近年來,暗黑模式在應用程序和網站的用戶界面(UI)和用戶體驗(UX)設計中成為了一個流行的趨勢。暗黑模式通過用暗色或黑色替換明亮或白色背景,并輔以低對比度的文本和元素,為用戶提供了一種視覺上吸引人的選擇。除了美學上的優勢,暗黑模式還具有一些功能性的好處。這里將探討在UI/UX設計中適應暗黑模式的重要性,以及如何在考慮用戶偏好的同時實現它。
暗黑模式流行的原因
暗黑模式的受歡迎程度有幾個引人注目的原因:
-
眼睛舒適性:暗黑模式的主要受歡迎原因之一是其對眼睛友好,特別是在低光環境或夜間使用時。暗色背景和低對比度的文本減少了眼睛的負擔,并減少了屏幕所發出的強烈光線,使得用戶可以在較長時間內更輕松地使用設備。
-
電池壽命:暗黑模式在使用OLED或AMOLED屏幕的設備上能夠節能高效。由于這些顯示技術具有自發光的像素,顯示暗色實際上可以關閉這些像素,從而節省電池功耗,延長設備使用時間。
-
美學吸引力:許多用戶發現暗黑模式在視覺上非常吸引人和現代化。暗黑主題界面的時尚外觀具有一種優雅的氣質,吸引了用戶,尤其是那些喜歡更為復雜外觀的用戶。
-
聚焦內容:暗黑模式的柔和顏色和降低的亮度營造了更為柔和的背景,使內容更加突出。這種對內容的強調可以提高可讀性,營造更加沉浸式的用戶體驗。
-
減少眩光:在光線明亮的環境或陽光直射下,暗黑模式可以減少屏幕反光,增強可視性,并防止可能干擾用戶閱讀或與內容交互的反射。
-
提供輔助功能:對于視力受損或對強光敏感的用戶,暗黑模式可以提供更具輔助性和舒適性的體驗。文本和背景之間更高的對比度有助于部分視力有挑戰的用戶提高可讀性。
-
節能:除了在移動設備上節省電池壽命外,暗黑模式還可以降低LED或LCD屏幕的筆記本電腦和臺式機的功耗。雖然在這些設備上的影響可能不如OLED/AMOLED屏幕顯著,但在可持續性背景下,每一點能源節約都很重要。
-
適用于昏暗環境:暗黑模式在偏好較少光線的環境中特別方便,例如在演示、會議或在昏暗的房間或劇院使用設備時。
這些原因與對個性化用戶體驗的認識和需求不斷增加相結合,已經促成了暗黑模式在各種平臺和應用中的廣泛應用和受歡迎。隨著用戶繼續欣賞其優勢,暗黑模式已成為設計師和開發人員在創建用戶中心和包容性UI/UX設計時必須考慮的重要特性。
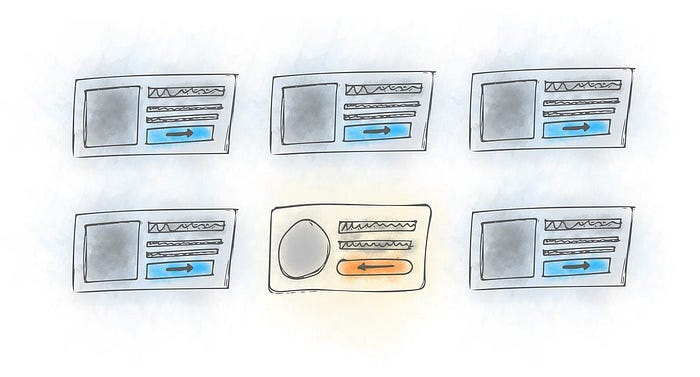
用戶選擇和增強的用戶體驗
用戶選擇是增強用戶體驗(UX)的重要因素。當用戶能夠選擇如何與產品或服務進行交互時,他們更有可能對體驗感到滿意。這是因為用戶可以根據自己的需求和偏好來自定義體驗。

在用戶體驗中提供多樣的選擇方式有很多途徑。其中一種方式是提供不同的與產品或服務進行交互的方式。例如,一個網站可以為用戶提供按類別、按產品或按價格瀏覽的選項。另一種給用戶選擇的方式是提供不同程度的定制。例如,一個軟件應用可以為用戶提供更改顏色方案、字體大小或布局的選項。
給用戶提供選擇可以在多個方面增強用戶體驗。首先,它可以使產品或服務更加用戶友好。當用戶能夠選擇如何與產品進行交互時,他們較少會感到沮喪或困惑。其次,它可以使產品或服務更加愉悅。當用戶能夠根據自己的喜好定制體驗時,他們更可能覺得使用體驗愉快。第三,它可以使產品或服務更加個性化。當用戶能夠選擇對他們最重要的功能和設置時,他們會感覺產品或服務是專門為他們量身定制的。
當然,給用戶選擇也面臨一些挑戰。其中一個挑戰是在不使產品或服務過于復雜的情況下提供廣泛的選擇。另一個挑戰是確保所有選擇都同樣易于訪問。然而,通常情況下,給用戶選擇帶來的好處往往超過了挑戰。
對比度和可讀性
對比度和可讀性是用戶體驗(UX)中兩個重要的因素。對比度是指兩種顏色之間的亮度或暗度差異。可讀性是指文字可以被輕松閱讀的程度。

良好的對比度和可讀性有多個重要原因。首先,它們使用戶更容易看到和理解文字。其次,它們可以幫助減少眼睛的緊張感。第三,它們可以使用戶界面(UI)更具視覺吸引力。
在設計對比度和可讀性時,有幾點需要注意。首先,文字與背景之間的亮度或暗度差異應該至少為4.5:1。這意味著文字的亮度或暗度至少應該是背景的4.5倍。
其次,字體大小應該足夠大,便于閱讀。正文文字的最小字體大小為12pt。然而,對于視力有障礙的人來說,可能需要更大的字體大小。
第三,字體的粗細應該輕或中等。在暗色背景上,厚重的字體可能難以閱讀。
最后,文字應該有適當的間距。這意味著文字之間、單詞之間和文本行之間應該有足夠的間隔。這將有助于使文字更容易閱讀和理解。
有許多工具可以用于檢查對比度和可讀性。一個流行的工具是Web AIM對比度檢查器。該工具可用于檢查文字與背景顏色之間的對比度。它還可以用于檢查文本的字體大小和間距。
遵循這些提示,您可以創建一個既用戶友好又視覺吸引人的UI。這將有助于改善產品或服務的整體用戶體驗。
在改善對比度和可讀性方面,以下是一些額外的提示:
-
使用高對比度的顏色來設置文字和其他重要元素。這樣可以確保它們在繁忙的背景下也易于閱讀。
-
使用輕字體設置文字。這將確保即使在深色背景下,文字仍然可讀。
-
留出適量的負空間。這將有助于營造深度感,使您的界面更具視覺吸引力。
-
使用細微的動畫和過渡效果。這將有助于創造流暢和精致的用戶體驗。
通過遵循這些提示,您可以創建一個既用戶友好又視覺吸引人的UI。這將有助于改善產品或服務的整體用戶體驗。
設計的一致性
一致性設計是在產品或服務中使用類似元素的做法,包括排版、色彩方案和布局等。一致性有助于用戶理解產品或服務的運作方式,使他們更容易學習和記住如何使用它。

使用一致性設計有許多好處。首先,它使產品或服務更加用戶友好。當用戶知道會發生什么時,他們不太可能感到困惑或沮喪。其次,它使產品或服務更具視覺吸引力。當所有元素都是一致的時,產品或服務看起來更加精致和專業。第三,它有助于提高品牌識別度。當用戶在不同產品或服務中看到相同的元素時,他們開始將這些元素與品牌聯系在一起。
設計一致性時有幾點需要注意。首先,選擇適合產品或服務的設計語言是很重要的。這種語言應該在產品或服務的各個方面保持一致,從網站到應用程序再到市場營銷材料。
其次,要意識到產品或服務將在不同環境中使用。例如,為桌面使用而設計的網站與為移動使用而設計的網站將有所不同。
最后,要對一致性保持靈活。有時,為了創建更好的用戶體驗,可能需要打破規則。例如,為了滿足特定受眾或適應新功能,可能需要重新設計產品或服務。
通過遵循這些建議,您可以創建一個既用戶友好又視覺吸引人的產品或服務。這將有助于改善產品或服務的整體用戶體驗。
以下是一些進一步的設計一致性的提示:
-
使用樣式指南記錄產品或服務的設計語言。這將有助于確保團隊中的每個人都在一致地使用相同的元素。
-
使用設計系統創建可在不同產品或服務中重復使用的組件。這將有助于節省時間并確保產品或服務的一致性。
-
使用測試來確保設計是一致且用戶友好的。這將有助于識別設計可以改進的任何地方。
通過遵循這些建議,您可以創建一個既用戶友好又視覺吸引人的產品或服務。這將有助于改善產品或服務的整體用戶體驗。
測試和用戶反饋
在完全實施深色模式之前,務必進行徹底的測試,并收集用戶反饋。從不同的用戶中尋求意見,了解深色模式在不同情況和平臺下的表現。用戶的體驗和反饋將幫助您進行必要的調整,以創建一個符合用戶需求的最佳深色模式。

如果您想為用戶提供更好的體驗,滿足他們的偏好,請務必在您的UI/UX設計中引入深色模式。通過提供深色模式選項,您表現了對用戶自由選擇觀感方式的尊重。但請務必確保在深色模式下保持良好的對比度和可讀性,并確保設計在任何模式下保持一致。測試并傾聽用戶的意見,以打造最佳的深色模式,從而提升您的應用程序或網站的整體質量。當您正確實現深色模式時,將極大地提升用戶體驗,并吸引更多用戶來使用您的平臺。
精選文章: