一開始學習設計時,我注意到它的系統性。每一個細節都有一個目的,無論它看起來多么普通,顏色、字體粗細、字體類型、空白間隔。
隨著不斷進步,我發現這個系統與設計的普遍原則相吻合。這些原則不僅在創建美觀的界面上至關重要,還能創建符合用戶需求、直觀且引人入勝的界面。
在這篇文章中,將分享我最喜歡的設計原則,并探討它們如何提升用戶體驗。
極簡主義
極簡主義是一種設計原則,強調簡單、清晰和去除不必要的元素。
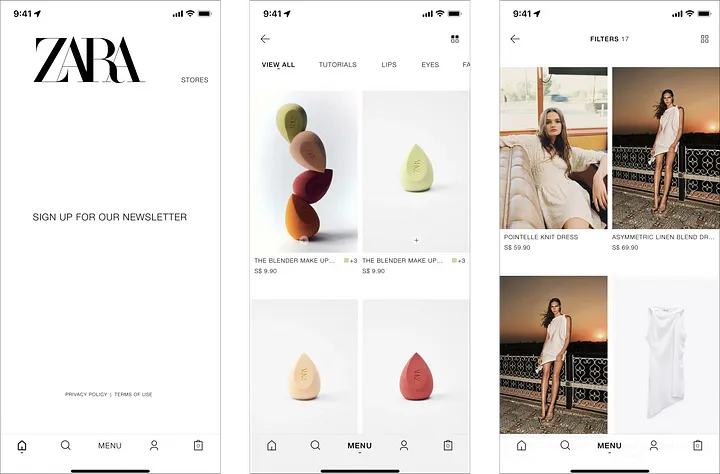
在用戶界面/用戶體驗中,極簡主義幫助用戶專注于核心要素,減少認知負荷。在個人經驗中,我看到了簡約主義在改善用戶體驗方面的好處。例如,ZARA避免使用過多的視覺元素,通過使用充足的留白,實現了一個干凈、整潔的界面,使用戶能夠更高效地完成任務。

保持一致性
一致性對于提供無縫的用戶體驗至關重要。當界面中的元素,例如顏色、字體和交互模式保持一致時,用戶會感到更加自信,并且能夠更輕松地導航。
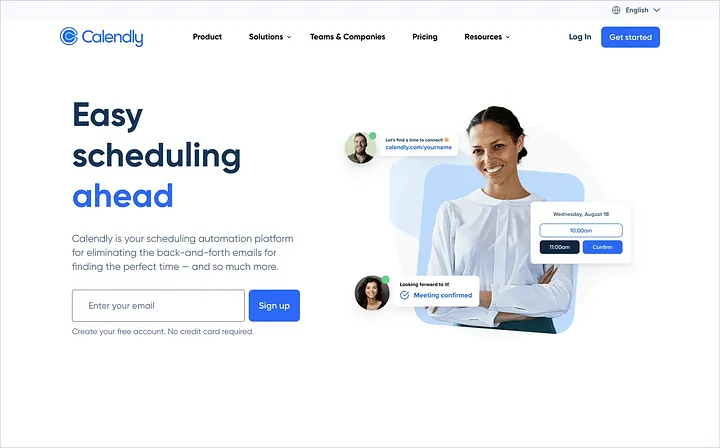
我觀察到,在不同屏幕或頁面之間保持設計元素的一致性能夠創建熟悉感,幫助用戶快速理解和與界面交互。一個很好的例子是Calendly的Web界面,它展示了一致的視覺元素,如主要的藍色,幫助用戶輕松地瀏覽網站。

視覺層級結構
視覺層級是元素的排列和優先級設置,用于引導用戶的注意力。通過巧妙運用大小、顏色、對比度和位置,設計師可以引導用戶瀏覽界面,并突出重要信息。
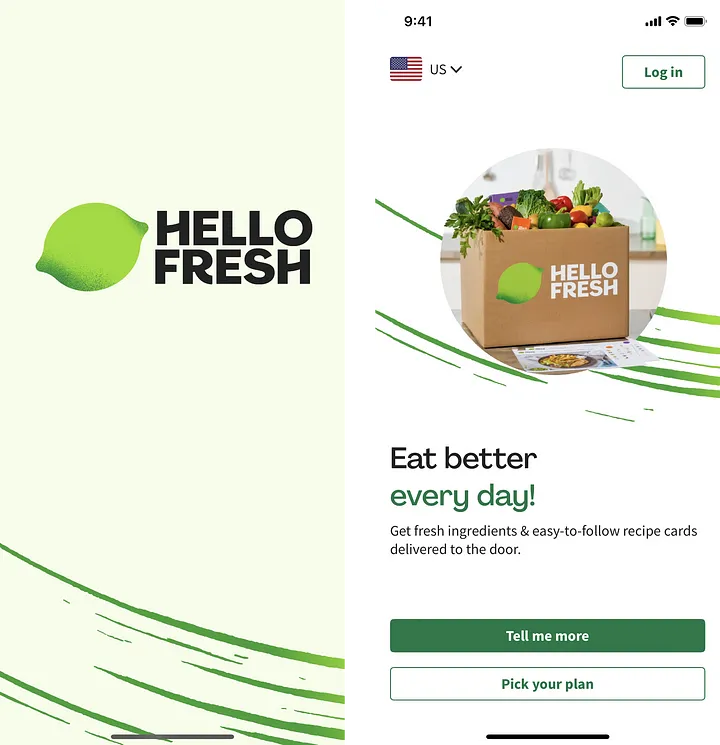
建立清晰的視覺層級可以提高可用性,并通過引導用戶的注意力到關鍵元素來增強用戶參與度。例如,在Hello Fresh的引導屏幕中,可以看到主按鈕和次要按鈕之間的層級,首先引導用戶關注“tell me more”按鈕,然后是“pick your plan”按鈕。

用戶反饋和錯誤處理?
在UI/UX設計中,提供有效的用戶反饋和錯誤處理非常重要。用戶需要了解他們的操作結果,并理解他們遇到的任何錯誤。通過實施清晰和及時的反饋,如成功消息或錯誤通知,用戶在交互中感到更加掌控和自信。
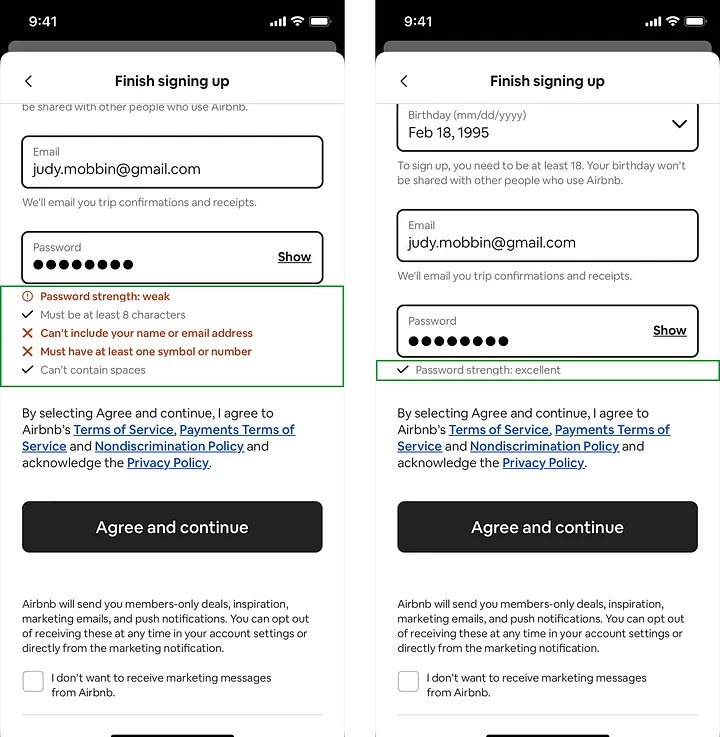
看看Airbnb密碼設置中的錯誤反饋。它消除了不確定性。用戶清楚地知道期望的操作,不會被猜測所困擾。

無障礙設計
為無障礙設計確保數字產品可供所有人使用,無論其能力如何。將無障礙性納入設計過程不僅增加了包容性,而且還產生了更強大和用戶友好的界面。顏色對比度、屏幕閱讀器兼容性和鍵盤導航等因素顯著改善了更廣泛用戶群體的用戶體驗。
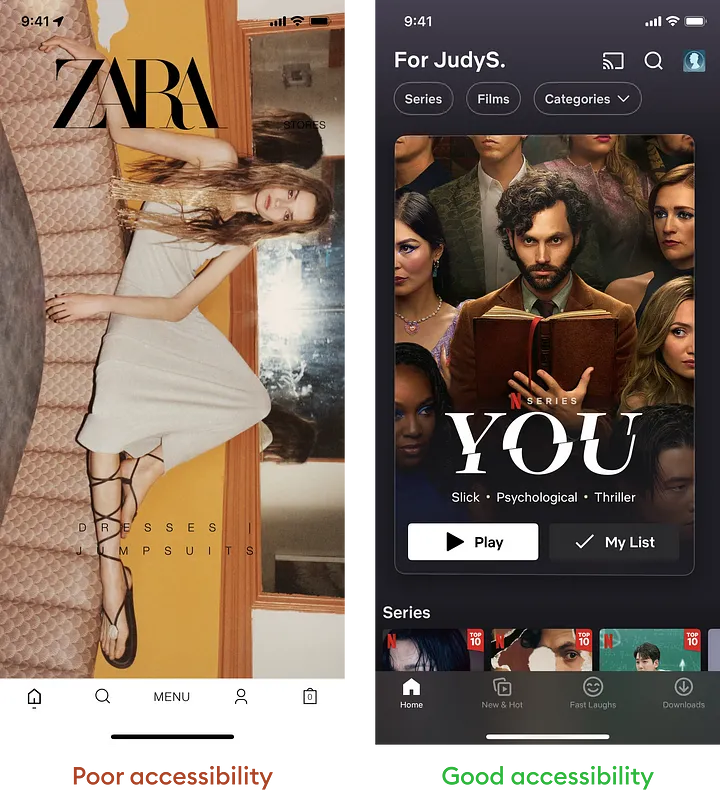
例如,與圖像或視頻重疊的文本需要與背景之間有足夠的對比度,以便完全可讀。下面是良好和不良無障礙性的示例。
左側的圖像(來自ZARA應用的屏幕截圖)無法閱讀文本,因為文本與圖像之間沒有對比度,使眼睛感到疲勞。Netflix(右側的圖像)通過文本和圖像之間的強對比度確保良好的無障礙性,提高可讀性并突出顯示內容。

總結
總的來說,在UI/UX設計中理解和應用設計原則至關重要。通過采用簡約主義、一致性、視覺層次、用戶反饋和錯誤處理以及無障礙性,設計師可以創建優先考慮用戶體驗的界面。
精選文章: