
設計趨勢來來去去,但一個長期存在的總體趨勢是扁平設計——你隨處可見它;在用戶界面的按鈕上、標志上、圖形上等等。也許我們正在經歷這一方法的變革時期,以下是我最近發現的一些例子,它們可能證明了這一點。
在本文中,主要關注數字界面設計以及設計在這個領域如何隨時間而變化。
扁平設計如何成為趨勢的概述

扁平設計成為一種趨勢,我們在2013年蘋果推出iOS 7時看到了界面設計方法的迅速轉變。他們確實借鑒了其他制造商已經在采用的元素,但作為引領潮流的公司,蘋果對整個行業的影響是無法比擬的。
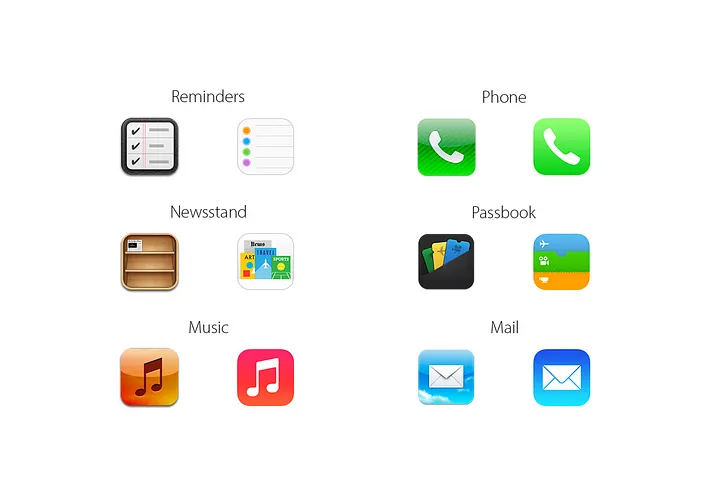
iOS 7為iOS的設計語言帶來了巨大的變革。蘋果推出了一種比其前身更為簡單和扁平的設計,與更為復雜和擬物化的設計相比。蒂姆·庫克稱其為“自iPhone以來最大的iOS變化”。

正如在上方所看到的(iOS 6在左,iOS 7在右),iOS 7為更加扁平的設計,移除了元素的大部分三維效果。這次改變有很好的原因。世界需要擺脫旨在使用戶熟悉新一代界面的擬物化設計。
十年后,大多數現代界面仍然在其產品上使用這種設計語言。但隨著設計變得更加復雜和再次出現了一些三維效果,其中的一些方面開始發生變化。讓我們看一些最近的例子。
Reddit品牌重新設計

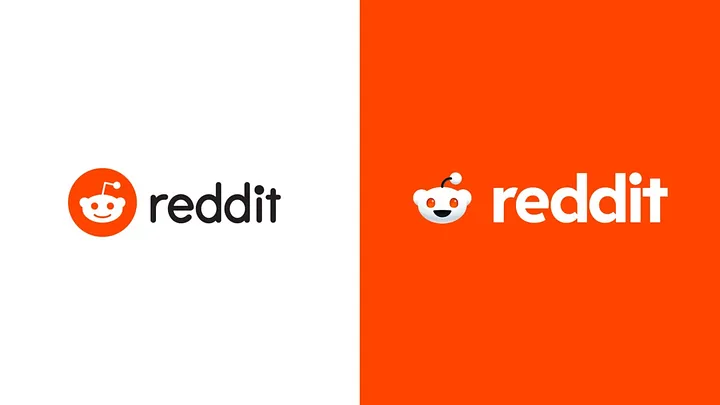
讓我們從最近的一個例子開始。Reddit最近重新設計了其標志,采用了新的符號和字標。正如你所看到的,代表Snoo(Reddit吉祥物)的符號與舊標志相比,現在具有一些三維的元素。我們很少見到非扁平的標志,而且由于與許多全球主要品牌合作的Pentagram公司也朝這個方向發展,這意味著我們將會看到更多這樣的設計。
由于可讀性和可伸縮性,現代標志通常是扁平的。在不久的將來,看到其他公司如何處理其品牌將是非常有趣的。
MacOS Big Sur圖標

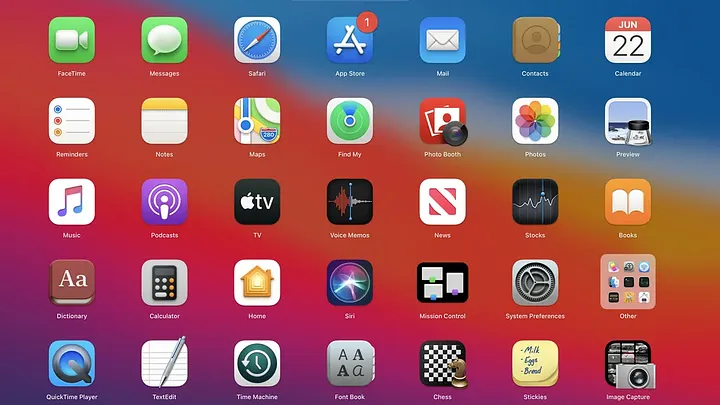
讓我們回到2020年。在那一年的11月,Apple發布了搭載更新圖標的MacOS Big Sur。個人認為,這是詳細設計和更多三維效果的新趨勢開始的地方,因為我看到大多數關于這一主題的討論都是從那時開始涌現的。
在Big Sur中,Apple開始在其原生應用圖標上增加更多細節,使它們看起來不那么扁平。正如你在上方所看到的,這些圖標現在具有更加深刻的陰影和漸變。這有助于增加深度,使圖標看起來更為詳細。
許多其他第三方應用開發者也紛紛效仿,更新了他們的應用圖標,使其看起來比以前更具三維感。
和往常一樣,Apple在界面設計上的影響力可以從許多其他公司和個人如何追隨這一新趨勢中看出。
Airbnb的新設計

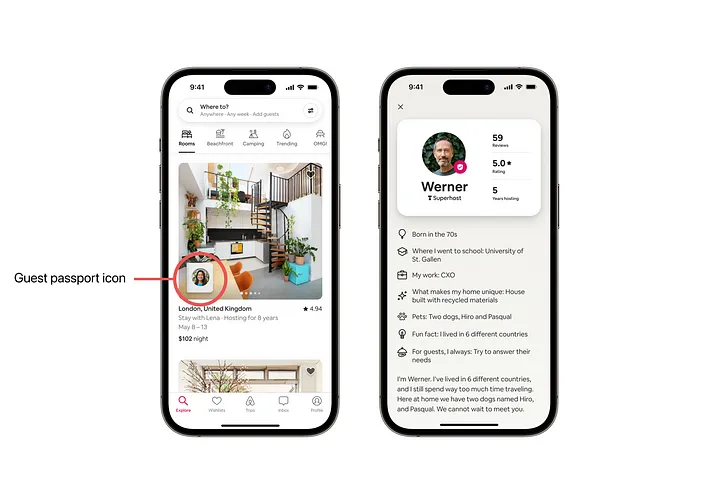
Airbnb在其應用程序中推出的夏季和冬季設計更新中,實施了一系列更為復雜和具有三維效果的設計。讓我們來看看他們的新的“訪客護照”功能。訪客護照圖標的設計模仿了一個真實的“書”,當與之交互時,它具有模擬真實書本打開的動畫效果。
訪客護照的內部視圖還在頂部部分添加了陰影,增加了深度,使其看起來不那么扁平。

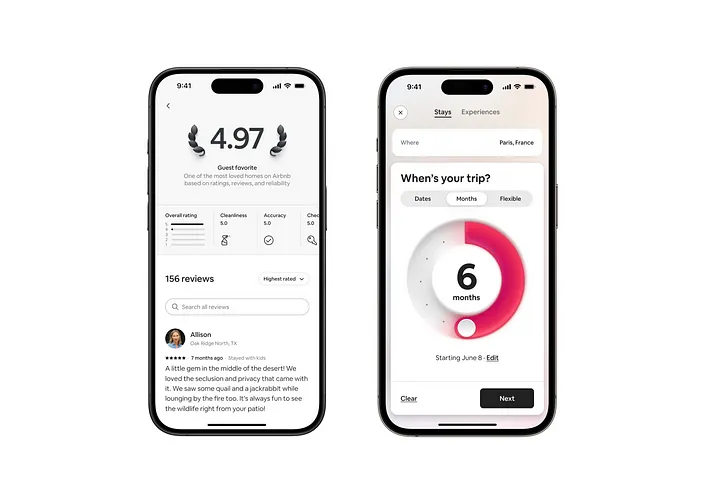
Airbnb的另一個例子可以在他們“訪客最喜愛”和全新改版的“月份選擇器”設計中看到。正如上面所示,新的“訪客最喜愛”部分為評分添加了漂亮的三維效果。新的月份選擇器(右側)也具有更為真實的刻度設計。
最后,他們冬季發布的新插圖還為設計增添了更多等距效果。
Shopify更新設計系統

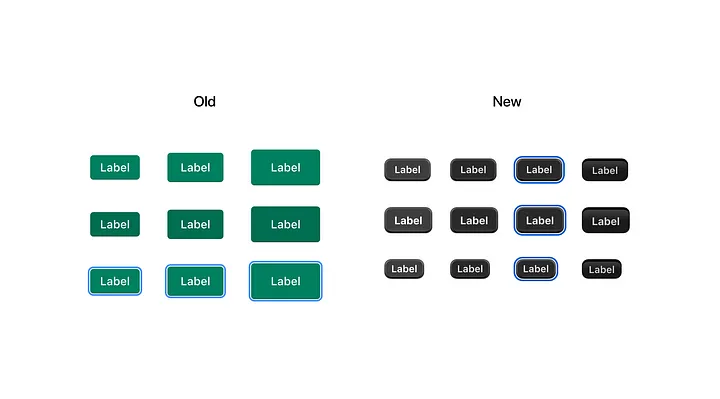
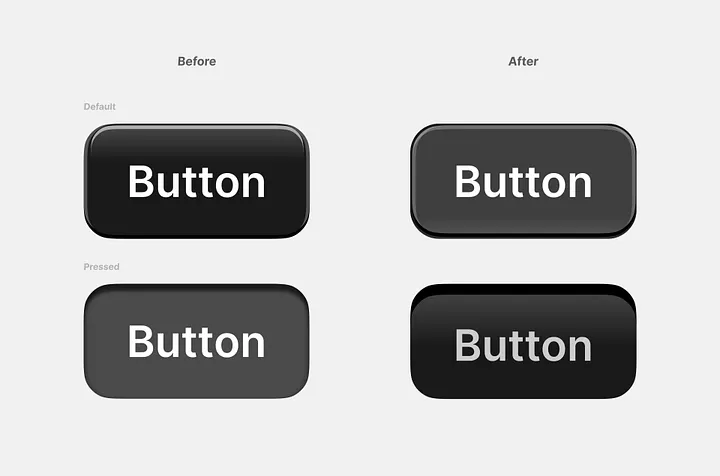
Shopify對其備受贊譽的設計系統Polaris進行了全面更新,引入了全新的設計語言。新設計語言下,原先較為扁平的按鈕變得更小,更具觸感。
這次重新設計有其深層含義。團隊表示,最初的扁平設計促使了更清晰的界面,使事物更易理解,并使體驗更為高效。然而,隨著時間的推移,商家開始將管理界面的體驗歸為“乏味”、“沉悶”和“單調”。
這次更新的主要目標是提升設計系統,使管理界面更像是一種“專業工具”,以改善商家的體驗。

總結
那么,這一切意味著什么呢?對我來說,我認為我們正在擺脫完全扁平的設計。扁平設計有其優點,但我認為現代設計正以一種增加更多細節的方式演變。設計師和開發者應該準備好在這些變化在更大的品牌和產品中變得普遍時將它們加入到他們的系統中。
精選文章: