
平面設計通過提高可用性、促進快速加載和呈現無障礙界面來改善功能性,而立體UI設計以其高逼真度而聞名,創建深度以使元素看起來可以點擊。
“設計是你的品牌的無聲大使。”- 保羅·蘭德
1. 概述
良好的設計不僅僅源自創造力;相反,它基于設計原則,是創造力、功能性和可用性的結合。特別是在UI(用戶界面設計)設計中,這被公認為在描述移動應用程序或網站時要考慮的最關鍵的方面之一。
你可能忽略了一個重要的設計方面。設計作為你的品牌大使,根據其外觀、功能性和可用性顯著影響你的業務,正如史蒂夫·喬布斯所說:
“設計不僅僅是它看起來和感覺起來的樣子。設計關乎它如何工作。” - 史蒂夫·喬布斯
在本文將簡要介紹平面設計和3D設計,兩者都非常受歡迎。平面設計已經廣泛應用于許多行業的網站和移動應用程序。另一方面,3D設計在這些領域還沒有看到那么多的采用。然而,隨著VR和AR技術的不斷發展,可以期待見證更具沉浸性和交互性的3D環境,這些環境會模糊物理和數字空間之間的界限。
2.平面UI設計和3D UI設計的區別
為了更實際有效地比較這兩種設計風格,簡要定義這兩種類型,以便更系統地進行比較和分析。
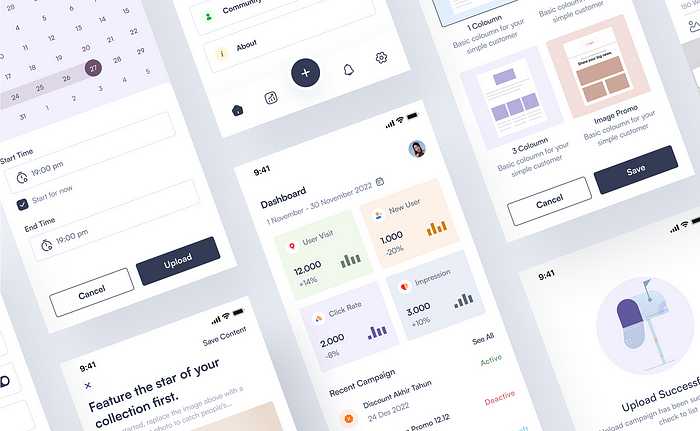
平面UI設計
平面UI設計是一種設計風格,它的出現是對濫用擬物設計元素的回應,這些元素意在通過最小主義、簡單性和可用性來模擬真實世界的對象(3D)。

它在2010年代因反對當時的Skeuromorphic設計潮流而聲名鵲起。擬物化設計由蘋果的iOS設計推廣,結合了真實世界的紋理、著色和其他設計元素,為用戶創建了一個熟悉的界面。然而,這種方法很快被過度使用和濫用,導致設計師尋求新的方法來創建吸引人的功能性界面。
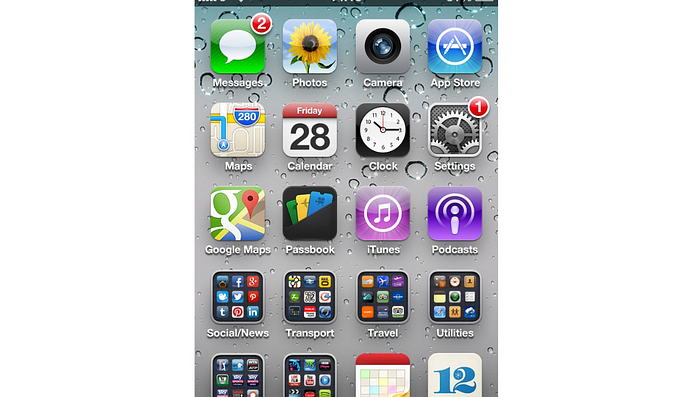
3D UI設計(擬物化)
當我們設想“3D設計”時,我們的大腦會被現實世界中的物體所吸引,這些物體利用逼真的照明效果、陰影和紋理來創造深刻的維度和深度感。這些元素有助于形成更具沉浸感和吸引力的界面。

然而,值得注意的是,盡管3D UI設計具有真實性和視覺吸引力,但它帶來了潛在的缺點。這種復雜元素的融合需要更高的處理功率,否則會導致性能下降。
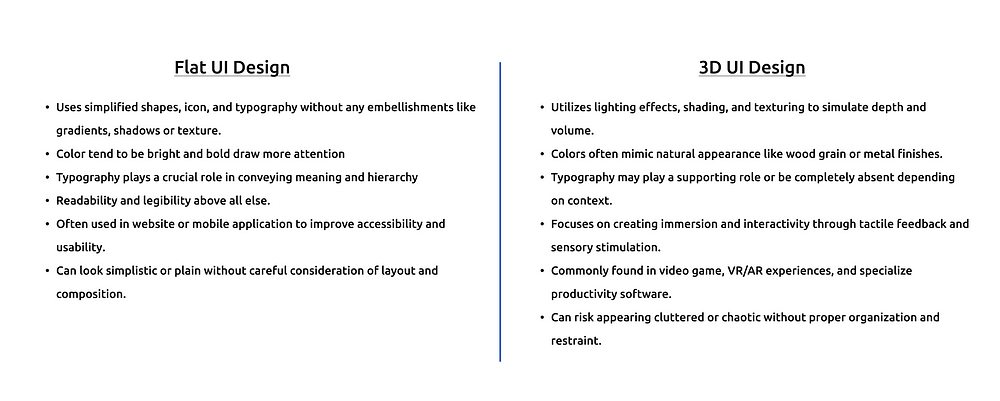
平面UI設計和3D UI設計的區別

3.在選擇平面UI還是3D UI設計時的考慮要點
在選擇平面UI還是3D UI設計上,沒有絕對的對或錯。不同的團隊可能已經有自己的設計系統或結構,允許設計師遵循它們或相應做出細微調整。
設計的關鍵因素在于與業務目標保持一致并反映公司形象。無論設計風格多么引人注目,如果它未能代表品牌認同,那它就未能達到其目的。在選擇平面UI或3D UI設計時,請考慮以下要點:
平面UI設計
-
強調極簡主義和美學。
-
提供無障礙、零干擾的界面。
-
使用簡單明了的排版確保清晰的可讀性。
-
促進響應式設計的輕松調整。
-
設計時間更短。
-
做為一個流行的設計趨勢保持。
-
在瀏覽器和應用程序中快速加載。
3D UI設計
-
使用照明效果和真實世界的對象模擬提供更多的逼真感。
-
呈現自然外觀,如木紋或金屬樣式。
-
有視覺重復或單調的風險。
-
設計時間是平面UI的兩倍。
-
對于響應式可能具有挑戰性。
-
在VR和AR技術中變得突出。
-
在瀏覽器和應用程序中的加載時間可能更長。
歸根結底,在平面UI和3D UI設計之間的選擇應基于它與整體品牌愿景、用戶偏好以及應用程序或網站特定的契合程度。
4. 結論
無論選擇平面UI還是3D UI,設計成功的關鍵在于真實反映公司的形象,與業務目標保持一致,在創造力和可用性之間找到正確的平衡,以提供引人入勝的用戶體驗。仔細考慮設計風格至關重要,它是一個強大的工具,通過符合用戶需求的吸引人的界面將您的品牌與客戶聯系起來,同時增強品牌認同。利用每個風格的優勢和適應性可以創建一個站得住時間檢驗的有目的的設計,贏得用戶的心并有效實現預期目標。
精選文章: