討論如何在UI設計中正確地使用新擬物化風格,但首先需要先了解一些背景信息。
新擬物化風格(Neumorphism),或稱為“新擬真主義(new skeuomorphism)”,在設計領域已經存在一段時間,但人們仍然喜歡使用它的原因很容易理解。
這種設計趨勢以其柔和的、凸出的塑料外觀為特征,為用戶界面(UI)設計帶來了全新的設計理念。它是一種既熟悉又新穎的風格,將擬真主義的觸感和令人舒適的元素與現代、極簡主義的美學相結合。
什么是新擬物風格?
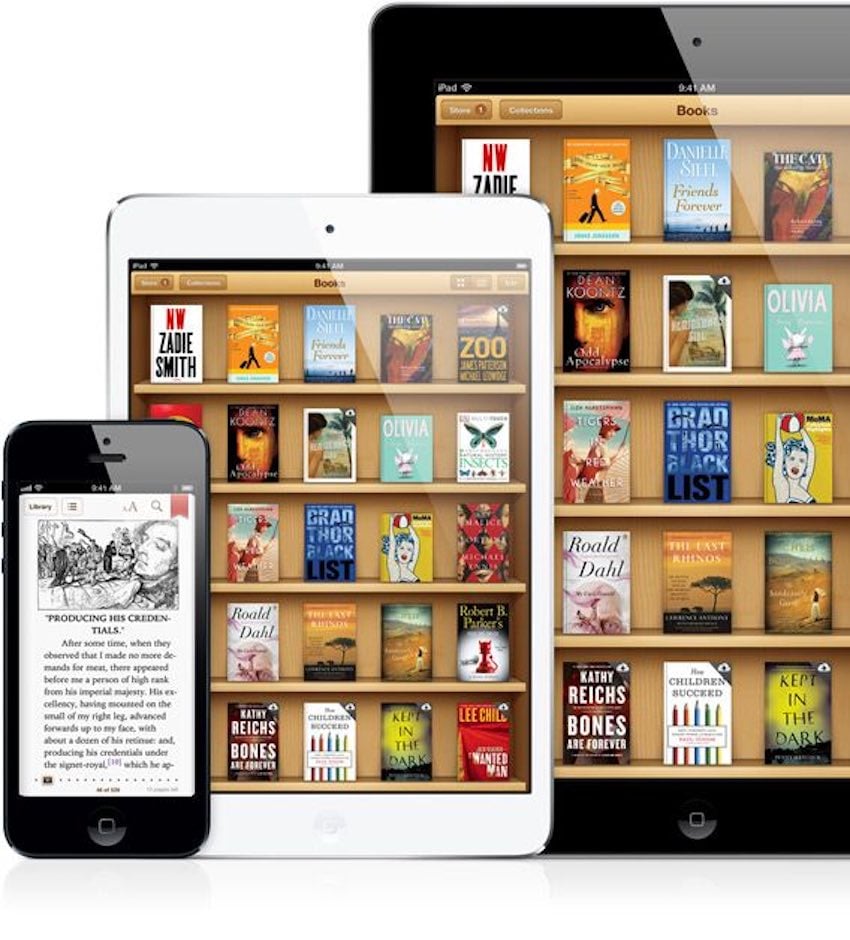
新擬物風格是一種設計趨勢,大約在2020年左右開始興起,并迅速在UI設計社區中流行起來。它是擬真主義的一種風格繼承者,擬真主義是一種設計方法,涉及使物品看起來像它們現實世界的對應物。還記得舊版iBooks的界面上有書架嗎?

2013年的iBooks UI;擬真主義的一個例子。
新擬物化風格以現代方式演繹了這個概念。與模仿木材或玻璃等現實世界材料不同,新擬物化設計看起來就像是由與背景相同的材料制成的,產生了一種柔和凸起或凹陷的效果。
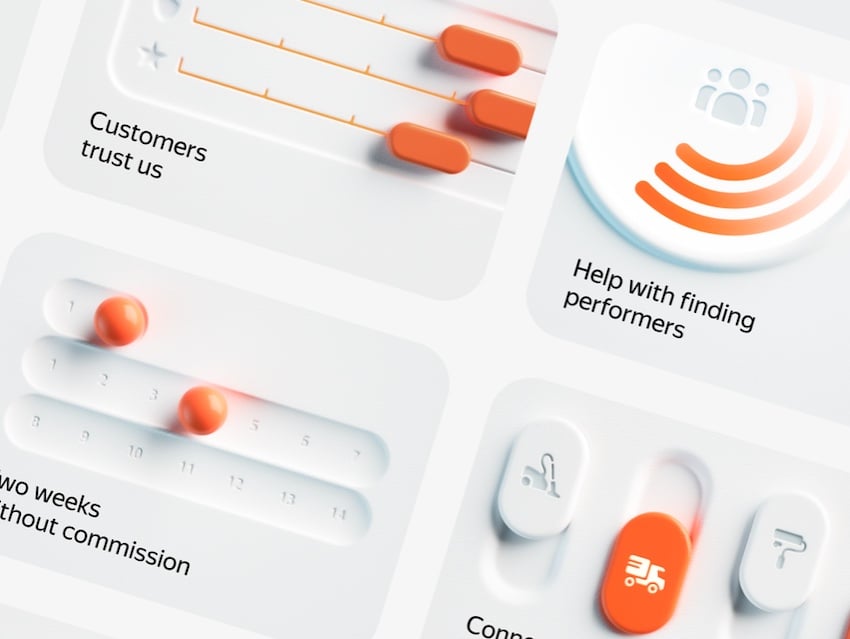
以下是新擬物化效果的一個示例:

Yandex Services在Dribble上的新擬物化風格示例。
通過使用精確的陰影和高光來實現這種效果,從而產生了三維形狀從背景中浮現的幻覺。結果是一種柔軟的、有墊子的外觀,似乎同時凹陷和凸起。它就像UI元素是由與背景相同的材料制成的,它們從屏幕中突出(或嵌入)出來。
新擬物化設計原則
創建成功的新擬物化設計需要仔細平衡顏色、陰影和形狀。以下是一些需要牢記的關鍵原則:
1.使用陰影
陰影是新擬物化的支撐。它們創造了讓元素看起來像是從背景中凸起或沉入其中的三維效果。關鍵在于使用兩種陰影:一個在元素的頂部,另一個在底部。
頂部陰影通常是背景顏色的較淺版本,而底部陰影則較暗。這種組合營造出深度和維度的幻覺。
2.淡雅的色彩調色板
新擬物化偏愛簡潔而淡雅的色彩調色板。UI元素通常與背景顏色相同,但具有稍微不同的色調以創建柔和的對比。色彩調色板通常是柔和而明亮的,包括大量的白色、米色和淺灰色。當然也可以使用較深的顏色以獲得不同的外觀和感覺。
3.簡單的幾何形狀
新擬物化設計傾向于偏愛簡單的幾何形狀。圓形、矩形和正方形通常被廣泛使用。這些形狀與柔和的陰影和高光相配合,有助于營造出新擬物化UI整體的“柔軟”外觀。
4.一致性
一致性在新擬物化設計中至關重要。光源應在所有元素上保持一致,顏色和陰影也一樣。這種一致性有助于保持元素與背景相同材料的幻覺。
新擬物化風格:UI設計中的雙刃劍
2020年,新擬物化風格無處不在。盡管這種風格的流行度有所減退,但對許多設計師和開發者來說,它仍然是首選。但就像任何設計趨勢一樣,它都有一系列的優點和缺點。
以下是它的利弊。
新擬物化風格的優勢
以下是這種設計趨勢的一些優點:
1.視覺吸引力:新擬物化的一個顯著特點是它的溫和、輕盈的美學,通常使用淡色調,最小化對比。這導致設計元素似乎“凸顯”或“隱退”到背景中,創造出一種深度和逼真感,視覺上令人愉悅。
2.風格平衡:新擬物化在擬真主義和扁平設計之間取得了平衡。它努力保持現實感,同時保持清晰和極簡主義的外觀。這種平衡可以使界面看起來更加直觀和引人入勝。
3.重燃擬真主義:術語“新擬物化”是“neo”(新)和“skeuomorphism”(擬真主義)的結合,突出了它作為擬真主義的部分復興的角色。這重新引入了一些來自早期數字設計中常見的現實世界物體的觸覺和視覺線索,潛在地增強了用戶的理解和互動。
新擬物化風格的劣勢
與任何設計趨勢一樣,新擬物化風格也有一些缺點:
1.可訪問性問題:正如前面提到的,對新擬物化的一個重要批評是它可能存在的可訪問性問題。元素與背景之間的微弱對比可能會讓一些用戶難以區分不同的元素,尤其是那些視覺障礙的用戶。
2.復雜性和性能:為了實現新擬物化的“柔軟”外觀,使用陰影和漸變可能會增加設計過程的復雜性。這可能會影響網站或應用程序的性能,導致加載時間延長。
3.模糊性:盡管新擬物化的柔和和極簡主義外觀在視覺上吸引人,但它也可能導致用戶界面缺乏清晰度。元素之間缺乏明確的邊界和區別可能會讓用戶難以理解如何與界面進行交互。
雖然新擬物化風格可以為設計注入新穎和吸引人的外觀,但仍然需要考慮其潛在的缺陷。在實施任何設計趨勢之前,將用戶的需求和體驗置于設計決策的首位。
如何創建新擬物化設計
那么,下一個項目中如何實現新擬物化風格的設計?以下是一個簡單的逐步指南,幫助創建自己的新擬物化UI。
步驟1:了解設計
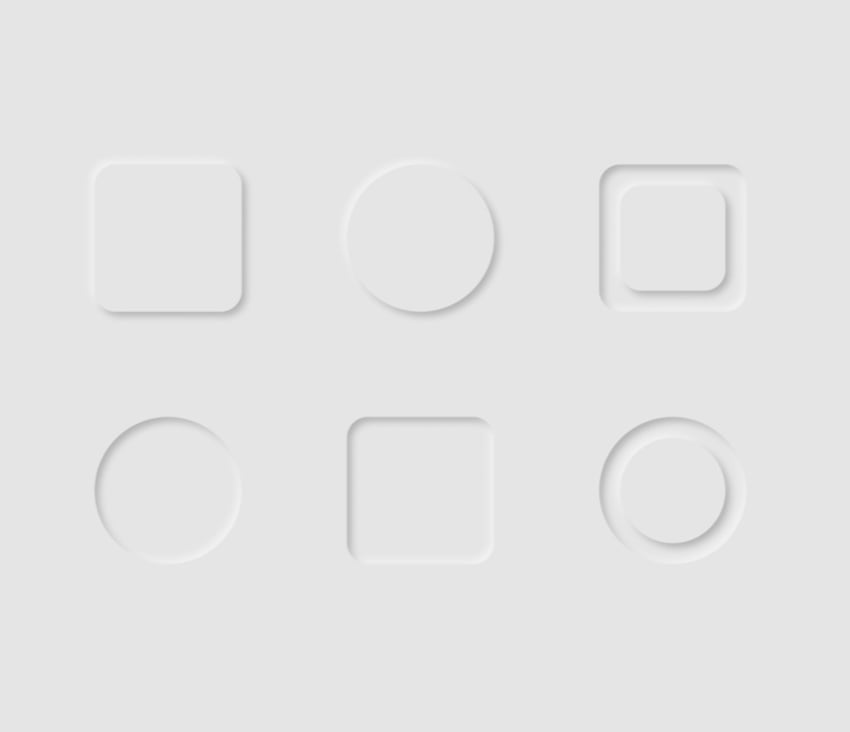
熟悉一下什么是新擬物化(以及什么不是)。瀏覽設計示例庫,以更好地了解您想要采用的整體外觀。
例如,可以選擇一些微妙的設計:

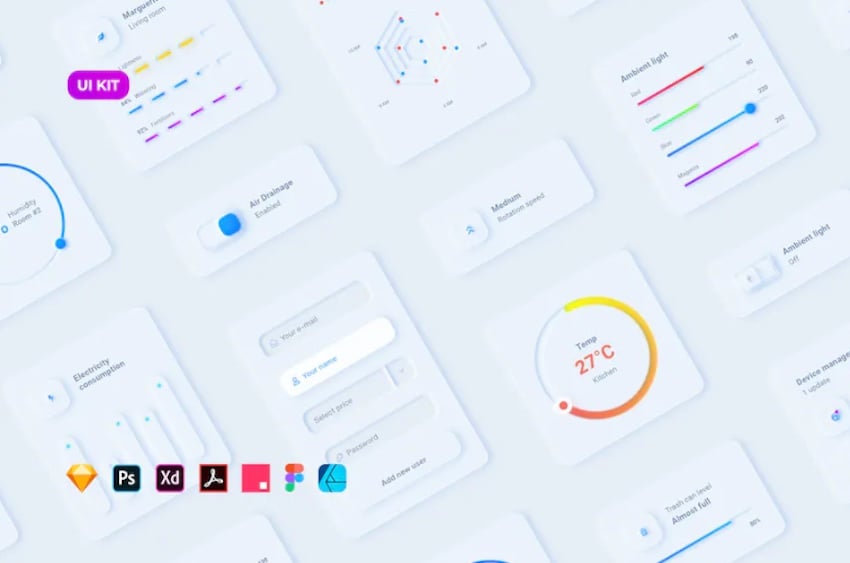
或者,可以選擇一些更加復雜的設計:

步驟2:選擇正確的色彩調色板
接下來,需要選擇合適的色彩調色板。要實現新擬物化效果,需要三種相同顏色的色調:
-
淺色,用于淺色陰影。
-
中間色,用于主要的背景和元素顏色。
-
深色,用于深色陰影。
這種色彩選擇技巧可以確保顏色一致性和協調性。
步驟3:創建設計元素
一旦選擇了色彩調色板,就該創建設計元素了。在新擬物化設計中,元素通常以不同的形式或不同的技術來表示。關鍵是要創建那些給人以從背景中浮現的印象,而不是漂浮在界面上的元素。
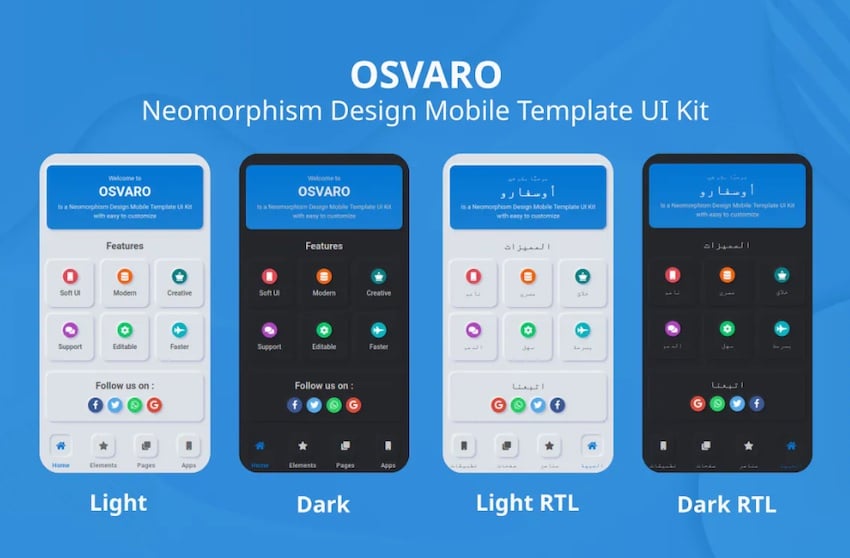
可以在Envato Elements上找到許多新擬物化UI元素可供選擇。例如,Osvaro Neumorphism Design Mobile Template UI Kit是一個很好的示例。可以輕松看到按鈕帶有陰影,給人深度感。

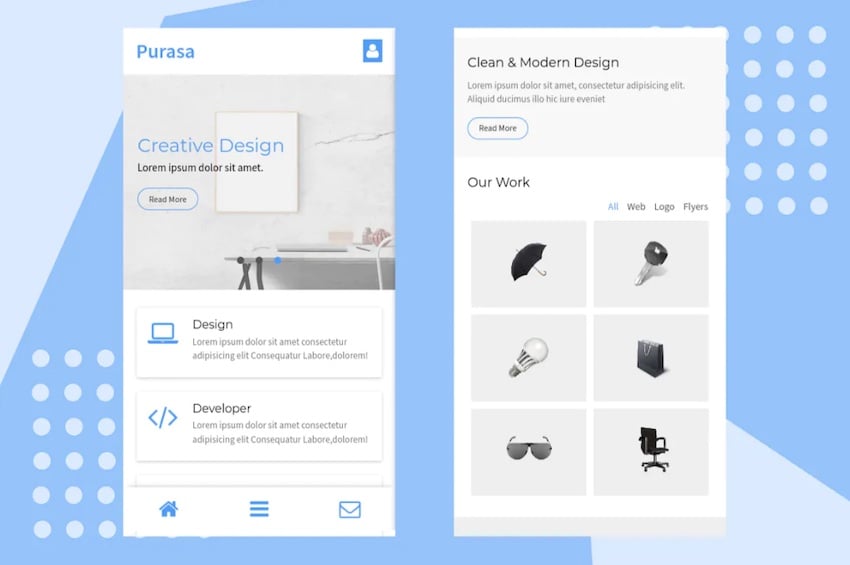
"Purasa Responsive Mobile Template"也包括新擬物化元素:

為了在自己的設計中實現類似的外觀,需要嘗試使用陰影和顏色。背景不應完全是白色或完全是黑色,因為陰影將無法清晰定義。相反,選擇稍微帶有色調的顏色。
步驟4:在用戶界面中實現新擬物化效果
現在,已經擁有了設計元素,是時候在用戶界面中實現它們了,這涉及創建界面元素(如按鈕、滑塊和卡片)的新擬物化設計。
請記住,新擬物化的目標是在保持極簡主義的同時創建出深度和逼真感。因此,請保持設計干凈簡潔,讓陰影和顏色來實現效果。
步驟5:考慮可訪問性
在創建新擬物化設計時,考慮可訪問性非常重要。因為新擬物化設計在按鈕和背景上使用相同的顏色,所以沒有對比度比要考慮。這可能會使一些用戶,尤其是那些有視覺障礙的用戶,難以區分不同的元素。
為確保設計具有可訪問性,考慮在設計元素添加額外的視覺提示,例如圖標或文本。此外,考慮為重要的元素(如呼叫到行動按鈕)使用更高對比度的顏色。
新擬物化的實際案例:值得借鑒的案例研究
看看新擬物化在實際應用中的一個案例,以更好地理解這種設計趨勢如何有效地實施。
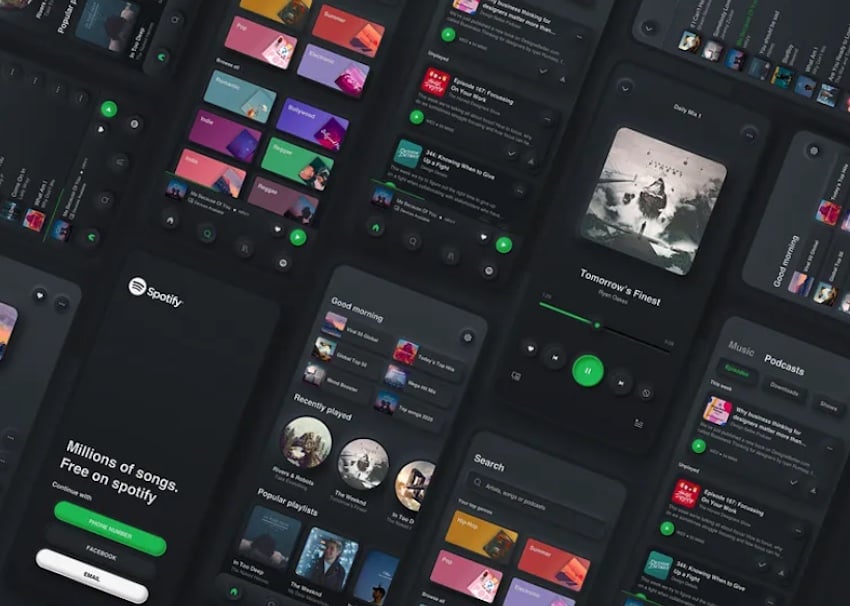
Spotify
新擬物化在實際應用中的一個最有趣的案例研究之一是Spotify用戶界面的重新設計。在這個案例研究中,設計師Sangeeta Baishya決定在深色模式下嘗試新擬物化。之所以選擇Spotify進行此實驗,是因為它擁有廣泛的用戶群,各種小部件(卡片、芯片、列表、滑塊、文本字段)以及簡單明了的架構。

重新設計保持了應用程序的原始色彩調色板、字體和結構,但在按鈕和Spotify標志中引入了新擬物化元素。標志的周圍略微提升,創建了更加明確定義的邊緣,同時保留了新擬物化的魅力。按鈕的設計方式使它們不會讓用戶感到不知所措,同時保持了新擬物化風格的完整性。
你會使用新擬物風格的UI嗎?
新擬物化是一種引人入勝的設計趨勢,為UI設計帶來了全新的理念。憑借其柔和的陰影、微妙的色彩和極簡主義美學,它是一種可以使您的界面脫穎而出的風格。
然而,與任何設計趨勢一樣,明智地使用它并始終考慮可訪問性非常重要。采用正確的方法,新擬物化可以成為設計工具包中的強大工具。你將如何利用它呢?
精選文章: