有時候,一種網站設計趨勢的出現,讓人簡直想抓狂。這就是其中之一——一個漂亮的設計,但實際上文字幾乎無法閱讀。
當然,這可能有點夸張,因為在大多數情況下,你還是可以猜出文字的意思。但用戶必須思考,只不過人們會停留下來去理解這個設計嗎?
讓我們來看看幾個不同的例子,展示設計中“忽略”可讀性的方式。
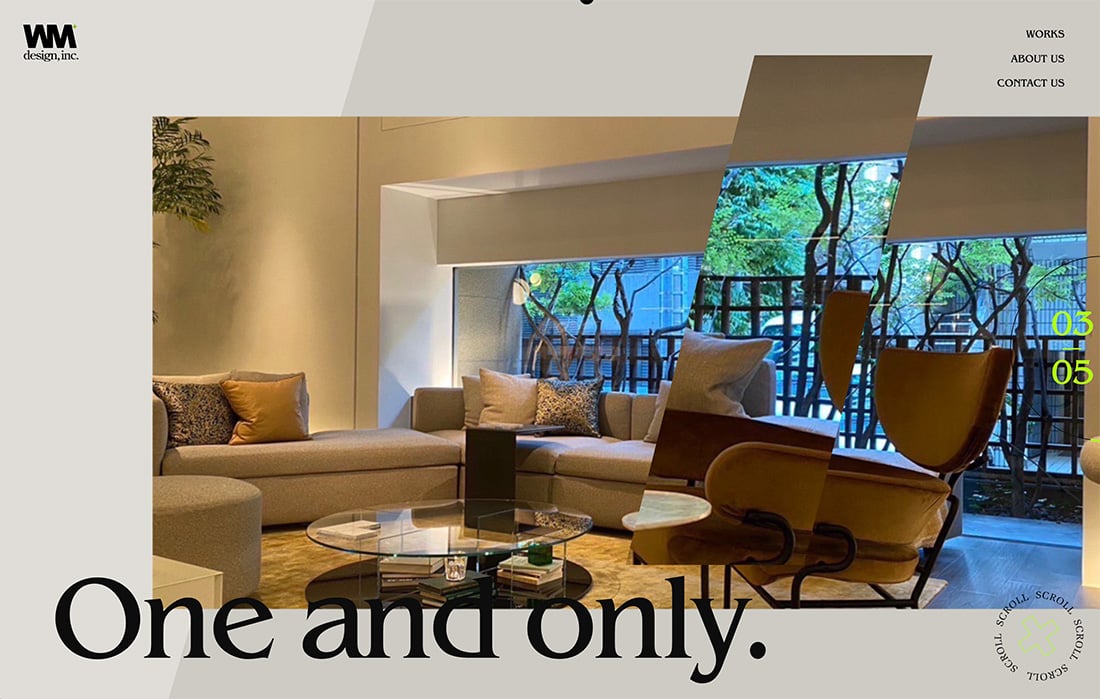
示例 1:模糊的文本元素

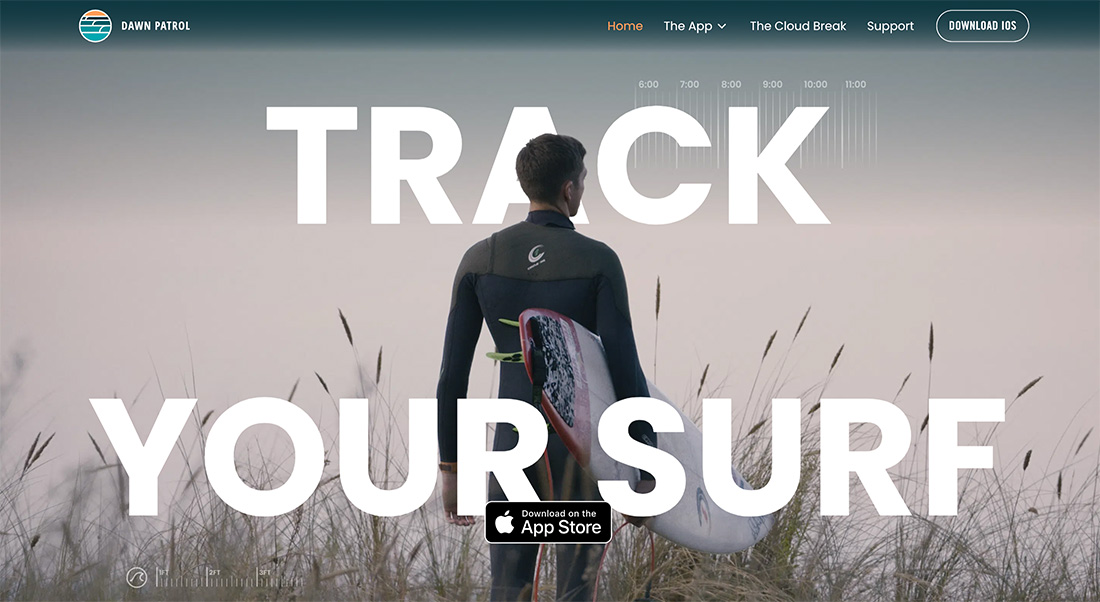
其中一種常見的可讀性與設計技巧是使用其他元素(如照片或動畫對象)來遮擋文字。
如果做得好,你可以創建圖層,而不會延遲閱讀屏幕上的文字。通常情況下,這是真實的,因為遮擋是很小的。但是越來越多的設計侵占了文字元素,以至于你可以弄清楚這些詞,但需要額外的幾秒鐘來思考和理解。
考慮到人們的注意力持續時間如同金魚,這是一個明智的設計選擇嗎?
這里的另一個挑戰是響應能力。在不同的屏幕尺寸上,更多的字母可能被遮擋,更加影響可讀性。
在上面的例子中,文字在兩個位置被遮擋:沖浪者的頭部遮擋了“track”中的一個A,而App Store標志侵入了文字的底部一行。
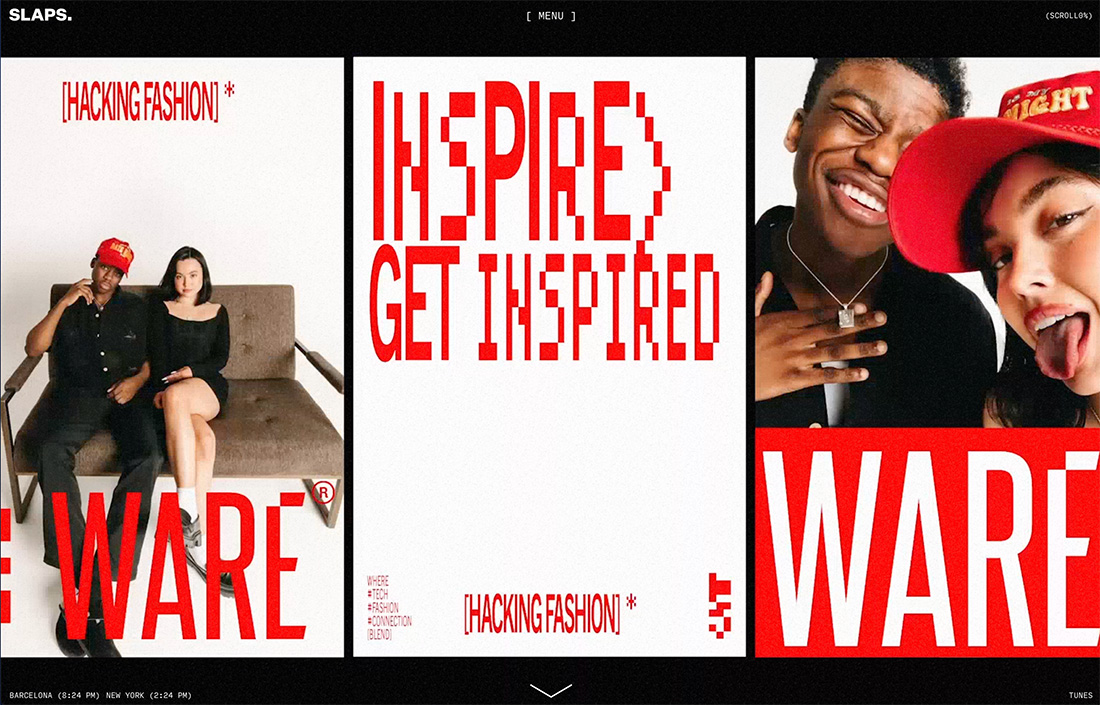
示例 2:文本覆蓋文本

幾乎沒有什么比文字疊加在文字上更難閱讀的了。那么,為什么設計師還要這樣做呢?
上面的例子可能提供了一個答案:盡管存在可讀性問題,但這看起來相當不錯。簡單的背景配上一塊大大的黃色文字,再加上一個小小的橙紅色圓圈,視覺上很有趣,吸引人眼球。
只有在此之后,你才開始思考由于顏色對比度和層疊的文字而帶來的可讀性挑戰。甚至在屏幕頂部的小小“2022”也會在滾動時疊加在文字元素之上。如果你試圖專注于文字,這在視覺上需要花費很多精力來消化。
示例 3:快速運動

有時有些單詞你只是覺得不適合閱讀。
當單詞與快速動作相結合時。每個文本元素一閃而過時,閱讀它的機會很小。這種情況在有大量視頻工作的投資組合網站上經常發生。
在上面的例子中,動作非常快,但有一些片段你可能想停下來閱讀。對于那些想停下來仔細看看屏幕上的一些項目的人來說,視頻上的暫停按鈕可能很好。(就網站的可訪問性而言,這也不是一個壞因素。)
示例4:不規則方向

這是一種設計趨勢,你在印刷項目中看到的比網站更多,但開始更多地出現在數字空間中——文本元素的奇怪方向。(除了標準的從左到右、從上到下的閱讀體驗。)
優點是,這肯定會引起你的注意,如果單詞很短——比如上面的例子——可讀性就不會犧牲那么多。
這種技術的問題總是“為什么?”方向的改變對設計有什么額外的作用嗎?還是只會妨礙設計?是否為用戶創造了更大的理解或意義?
當你創建一個可讀性有問題的設計時,這些都是很好的問題。
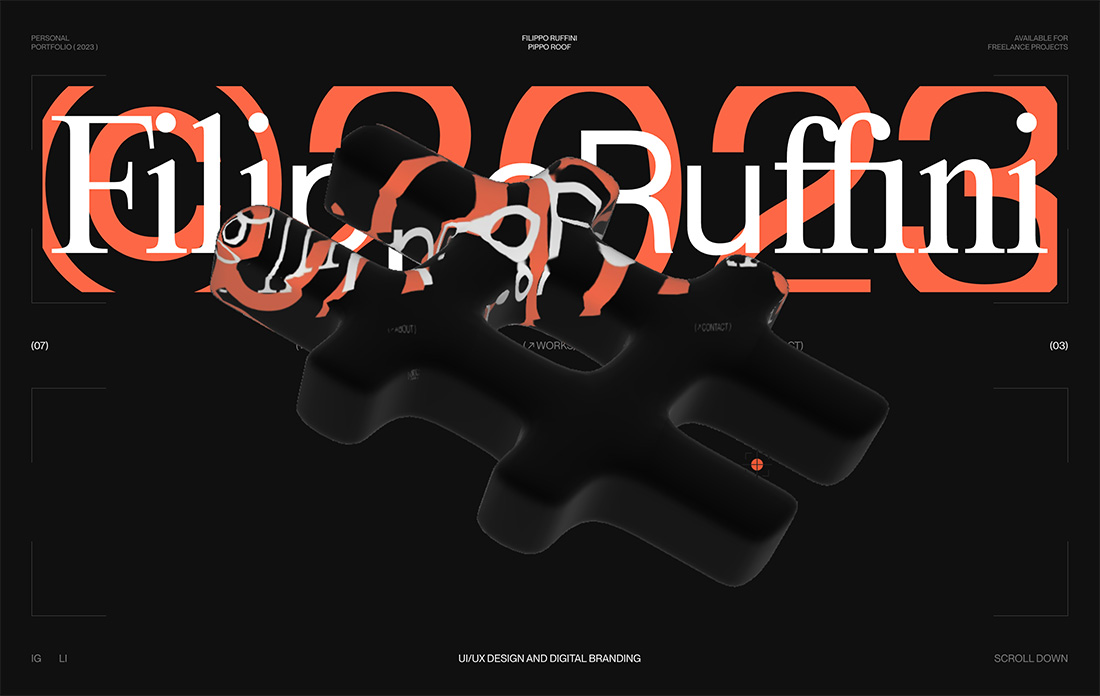
示例5:多層

當你看上面的例子時,你可能會看到我們已經提到的一些可讀性問題被囊括至一個項目中——文本覆蓋文本和模糊的字母。還有一個動畫具有在閱讀領域移動的液體效果。
在這個例子中,所有這些都發生在屏幕的前三分之一,而其他部分則相當裸露。
它對你有用嗎?
這個設計帶來了一個令人遺憾的閱讀挑戰,可能比其他一些例子需要更長的時間來理解單詞,因為你必須閱讀一個名字,并在動畫過時的瞬間思考它。
另一方面,這個設計看起來很酷。但這足以讓你堅持長時間閱讀來解決問題嗎?
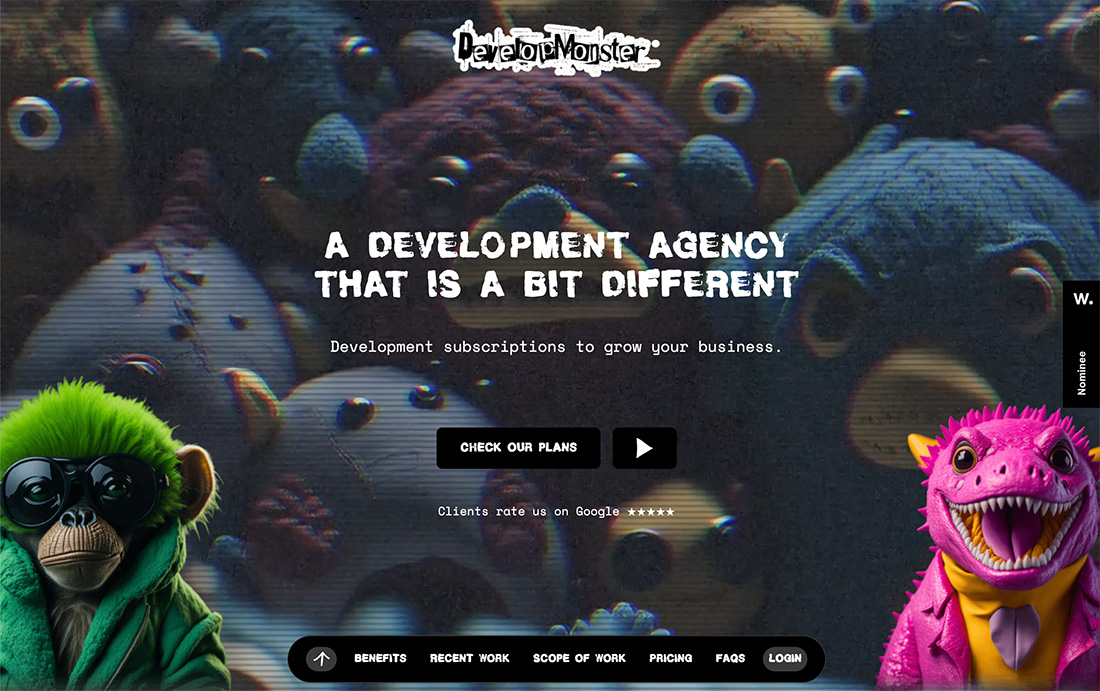
示例6:實驗字體

實驗排版可以是展示品牌或為設計項目創造氛圍的一種奇妙而時髦的方式。但有時這些字體讀起來有點困難。
訣竅是將它們與易讀的選項配對,這樣用戶一次只需專注于一件事。
在上面的例子中,使用了兩組更時髦的字體,這給可讀性帶來了挑戰。但這種設計的真正挑戰是實驗字體背后閃爍的背景。閱讀可能非常容易,字體周圍的活動更少。
示例7:對比度挑戰

對網絡上的文本最大的關注之一是可讀性的對比度。具有突出背景的文本顏色和風格對于清晰簡潔的閱讀至關重要。(這也是網站可訪問性的一個關鍵因素。)
通常,設計師將文本和背景元素分層,因為對比度會影響可讀性。當文本在背景元素上分層或部分分層時,這種情況最為常見,因為背景元素中的顏色不同。
在許多情況下,例如上面的例子,文本在一個背景上可讀,然后在另一個背景下不可讀。你假設用戶會堅持這些更改,這樣他們就可以閱讀單詞了。
總結
在規劃一個新的設計項目時,可讀性對你來說有多重要?你能試試這里的設計方案嗎?
這當然是一個真正的風險,但每一種網站設計趨勢都有利弊。
精選文章:
設計師過30歲必覺醒的中華血脈,居然都藏在博物館顯眼包里了!