
想象一下,一個沒有日出到日落的平滑過渡,或者孔雀羽毛中色彩的無縫融合的世界——這就是沒有漸變效果的感覺。
在平面設(shè)計領(lǐng)域,漸變起著至關(guān)重要的作用。它們是色彩混合的關(guān)鍵,為數(shù)字畫布提供了深度、立體感,以及視覺美感,將設(shè)計變成了充滿活力的杰作。
對于任何致力于掌握現(xiàn)代平面設(shè)計趨勢的人來說,了解漸變效果都是至關(guān)重要的。
通過諸如Adobe Photoshop和Illustrator之類的工具,我們可以利用漸變的力量來增強我們的設(shè)計,使其不僅美觀,而且在視覺溝通方面也更加有效。
本文將深入探討線性漸變和徑向漸變等漸變類型,它們的應(yīng)用及其重要的設(shè)計元素。最終,您將理解如何通過引入漸變效果來提升您的數(shù)字插圖和品牌推廣工作。
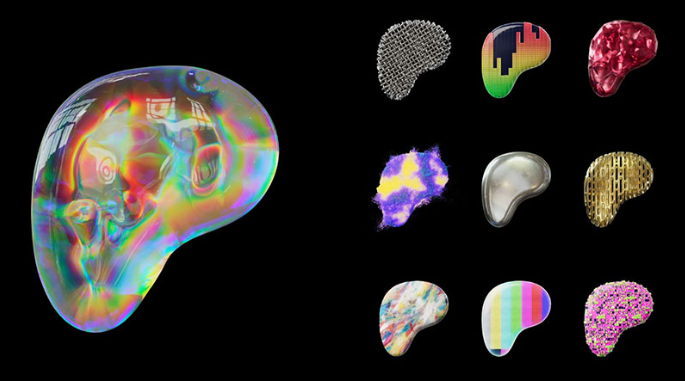
平面設(shè)計中的漸變類型
線性漸變
特點及應(yīng)用
線性漸變是平面設(shè)計中的一個重要元素,過渡顏色沿著直線平滑地移動。想象一下地平線上的日落,天空從橙色變成了深紫色。
這種漸變增強了我們的設(shè)計,提供了深度和活力。它不受限制;相反,它毫不費力地橫跨橫幅、背景和按鈕。
背景、按鈕和橫幅中的用例
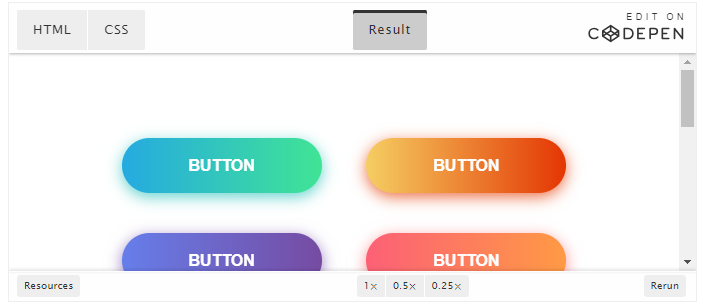
在網(wǎng)頁設(shè)計中,線性漸變點亮按鈕元素,使其脫穎而出但又不會顯得太過突兀。
背景也受益于漸變,提供精致、無縫的視覺體驗。橫幅是漸變的畫布,可以完美地融合品牌顏色。
角度漸變
清晰度和視覺效果
角度漸變使顏色圍繞中心點旋轉(zhuǎn),形成一種色彩漩渦。這創(chuàng)造了一種運動感和活力感,引導觀眾的視線輕松瀏覽設(shè)計。
創(chuàng)造運動和焦點
使用角度漸變來制作徽標和圖標,增加了旋轉(zhuǎn)感和流動感,使靜態(tài)設(shè)計變得生動。
非常適合想要巧妙地引導焦點的現(xiàn)代、充滿活力的美學。
徑向漸變
從中心點散發(fā)
徑向漸變從中心點向外擴散。可以將其想象成旭日效果,顏色像池塘里的漣漪一樣向外擴散。
焦點和聚光燈效果
徑向漸變非常適合創(chuàng)建焦點,突出頁面上的元素,無論是關(guān)鍵信息還是號召性用語。這種漸變類型可以為平面設(shè)計增添三維感。
鉆石漸變
獨特的視覺吸引力
鉆石漸變不同于普通漸變。它們從中心點發(fā)散,以鉆石形狀散開,既增加了對稱性,又增加了精致感。
復雜設(shè)計中的應(yīng)用
在高端產(chǎn)品設(shè)計、復雜背景或任何需要一點優(yōu)雅和獨特感的地方使用鉆石漸變。它們非常適合奢侈品牌或優(yōu)質(zhì)服務(wù)。
網(wǎng)格漸變
復雜的顏色混合
網(wǎng)格漸變將網(wǎng)格中的多種顏色組合在一起,創(chuàng)造出復雜的混合和意想不到的過渡。它們是漸變世界中的藝術(shù)叛逆者。
設(shè)計多功能性
從抽象的背景到詳細的插圖,網(wǎng)格漸變提供了無與倫比的多功能性。
它們可以變形為任何形狀,從微妙、自然的混合物到大膽、引人注目的圖形。
形狀模糊漸變
創(chuàng)造夢幻、空靈的效果
形狀模糊漸變就像視覺上的低語,創(chuàng)造出柔和的混合效果,增添夢幻、飄渺的質(zhì)感。它們是增添氛圍和情調(diào)的不二之選。
在背景和疊加層中的使用
形狀模糊漸變非常適合背景,可以柔化其他元素的視覺刺眼感。
自由漸變
最大限度發(fā)揮創(chuàng)造力和靈活性
自由形式的漸變打破了規(guī)則,通過讓顏色更自然地流動來提供最大的創(chuàng)造力。
它們不遵循嚴格的模式——可以如你的想象一般狂野。
有機和流體設(shè)計
使用自由形式漸變來制作充滿活力和新鮮的有機、流暢的設(shè)計。
它們非常適合現(xiàn)代、抽象的構(gòu)圖,并可以通過充滿活力、難以預測的色彩過渡使任何設(shè)計流行起來。
使用漸變的重要性和好處
動態(tài)視覺效果
增加能量和深度

漸變是給扁平設(shè)計注入活力的秘密武器。
顏色之間的無縫過渡營造出深度感,將簡單的背景轉(zhuǎn)變?yōu)橐巳雱俚娘L景。就像為畫布注入能量一樣,使靜態(tài)設(shè)計看起來更加生動活潑。
增強用戶參與度
漸變色具有磁力,它們會吸引并留住觀眾的注意力。
當用戶參與進來時,他們會停留更長時間,互動更多,整體用戶體驗也會得到豐富。漸變可以成為一種微妙但強大的工具,通過視覺吸引力增強參與度。
現(xiàn)代美學
當代設(shè)計魅力
在不斷發(fā)展的平面設(shè)計世界中,漸變與現(xiàn)代美學產(chǎn)生共鳴。
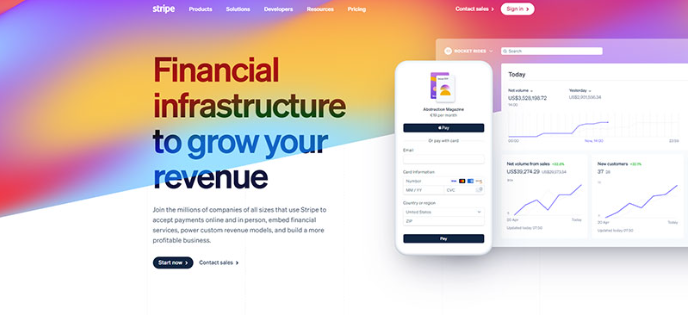
它們體現(xiàn)了現(xiàn)代的魅力——干凈、流暢、精致。從時尚的網(wǎng)站界面到時尚的應(yīng)用程序圖標,漸變提供了在當今設(shè)計領(lǐng)域脫穎而出的時尚外觀。
多種設(shè)計風格
漸變的美在于其多功能性。無論是斯堪的納維亞設(shè)計的簡約魅力還是未來主義藝術(shù)的大膽活力,漸變都能適應(yīng)并增強效果。
它們無縫地融入不同的主題,增添了一絲現(xiàn)代主義氣息,但又不會掩蓋設(shè)計的核心元素。
引人注目的元素
關(guān)注重點領(lǐng)域
漸變是吸引力大師。
通過策略性地放置漸變,可以將觀眾的注意力吸引到設(shè)計中最重要的部分 - 無論是號召性用語按鈕、標題還是產(chǎn)品功能。這是一種巧妙但有效地突出最重要的內(nèi)容的方法。
提高可讀性和專注度
在信息海洋中,清晰度至關(guān)重要。漸變有助于通過在不同部分之間創(chuàng)建平滑過渡來提高可讀性,從而減少視覺噪音。
它們可以引導觀眾的注意力,使設(shè)計更易于理解,不會讓人感到不知所措。將漸變視為一種溫和的推動,將注意力準確地引導到您想要的地方。
實施漸變設(shè)計的最佳實踐

仔細考慮色彩
選擇正確的顏色
色彩是漸變設(shè)計的靈魂。可以將其視為構(gòu)建其他一切的基礎(chǔ)。
選擇正確的顏色不僅僅關(guān)乎美學,還與您想要喚起的情感有關(guān)。
無論您混合的是柔和的粉彩還是鮮艷的色調(diào),每種選擇都有其自己的影響。色彩和諧是關(guān)鍵。
創(chuàng)造情感和可操作的反應(yīng)
色彩的力量是不可否認的。藍色可以讓人平靜,紅色可以讓人興奮,綠色可以喚起自然和寧靜的感覺。
有效地使用漸變色,是在創(chuàng)造一種可以引發(fā)實際用戶行為(點擊、轉(zhuǎn)化、互動)的體驗。
選擇的調(diào)色板不僅應(yīng)在視覺上令人愉悅,還應(yīng)能產(chǎn)生所需的響應(yīng)。
注重品牌形象
保持品牌認知度
漸變應(yīng)該增強而不是削弱品牌形象。想想蘋果或可口可樂這樣的強大品牌。
他們的配色方案一眼就能認出來。在設(shè)計中加入漸變色時,忠于品牌的配色方案至關(guān)重要。確保即使增加了視覺復雜性,品牌仍然清晰可見。
與品牌戰(zhàn)略一致
每個設(shè)計決策,包括使用的漸變,都應(yīng)該與總體品牌戰(zhàn)略保持一致。
它涉及所有接觸點的凝聚力——廣告、包裝、數(shù)字界面。
漸變應(yīng)該補充現(xiàn)有元素,強化品牌信息而不是轉(zhuǎn)移它。
使用多種光源
引導用戶注意力
燈光不僅僅用于攝影;它是漸變設(shè)計中一種微妙而有效的工具。
通過引入各種光源,可以引導用戶的注意力到特定區(qū)域。
想象一下聚光燈效果,它自然地將人們的視線吸引到中心人物或文本上。這是通過燈光操控的藝術(shù)來引導焦點。
影響情緒和感知
不同的光強度和方向可以極大地改變設(shè)計的氛圍。
柔和的燈光營造出平靜的氛圍,而尖銳、強烈的燈光則可以傳達戲劇性和緊迫感。
創(chuàng)造性地使用漸變的光線可以將平面設(shè)計轉(zhuǎn)變?yōu)樯砼R其境的、情感豐富的體驗。
避免過度
保持漸變微妙而有效
用夸張的漸變來充斥設(shè)計確實很誘人。但關(guān)鍵在于微妙。少即是多。
過度使用漸變會壓倒其他設(shè)計元素,導致視覺混亂。目標是增強,而不是削弱。
平衡視覺吸引力和可用性
設(shè)計就是為了溝通。雖然漸變可以讓設(shè)計看起來更具吸引力,但它們也必須清晰易讀且方便用戶使用。
平衡至關(guān)重要。漸變應(yīng)在不影響功能的情況下增加美感。無論是網(wǎng)頁背景還是號召性用語按鈕,都不應(yīng)為了風格而犧牲可用性。
漸變在各種設(shè)計元素中的應(yīng)用
增強背景和標題

創(chuàng)建號召性用語按鈕

標志和字體設(shè)計現(xiàn)代化

精選文章: