
隨著技術的不斷進步,用戶界面(UI)設計也隨之演變,使得隨時了解新興趨勢和行業標準對于設計至關重要。無論您是希望了解2024年可以預期的趨勢,還是獲取關于可以在競爭中取得優勢的技巧和竅門的知識,本文章都涵蓋了2024年UI設計趨勢。UX/UI設計領域不斷變化。隨著新技術的出現和消費者行為的變化,了解面向未來的UI設計模式變得愈發重要。對于希望將其品牌與競爭對手區分開或提升平臺上用戶體驗的營銷人員來說,理解未來導向的UI設計趨勢至關重要。因此,讓我們深入了解一些有關未來幾年可能會見證的創新發展的引人注目的預測!
2024年UI/UX設計的主要趨勢
UI設計領域不斷發展,2024年必將帶來一些令人興奮的新趨勢,必將將您的設計提升到新的水平。從極簡布局和大膽色彩到3D元素、動態圖形和微交互,讓我們一起來看看2024年您應該密切關注的UI設計趨勢!
1.?基于人工智能的用戶體驗設計

基于人工智能(AI)的用戶體驗(UX)設計指的是利用人工智能技術來改善產品或服務的用戶體驗。這可能包括使用機器學習算法進行虛擬化、自然語言處理以改進用戶互動,以及利用計算機視覺進行交付。基于人工智能的用戶體驗設計的目標是通過充分利用人工智能的強大功能,提供更流暢、更高效的用戶體驗。
2. 微交互

微交互是發生在更大用戶界面中的小而集中的交互。它們旨在完成特定任務或向用戶提供反饋。微交互的例子包括在社交媒體上“點贊”一篇帖子,在智能手表上設置鬧鐘,或在媒體播放器上調整音量。微交互很重要,因為它們使用戶界面更引人入勝,并可以向用戶提供重要的反饋。它們也經常被用來展示隱藏的功能或改善用戶對界面的理解。
3. 黑暗界面

暗界面,也稱為“深色模式”或“夜間模式”,是指背景為暗色,而文本和其他用戶界面元素為淺色的設計美學。暗色背景旨在減輕用戶在低光環境或夜晚的眼睛疲勞。暗界面越來越受歡迎,通常用于需要長時間使用的應用程序和網站,如社交媒體應用、新聞應用和文本編輯器。它們還可以節省使用OLED或AMOLED屏幕的設備的電池壽命。
值得注意的是,為暗界面設計可能比為亮界面設計更復雜,因為需要更仔細地考慮顏色對比度和可讀性。此外,一些用戶可能在暗界面上難以閱讀或感知某些顏色。
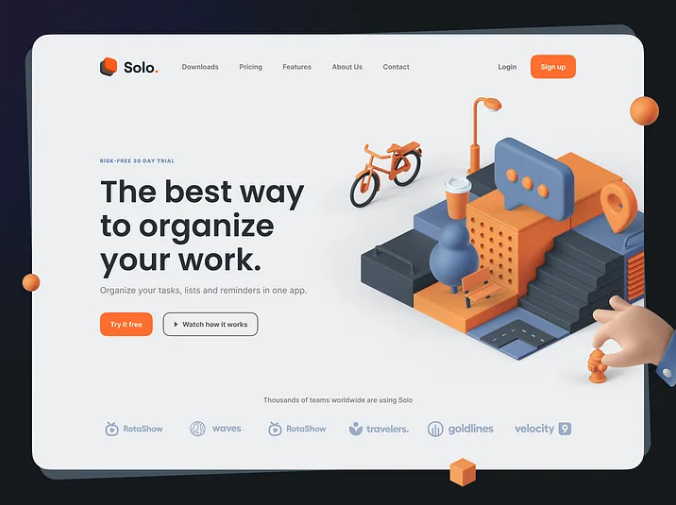
4. 3D 元素

3D元素是指在用戶界面中使用三維圖形、動畫和其他視覺元素。它們用于創建更沉浸和引人入勝的用戶體驗,并可以用于提高用戶對復雜信息的理解。
需要注意的是,雖然3D元素可能在視覺上令人愉悅,但它們也可能對資源造成負擔,因此在性能和用戶體驗方面需要仔細考慮它們的影響。此外,并非所有用戶對3D元素都具有相同的熟悉程度,設計師應小心不要過度使用它們或使它們難以理解。
5.漸變設計

漸變設計是指在用戶界面中使用漸變的顏色過渡。這些顏色過渡可以用于營造深度感、運動感或視覺吸引力。漸變可以使用兩種或兩種以上顏色創建,可以是線性的或徑向的。
漸變通常用作背景,但它們也可以用于按鈕、文本和其他UI元素。它們可以用于營造深度感、運動感或視覺吸引力。
需要注意的是,漸變設計在謹慎使用且與其他設計元素結合時可以發揮有效作用。如果過度使用,漸變可能會令人不知所措,因此重要的是要以增強整體設計為目標使用它們,而不是削弱設計的效果。在文本中使用漸變時,可能會難以閱讀,因此設計師在排版時應謹慎使用。
6.可折疊設備的設計

為可折疊設備設計是指創建考慮到可折疊設備獨特外形的用戶界面和用戶體驗的過程,例如可以折疊的智能手機和平板電腦。
為可折疊設備設計可能具有挑戰性,因為它要求設計師考慮用戶界面如何適應不同的屏幕尺寸和方向。例如,可折疊設備在打開時可能具有較大的屏幕,在關閉時可能具有較小的屏幕,因此用戶界面需要能夠適應這兩種尺寸。需要注意的是,這種設計仍處于初級階段,因此預計隨著可折疊設備在市場上變得更為普及,將會繼續出現新的設計模式和最佳實踐。
7. 無障礙設計

無障礙設計是指設計能夠供廣泛能力和殘障范圍內的人使用的產品、環境和用戶界面的實踐。無障礙設計也被稱為包容性設計、通用設計。
無障礙設計的目標是創建盡可能多的人都能使用的產品、環境和用戶界面,無論他們的能力或殘障如何,包括視覺、聽覺、運動、認知和其他殘障的人。
無障礙設計的一些關鍵原則包括:
可感知:信息和用戶界面組件必須以用戶能感知的方式呈現。
可操作:用戶界面組件和導航必須是可操作的。
可理解:信息和用戶界面的操作必須是可理解的。
穩健:內容必須足夠穩健,以便能夠被各種用戶代理(包括輔助技術)解釋。
一些無障礙設計的示例包括:
為圖像提供替代文本
為音頻和視頻內容提供字幕或文本
使用高對比度的顏色方案
為不能使用鼠標的用戶提供鍵盤導航
使用清晰簡單的語言
需要注意的是,無障礙設計是一個持續的過程,因此設計師和開發人員應不斷測試和改進他們的產品、環境和用戶界面,以確保盡可能多的人都能夠訪問。
8. 語音界面

語音用戶界面(Voice UI)是指使用語音命令和自然語言處理與產品或服務進行交互的方式。語音用戶界面使用戶能夠通過口頭命令和對話來控制設備、應用程序和服務,而不是通過傳統的圖形用戶界面,如觸摸屏或按鈕。
一些語音用戶界面的例子包括:
語音助手,如亞馬遜的Alexa、谷歌助手和蘋果的Siri
語音控制的智能家居設備,如亞馬遜的Echo和谷歌的Home
汽車中的語音控制系統
用于口述和轉錄的語音識別軟件
語音用戶界面的關鍵優勢在于它允許用戶以更自然和直觀的方式與技術進行交互,因為它類似于我們與其他人交流的方式。對于某些任務,如在網絡上搜索或設置提醒,語音用戶界面也可能更有效率。
需要注意的是,設計語音用戶界面需要與設計傳統圖形用戶界面不同的方法。語音用戶界面需要考慮對話和意圖,而不是按鈕和屏幕。此外,設計語音用戶界面可能具有挑戰性,因為它需要處理各種口音、方言和語言,以及背景噪音。
9. 滾動講述

滾動敘事是指在數字媒體中使用滾動作為敘事手段的技術。它是一種將傳統敘事與數字媒體的互動能力相結合的技術。滾動敘事允許故事隨著用戶向下滾動頁面而展開,逐漸呈現新的信息、圖片和視頻。
滾動敘事的例子可以在新聞網站、數字雜志和其他在線平臺上找到。通過滾動故事,讀者可以看到文字、圖片、視頻和其他多媒體元素,有助于傳達故事。滾動敘事還可以包括交互元素,如動畫、時間軸和數據可視化。
滾動敘事是吸引觀眾并提供沉浸式、互動性故事的有效方式。它可以是傳達復雜信息的清晰而引人入勝的方式。此外,它允許讀者控制故事的節奏,并以自己的方式探索故事。
然而,需要注意的是,滾動敘事應該與其他設計元素結合使用,如排版、圖像和布局,以創建一個連貫而有效的故事。此外,應該在不同的設備和瀏覽器上測試滾動敘事的體驗,以確保它在所有平臺上都能良好運行。
10. 動作設計

動效設計是指在用戶界面、數字產品和其他媒體中使用動畫、動態圖形和其他移動視覺元素的技術。動效設計用于創建更引人入勝和動態的用戶體驗,并以有效的方式傳達信息或傳遞特定的信息。
動效設計的例子包括:
動畫圖標、按鈕和其他用戶界面元素
加載動畫
在網站或應用的不同屏幕或部分之間的過渡
與用戶操作相應的交互動畫
用于視頻和其他多媒體內容的動態圖形
動效設計可以用于創建層次感和強調,同時為用戶提供反饋。它還可以用于增強用戶對界面的理解或使其更引人入勝。
需要注意的是,動效設計可能會占用較多資源,因此在使用時需要考慮性能。此外,設計師在使用動效設計時應考慮無障礙性,因為一些用戶可能難以感知或與移動元素進行交互。
結論
通過探索2024年最新的UI設計趨勢,可以確保設計在視覺上令人驚嘆且功能強大。隨著用戶體驗設計在Web和移動設計中變得日益重要,了解今年的頂級趨勢對于任何企業在其行業保持競爭力都是至關重要的。從深思熟慮地利用漸變到擁抱360°產品視圖,有許多令人興奮的機會可以在UI設計中展現創意。通過關注即將到來的趨勢和技術,可以走在潮流的前沿,為用戶提供美麗、直觀的體驗!
精選文章: