
本月的作品集涵蓋了許多整潔的交互元素,還有一些大到不容忽視的作品。
再加上一些出色的細節,你就擁有了一系列有趣的設計趨勢,并為用戶與內容互動創造了很多機會。
以下是本月設計中的流行趨勢:
整合式導航
粘性導航風格——通常固定在屏幕頂部的框中——已經統治了一段時間。
不過,現在出現了一種變化,即更多地將導航元素整合到整體設計中。這有點棘手,因為你必須選擇恰到好處的圖像或視頻背景來保持可讀性,并且需要制定滾動時的操作方法。
當整合式導航做得好時,它既美觀又優雅。它更像是一本雜志,而不是傳統的主頁,甚至可以激發一些互動。
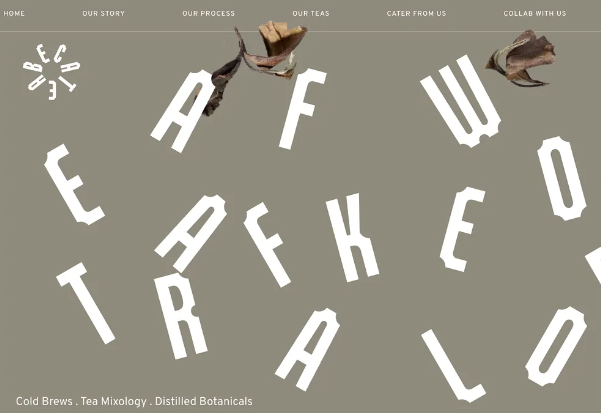
Beca Tea以幾種方式將導航整合到背景中。首先,徽標實際上位于主要區域的導航之外。在黑色背景上散布的白色字母使得在屏幕頂部創建導航元素變得稍微容易些。一條細線創造了一些自然的分隔。最有趣的是茶葉在屏幕上移動,并侵入到導航的空間中。這是一個很棒的細節!

Fervent Digital 做了一些很少見的事情——右側的垂直導航被整合到了主要圖片中。通過寬闊的懸停圓圈和從導航中動畫出來的細線,加入了一絲互動的元素,幫助你做出互動選擇。滾動時,所有內容都整齊地折疊到了同一位置的漢堡菜單中。

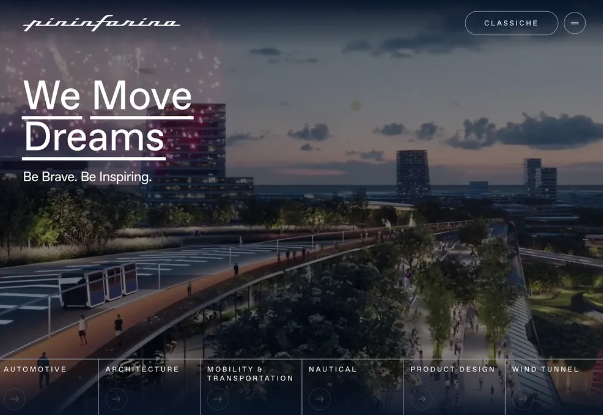
Pininfarina 采用了與 Beca Tea 類似的整合式導航元素,只是它位于屏幕底部。(屏幕頂部還有一個隱藏在漢堡菜單圖標中的另一個菜單。視頻輪播始終在底部的三分之一處是暗色的,這樣每個導航選項都可以在任何時候輕松閱讀。

大而交互式的排版
我們喜歡大號字體(這是無法否認的事實)!
最新的大型排版趨勢將其與交互元素或動畫相結合,以創造更大的影響力。對于你的設計,有許多不同的方法可以做到這一點。
以下是我們喜愛的三個例子,幫助你思考如何嘗試讓它起作用。
Miso Tone 使用了大型的藝術風格字體處理,并采用了一種實驗性的字體。雖然文字本身不動,但幾乎周圍的一切都具有一定的交互性。鼠標指針/懸停顯示有一個圓點,背景文字會變化和移動,照片/視頻區域具有持續的動態效果。頁面底部還有一個新聞滾動條。有很多內容可供觀看,但主要關注點是文本。

Full Circle 讓你沒有機會去思考其他任何東西,只會專注于文字。大號的白色字母會動畫地出現在屏幕上,而多彩的背景保持不斷的運動。還有一個小的滾動動畫,幫助你體驗設計的下一個層次。

Michael Kovs 以一個加載視頻開始,其中大字逐漸增大,直到一切都突然進入了更為靜態的位置。然后,大號字母出現了一點故障效果(這也是一種時尚的設計元素),使動態效果成為設計的重點。設計還使用了一些獨特的導航,下面有一些方框,可以快速將你帶到網站的其他部分。雖然這里有不斷的動態效果,但它表現得足夠簡潔,你不會像經常有太多動畫效果的網站那樣感到暈眩。

數字疊印風格
疊印是一種印刷設計技術,提供了很多視覺上的吸引力。當在在線上復制時,它可以產生類似的效果。
當顏色疊印時,它們相互作用,混合并產生新的色調或色彩。疊印可以用來創建更豐富的顏色或微妙的陰影效果。結果效果可能很復雜,在線上,它模仿使用多層來突出顏色和效果的效果。
數字疊印也可以被控制,允許設計師在最終的藝術品中創建任何他們想要的顏色選項。在這里,我們將看一下更自然的疊印,一個點陣疊印,以及一個有趣的黑白選項。
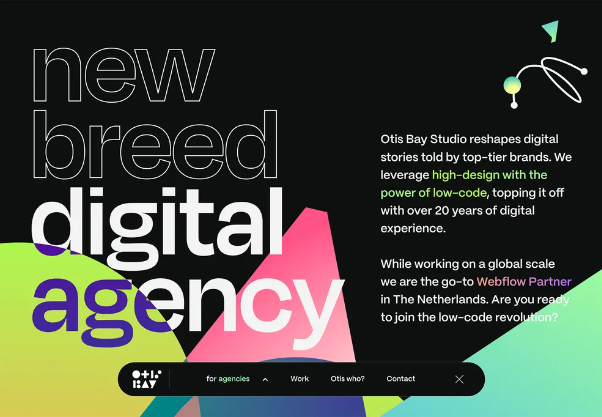
Otis Bay Studio 使用了有趣的數字疊印風格的動畫,填充了字母并將彩色元素融合到黑白輪廓中,增加了趣味性。他們通過文本塊中的柔和漸變和一些有趣的滾動效果來平衡它。

村莊博物館采用了點增益風格與色彩混合,以一種非常令人回想起舊印刷設計的方式將顏色融合在一起。疊印風格貫穿整個滾動頁面和設計的其余部分,以在這種風格下打造一個完整的主題。

Scrib3 使用輪廓和內聯樣式來創建疊印效果,而不需要大量的顏色。雖然效果有些明顯,但它是對具有一些現代化變化的野獸派設計的一種不錯的處理方式。

結論
本月我們趨勢集合的一個挑戰是,大多數都是完整的設計選項。如果不付出大量工作,很難將它們與現有框架混合搭配。
在啟動新項目或實施網站改頭換面時,考慮這些趨勢是很好的選擇。
精選文章: