
在產品設計中,動畫和運動的重要性不可低估。正如尼爾森·諾曼集團(Nielsen Norman Group)所強調的,它們不僅吸引注意力,還增強用戶的愉悅感,讓產品顯得新鮮和現代化。當動畫足夠復雜時,它可以為用戶提供清晰的反饋,使界面更具直觀性。
特別是在產品設計中,過渡動畫至關重要,因為它們可以平穩地引導用戶從一個階段過渡到下一個。它們使產品更容易使用,更有吸引力,連接不同的步驟,提高整體產品質量。
由于動畫和運動起著至關重要的作用,產品團隊都意識到它們的重要性。設計師會將它們呈現為原型,以在發布前演示和測試他們的產品。然而,設計完美的動畫是一項復雜的工作。挑戰在于找到細微和強調之間的平衡。雖然有許多在線資源和文章深入探討動畫的復雜性,但令人驚訝的是,很多產品在成功實施動畫方面還存在不足。
本文專注于過渡動畫。其目標是展示過渡動畫的原則,并提供基礎、緊湊且可以立即應用于任何人設計過程中的示例。這些見解并非板上釘釘的規則,而是新產品創建的指導性考慮因素。請將其視為對過渡動畫藝術的簡明實用指南。
實現更好的過渡動畫六個原則:
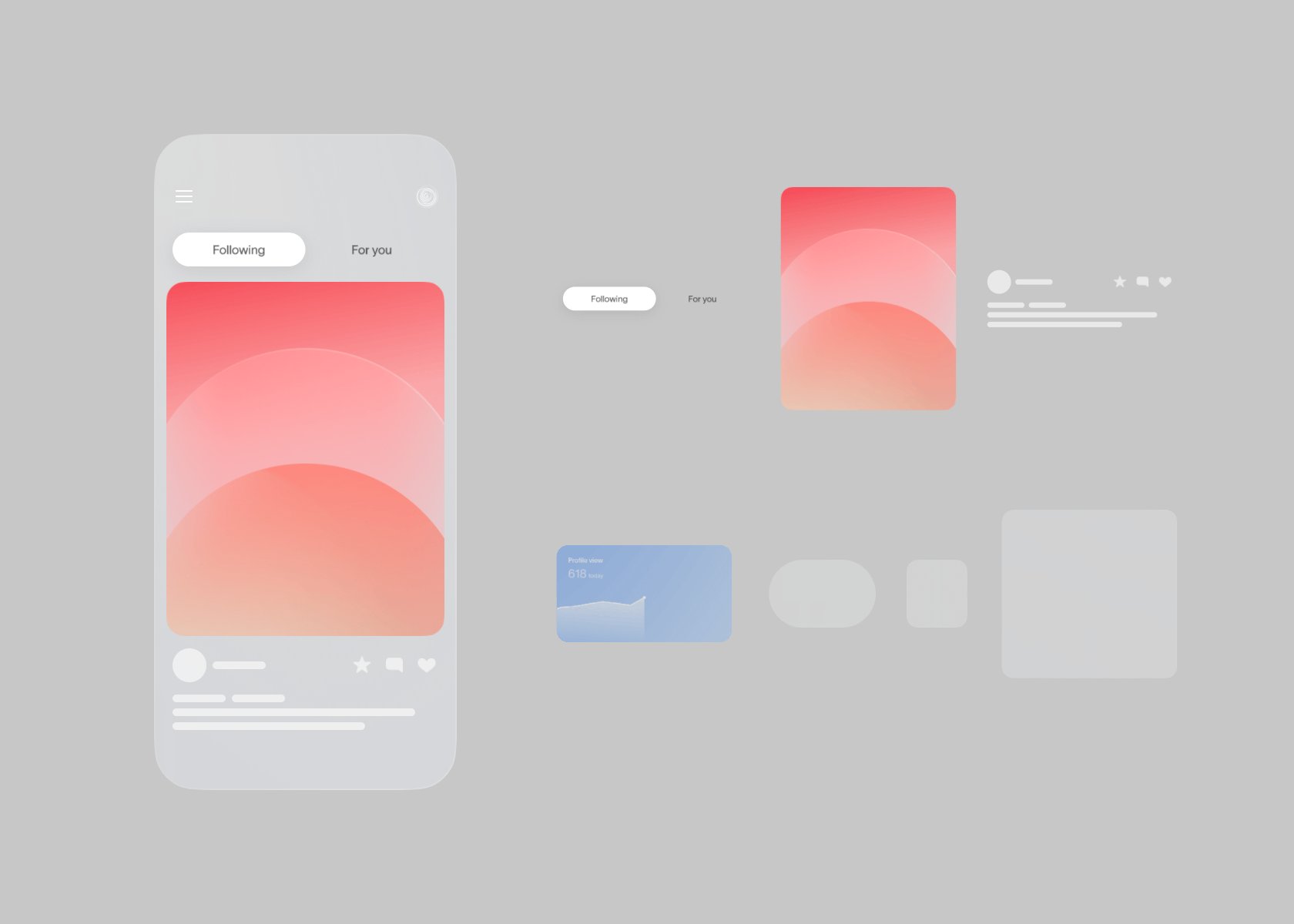
1.淡入淡出的透明度
2.縮放以增加活力
3.保持一致的方向性
4.平衡速度
5.確定優先級、排序和分組
6.建立空間感
1.淡入淡出的透明度

淡入/淡出
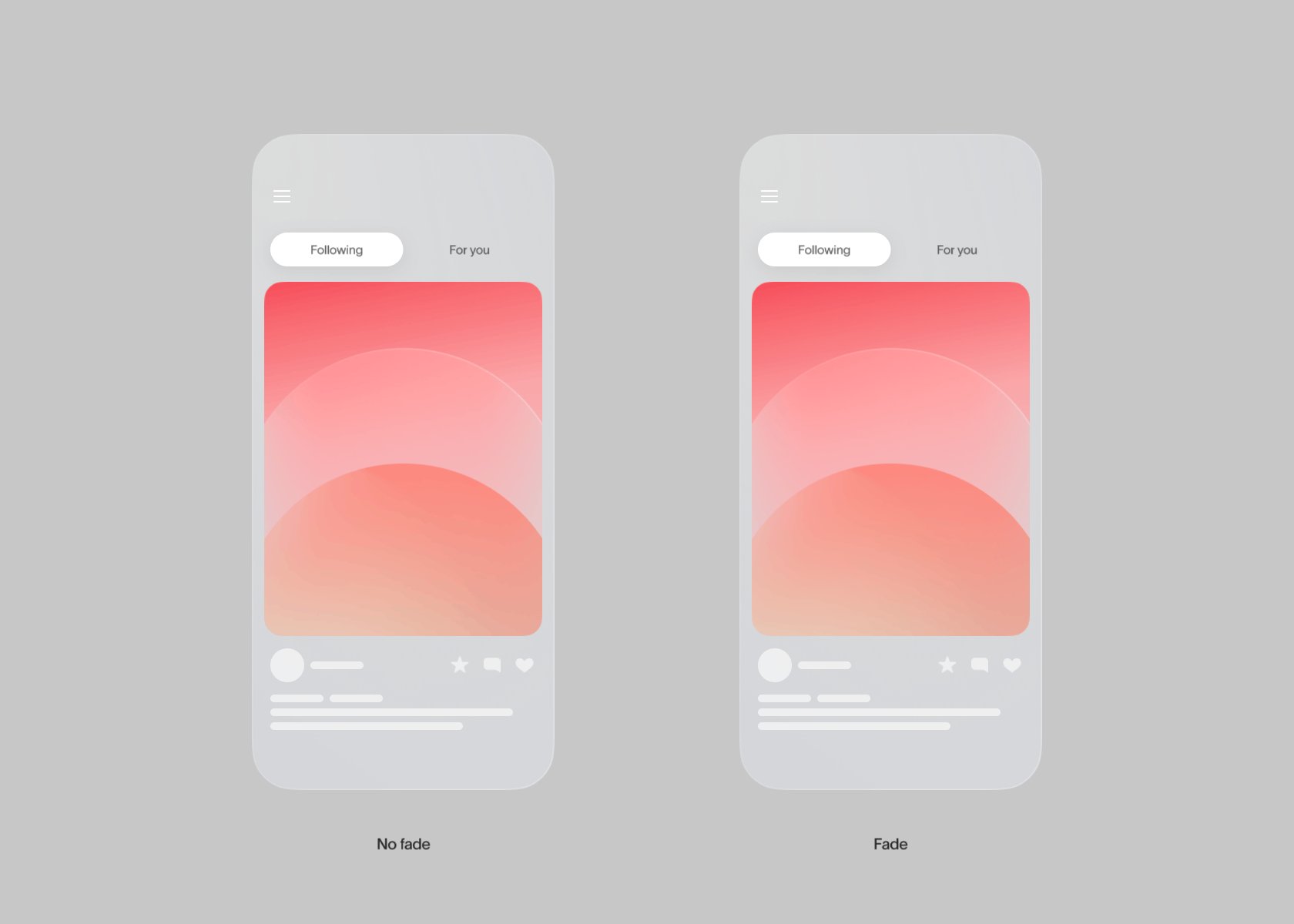
設置淡入淡出的透明度是一項基本但強大的原則。僅使用這一技巧就可以產生顯著的影響。當從當前屏幕切換到下一個屏幕時,可以通過淡出無關元素并讓下一部分漸入來提供簡潔的反饋。可以通過在任何設計/原型工具中將透明度值從100變為0(或從0變為100)來實現這一效果。這種過渡效果有助于提高用戶體驗,使界面切換更加流暢和自然。

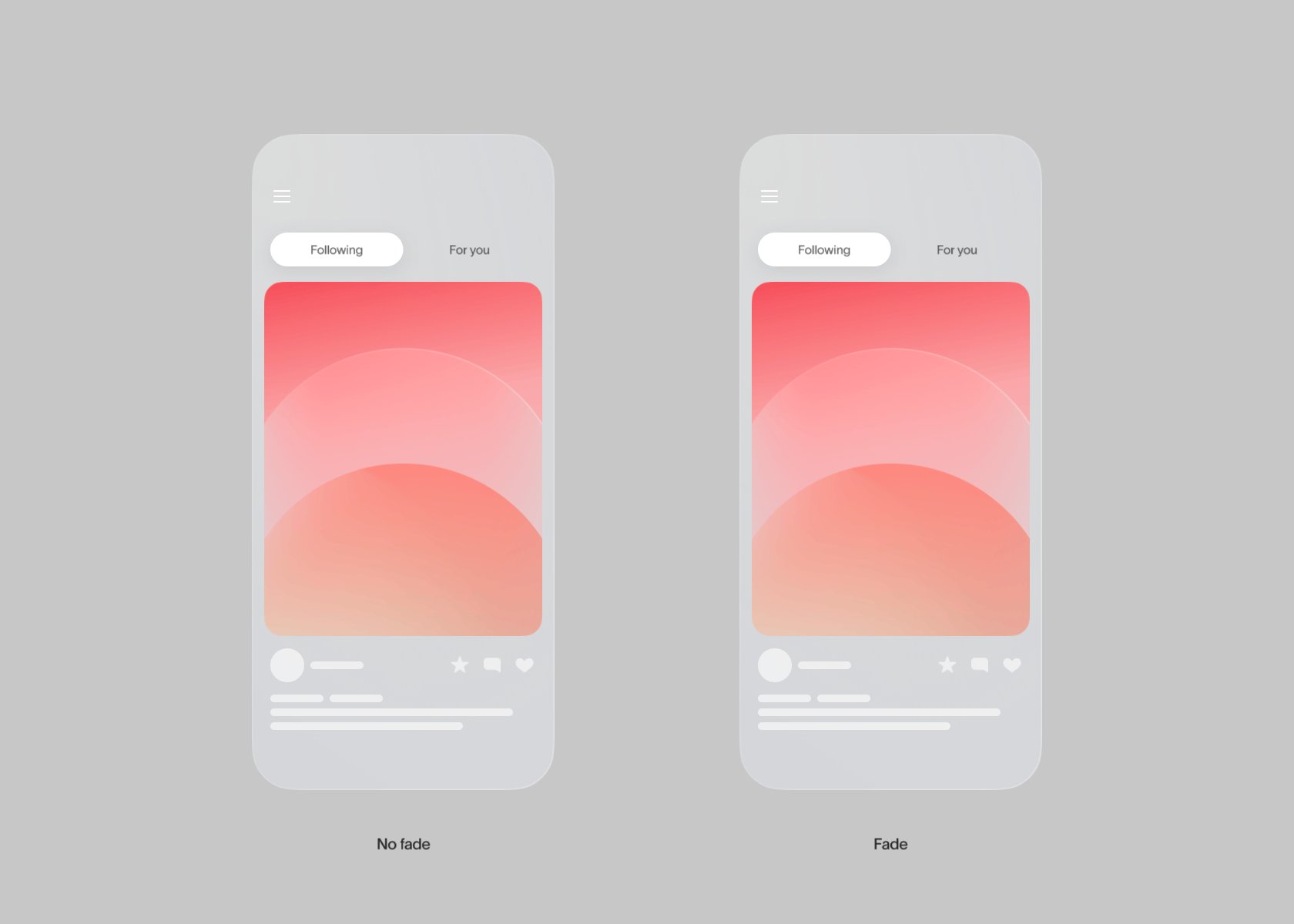
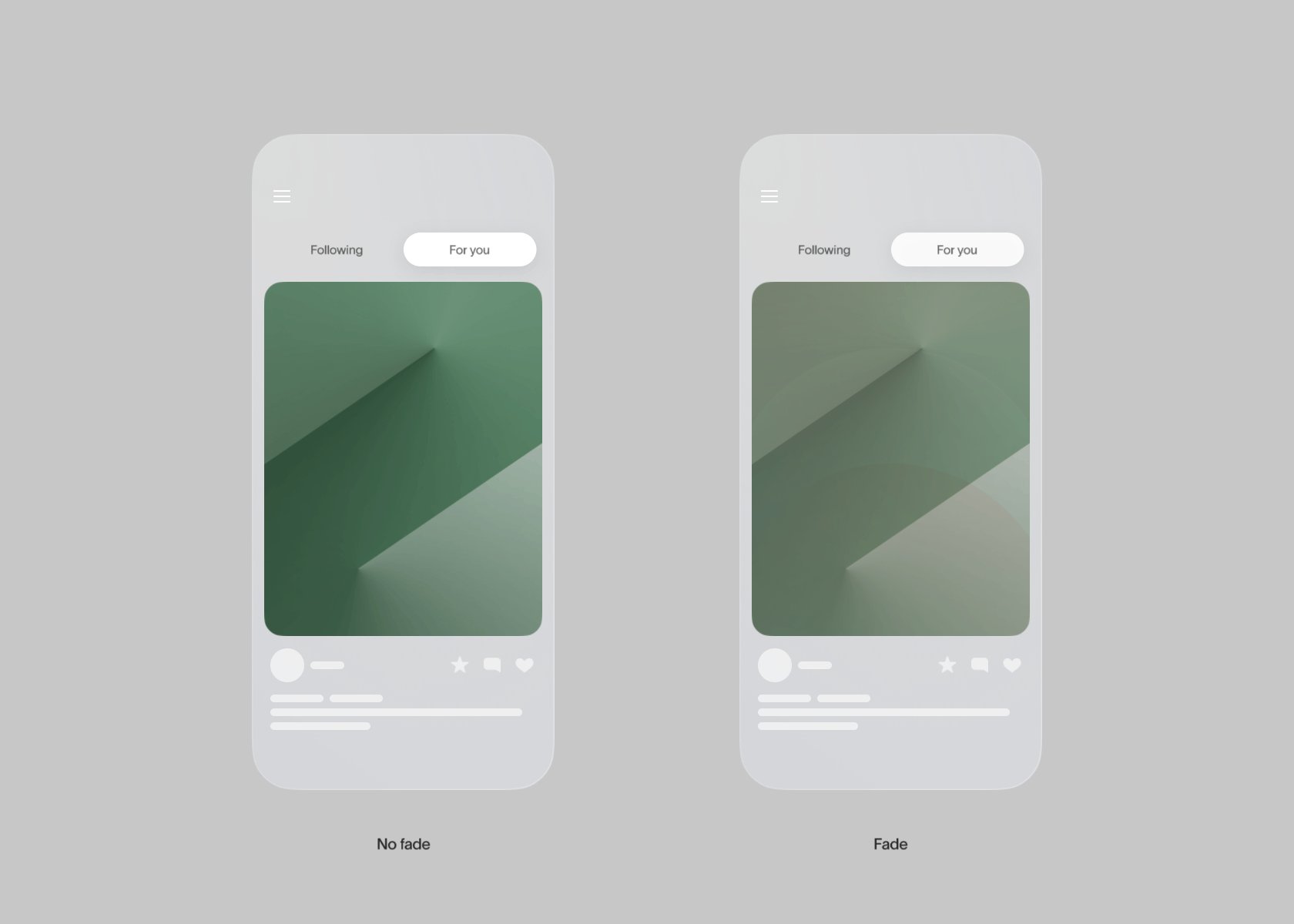
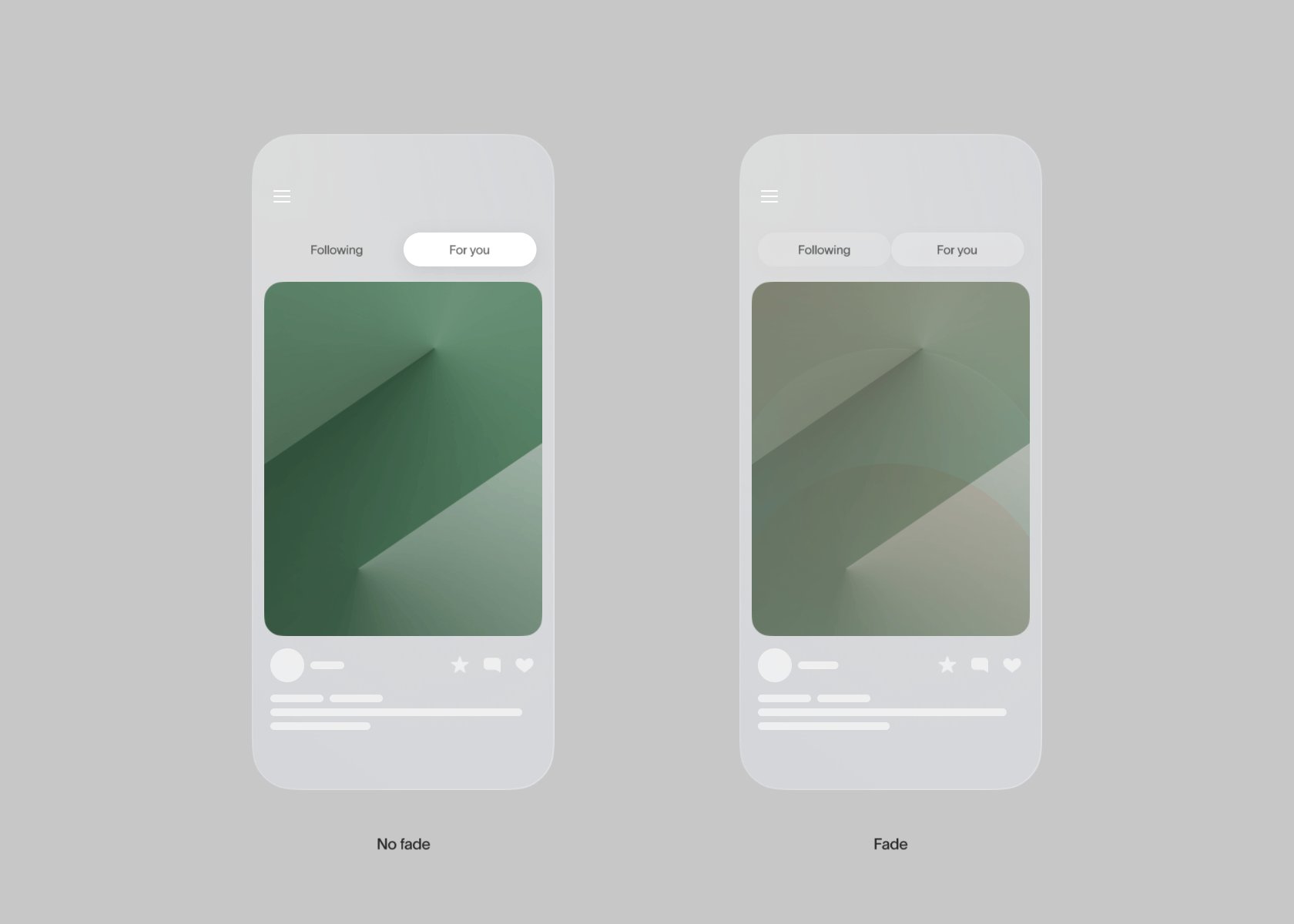
圖1-1
圖1-1
切換過渡效果對比。突然的過渡效果感覺不連貫(見左圖),而添加透明度效果則更加流暢和吸引人(見右圖)。

圖1-2
圖1-2
菜單打開的對比。與左圖所示的突然自下而上地裁切菜單不同,使用淡入動畫提供了更加溫和和流暢的過渡,如右圖所示。這增強了用戶與菜單的互動。

圖1-3
圖1-3
這是一個常見的示例,使用淡入淡出動畫來過渡從一個狀態到另一個狀態。此外,它還使用了縮放和垂直移動進行動畫處理,這將在接下來的原則中詳細介紹。
作為一個高級用例,這種技術可以在兩個屏幕層或序列之間實現無縫的互動。通過使用這種方法,場景過渡對用戶來說幾乎是不可察覺的。許多成功的產品采用這種策略以提升用戶體驗。

圖1-4
圖1-4
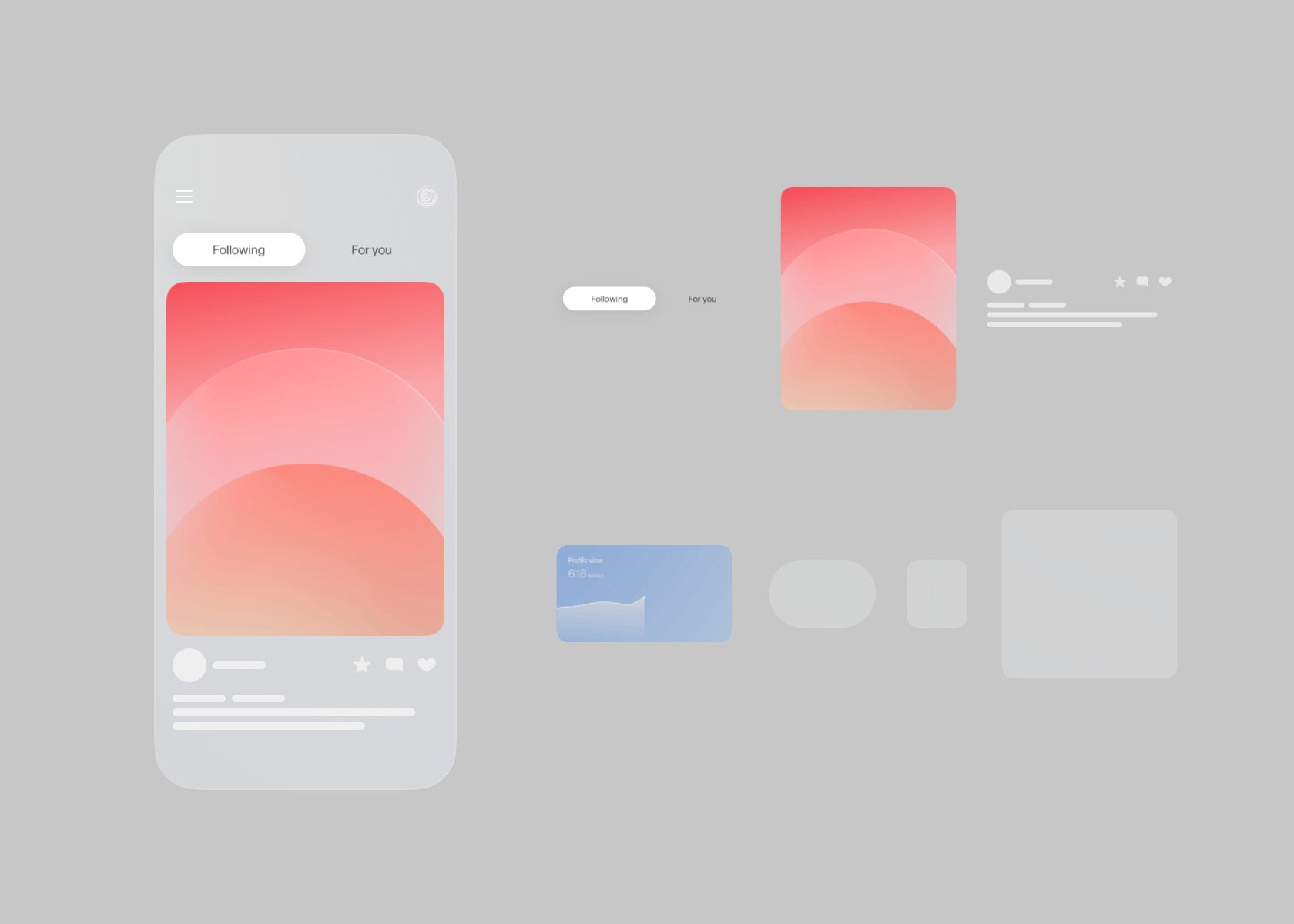
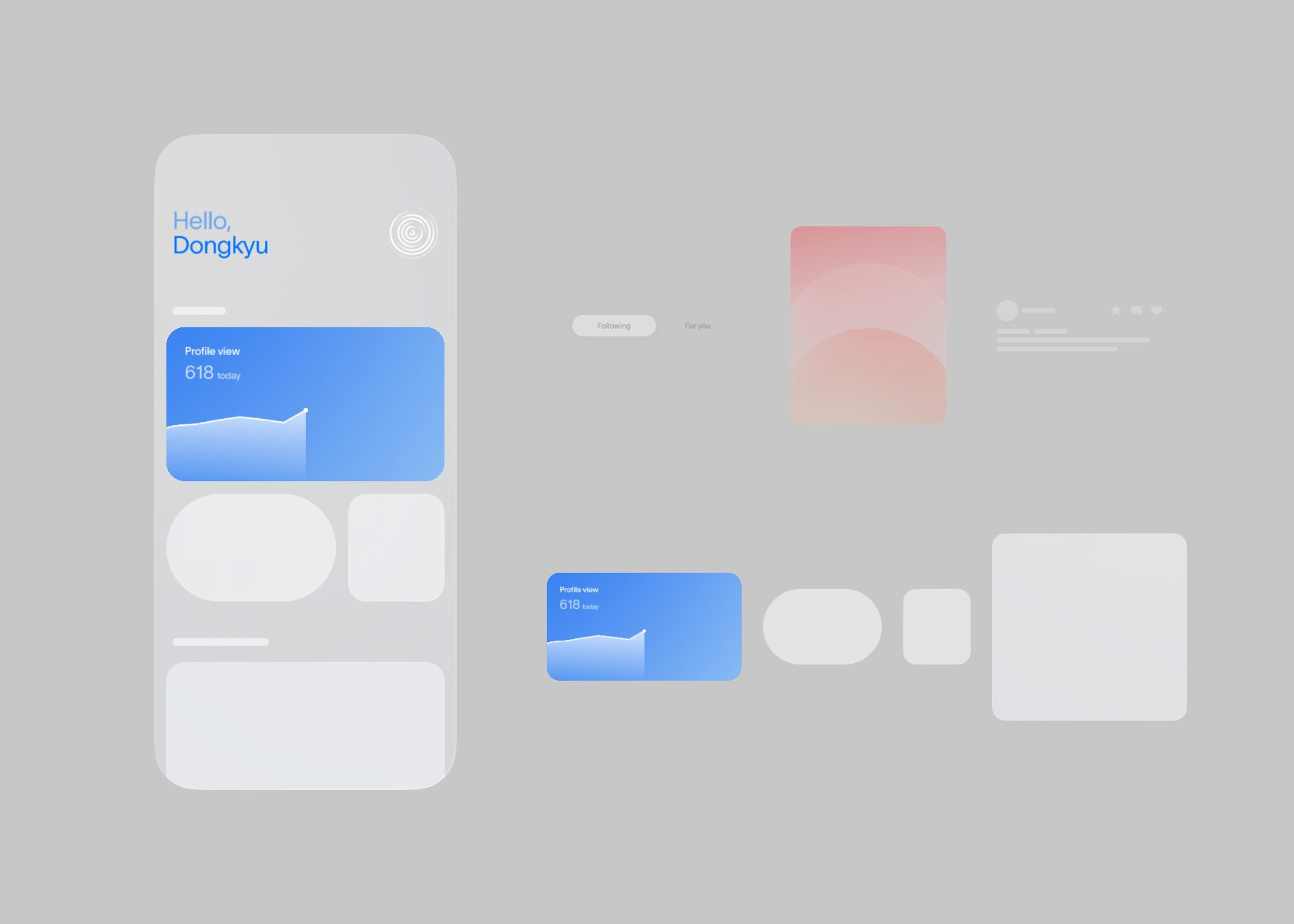
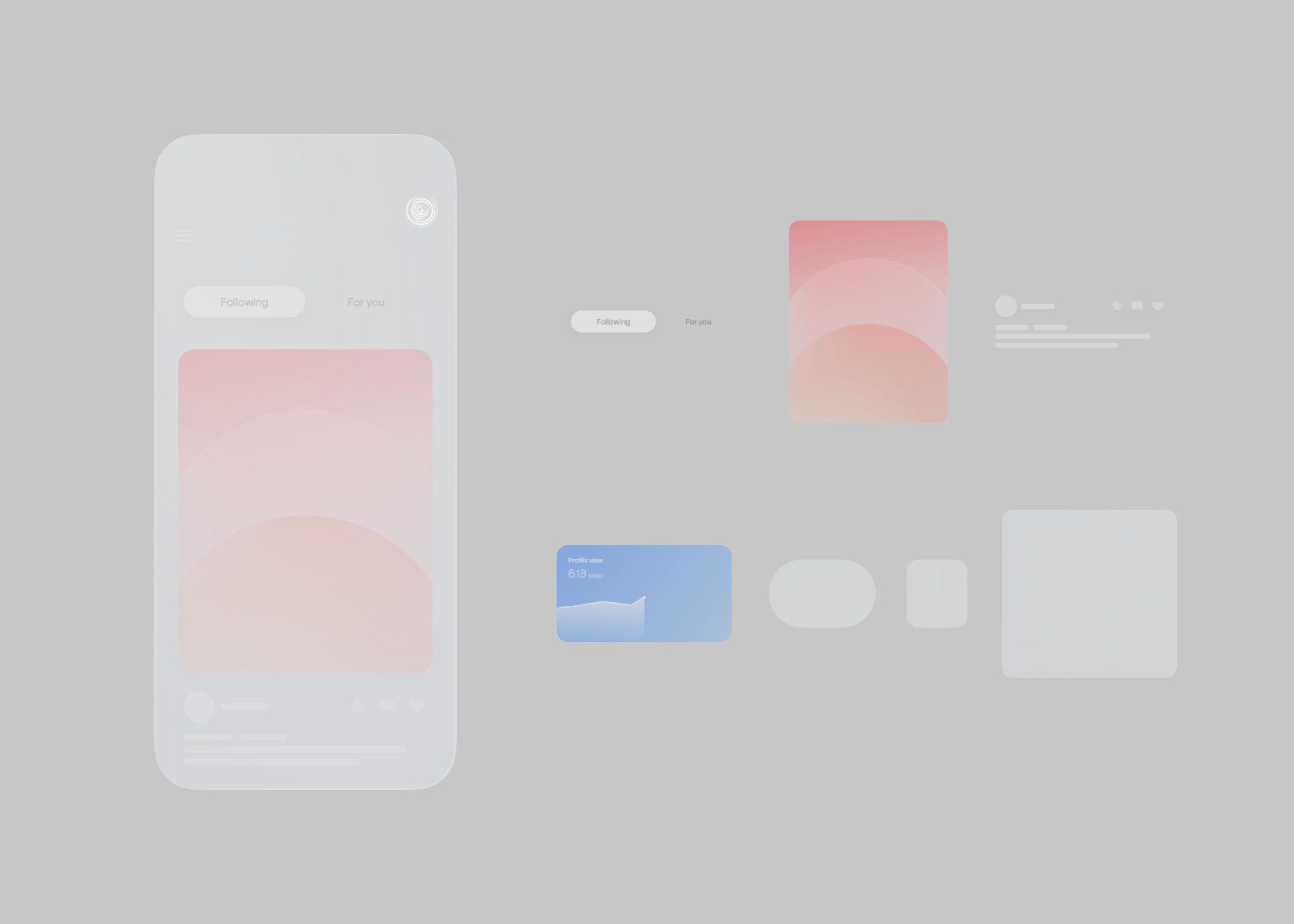
在切換到下一個狀態時,“個人資料視圖”層平滑地移動。下圖中可以找到詳細的分解說明。

圖1-5
圖1-5
這種流暢的過渡是通過利用兩個“個人資料視圖”層(小和大)實現的。通過在這兩個層之間加入縮放效果,并在它們之間平滑地淡入淡出,過渡看起來就像一個單一的標題層無縫地連接了兩個屏幕狀態。
2.使用縮放增添生動感

漸變縮放--縮放效果的常用用法
縮放引入了過渡中的動態、生動感和方向性元素。例如,在切換到下一個屏幕時,可以將現有的組件和界面從100%縮小到90%,同時附加淡出效果。例如,在顯示疊加層時,可以將當前屏幕縮小。這給人一種疊加層從較高層滑動而來的印象,突顯了狀態之間的連接性。可以根據需要上下調整縮放值。通常,縮放與第一個原則一起使用:淡入/淡出。

圖2-1
圖2-1
在淡入淡出效果中加入縮放效果使物體呈現出更加動態和生動的存在感,正如這個示例所演示的那樣。這個過渡具有一種優雅的動態,就好像界面從頂部到底部滑動進出一樣。

圖2-2(1)

圖2-2(2)
圖2-2
這里是一些在文本層上使用縮放效果的示例。
圖2-2(1)展示了如何使用縮放和輕微淡出來突出活動和非活動層。
圖2-2(2)還展示了如何通過縮放文本和卡片層來實現生動的過渡效果。

圖2-3(1)

圖2-3(2)
圖2-3
這兩個示例展示了如何通過縮放過渡來增強較大的元素。
圖2-3(1)在音樂應用程序中,可以在專輯封面過渡時看到常見的縮放效果。隨著音樂播放器疊加層縮小,專輯封面平穩地縮小到縮略圖大小。
圖2-3(2)在打開疊加層時,還可以將其縮小,顯示前一個屏幕的輕微突出,以暗示背景中有一層。這是iOS的默認疊加層樣式。
3.保持一致的方向性
產品中的任何移動、縮放或動作都自然地暗示了一個方向。這表明了產品的上下聯動,是使過渡看起來一致的強大方式。重要的是記錄詳細的方向信息,比如元素是向上還是向下移動,疊加層是從哪一側進入等等。設計良好的產品會保持明確和一致的方向性,與其互動相匹配。

圖3-1
圖3-1
(左)在典型的社交媒體應用程序中,使用水平導航切換瀏覽選項是一種常見行為。這樣,可以滑動或點擊切換視圖。
(右)另一方面,這個應用程序具有稍有不同的垂直導航布局。在這種情況下,上下滑動是切換瀏覽選項的方式。

圖3-2
圖3-2
在這兩個應用程序示例中,當滾動瀏覽帖子時,它們的方向性是相反的。
(左)正如預期的那樣,可以通過上下滑動瀏覽帖子。
(右)考慮到這個應用程序采用垂直導航,瀏覽帖子將是水平操作。

圖3-3
圖3-3
即使在打開菜單或其他相關的過渡時,也可以始終暗示應用程序的總體方向性。
(左)打開菜單意味著應用程序的垂直瀏覽體驗。
(右)菜單元素從左到右出現,表示應用程序的水平瀏覽體驗。
4.平衡速度
適當的動畫速度提供了實際的反饋和有意義的體驗。
過渡速度過慢可能會讓用戶感到厭煩,而過快的過渡則缺乏意義。這就是為什么平衡速度非常重要。根據一些文章,速度從100毫秒到500毫秒是理想的,并適用于大多數情況。可以將其作為指導原則,但需要根據實際產品進行自定義。這是創建與其他產品不同的獨特產品的另一種方式。

圖4-1
圖4-1
快速操作,比如這個示例中的切換滑塊,非常重要,因為它需要適當的速度來為人們提供反饋。由于這是頁面內過渡,所以它應該比頁面之間的動畫稍快一些。

圖4-2
圖4-2
對于具有許多元素的頁面到頁面的過渡,需要提供一些上下文,以使人們不感到與每個狀態斷開連接。這種過渡可能會比頁面內的過渡稍慢一些。但這并不一定意味著要減慢動畫速度。適當的速度仍然至關重要,以確保產品不會感到緩慢。
5.確定優先級、排序和分組

圖5-1
圖5-1
如果屏幕上的所有元素同時進行動畫,那么它會顯得繁忙和復雜。這就是為什么它采用了按重要性優先級排序的級聯過渡。在這個應用程序中,主要元素應該是“個人資料視圖”和支持圖表,因為這些元素存在于兩個狀態中。然后是次要元素,它們比主要元素不那么重要,可以隨后進行過渡。

圖5-2
圖5-2
在折疊播放器視圖時,音樂應用程序的過渡似乎較為復雜。可以通過簡單地專注于封面和標題層來實現無縫的過渡。在下圖中看到更詳細的分解。

圖5-3
圖5-3
(左)這個動畫展示了播放器疊加層如何最小化。如你所見,現有的音樂標題和播放器元素通過向下滑動到底部來簡單地消失。
(右)在屏幕最小化后,新的標題層出現。這樣就不會分散注意力,不會影響播放器和封面的縮放動畫。
6.建立空間感
盡管用戶的互動區域限制于設備屏幕,但設計可見框架之外的“無形”空間至關重要。建立空間感有助于用戶形成對產品的心理模型,提升他們的體驗。通常,設計師使用多個功能性層來為平面屏幕引入深度和空間感。

圖6-1(1)

圖6-1(1)
圖6-1
這張圖示詳細展示了音樂應用程序的上下互動。它描述了該應用程序中的功能層是如何組成的,以及當播放器視圖折疊并顯示最小化視圖的概覽屏幕時,過渡是如何發生的。

圖6-2(1)

圖6-2(2)
圖6-2
這個示例分為兩部分。首先,它展示了這個社交媒體應用程序屏幕的多個層是如何構建的。其次,評論疊加層從底部滑入,同時現有屏幕縮小并引入了深色背景層——這是應用程序中最底層的層。
除此之外,所有具有方向性移動的層和元素都屬于空間性。以下示例具有相同的互動和層元素,但使用不同的空間模型來為產品體驗創造不同的感覺。

圖6-3
圖6-3
正如方向性原則所強調的,這兩個應用程序具有不同的導航結構。通過超越屏幕區域并理解過渡和移動的起源,人們可以掌握總體空間結構。構建這樣的空間框架大大豐富了產品用戶體驗的獨特性。
在我們探索了復雜的過渡動畫世界之后,顯而易見的是,看似微不足道的細節對用戶體驗有著重大影響。這里提供的示例和原則是一個基礎,但可以從與現有的應用程序和產品日常互動中汲取靈感。通過個人經驗,可以學會打造自己獨特的動畫風格,為用戶提供獨特的體驗。掌握這些原則,嘗試日常遇到的事物,看著創作逐漸展現出自己的生命力。
精選文章: