
對于初涉UX設(shè)計,或許在開始新項目時,難以想象設(shè)計交互將如何運作。
你的腦海中充滿了這個令人難以置信的設(shè)計理念,你迫不及待地想把它變成現(xiàn)實,現(xiàn)實卻讓您產(chǎn)生了疑慮:“我該如何將各個設(shè)計要素組合起來,使用戶能夠與不同的設(shè)計元素互動,并在使用產(chǎn)品時獲得積極的體驗?”
首先,我們來定義一下什么是交互設(shè)計:用戶與產(chǎn)品或服務(wù)的用戶界面進(jìn)行互動的方式,包括導(dǎo)航和與設(shè)計要素的交互,被稱為設(shè)計交互。設(shè)計交互是用戶體驗設(shè)計的重要組成部分,它決定了產(chǎn)品或服務(wù)的成功與否。
在進(jìn)行UX設(shè)計項目時,考慮以下五個關(guān)鍵步驟,幫助您思考交互設(shè)計:
1.定義目標(biāo)受眾和目標(biāo)。在開始設(shè)計互動之前,您必須充分了解目標(biāo)用戶以及您希望實現(xiàn)的目標(biāo)。您的用戶是誰,他們通過使用您的產(chǎn)品或服務(wù)希望實現(xiàn)什么?他們的需求、偏好和痛點是什么?了解用戶的目標(biāo)和需求使您能夠設(shè)計出直觀簡單的互動。您還可以識別出實現(xiàn)目標(biāo)的潛在障礙或障礙物。
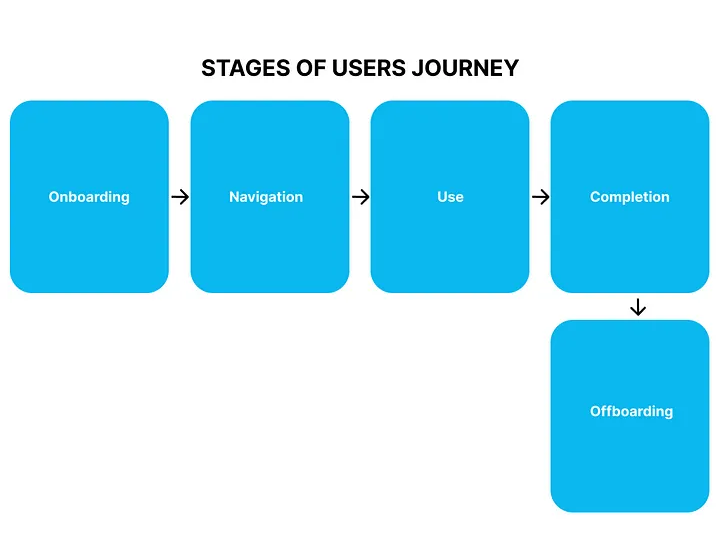
2.繪制用戶流程圖。用戶流程是用戶完成特定任務(wù)所采取的路徑。繪制用戶流程圖可以幫助您確定實現(xiàn)這些目標(biāo)所需的關(guān)鍵觸點和互動。它還可以幫助您確定潛在的痛點或用戶可能陷入困境的領(lǐng)域。

3.創(chuàng)建互動草圖和原型。在繪制用戶流程圖后,您可以開始草繪和制作潛在的設(shè)計互動原型。草繪和制作原型可以讓您測試不同的設(shè)計要素和互動方式,以找出最適合用戶的解決方案。
在草繪和制作交互時,請考慮以下設(shè)計原則:
-
清晰性:用戶需要采取什么行動來實現(xiàn)他們的目標(biāo)是否清晰明了?
-
一致性:互動是否與用戶的期望和行業(yè)標(biāo)準(zhǔn)一致?
-
反饋:用戶與設(shè)計要素互動時是否得到了反饋?
-
效率:交互是否高效且易于使用?
4.進(jìn)行測試和迭代。測試和迭代是設(shè)計過程中至關(guān)重要的組成部分。在制作原型后,您可以進(jìn)行用戶測試,以獲得有關(guān)互動和設(shè)計要素的反饋。用戶測試可以幫助您找出改進(jìn)的領(lǐng)域,確保互動符合用戶的需求。您可以根據(jù)用戶的反饋進(jìn)行設(shè)計迭代、進(jìn)行更改,并再次進(jìn)行測試,直到您擁有符合目標(biāo)用戶需求的產(chǎn)品。
5.實施和監(jiān)控。一旦您創(chuàng)建了滿足用戶需求的設(shè)計,就是時候付諸實踐并監(jiān)控互動了。在推出后,密切關(guān)注用戶的互動和反饋,以發(fā)現(xiàn)潛在的問題或發(fā)展領(lǐng)域。根據(jù)用戶的反饋和需求持續(xù)改進(jìn)設(shè)計互動,有助于確保產(chǎn)品或服務(wù)的成功。
以下是如何根據(jù)已經(jīng)介紹的步驟,運用本文中概述的思想來處理設(shè)計交互的方法:
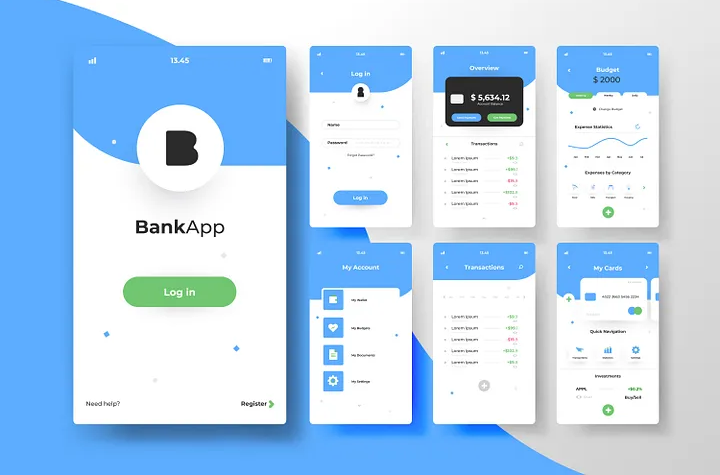
例如,我們被要求設(shè)計一個移動銀行應(yīng)用程序。

第一步:定義目標(biāo)受眾和目標(biāo)。以這個例子為例,我們假設(shè)目標(biāo)用戶是精通技術(shù)的千禧一代,希望能夠輕松地在移動中管理財務(wù)。該應(yīng)用程序的主要目標(biāo)可能是讓用戶輕松查看賬戶余額、交易和付款歷史。
第二步:繪制用戶流程圖。在移動銀行應(yīng)用程序中,一個用戶流程可能包括登錄、查看賬戶余額、選擇要查看交易的賬戶、查看交易詳情和發(fā)起轉(zhuǎn)賬。另一個用戶流程可能涉及支付賬單或安排定期付款。
第三步:創(chuàng)建互動草圖和原型。使用線框工具或紙和筆,您可以草繪和制作互動的原型。例如,您可以草繪一個登錄屏幕,用戶輸入登錄憑證;一個顯示賬戶余額的儀表盤;一個顯示交易的頁面;一個付款頁面和一個確認(rèn)屏幕。您還可以添加提升用戶體驗的功能,例如顯示用戶獨特的儲蓄計劃及其進(jìn)展。
第四步:進(jìn)行測試和迭代。讓真實用戶測試您的原型,會為您提供有關(guān)用戶如何與設(shè)計要素互動的寶貴反饋。例如,您可以要求用戶瀏覽應(yīng)用程序的屏幕,看他們是否理解如何執(zhí)行各種功能,并報告他們遇到的任何困難。您還可以在應(yīng)用程序內(nèi)提供反饋(大多數(shù)銀行應(yīng)用都有客戶服務(wù)按鈕)。根據(jù)用戶的反饋,您可以進(jìn)行必要的更改,改進(jìn)應(yīng)用程序的交互。
第五步:實施和監(jiān)控。一旦您完成了應(yīng)用程序設(shè)計,您可以與開發(fā)團隊合作,在實際應(yīng)用程序中實施這些互動。在推出后,通過用戶反饋和分析的持續(xù)監(jiān)控,可以幫助您衡量用戶滿意度,并找出可以改進(jìn)應(yīng)用程序的領(lǐng)域。您可以利用先進(jìn)的分析工具,確定用戶遇到問題的領(lǐng)域,并解決問題,以獲得更好的用戶體驗。
需要記住的是,開發(fā)移動銀行應(yīng)用程序的確切步驟將取決于特定的背景、目標(biāo)和目標(biāo)受眾。這些示例只是為了說明在進(jìn)行用戶體驗設(shè)計項目時,思考設(shè)計互動的五個關(guān)鍵步驟。
總之,深思熟慮的設(shè)計交互是任何UX設(shè)計項目的重要組成部分。遵循這些關(guān)鍵步驟,您可以創(chuàng)建直觀且符合用戶需求的交互,從而實現(xiàn)無縫而成功的UX設(shè)計項目。
精選文章: