
打造一個(gè)無縫且視覺吸引人的用戶體驗(yàn)(UX)取決于選擇顏色的藝術(shù)。在這個(gè)努力中,互補(bǔ)色發(fā)揮著主導(dǎo)作用。這些顏色位于色輪的對立面。當(dāng)它們在一起使用時(shí),它們在設(shè)計(jì)中將會創(chuàng)造出和諧的交響樂。
互補(bǔ)色可以提升設(shè)計(jì),使其更加令人難忘和有效。例如,營銷人員可能會選擇這些顏色使呼吁行動更加突出。此外,設(shè)計(jì)師可能會使用它們來創(chuàng)建和諧畫面。

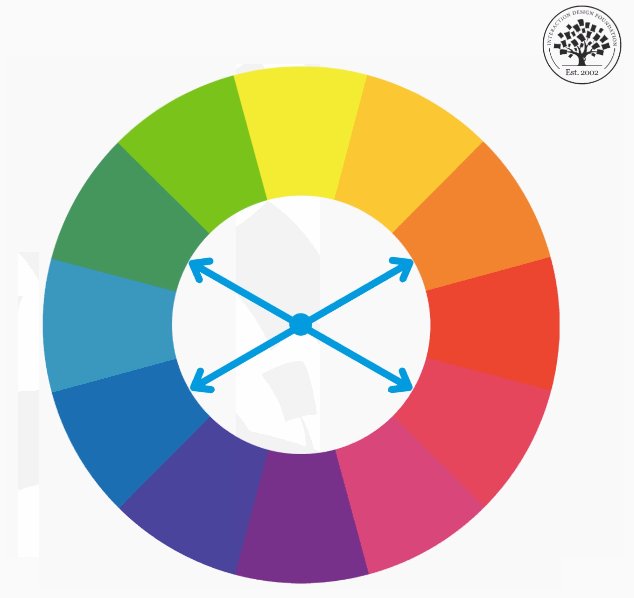
??Interaction Design?Foundation, CC BY-SA 4.0
網(wǎng)頁設(shè)計(jì)師、藝術(shù)家和營銷人員經(jīng)常追求在不同顏色之間的平衡。他們的目標(biāo)是使網(wǎng)站和應(yīng)用既有功能性又令人愉悅。
這個(gè)指南將探討在UX設(shè)計(jì)中使用互補(bǔ)色的神奇之處。了解它們的獨(dú)特之處以及如何利用這些顏色吸引更多關(guān)注,首先從一些基礎(chǔ)知識開始。
色彩理論基礎(chǔ)
視覺藝術(shù)和設(shè)計(jì)使用色彩理論作為概念框架。它解釋了顏色之間的相互作用以及將它們組合起來會產(chǎn)生不同的效果。了解色彩理論的基礎(chǔ)可以使設(shè)計(jì)或藝術(shù)作品更加有效。
色彩的科學(xué)
人們對顏色的感知源于光波與眼睛和大腦的相互作用。原色(紅色、藍(lán)色和黃色)是其他色調(diào)的基石。混合它們會產(chǎn)生綠色、橙色和紫色等二次色,混合繼續(xù)形成三次色。這擴(kuò)展了設(shè)計(jì)師的調(diào)色板。
色彩和諧
在色彩理論中,和諧是指打造一個(gè)引人注目的色彩組合,創(chuàng)造出平衡。成功的和諧意味著使用能夠讓觀眾眼前一亮的色彩方案。
色彩背景
顏色根據(jù)它們所處的環(huán)境、相互作用和光線而改變其特性。設(shè)計(jì)師必須考慮這一點(diǎn),以確保他們的顏色具有影響力。
色彩心理學(xué)
顏色承載情感的分量。紅色可以表示激情或警覺。藍(lán)色可能使人感到寧靜,或者表示可靠性(這在文化之間可能有所不同)。這種心理學(xué)方面對于設(shè)計(jì)師來說至關(guān)重要,以使顏色與他們的工作的情感基調(diào)相匹配。
對比和可訪問性
對比對于可讀性和元素可見性至關(guān)重要。設(shè)計(jì)師努力實(shí)現(xiàn)一種對比,使內(nèi)容易于訪問且美觀。
色溫
溫度將顏色分為暖、冷和中性三組。溫暖的顏色可能更突出并引起關(guān)注,而冷色調(diào)傾向于退后,帶來寧靜感。設(shè)計(jì)師使用這些溫度來塑造空間的感覺和顏色的情感感知。
什么是互補(bǔ)色?
互補(bǔ)色是指在傳統(tǒng)色輪上相對的顏色。當(dāng)以相等的比例混合時(shí),這些顏色會產(chǎn)生灰度顏色,如白色或黑色。常見的配對包括紅色和綠色,藍(lán)色和橙色,以及黃色和紫色。
互補(bǔ)色的重要性
互補(bǔ)色呈現(xiàn)出飽和度鮮明的外觀。它們產(chǎn)生高對比度,使視覺元素突出。這種對比吸引觀眾的目光,并使重要元素更加顯眼。
互補(bǔ)色的優(yōu)勢
這些顏色通過鮮明的對比增強(qiáng)設(shè)計(jì)的活力,提高視覺吸引力。它們的關(guān)鍵優(yōu)勢在于:
-
創(chuàng)建引人注目的視覺效果。
-
引導(dǎo)注意力到關(guān)鍵的設(shè)計(jì)元素。
-
保持觀眾的參與。
-
提高文本清晰度和信息的可訪問性。
-
喚起特定的情感。
-
確保設(shè)計(jì)元素之間的視覺平衡。
-
使用獨(dú)特的配色方案促進(jìn)品牌身份。
互補(bǔ)色的應(yīng)用

? Interaction Design Foundation, CC BY-SA 4.0
這些動態(tài)的色彩搭配在多個(gè)領(lǐng)域中都是不可或缺的。它們改善功能性并建立視覺身份。它們的用途包括:
-
UX/UI設(shè)計(jì): 突顯按鈕和鏈接,改善導(dǎo)航。從UI顏色調(diào)色板中選擇一個(gè)與網(wǎng)站配色方案相補(bǔ)色的“立即購買”按鈕將顯眼,促使用戶采取行動。
-
營銷材料: 通過引人入勝的廣告和海報(bào)使用互補(bǔ)色的列表來吸引注意。
-
產(chǎn)品包裝: 確保產(chǎn)品在貨架上突出顯示。
-
室內(nèi)裝飾: 使用分割互補(bǔ)色創(chuàng)造出具有平衡感的、柔和對比的空間。
-
藝術(shù)和插畫: 為藝術(shù)作品增添深度和戲劇性。
-
攝影: 通過戰(zhàn)略性的色彩對比增強(qiáng)圖像的影響力。
-
電影和動畫: 引導(dǎo)觀眾的視線,增強(qiáng)敘事效果。
必須了解何時(shí)以及如何使用互補(bǔ)色和分割互補(bǔ)色。此外,要認(rèn)識到雙互補(bǔ)色和分割互補(bǔ)色方案之間的區(qū)別,以做出有效的設(shè)計(jì)決策。利用它們來產(chǎn)生影響和差異,或在必要時(shí)引導(dǎo)用戶的注意力。
基本互補(bǔ)色
在設(shè)計(jì)中,正確的顏色組合不僅僅關(guān)乎美學(xué);它們本身就是一種獨(dú)特的語言。互補(bǔ)色可以傳達(dá)行動,影響情緒,并強(qiáng)調(diào)內(nèi)容。接下去介紹色輪的基礎(chǔ)配對:
紅色和綠色:鮮明的對比
紅色與綠色的搭配提供了引人注目的對比。紅色通常與緊急性相關(guān)聯(lián),而紅色與綠色的搭配通過綠色的舒緩特性找到了平衡。這對在節(jié)日主題中非常適用。由于它們的顯眼特性,它們可用于引起注意的按鈕或安全標(biāo)志。然而,避免在任何大量文本中混合使用紅色和綠色,因?yàn)檫@可能對用戶造成很大負(fù)擔(dān)。
藍(lán)色和橙色:和諧的平衡
藍(lán)色和橙色形成一種和諧的平衡,讓人聯(lián)想到日落在寒冷的天空中。設(shè)計(jì)師青睞這種組合,因?yàn)樗軌蛟趯庫o感和活力感之間取得平衡,這在電影調(diào)色板和網(wǎng)站布局中非常有名。
黃色和紫色:皇家搭配
黃色和紫色呈現(xiàn)一種奢華和想象力的對比。黃色的鮮明與紫色的豐富形成了一種富麗堂皇的感覺。這使得這一組合成為為各種創(chuàng)意項(xiàng)目增添精致感的首選。
每一對互補(bǔ)色都利用鮮明的對比來吸引注意力并引導(dǎo)觀眾的目光。對這些基本互補(bǔ)色的深思熟慮的運(yùn)用是設(shè)計(jì)師的有力工具,它可以將簡單的項(xiàng)目變成非凡的作品。
什么是色輪,如何使用它?
色輪通過直觀地排列顏色以顯示它們的色彩關(guān)系,起源于艾薩克·牛頓爵士的色彩圓。藝術(shù)家、設(shè)計(jì)師和教育工作者使用這個(gè)工具來理解和應(yīng)用和諧的色彩關(guān)系。
色輪的作用
色輪是制定設(shè)計(jì)決策的關(guān)鍵指南,能夠喚起正確的情感和反應(yīng)。
-
它有助于創(chuàng)建美觀的配色方案。
-
它有助于為各種設(shè)計(jì)需求選擇適當(dāng)?shù)念伾?/p>
-
說明了顏色如何相互補(bǔ)充或?qū)Ρ鹊膭討B(tài)。
-
它深入了解不同顏色如何喚起特定的情感反應(yīng)。
-
它使設(shè)計(jì)師能夠利用顏色改善設(shè)計(jì)的整體外觀和感覺。
如何使用色輪
色輪是為所有塑造和傳達(dá)視覺概念的人準(zhǔn)備的工具。通過對色輪的掌握,設(shè)計(jì)師和創(chuàng)作者可以打造引人注目的設(shè)計(jì),吸引并與觀眾在有意義的層面上建立聯(lián)系。
創(chuàng)造色彩和諧
和諧在色彩理論和設(shè)計(jì)中至關(guān)重要。色輪的互補(bǔ)色使其可以通過提供平衡的視覺體驗(yàn)來實(shí)現(xiàn)。具體方法如下:
-
使用色輪互補(bǔ)色來獲得醒目、充滿活力的對比。
-
選擇類似色調(diào),打造寧靜而舒適的設(shè)計(jì)。
-
選擇三元色,營造豐富、動態(tài)的感覺。
-
選擇分散互補(bǔ)色,實(shí)現(xiàn)高對比而不緊張的效果。
-
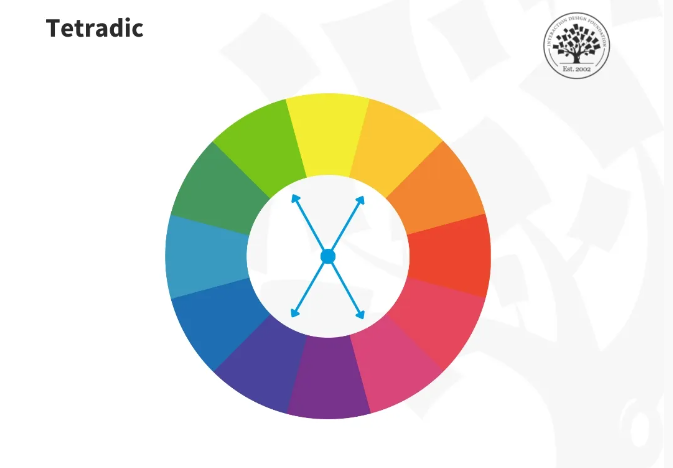
選擇四元色,獲得復(fù)雜而細(xì)致的調(diào)色板。
每種方法都為特定的設(shè)計(jì)目的服務(wù),從使用互補(bǔ)色突出呼吁行動,到使用類似色調(diào)創(chuàng)造寧靜的背景。
在設(shè)計(jì)中的實(shí)施利用色輪的互補(bǔ)色轉(zhuǎn)化為為不同項(xiàng)目選擇合適的配色方案:
-
品牌標(biāo)識:將顏色與品牌理念保持一致。
-
網(wǎng)頁設(shè)計(jì):打造直觀而引人入勝的用戶界面。
-
室內(nèi)設(shè)計(jì):創(chuàng)造可以影響情緒和感知的環(huán)境。
色彩組合
色彩組合是迷人設(shè)計(jì)的核心,能夠營造情緒、引導(dǎo)注意力和塑造體驗(yàn)。探索在各種媒體和行業(yè)中使用的最有效的配色方案。
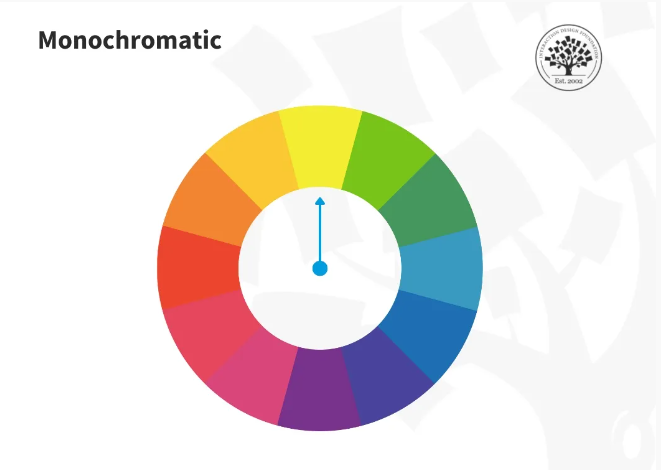
單色調(diào)
單色調(diào)配色方案使用單一顏色的明度和飽和度的變化。這種方法產(chǎn)生了一種連貫、舒緩的美感,通常用于極簡主義設(shè)計(jì)中。它通過陰影、色調(diào)和高光建立情緒和深度,同時(shí)保持顏色的一致性。

? Interaction Design Foundation, CC BY-SA 4.0
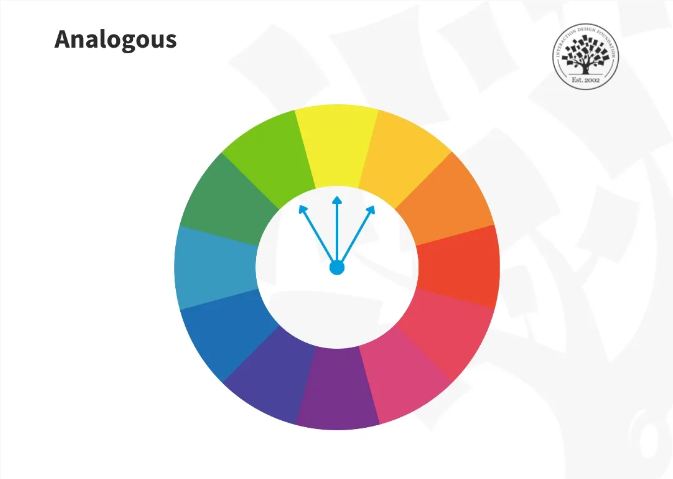
相似色
色輪上相鄰的顏色形成相似色配色方案。這些方案提供了和諧、視覺愉悅的效果,反映了在自然界中看到的模式。相似色方案提供了更多的細(xì)微差異,同時(shí)保持了顏色的豐富性。它非常適合創(chuàng)造寧靜而舒適的環(huán)境。

? Interaction Design Foundation, CC BY-SA 4.0
三元色
三元色配色方案充滿活力而富有動感。它們利用色輪上均勻分布的三種顏色。這種方案在保持和諧的同時(shí)提供了高對比度,非常適合創(chuàng)建生動而豐富多彩的設(shè)計(jì),而不會顯得過于壓抑。

? Interaction Design Foundation, CC BY-SA 4.0
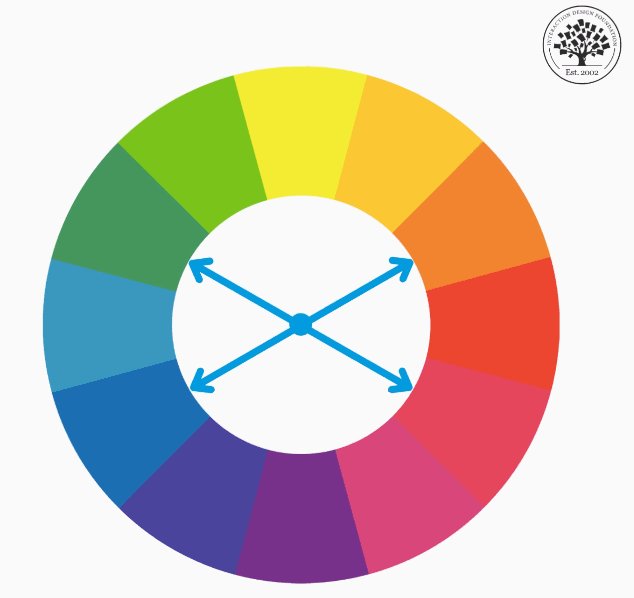
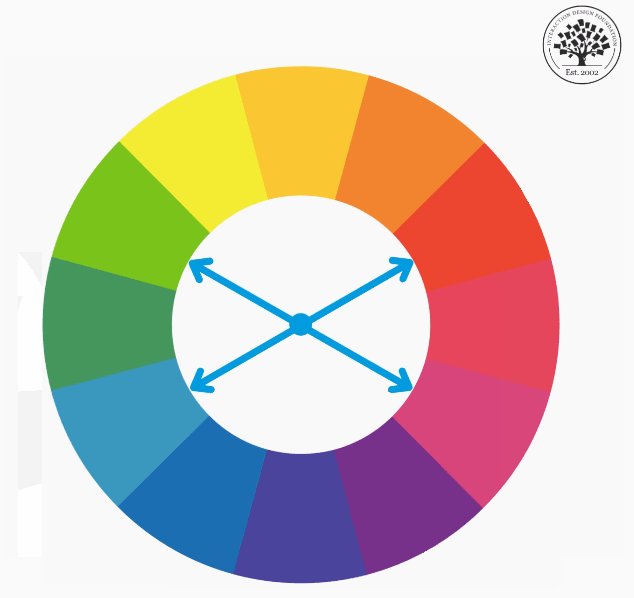
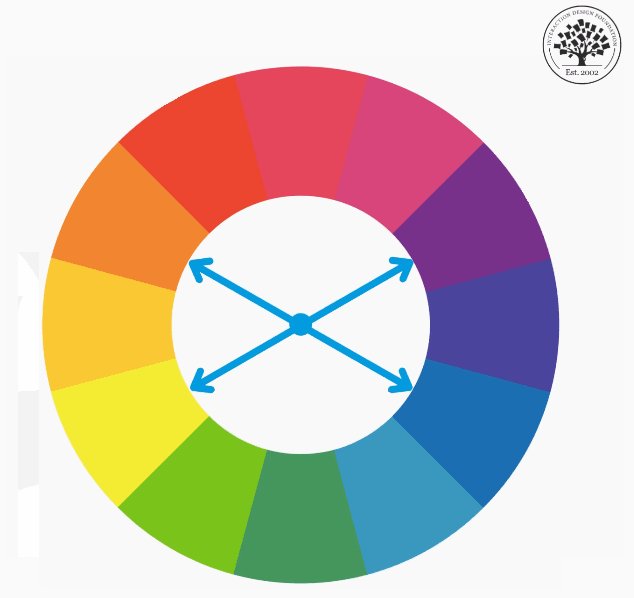
四元色
四元色方案,又稱為雙互補(bǔ)色,涉及四種顏色組成兩個(gè)互補(bǔ)對。這種豐富的組合提供了豐富多樣性,最好搭配一種主導(dǎo)顏色,通常用于大膽和多樣化的調(diào)色板。

? Interaction Design Foundation, CC BY-SA 4.0
超越基礎(chǔ)
設(shè)計(jì)師經(jīng)常探索分割互補(bǔ)色方案。他們選擇一個(gè)基礎(chǔ)顏色,然后與其互補(bǔ)色相鄰的兩種顏色搭配。這種方法提供了比典型的互補(bǔ)方案更柔和的對比,產(chǎn)生了引人注目但不那么強(qiáng)烈的設(shè)計(jì)。它避免了紅和綠等直接對立顏色的強(qiáng)烈對比。
了解RYB(紅、黃和藍(lán))和RGB(紅、綠和藍(lán))色彩模型是至關(guān)重要的。需要知道哪些顏色互補(bǔ),比如紅和青之間的區(qū)別。這種知識有助于創(chuàng)建令人愉悅和平衡的設(shè)計(jì)。
使用冷暖色調(diào)
冷色和暖色激發(fā)不同的情感,影響感知和行為。知道何時(shí)以及如何使用它們對于任何希望打造有效用戶體驗(yàn)的設(shè)計(jì)師來說都是至關(guān)重要的。

? Interaction Design Foundation, CC BY-SA 4.0
冷色調(diào):寧靜和專業(yè)
冷色調(diào),如藍(lán)色、綠色和紫色,引發(fā)寧靜和專業(yè)感。它們在背景、醫(yī)療應(yīng)用和金融界面中效果良好,那里信任和寧靜至關(guān)重要。
例如,銀行應(yīng)用可能采用冷靜的藍(lán)色來促進(jìn)安全感和穩(wěn)定性。
暖色調(diào):活力和行動
暖色調(diào),如紅色、橙色和黃色,反映出活力和緊迫感。它們非常適合用于呼吁行動的按鈕、促銷公告,或者任何你想要吸引注意力的地方。考慮在“訂閱”按鈕上使用明亮的橙色 - 它醒目并鼓勵(lì)用戶采取行動。
色彩模式:視覺設(shè)計(jì)的支柱
在數(shù)字設(shè)計(jì)中應(yīng)用冷色和暖色調(diào)時(shí),了解色彩模式是至關(guān)重要的。這確保在屏幕上使用的顏色能夠達(dá)到預(yù)期的情感效果。
平衡以求和諧
冷色和暖色的混合可以使用戶界面更具吸引力。想象一下健身應(yīng)用。冷色可以營造出寧靜的背景,而暖色則可以吸引注意力,集中展示關(guān)鍵功能,如鍛煉挑戰(zhàn)。這種組合不僅看起來好看,而且還能激勵(lì)和激發(fā)用戶的興趣。
了解顏色如何影響情感并引導(dǎo)用戶對于有效使用冷暖色調(diào)至關(guān)重要。選擇合適的顏色可以使設(shè)計(jì)既美觀又實(shí)用。它還有助于保持用戶的興趣和參與。
互補(bǔ)色生成器
將互補(bǔ)色生成器融入到設(shè)計(jì)工具包中可以徹底改變設(shè)計(jì)流程。這個(gè)交互式功能簡化了為項(xiàng)目找到完美顏色組合的過程。點(diǎn)擊一下,生成器就會顯示與色輪相對的顏色,確保設(shè)計(jì)中的和諧與對比。這個(gè)工具適用于初學(xué)者和經(jīng)驗(yàn)豐富的設(shè)計(jì)師,可以輕松幫助創(chuàng)建引人注目的調(diào)色板。
總結(jié)
互補(bǔ)色以其高對比度和充滿活力的交互,在創(chuàng)建引人注目且具有情感共鳴的設(shè)計(jì)中起著基礎(chǔ)作用。主要要點(diǎn)包括:
-
了解色輪對于確定互補(bǔ)色至關(guān)重要
-
使用互補(bǔ)色可以提高設(shè)計(jì)中的可讀性和焦點(diǎn)
-
冷暖互補(bǔ)色引發(fā)不同的情緒和反應(yīng)
-
融入互補(bǔ)色生成器可以加速設(shè)計(jì)過程
這些概念能夠在項(xiàng)目中應(yīng)用互補(bǔ)色,實(shí)現(xiàn)最大的影響。
精選文章: