空間設(shè)計(jì)充當(dāng)著創(chuàng)造沉浸式、引人入勝且用戶友好體驗(yàn)的門(mén)戶,從根本上重塑了人們與虛擬環(huán)境和數(shù)字產(chǎn)品的互動(dòng)方式。
在當(dāng)今快速發(fā)展的技術(shù)景觀中,增強(qiáng)現(xiàn)實(shí)(AR)和虛擬現(xiàn)實(shí)(VR)已經(jīng)嶄露頭角。這些沉浸式體驗(yàn)引領(lǐng)了UI/UX設(shè)計(jì)師的新領(lǐng)域,被稱(chēng)為空間設(shè)計(jì)。這里將深入探討空間設(shè)計(jì)的概念,展示令人鼓舞的示例,提供實(shí)現(xiàn)有效空間設(shè)計(jì)的寶貴建議,并介紹打造引人入勝的空間設(shè)計(jì)所需的工具。

什么是空間設(shè)計(jì)?
在本質(zhì)上,空間設(shè)計(jì)涉及將物理或虛擬空間進(jìn)行藝術(shù)排列和結(jié)構(gòu)化,以增強(qiáng)功能性、美學(xué)和整體用戶體驗(yàn)。這個(gè)跨學(xué)科領(lǐng)域包括各種設(shè)計(jì)領(lǐng)域,如建筑、室內(nèi)設(shè)計(jì)、展覽設(shè)計(jì),以及更近期的虛擬現(xiàn)實(shí)和數(shù)字產(chǎn)品設(shè)計(jì)。
空間設(shè)計(jì)超越了單純的美學(xué),強(qiáng)調(diào)用戶如何在給定的空間中移動(dòng)和互動(dòng),無(wú)論這個(gè)空間是物理的還是虛擬的。
空間設(shè)計(jì)基于封閉空間的概念,可以在傳統(tǒng)的四壁結(jié)構(gòu)內(nèi)有效運(yùn)作,也可以在邊界更為流動(dòng)的情境中發(fā)揮作用,比如在城市中發(fā)現(xiàn)的情況。這個(gè)不斷發(fā)展的研究領(lǐng)域非常強(qiáng)調(diào)空間的流動(dòng),考慮空間是如何從室內(nèi)過(guò)渡到室外環(huán)境的。
此外,它承認(rèn)這種流動(dòng)是動(dòng)態(tài)的,隨著時(shí)間的推移會(huì)發(fā)生變化。例如,當(dāng)一個(gè)人離開(kāi)自己的住所時(shí),他們可能會(huì)從家里走到路邊,乘坐出租車(chē)到地鐵站,搭乘火車(chē),最后步行從車(chē)站到工作地點(diǎn),這說(shuō)明了空間流動(dòng)的動(dòng)態(tài)性質(zhì)。
空間設(shè)計(jì)的一些原則是--
作為一個(gè)仍在探索中的新空間
1.具有熟悉的體驗(yàn)
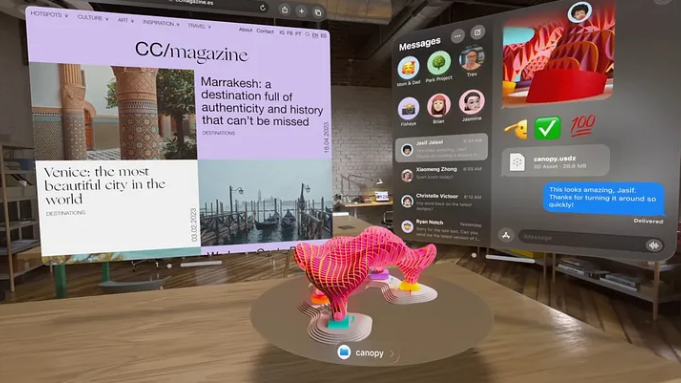
在UI/UX設(shè)計(jì)中,實(shí)現(xiàn)創(chuàng)新與熟悉之間的平衡是關(guān)鍵。通過(guò)集成諸如側(cè)邊欄、選項(xiàng)卡和搜索字段等熟悉的元素,可以促進(jìn)用戶的導(dǎo)航和信息檢索。例如,蘋(píng)果在其界面中利用了可識(shí)別的組件,確保用戶可以輕松理解和定位所需的功能。保持元素在窗口視圖內(nèi)增強(qiáng)了用戶的可見(jiàn)性和可用性,促進(jìn)了高效的互動(dòng)。
a) 窗口
在UI設(shè)計(jì)中使用窗口的概念類(lèi)似于使界面元素?zé)o縫集成到用戶的環(huán)境中。蘋(píng)果在其窗口中采用了玻璃效果,使它們可以動(dòng)態(tài)調(diào)整并與用戶的環(huán)境和光照條件融合在一起。這種方法確保用戶可以輕松感知和與這些元素互動(dòng)。要利用最具識(shí)別性的UI隱喻之一,考慮在窗口內(nèi)設(shè)計(jì)界面。通過(guò)這樣做,這些界面與用戶的環(huán)境協(xié)調(diào)一致,并通過(guò)使用蘋(píng)果系統(tǒng)定義的玻璃材料來(lái)適應(yīng)不同的光照條件。

b) 窗口大小
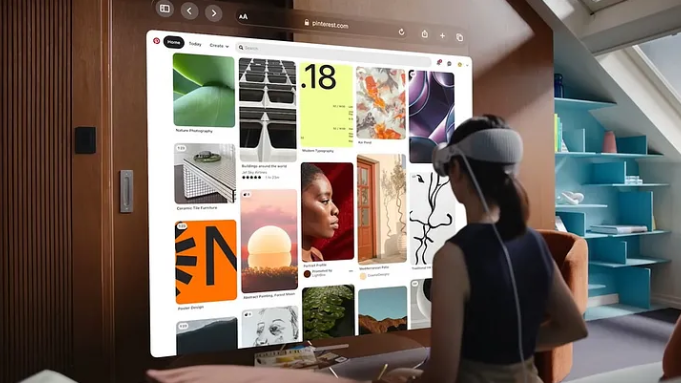
用戶可以靈活選擇應(yīng)用窗口的形狀和大小,以適應(yīng)他們的具體上下文和需求。這種適應(yīng)性增強(qiáng)了用戶體驗(yàn),使界面更加動(dòng)態(tài),不會(huì)過(guò)于阻擋他們的視野。
有時(shí),用戶可能需要同時(shí)查看多個(gè)窗口,如下圖所示。對(duì)用戶來(lái)說(shuō),將他們的應(yīng)用界面合并到單個(gè)窗口中以促進(jìn)有效管理是有利的。管理多個(gè)獨(dú)立的窗口可能會(huì)變得令人不知所措。空間計(jì)算的一個(gè)附加好處是,窗口可以根據(jù)需要改變大小,而不受固定屏幕尺寸的限制。

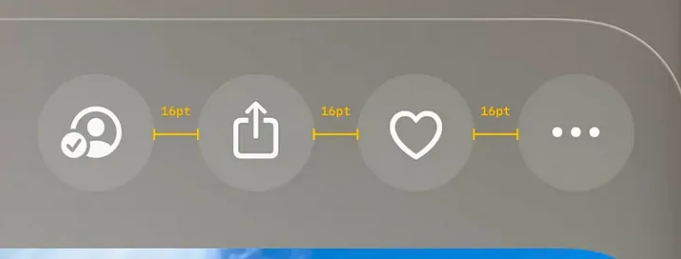
c) 點(diǎn)數(shù)系統(tǒng)
在空間設(shè)計(jì)中,點(diǎn)數(shù)是一個(gè)關(guān)鍵元素,用于定義界面元素的大小,并確定它們?cè)诓煌O(shè)備和空間中的適應(yīng)方式。點(diǎn)數(shù)經(jīng)過(guò)精心設(shè)計(jì),以確保應(yīng)用程序可以在不同的空間環(huán)境中無(wú)縫縮放。
當(dāng)用戶操作窗口位置時(shí),將其移離用戶會(huì)使窗口看起來(lái)更大,而將其拉近會(huì)使其看起來(lái)更小。這種動(dòng)態(tài)縮放對(duì)于確保應(yīng)用程序保持功能和可用性至關(guān)重要。必須創(chuàng)建可以有效縮放和響應(yīng)其使用環(huán)境中的特定設(shè)備和空間條件的界面。
在傳統(tǒng)平臺(tái)上,主要關(guān)注點(diǎn)通常圍繞分辨率(設(shè)備寬度或顯示密度)展開(kāi)。然而,在空間計(jì)算中,還必須考慮用戶與界面元素之間的距離,引入了新的設(shè)計(jì)考慮維度。

2.以人為中心的設(shè)計(jì)
在為空間界面設(shè)計(jì)應(yīng)用程序時(shí),始終優(yōu)先考慮提供以人為中心的用戶體驗(yàn)。在創(chuàng)建用于空間計(jì)算的界面時(shí),蘋(píng)果強(qiáng)調(diào)了三個(gè)基本方面:
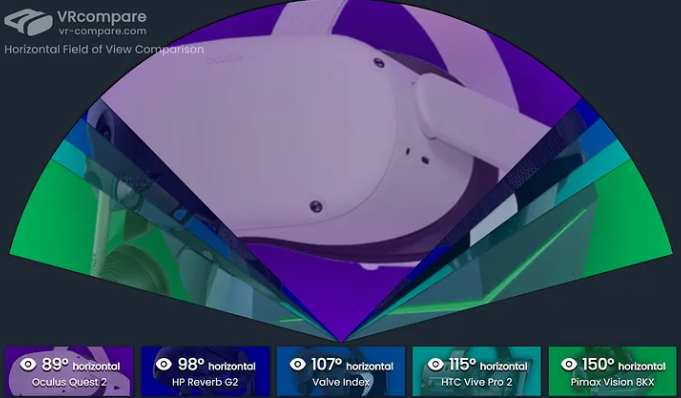
a) 視野
在空間界面中,用戶的視野優(yōu)先考慮中心區(qū)域,這是最容易感知的區(qū)域。因此,建議將關(guān)鍵內(nèi)容放在中心位置。橫向布局特別適用于適應(yīng)空間計(jì)算固有的更廣闊視野。用戶通常會(huì)戴上設(shè)備,前方視野展示在他們面前的空間。
鑒于中心區(qū)域是他們自然注意力集中的地方,因此將最重要的界面元素和內(nèi)容放在這個(gè)中心區(qū)域是明智的。此外,由于用戶可能會(huì)移動(dòng),可以加入額外的內(nèi)容,增強(qiáng)界面并在橫向視野中提供更沉浸的體驗(yàn)。

b) 人體工程學(xué)
確保舒適和人體工程學(xué)的用戶體驗(yàn)涉及在所有維度上謹(jǐn)慎放置內(nèi)容,并將其與用戶的自然視線對(duì)齊。這一考慮包括適應(yīng)用戶可能采用的各種高度和位置。
內(nèi)容理想地放置在略微超出手臂夠不到的位置,以便在舒適的距離內(nèi)進(jìn)行互動(dòng),除非是為沉浸式體驗(yàn)特意例外。內(nèi)容放置的這種全面方法考慮了各種情景,認(rèn)識(shí)到內(nèi)容的位置可以極大地影響用戶。
重要的是要避免將內(nèi)容放在用戶身后或在極高或極深的位置,除非這種放置對(duì)于沉浸式體驗(yàn)至關(guān)重要。此外,內(nèi)容不應(yīng)固定在用戶的直接視野內(nèi),因?yàn)檫@可能會(huì)讓他們感到受限。相反,內(nèi)容應(yīng)該錨定在用戶的空間環(huán)境中,賦予他們舒適和直觀地與應(yīng)用程序互動(dòng)的自由。
c) 移動(dòng)
考慮到用戶在使用應(yīng)用程序時(shí)可能會(huì)移動(dòng)、改變位置或行走,設(shè)計(jì)界面時(shí)至關(guān)重要的是讓它們相對(duì)于用戶的周?chē)h(huán)境保持相對(duì)靜止。或者,體驗(yàn)應(yīng)該以盡量減少物理運(yùn)動(dòng)的方式來(lái)制定。這種方法確保界面保持用戶友好和功能性。
理想情況下,用戶應(yīng)該有使用應(yīng)用程序而無(wú)需物理重新定位的選項(xiàng)。但是,如果他們確實(shí)需要移動(dòng)或改變位置,那么可以加入數(shù)字表冠等功能來(lái)重新將應(yīng)用窗口居中可能會(huì)很有益。這種重新居中的動(dòng)作將應(yīng)用帶入用戶的直接視野,有助于輕松互動(dòng)。
將內(nèi)容錨定在用戶的空間環(huán)境中,而不僅僅是在他們的視野內(nèi),使用戶可以自然地四處張望,避免了受限或感到迷失的感覺(jué),有助于提供更舒適和直觀的用戶體驗(yàn)。

3.具備維度
在應(yīng)用程序中創(chuàng)建維度涉及充分利用可用空間,融入深度,并利用比例。蘋(píng)果強(qiáng)調(diào)了設(shè)計(jì)應(yīng)用程序的重要性,這些應(yīng)用程序可以靈活適應(yīng)不同數(shù)量的物理空間。雖然空間畫(huà)布可能是無(wú)限的,但實(shí)際可供用戶使用的物理空間可能是有限的。
深度是一個(gè)強(qiáng)大的工具,可以用來(lái)突出界面內(nèi)的層次結(jié)構(gòu)和焦點(diǎn)。遠(yuǎn)處放置的對(duì)象可以放大,鼓勵(lì)遠(yuǎn)距離互動(dòng),而附近的對(duì)象則吸引近距離檢查。這種深度感可以通過(guò)光線和陰影等視覺(jué)提示來(lái)加強(qiáng)。發(fā)光的對(duì)象應(yīng)該自然地照亮附近的對(duì)象,而大多數(shù)對(duì)象應(yīng)該投下陰影,將它們?nèi)谌肟臻g環(huán)境,并增強(qiáng)整體用戶體驗(yàn)。

4.具備沉浸感
根據(jù)用戶的體驗(yàn)無(wú)縫過(guò)渡到不同狀態(tài)的沉浸感,可以為應(yīng)用程序互動(dòng)增添活力。這使得可以對(duì)用戶的物理空間進(jìn)行微妙的增強(qiáng),將他們帶到全新的環(huán)境中,或提供介于兩者之間的體驗(yàn)。
蘋(píng)果的默認(rèn)建議是在“共享空間”中的窗口內(nèi)啟動(dòng)應(yīng)用程序,使其與其他應(yīng)用程序共存,并讓用戶完全控制他們所期望的沉浸程度。然而,如果應(yīng)用程序需要更多的空間或更高級(jí)別的關(guān)注,它可以在“全屏空間”中運(yùn)行,其中其他應(yīng)用程序被隱藏,以最大程度地增強(qiáng)用戶的沉浸體驗(yàn)。這種方法提供了靈活性,以適應(yīng)用戶對(duì)沉浸和專(zhuān)注度不同的需求。

5.具備真實(shí)性
最后一個(gè)原則強(qiáng)調(diào)了平臺(tái)的真實(shí)性的重要性。它鼓勵(lì)利用設(shè)備的獨(dú)特功能,打造與人們的空間環(huán)境無(wú)縫融合的沉浸式和真實(shí)體驗(yàn)。目標(biāo)是創(chuàng)建用戶熱切歡迎進(jìn)入其空間的體驗(yàn)。
要實(shí)現(xiàn)這一目標(biāo),重點(diǎn)關(guān)注一個(gè)具有空間或沉浸性質(zhì)的獨(dú)特方面。識(shí)別一個(gè)只有在空間環(huán)境中才能完全欣賞的關(guān)鍵時(shí)刻。例如,考慮“照片”應(yīng)用程序:蘋(píng)果保留了熟悉的窗口界面和導(dǎo)航控制,以確保瀏覽照片庫(kù)的便捷性。
然而,當(dāng)查看單個(gè)照片時(shí),它們會(huì)在用戶的空間環(huán)境內(nèi)放大,同時(shí)調(diào)暗周?chē)h(huán)境。這種方法增強(qiáng)了體驗(yàn)的沉浸感。此外,查看全景照片等功能為用戶提供了一個(gè)重要時(shí)刻,將他們帶回特殊的地方,強(qiáng)化了空間環(huán)境的真實(shí)性和價(jià)值。

為什么空間設(shè)計(jì)在UX設(shè)計(jì)中很重要?
空間設(shè)計(jì)在數(shù)字界面設(shè)計(jì)的背景下,涉及對(duì)元素進(jìn)行有意識(shí)的組織和布局,以建立空間感、深度和層次感。它涉及對(duì)各種組成部分(包括文本、圖像和交互元素)的戰(zhàn)略性放置,旨在引導(dǎo)用戶的注意力,提高可用性,并增強(qiáng)整體用戶體驗(yàn)。
在UX設(shè)計(jì)中,空間設(shè)計(jì)發(fā)揮著關(guān)鍵作用,幫助用戶理解不同元素之間的關(guān)系,促進(jìn)在界面之間的無(wú)縫導(dǎo)航,并有效地對(duì)信息進(jìn)行排序。通過(guò)遵循空間設(shè)計(jì)原則,UX設(shè)計(jì)師可以創(chuàng)建直觀且視覺(jué)吸引人的界面,吸引用戶并提高可用性。
在空間設(shè)計(jì)中要注意的常見(jiàn)錯(cuò)誤包括由于信息過(guò)多而導(dǎo)致界面看起來(lái)混亂、間距和對(duì)齊的不一致使用、過(guò)度使用裝飾元素分散注意力、以及在設(shè)計(jì)階段未考慮不同的屏幕尺寸和設(shè)備。解決這些問(wèn)題對(duì)于提供成功的空間設(shè)計(jì)和積極的用戶體驗(yàn)至關(guān)重要。
結(jié)論
在虛擬現(xiàn)實(shí)和數(shù)字產(chǎn)品設(shè)計(jì)領(lǐng)域,空間設(shè)計(jì)是打造沉浸式和以用戶為中心體驗(yàn)不可或缺的元素。設(shè)計(jì)師可以通過(guò)擁抱空間設(shè)計(jì)原則、考慮用戶需求并使用合適的工具,釋放他們的創(chuàng)造潛力,有效地吸引用戶。
蘋(píng)果是這些原則的應(yīng)用典范,它通過(guò)創(chuàng)建視覺(jué)吸引人且以用戶為中心的空間設(shè)計(jì)來(lái)體現(xiàn)公司的核心價(jià)值觀,包括簡(jiǎn)單、創(chuàng)新和質(zhì)量。最終目標(biāo)是為客戶提供無(wú)縫和沉浸式體驗(yàn),反映這些價(jià)值觀。
總之,深入探討空間設(shè)計(jì)的世界使設(shè)計(jì)師能夠發(fā)揮創(chuàng)造力,在塑造沉浸式和吸引人的體驗(yàn)的未來(lái)中發(fā)揮關(guān)鍵作用。
精選文章: