雖然大家都很喜歡節(jié)日氛圍,但過于季節(jié)化的主題可能會讓人感到不知所措。幸運的是,這些設計趨勢在這方面取得了很好的平衡。

年末就在眼前,隨著節(jié)日季節(jié)的來臨,新的設計推出并不是很多。然而,有許多有趣的視覺元素可以探索,尤其是一些季節(jié)主題的元素。
以下是本月設計領域的熱門趨勢:
1、節(jié)日主題和裝飾
這是每年這個時候的一個常規(guī) - 節(jié)日主題的設計元素有助于推動銷售機會。這可能是本季一些設計的最亮眼之處 - 它們并沒有采用紅色和綠色的配色方案。
有許多其他顏色 - 包括閃爍的色彩、深色模式設計和醒目的顏色點綴 - 強調了節(jié)日氛圍。這是一些經(jīng)典理念的有趣變奏。
將看一下三個不同用途的示例,供設計師進行靈感參考。
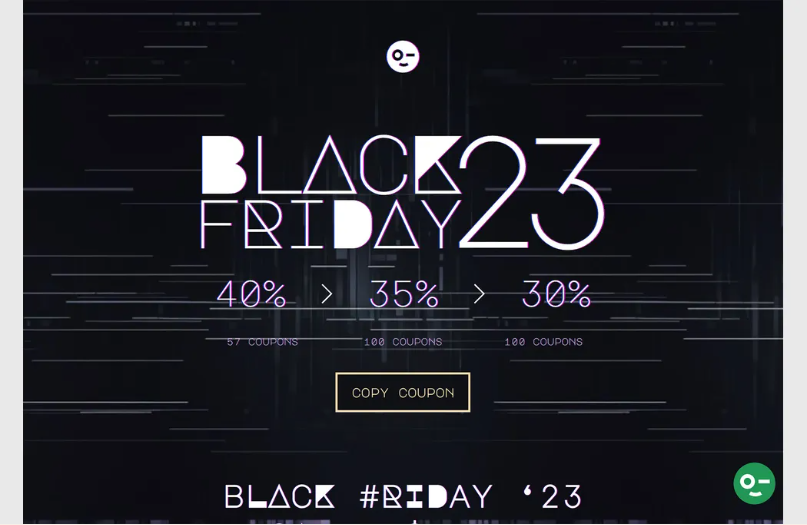
Designmodo以一個黑色星期五的著陸頁面拉開節(jié)日序幕,使用了許多時尚元素,包括故障效果和實驗性的排版。與許多其他可能找到的節(jié)日設計不同,設計中沒有任何關于圣誕節(jié)的呼聲。深色模式的主題看起來就像從一家數(shù)字公司所期望的那樣,清晰的元素引導關注的特惠。

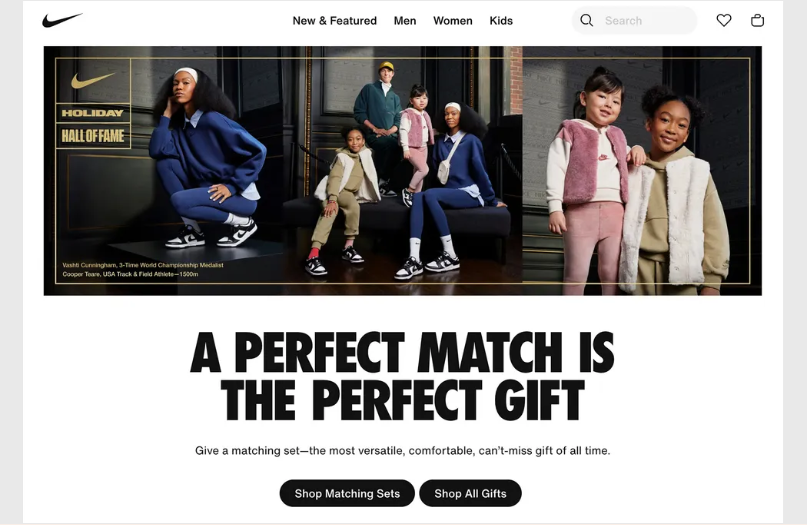
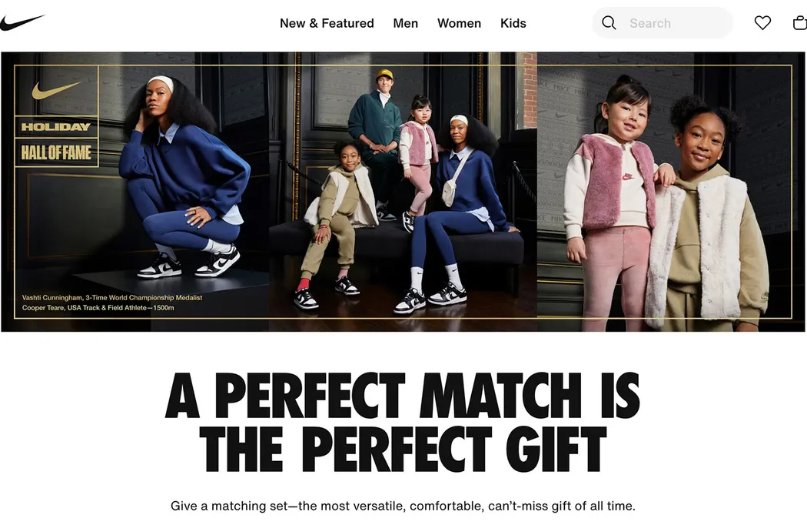
耐克通過捕捉這個季節(jié)更為微妙的色調,重新構想了節(jié)日主題。金色的邊框、文字和整體元素感覺特別而不過分。這個設計選項也是可能已經(jīng)將其與該品牌關聯(lián)起來的內容,這保持了品牌在特定事件或銷售活動中的特殊元素,維持了品牌的身份認同。

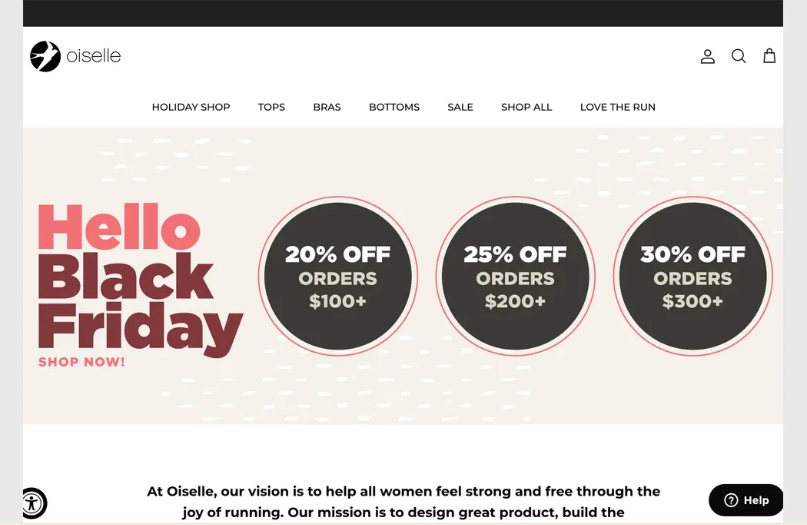
最后,跑步品牌Oiselle結合了大量的節(jié)日詞匯和語言 - “黑色星期五”、“歡樂”和“假期”,但采用了非傳統(tǒng)的調色板。它感覺新鮮有趣,而不會過于側重于節(jié)日氛圍。在滾動頁面上,該網(wǎng)站很好地突出了冬季/節(jié)日產品,增添了整體氛圍,而又不會讓人感到過于強調節(jié)日。

2、霓虹(綠色)強調
這不是一個節(jié)日主題,但霓虹綠色強調正在許多網(wǎng)站設計項目中找到牢固的存在。
這并不像聽起來那么簡單。霓虹色由于多種原因可能會很難使用 - 為了可讀性而創(chuàng)建足夠的對比度、精確控制亮度,或者使其在設計中不過分突出。
在這一霓虹趨勢的演變中,綠色似乎是主要的顏色選擇。這可能相對較溫和,不像黃色或粉色那樣刺眼,并且可以融入許多其他配色方案中。
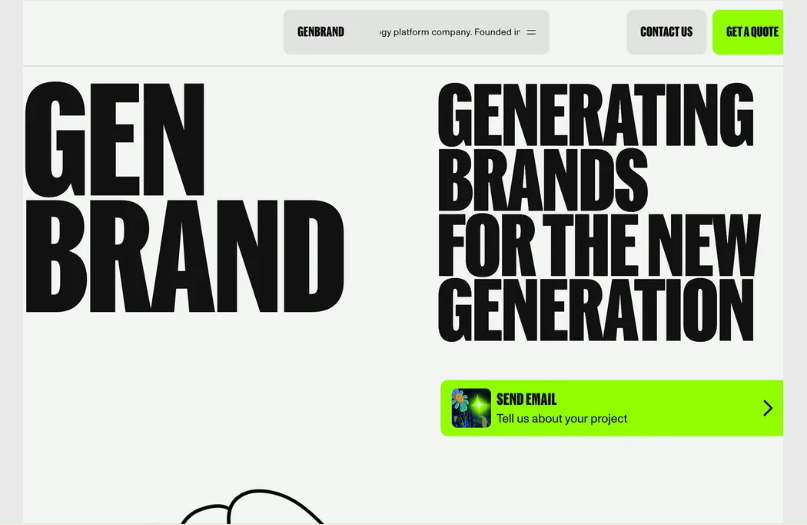
Gen Brand在設計中使用霓虹綠色強調動作項。它們在明亮的黑白美學中突顯,并迅速吸引眼球引導用戶。雖然在滾動下方有一些額外的顏色使用,但霓虹呼吁仍然生效(而且有效)。

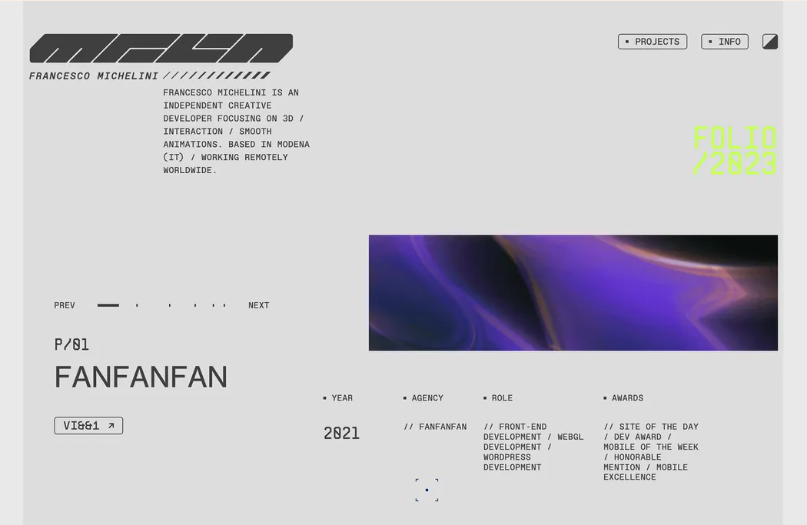
Francesco Michelini在采用一種布魯塔主義主題時使用了霓虹綠色強調。這里確實存在一些可讀性的問題,但在這種設計風格中這也是比較常見的。由于霓虹元素主要是一種視覺元素,不需要閱讀或點擊,因此這并不太令人擔憂。

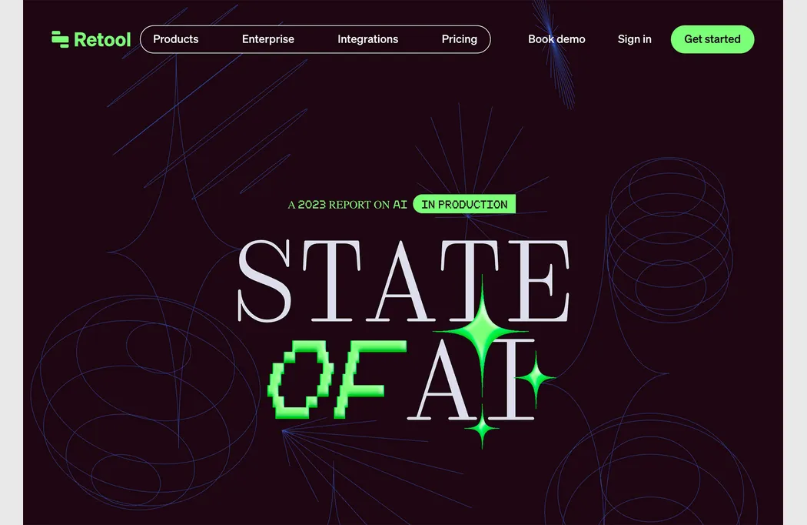
Retool在與第一個示例相反的配色方案中使用了霓虹綠色,但同樣取得了成功。在深色背景和白色文字的搭配下,霓虹元素引導你從品牌到呼吁行動,再到主要標題,提供了一個獨特的眼球跟蹤路徑。此外,綠色在黑色背景上與深藍色的動態(tài)輪廓形狀相得益彰。

3、側邊欄元素
主頁側邊欄?這是一個我們看得越來越多的元素 - 即使它只是一個設計元素,而不是一個功能性的側邊欄。(盡管在這里有每種類型的例子。)
這一趨勢似乎是分屏設計元素的演變,是在桌面和移動屏幕之間創(chuàng)建更一致的視覺體驗的絕佳方式,設計的更顯著一側在移動設備上首先出現(xiàn),而側邊欄則在下方或完全消失。
這些側邊欄可以是純粹視覺的顏色樣本,包含對設計至關重要的互動內容或元素,或者是側邊欄式導航。
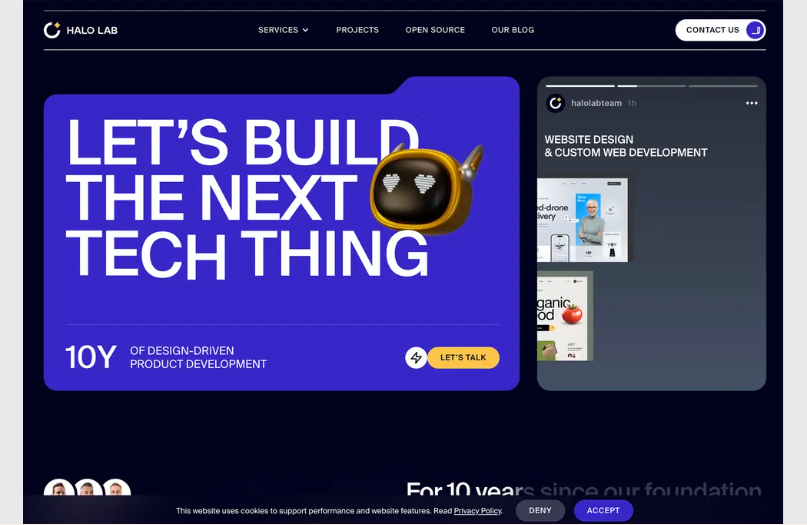
Halo Lab的主頁上有兩個帶有互動元素的塊,但較小的一個有著鮮明的側邊欄形狀。(任何包含2/3到1/3設計塊集合的設計都可能具有這種感覺。)

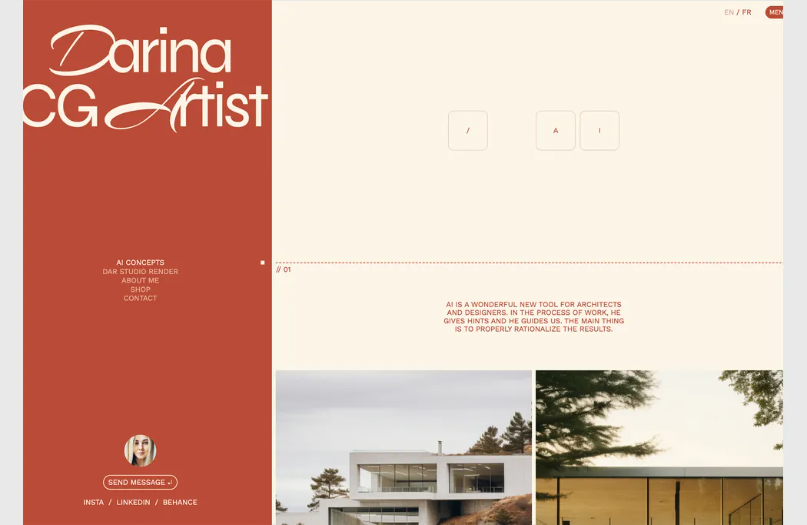
Darina使用側邊欄來展示品牌和導航元素。這可以是桌面屏幕上隱藏或彈出菜單的很好替代,然后在移動設備上方便地折疊。這種側邊欄式設計最有趣的部分在于,由于顏色和更為淡化的主內容區(qū)域,側邊欄成為了最突出的元素。

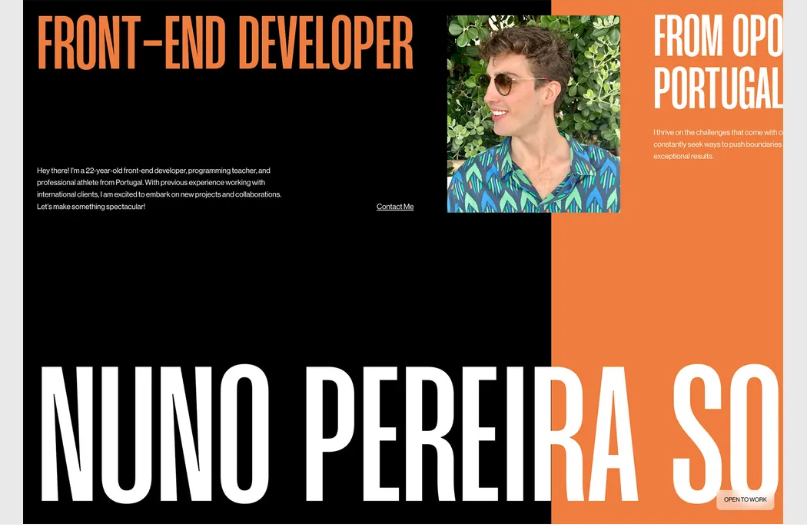
Nuno Pereira Sousa的作品集網(wǎng)站使用橙色的側邊欄僅用于視覺沖擊。側邊欄增加了視覺吸引力,并有助于為圖像和文本層創(chuàng)建深度。在移動設備上完全折疊,這是可以預期的。顏色選擇很好,因為在深色和淺色部分之間可讀性保持一致。

結論
在這個季節(jié),真的可以對沒有過多節(jié)日疲勞的節(jié)日網(wǎng)站設計概念感興趣。記住,通過微妙的變化、顏色和語言,可以營造一些令人驚嘆的節(jié)日氛圍,讓用戶沉浸在季節(jié)的精神中。
而且,其中一些元素可以延續(xù)到新的一年,幫助在每個節(jié)日里進行設計轉變,而無需完全徹底改變設計。
精選文章: