
你知道嗎,超過60%的人根據顏色來決定接受或拒絕新產品?
當想到可口可樂時,你會想到紅色。
當想到麥當勞時,你會想到黃色的拱門。
當想到星巴克時,你會想到綠色。
選擇完美的顏色不僅僅是為了美感;它還是為了賦予品牌個性和價值觀。設計師使用色彩方案來喚起情感并留下深刻的印象。
今天,將深入探討一種出色的技巧 - 三等分配色方案。
那么,什么是三等分配色方案,以及如何利用它來創建有影響力的視覺效果?快來一探究竟!
目錄
三等分配色方案的定義
如何為你的設計選擇三等分配色方案
-
了解色輪
-
將你的顏色選擇與項目目的對齊
-
了解顏色背后的情感
-
測試色彩和諧
-
測試色彩對比度
創建三等分配色方案的逐步指南
-
設定背景
-
選擇主導顏色并確定互補顏色
-
決定主要和次要顏色
-
檢查視覺平衡和和諧
-
考慮比例和層次
-
遵循60-30-10原則
-
創建設計模擬
-
測試可訪問性?
使用三等分配色方案的杰出品牌示例
-
汰漬(Tide)
-
Popsicle?冰棒
-
塔可貝爾(至2015年)
-
維格表(Airtable)
三等分配色方案在各行業中的應用
-
攝影
-
電影
-
網頁設計
總結
三等分配色方案的定義
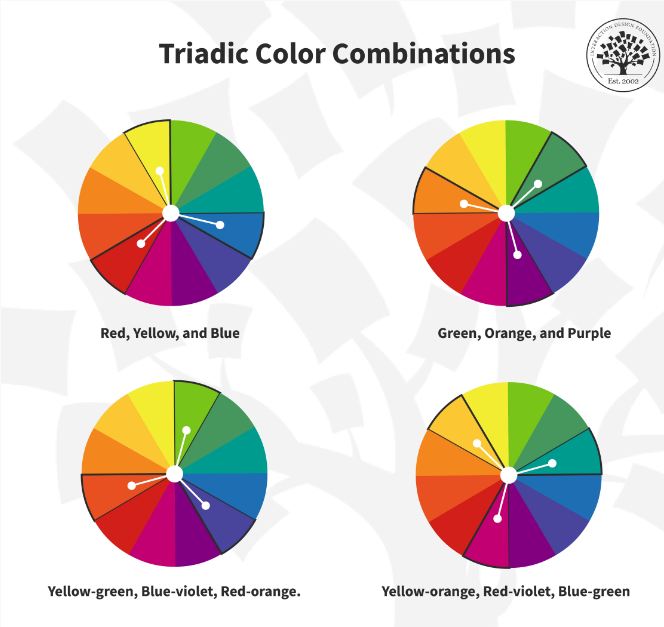
三等分配色方案由三種顏色組成。與相鄰或直接對立的顏色不同,三等分配色彼此在色輪上等距分布。當連接這些顏色時,它們形成一個三角形。

? Interaction Design Foundation, 知識共享許可協議 4.0 版(CC BY-SA 4.0)
紅色、藍色和黃色是三種基本顏色,它們組成了一個三等分配色方案。三等分配色方案通過分隔每種顏色,無論具體的色調如何,創造了一個充滿活力的調色板。
例如,以下是完美的三等分配色法組合:
紅色、黃色和藍色。
綠色、橙色、紫色。
黃綠色、藍紫色、紅橙色。
黃橙色、紅紫色、藍綠色。

? Interaction Design Foundation, 知識共享許可協議 4.0 版(CC BY-SA 4.0)
隨著豐富的在線資源,任何人都可以制作令人印象深刻的視覺效果,即使沒有藝術天賦。但選擇完美的顏色組合不僅僅是挑選喜歡的顏色。它涉及到"色彩理論"和"設計原則"。
那么,什么是色彩理論?它是關于顏色如何協同工作以及它們如何影響情感和感知的研究。了解顏色如何協同工作對于強化你的品牌、使你的網站易于閱讀和導航,以及最重要的是,視覺吸引力至關重要。
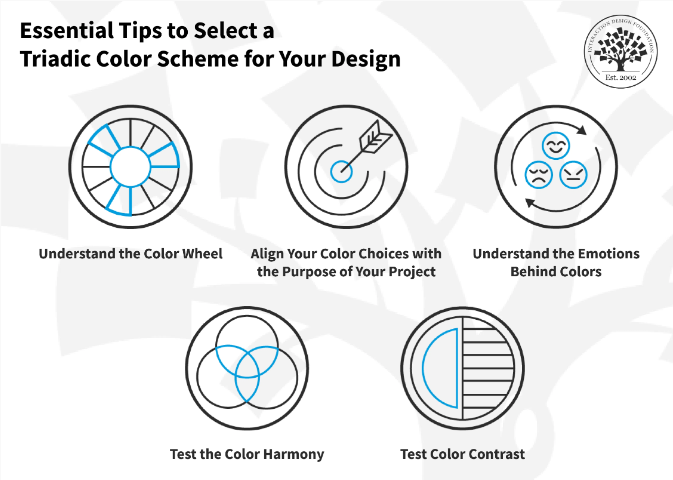
如何為你的設計選擇三等分配色方案
無論是剛開始職業生涯的設計師還是專業人士,都可以了解顏色的力量。因此,選擇一個合適的顏色方案以產生影響至關重要。選擇三等分配色方案相對于其他顏色方案來說可能需要更多的工作,但當你有一些可依賴的實用技巧時,會更加容易。

? Interaction Design Foundation, 知識共享許可協議 4.0 版(CC BY-SA 4.0)
1.了解色輪
了解簡單的色輪三重組合是創建美麗的顏色組合的基礎。此外,對于色輪上主要顏色、次要顏色和三次顏色的位置也是至關重要的。
2.將你的顏色選擇與項目目的對齊
要將你的顏色選擇與最終目標對齊,必須提出一些問題。例如,你希望你的三分色調色板引發什么樣的情感反應?此外,在考慮最終目標時,選擇主導顏色會變得更容易。
舉例來說,如果想創建一款金融科技應用,可以選擇藍色作為主要顏色。它代表力量和信任。其他兩種顏色可以作為點綴。可以減少這些顏色的飽和度,以使它們與主導色更協調。可以從調色板的目的開始,無論是激發能量、平靜還是創造力。基于這一點,選擇一個能喚起這些情感的三重組合。
3.了解顏色背后的情感
鮮艷明亮的顏色能夠產生強烈的影響,而柔和的淡色調則會營造寧靜、統一的外觀。了解顏色的情感特質可以幫助你創建一個與你的品牌協調一致的調色板。
4.測試色彩和諧
一旦選擇了三種顏色,測試它們如何協同工作就變得至關重要。必須確保這些顏色提供足夠的對比,不會產生沖突。測試三等分配色和諧性的最佳方法是創建色塊或使用在線色彩工具。在線色彩工具可以幫助你快速探索和可視化不同的三等分配色組合。一些在線提供的最佳工具包括Adobe Color、Coolors和Hubspot Color Palette Generator。
5.測試色彩對比度
確保顏色的選擇在屏幕上提供足夠的對比度以供閱讀。這對于遵守大多數國家的平等法規是必要的。例如,大多數黃色和其他顏色的較淺色調在白色背景上通常無法提供足夠的顏色對比度。
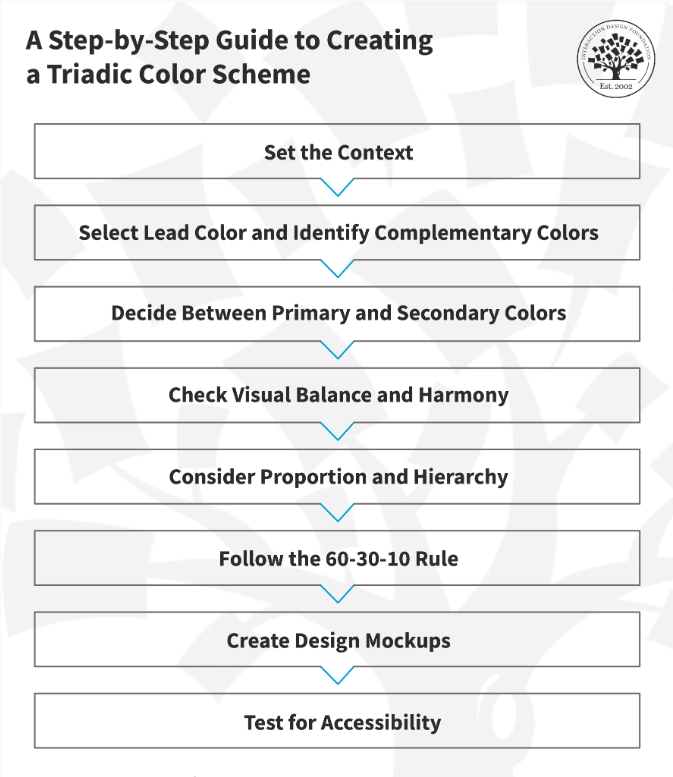
創建三等分配色方案的逐步指南
既然知道了一些技巧,就按照以下步驟來實現三等分配色方案的協調效果。

? Interaction Design Foundation, 知識共享許可協議 4.0 版(CC BY-SA 4.0)
1.設定背景
希望傳達什么信息?希望喚起什么情感?希望三等分配色組合設定什么樣的情緒?不同的顏色引發不同的情感和聯想。三等分配色必須與項目的目的和信息相一致。
2.選擇主導顏色并確定互補顏色
在形成三等分配色組合時,選擇主導顏色是最關鍵的決定。這是因為主導顏色將設定項目的語氣和情感,而其他兩種顏色也將依賴它。在選擇主導顏色時,請考慮以下因素。
情感影響:每種顏色都有不同的情感關聯,這些關聯是文化性的。例如,紅色可能引發激情、興奮或食欲,而藍色可能帶來信任和寧靜。必須選擇一個主導顏色,以與你的設計對受眾的期望情感影響相一致。
品牌識別:如果為品牌選擇三等分配色方案,主導顏色必須與品牌已有的識別元素相一致。
互補顏色與主導顏色在色輪上等距分布。例如,如果主導顏色是紅色,那么互補顏色就是藍色和黃色。
3.決定主要和次要顏色
根據設計目標,可以選擇主要或次要顏色的三等分配色方案。主要顏色的三等分配色方案將創建一個充滿活力和生動的設計,而次要顏色的三等分配色方案將產生一個更加溫和和中性的調色板。
4.檢查視覺平衡和和諧
現在,已經選擇了顏色,必須調整飽和度或亮度,以實現視覺上令人愉悅的組合。可以嘗試不同的色調和色調變化。關鍵在于"平衡"。此外,這一步中的顏色選擇應與希望傳達的信息保持一致。
5.考慮比例和層次
確定想在設計中如何使用所選的三等分配色。主導顏色通常被最多地使用,而其余兩種三等分配色則充當點綴或背景顏色。在設計中創建一個層次結構,以引導觀眾的目光。
6.遵循60-30-10原則
經典的60-30-10原則很簡單。它規定了調色板中應有的比例:60%應該是主導顏色,30%應該是次要顏色,而10%應該是點綴顏色。這個公式創造了平衡,使用戶可以輕松地從一個焦點轉移到下一個。
7.創建設計模擬
將選擇的三等分配色方案應用到設計模擬或原型中,以查看它的效果。這將幫助確定所選的顏色方案是否符合項目目標。
8.測試可訪問性?
你可能正在設計網站、應用程序或營銷材料。確保顏色選擇具有可訪問性意味著更廣泛的受眾可以理解你的設計。這還有助于使產品或服務更有可能符合相關法規。使用對比度檢查工具來確保文本可讀性。
使用三等分配色方案的杰出品牌示例
現在知道如何創建三等分配色組合,一起看一些真實的三等分配色方案示例。從那些做得好的品牌中汲取靈感將幫助你更好地理解。像漢堡王(Burger King)、Mozilla Firefox和芬達(Fanta)這樣的品牌已經因其在logo中使用三等分配色方案而聞名,所以這里將討論一些其他示例。
1.汰漬(Tide)

? 維基百科
汰漬是一家著名的洗衣用品品牌,其標志中采用了三等分配色方案。主導顏色是橙色,而互補顏色是藍色和黃色。這個三等分配色方案為品牌帶來了生動、清新和愉快的感覺,同時與洗滌和清潔相關的情感一致。這使得品牌標志具有視覺吸引力,同時強調了產品的效力。
2.Popsicle?冰棒

? Popsicle
Popsicle是一家知名的冷凍甜點品牌,其標志中采用了三等分配色方案。主導顏色是紅色,互補顏色為黃色和藍色。這個三等分配色方案為品牌帶來了愉快、清新和熱情的感覺,這與冷凍甜點的享受相關。使得品牌標志看起來美味誘人,同時傳達了冷凍甜點的口感和清涼。這個配色方案引發了對夏季甜點的愉快情感,同時也在視覺上吸引了消費者。
3.塔可貝爾(至2015年)

? 1000Logos
塔可貝爾(Taco Bell)是一家著名的快餐連鎖餐廳品牌,直到2015年的標志中采用了三等分配色方案。主導顏色是紫色,互補顏色為黃色和紅色。這個三等分配色方案為品牌帶來了活力、風趣和食欲的感覺,與墨西哥風味食品相關。這個配色方案突出了品牌的獨特性,讓消費者聯想到美味的快餐和歡樂的用餐體驗。
4.維格表(Airtable)

? 維基百科
Airtable是一款項目管理軟件,采用了三等分配色方案。其logo使用了不同的三原色——紅色、黃色和藍色的三等分配色法和色調。
藍色通常與技術相關,它在標志中占有重要地位,并與技術相關聯。黃色作為點綴顏色與主導的藍色形成對比,增添了一絲活力和創造力。此外,紅色的點綴也象征著活力和創造力。
三等分配色方案在各行業中的應用
三等分配色方案在各個行業中都有廣泛的用途。一同探討一下三等分配色方案在特定領域中的應用。
1.攝影

? Pexels
攝影師使用三等分配色方案來拍攝引人注目的照片。它有助于強調照片的構圖和主題。通過使用色輪上等距分布的顏色,可以在畫面內創造一種自然的平衡。
例如,在色彩斑斕的市場、街頭節日或盛開的花園的風景攝影中,三等分配色方案表現得特別出色。
在時尚攝影中,攝影師在拍攝肖像時使用三等分配色方案。這種方法延伸到服裝、化妝或背景,產生一種視覺上和諧的外觀。同樣,在產品攝影中,三等分配色方案有助于捕捉產品的本質。
2.電影

在討論在電影中使用三等分配色方案時,李安(Ang Lee)執導的《無敵浩克》(The Incredible Hulk)讓人想起。這部電影采用了獨特而實驗性的視覺敘事方法,其中包括使用獨特的三等分配色組合來代表浩克(Hulk)的性格和情感。
主要角色浩克當然與主導顏色綠色相關聯。綠色的三等分配色方案完美地傳達了他巨大而不受控制的另一個自我。
與漫畫中浩克傳統的藍色和紅色色彩方案不同,《無敵浩克》電影引入了紫色和橙色作為三等分配色組合中的另外兩種顏色。
3.網頁設計

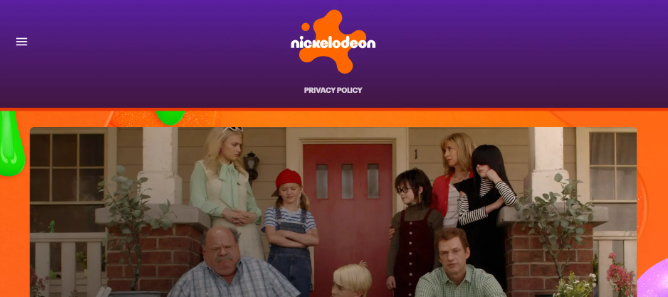
? 尼克
尼克國際兒童頻道(Nickelodeon)的網頁設計充分考慮了其目標受眾,保持了面向兒童和家庭的用戶界面色彩搭配。以下是尼克如何采用三等分配色方案:
主導顏色橙色:尼克的標志性鮮亮橙色主導了他們的網站。橙色代表了品牌充滿活力、充滿活力和玩味的能量。此外,這種顏色立即吸引用戶的注意,引發興奮和樂趣。
次要顏色 - 綠色和藍色:這些顏色與主要的橙色相輔相成。這些顏色通常與尼克兒童頻道標志性的黏液和水主題品牌相關,經常出現在他們的節目和活動中。它們充當了增強整體主題的次要顏色。
這個三等分配色方案在視覺上吸引兒童,并有助于傳達尼克兒童頻道以娛樂和冒險著稱的感覺。
總結
選擇三等分配色方案涉及理解色彩理論,練習和發揮創造力。無論是初學者還是經驗豐富的設計師,這些建議都可以幫助你使用三等分配色方案創建視覺上吸引人且和諧的設計。但永遠記住,沒有一種適合所有情況的方法。實驗對于找到適合項目的完美色彩組合至關重要。
按照上述步驟,參考所給示例,準備好探索創建和諧一致的三等分配色方案。
文章來源:INTERACTION DESIGN FOUNDATION
精選文章:
Michael Hansmeyer操刀,完全采用混凝土 3D 打印的白塔