這里有一些可以借鑒的網站設計趨勢,幫助你在設計中融入互動元素。
本月的設計趨勢包括:
1. 頁面頂部排版
目前幾乎每個網站都可以找到大型的頭圖和文本元素。傳統的配置往往是將文本元素放在屏幕下方,通常居中或靠左。
這種設計趨勢則打破了常規,將圖像推向頁面下方,同時將文本塊作為區域的主導元素。這種方法有助于確保用戶清楚地了解設計的核心內容。不過,要有效地運用這種設計,優質的文案寫作技能是必不可少的。在文本始終重要的情況下,這種設計使文本變得更加關鍵。
在這種趨勢下,文本元素可以出現在不同的位置,比如圖像或視頻上方,或與其他組件一起展示。共同點是,大多數文本在主頁上方可讀,無需滾動。
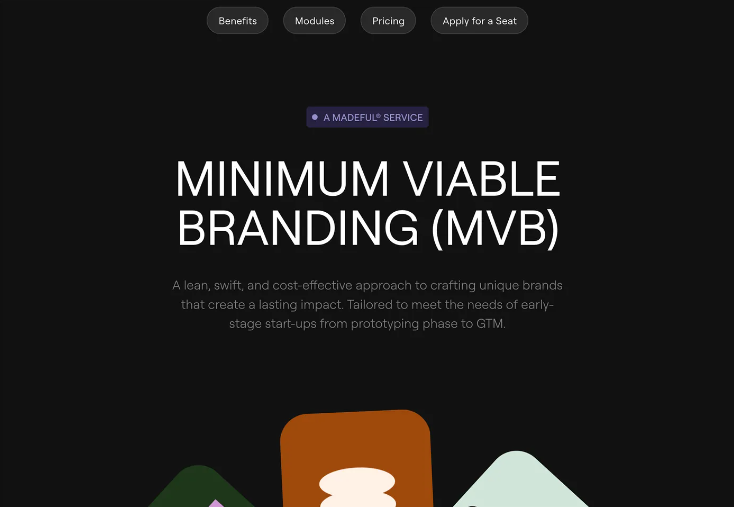
各個網站對這一趨勢的應用有所不同。例如,Minimum Viable Branding的網站在屏幕中心上方有一個簡單的標題和文本塊,主要圖像則位于滾動下方。屏幕上唯一的其他元素是導航條。

GoodRV將圖像與頁面頂部的主要文本元素結合在一起。這種設計雖然具有視覺沖擊力,但也面臨一些挑戰,例如背景圖像可能會使部分文字難以閱讀。如果能通過更多的樣式調整來解決這一問題,將能更好地利用這一網站設計趨勢。

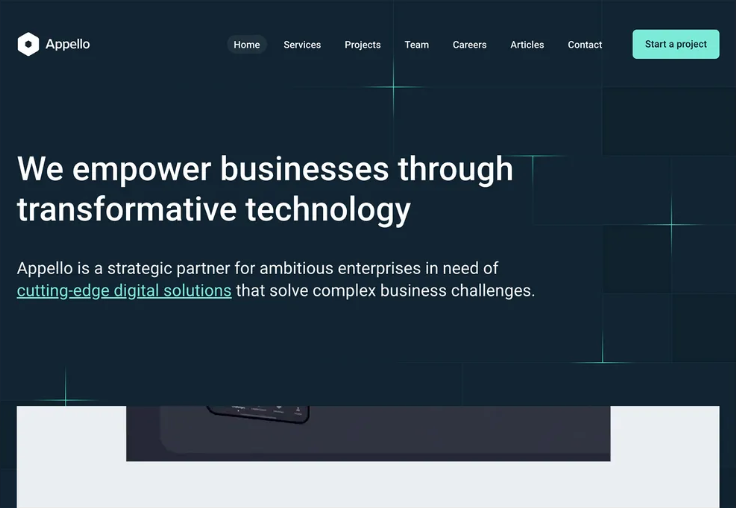
Appello采用了類似于Minimum Viable Branding (MVB) 的方法,但使用了更小的文本和左對齊,這些都是為了突出閱讀的重要性。這種設計處理方式明確傳達了文本的核心作用,讓用戶在瀏覽時能夠更加專注于信息的內容。

2. AR/VR 體驗
互動性——無論是真實的還是感知上的——正成為網站設計項目的重要組成部分。許多項目可能從桌面網站開始,然后引導用戶體驗移動端,如豐田巴黎推廣活動。
最有趣的是,這些設計都集中在高科技互動元素上。增強現實和虛擬現實體驗通常包含游戲化元素,以提高用戶興趣。
即使沒有實際的活動,這些體驗也可能被感知到。例如,快速的動作、點擊式故事情節或其他動態效果可以幫助解釋內容。
KreativFarm采用了后一種方法。在網站加載時,會看到大量快速加載的動畫,迅速滾動以幫助創建用戶參與感。滾動過程中還會有額外的動作和動畫效果,形成一致的故事。

豐田環法自行車賽是一款完全基于增強現實的移動設備體驗,模擬了在奧林匹克城市的街道上駕駛汽車的場景。游戲化元素讓用戶不斷回歸,同時推廣汽車品牌和其車型。用戶可以在不同的關卡中選擇不同的車輛進行駕駛,增加了體驗的互動性和趣味性。

Sretks 是一個作品集網站,展示了一個充滿馬戲團氣息的場景,融合了大量的動態元素。這個網站的感覺更像是一場冒險,而不是傳統的作品集展示。

3. 液體圖像
液態動畫是我們之前提到過的網站設計趨勢,現在這一概念已經被應用于圖像中。結果是產生了一種超現實的視覺效果,雖然圖像靜止,卻依然具有大量的視覺趣味和運動感。
使用這一趨勢的設計師通常會選擇既真實又抽象的圖像,具有類似水面或玻璃的反射效果。這些圖像通常色彩豐富,能夠吸引用戶的視線。
一些設計還融入了動畫效果,以增加進一步的視覺吸引力。根據圖像的不同,這種動畫效果可能非常有效,也有時可能顯得過于繁雜。如果你嘗試混合不同的效果,確保最終的美學效果是和諧的。
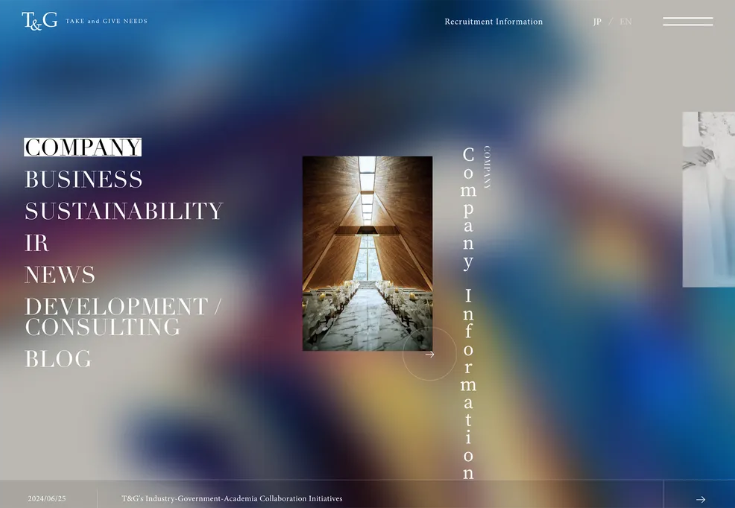
Take and Give 網站展示了一個極具視覺沖擊力的液態圖像,使人希望它能在屏幕上停留幾秒鐘。隨后,圖像逐漸淡出,轉為一個美麗而豐富多彩的背景。整個設計采取了一種另類而有趣的方法,值得深入探討。

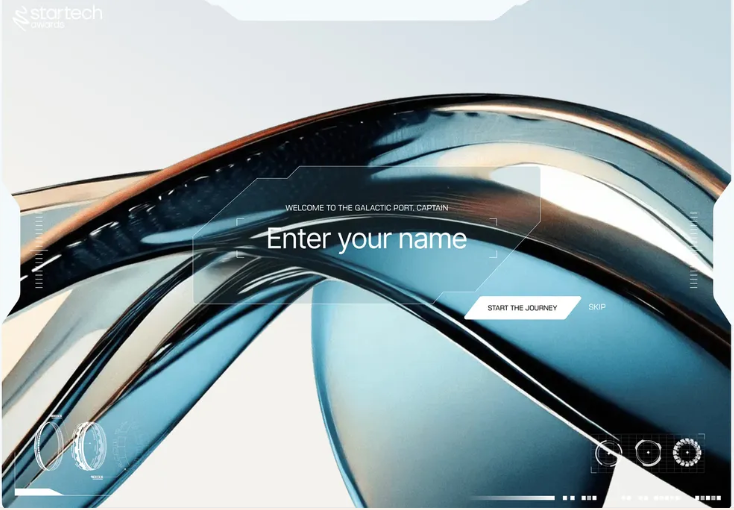
Startech Awards 是一個互動體驗網站,背景使用了液態圖像。這種設計產生了一個三維背景效果,帶有未來感,讓人想要立即沉浸在內容中。

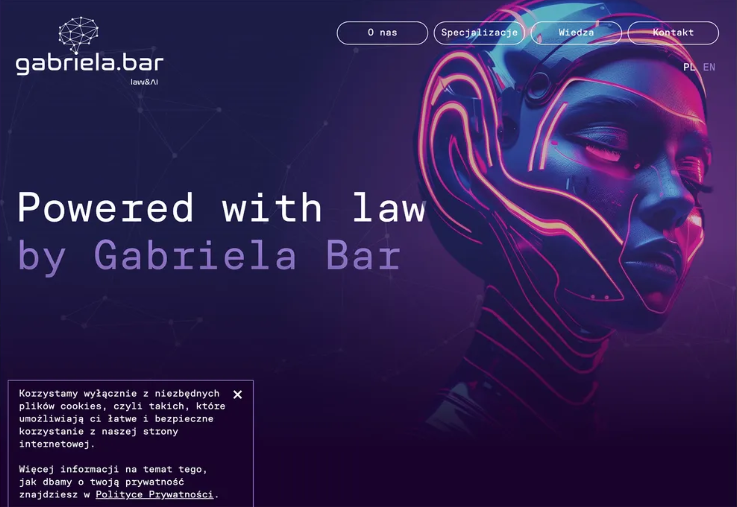
Gabriela Bar 結合了液態圖像和動畫背景,營造出完全的未來感,契合了網站的AI主題。這種設計將液態圖像和動態效果無縫融合,創造了一個引人注目的視覺體驗。

本月的設計趨勢充滿了趣味,并且是尋求新創意的絕佳靈感來源。無論你是想要改進現有設計還是創建全新的網站,我們希望這些趨勢能讓你感受到新的學習收獲,并激發你嘗試新的設計思路。
精選文章: