
在2023年末,Wix Studio預測新一年的網頁設計將反映出新興技術的發展趨勢,既會迎合這些技術,也會有所回退。2024年確實如他們所料。
我們看到極簡主義設計風格在屏幕上鞏固了它的地位,用戶繼續將傳統網頁設計原則與Y2K設計風格和早期網頁設計的懷舊情感融合,以尋求更多的差異化。
然而,也有更多回歸手工元素和“反設計”極簡主義的趨勢,這表明了對涌入我們屏幕的AI生成內容浪潮的抵制。
以下是對2024年網頁設計趨勢的更新,包括如何將這些趨勢融入到你的工作中。
01. 超現實主義
超現實主義模糊了現實與模擬之間的界限,使得模擬版本看起來比現實本身更真實或更具沖擊力。這個概念由讓·博德里亞提出,通常適用于媒體、藝術和文化領域,在這些領域中,模擬的體驗可能比真實體驗更引人入勝。
這一趨勢隨著AI的全球崛起變得尤為顯著。過去兩年,Google Trends數據顯示,搜索“AI設計工具”的次數增加了1700%,而“生成式AI”的搜索量則激增了8500%。
然而,AI僅是推動這一趨勢的一個方面。設計師和創作者們正在不斷突破界限。例如,TikTok上的NPC角色、MSCHF的病毒級大紅靴、Brompton House的可點擊互動零食,以及Superorganism的霧氣動畫覆蓋,仿佛將觀眾帶入虛擬熱帶雨林。MSCHF的網站也充滿了超現實的靈感,特別是在他們的商店部分中,扭曲的視頻橫幅和動畫元素。
順應趨勢
?**互動3D元素:**集成用戶可以操作的互動3D元素,比如可點擊的對象,每次互動時可以改變狀態或外觀,從而創造更具沉浸感的體驗。
? **超現實動畫 :**使用能夠改變數字環境感知的動畫,如覆蓋層或動態變化的背景,來營造沉浸感和異世界感。
? **意想不到的設計特色:**引入富有趣味的設計特征,如扭曲的視頻或動畫元素,來驚喜和吸引用戶,使在線體驗更具動態性和趣味性。

02. 人性化設計
一些設計師通過手工插圖和手寫字體,為數字化的世界注入了一絲溫暖和人性化。
例如,Dinner Ladies 的精美腳本字標與模仿手繪點畫和陰影線條技術的彩色藝術相結合。Earth Alliance 的 Delicious Nuggets 也采用了松散的鉛筆素描風格手繪插圖。抗炎食品品牌 Superkeen 也運用了類似風格,為其充滿幻想的卡通吉祥物的輪廓添加了細膩的漸變。這些獨特、不完美的線條和有機質感的定制視覺效果,與我們每天看到的精致數字圖形形成了鮮明對比,使這些網站更具親和力和親近感。
順應趨勢
? **手繪插圖:**使用可見紋理和有機線條的手繪插圖,增加個人化觸感。考慮將這些插圖融入到主視覺圖像、圖標或背景中,讓網站更加引人入勝。
? **手寫字體:**將手繪插圖與手寫字體搭配,提升手工感。使用手寫字體作為標題或關鍵文本元素,營造溫暖和親切的美感。
? **細膩漸變和層次感:**為插圖添加細膩的漸變和層次感,使其看起來更具動態和層次。這可以讓角色和元素更為突出,增加設計的豐富度。

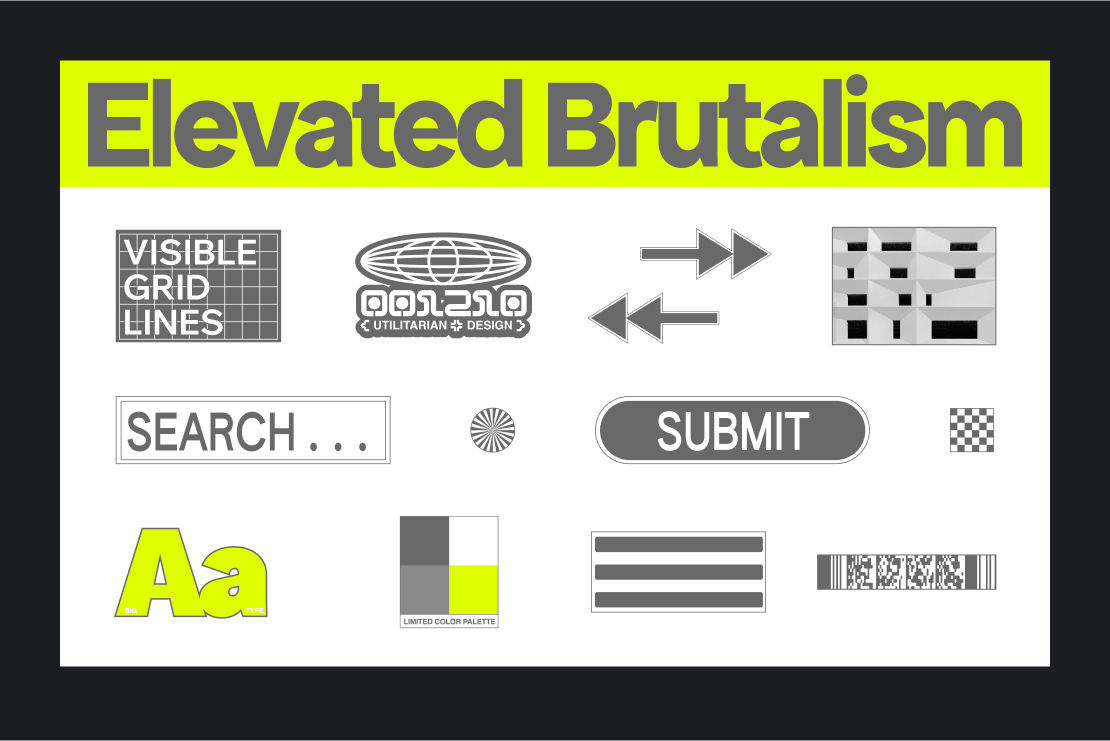
03. 極致粗野主義
粗野主義網站設計已經存在多年,但在2024年,這一風格出現了升級版,將粗獷的極簡主義原則與精致的美學相結合。飲料品牌如 Iessi 和 Sar Studio 展示了高端攝影與實用字體及顯著網格線的結合。Family Type 則在深色背景下使用了創意滾動效果。
順應趨勢
? **簡約至上:**堅持使用有限的色彩調色板,比如黑白色加上一種大膽的顏色,如紅色。
? **在限制中創新:**通過增大系統字體如 Times New Roman 或 Arial 的字號,賦予它們更多的視覺沖擊力。
? **用高影響力的攝影提升實用主義:**通過融入高質量的攝影作品,將功能性和極簡設計提升到新的視覺深度和情感層次。

04. 互動趣味
在當下這個艱難的時代,融入一些趣味性的設計顯得尤為重要。通過出其不意的動畫效果和富有趣味的滾動或懸停效果,可以在不讓人感到過于繁雜的情況下,為觀眾帶來愉悅的體驗。
例如,越南咖啡品牌 Fat Milk 將其抽象的logo轉化為一個動畫效果,展現出類似于奶油滴落的白色空間擴展。Welch’s Fruit Snacks 也通過浮動的3D元素來增加趣味性,這些元素在滾動時會移動和改變尺寸。設計師 Bruno Simon 將趣味提升到全新層次,他創建了一個3D世界,觀眾可以通過操控小車在其中導航。對于這一趨勢的更為低調的例子,可以參考 Apple 的 AirPods Max 網站;其細膩的滾動動畫在不分散注意力的情況下增加了互動性。
順應趨勢
? **使用細膩動畫:**整合能夠增強體驗的網頁動畫,如滾動效果或細膩的懸停動作,為用戶添加互動性,但避免讓動畫效果過于壓倒性。
? **中性色基礎:**使用中性色(如白色、灰色和米色)保持整體設計的干凈,讓互動元素更為突出。
? **大膽展示字體:**使用大膽的展示字體來突出標題和輔助文本元素,創造最大視覺沖擊力。

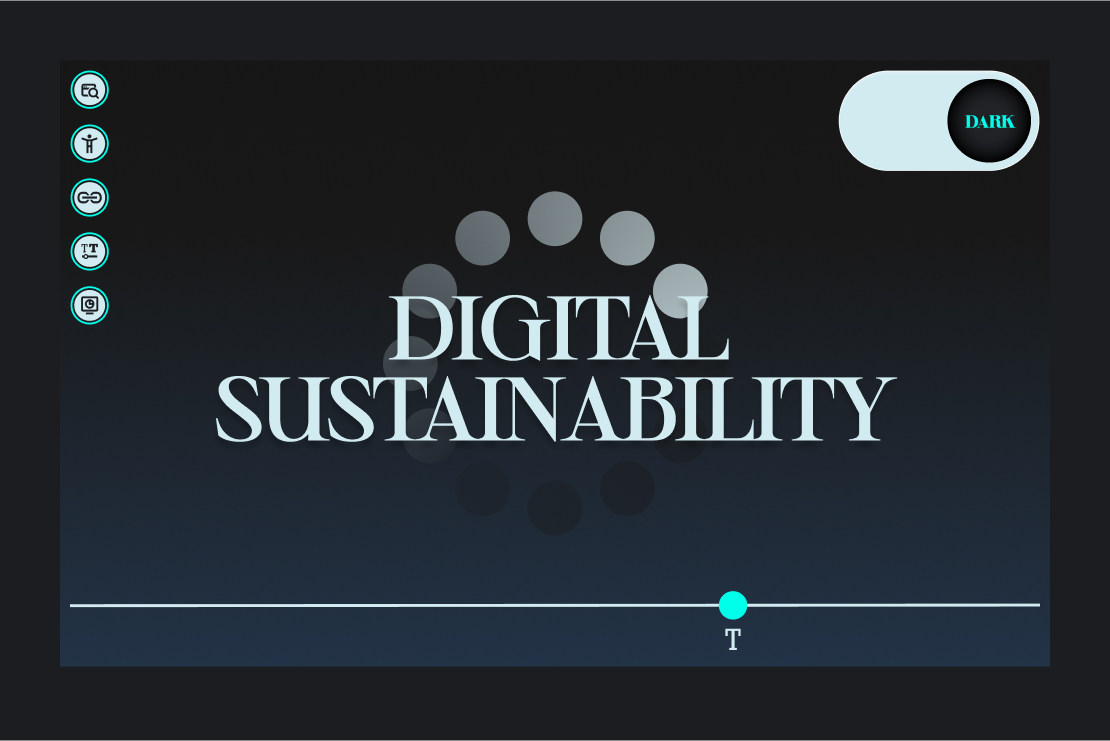
05. 數字可持續性
數字可持續性不僅僅是一種具體的美學風格,更是一系列實踐方法,旨在確保你創建的數字作品對環境的影響最小。互聯網及其背后的所有系統占全球排放量的約3.7%,這一比例與航空業相當。讓這個數字沉淀一下。
如果你希望創建一個環保的網站,減少能源使用是可持續網頁設計的重要部分。設計師通過簡化代碼、減少HTTP請求和優化圖像來提高網站的效率,從而加快加載速度。
這些做法還可以改善網站的可訪問性,因此你不僅在創建對環境更友好的網站,同時也在為用戶提供更好的體驗。
C40 Cities 最近采用了生態設計實踐重新設計了他們的網站,成功將每次主頁訪問的CO2排放量從6.7克減少到0.34克,相比重新啟動前減少了90%以上。此外,該網站在Google Lighthouse的可訪問性評分中獲得了98%的高分,頁面加載時間也縮短至1.2秒。添加黑暗模式切換按鈕也提高了能源效率和可訪問性。Re-scripted 和 Perpetuum 都展示了黑暗模式的創意使用。Royalties團隊在設計2024巴黎奧運會標志和定制字體時,創建了一個可變字重字體,并為移動用戶實現了黑暗模式選項。
順應趨勢
? **使用節能字體:**選擇系統字體或可變字體,而非定制網頁字體,以減少HTTP請求次數并提高加載速度,從而降低能源消耗。
? **選擇暗模式:**實施暗模式設計或使用深色背景配以高對比度字體,避免使用純白色背景,因為在OLED屏幕上,深色像素消耗的能源較少,并且對有視覺障礙的觀眾更為友好。
? **測試設計:**無論是設計新網站還是修改現有網站,都可以通過Website Carbon測試網址,計算你的碳足跡,驗證網站是否使用綠色主機,并確保內容加載高效且對所有用戶可訪問。

06. 極繁主義
迪特爾·拉姆斯曾 famously 說過“好的設計是盡可能少的設計。”但極繁主義者卻不同意。如果要提到2023年網絡設計的一個主流趨勢,并且在2024年持續升溫,那就是極繁主義。設想一下:大尺度的宏觀攝影、刺激多巴胺的色彩、富有表現力的排版以及強烈的視覺觀點。
我們一直在等待極繁主義達到市場飽和的巔峰,但到目前為止,客戶和消費者似乎對這種“越多越好”的風格情有獨鐘。它在各個領域都有吸引力,尤其是對于快消品、食品飲料和面向年輕受眾的新興品牌的網絡存在。例如JKR重新設計的主流蘇打品牌Fanta;明星廚師Molly Baz網站上活潑的主色調和粗體大寫字母品牌;Playlab Inc.設計的新書《More is More》;以及Collins對Disney旗下流媒體服務Freeform的新詮釋。
這一趨勢還催生了多種小型識別子趨勢,包括傳統復興和80年代靈感的復古魅力。
順應趨勢
? 粗體字體:使用大型、醒目的字體來突出標題和關鍵信息。搭配鮮艷的色彩,打造視覺沖擊力。3D字母效果也會引人注目。
? **鮮艷色彩調色板:**在背景、按鈕甚至文本高亮部分使用一系列明亮、對比鮮明的顏色,以創造充滿活力和能量的外觀,或者使用從霓虹粉色到電光藍 的漸變色來突出標題和重要文本元素。
? **增加比例:**超大號的文本和圖像能為最基本的字體增添戲劇感。嘗試將按鈕設計得更大,或在網站頁腳中將標志放大,填滿整個屏幕的寬度。

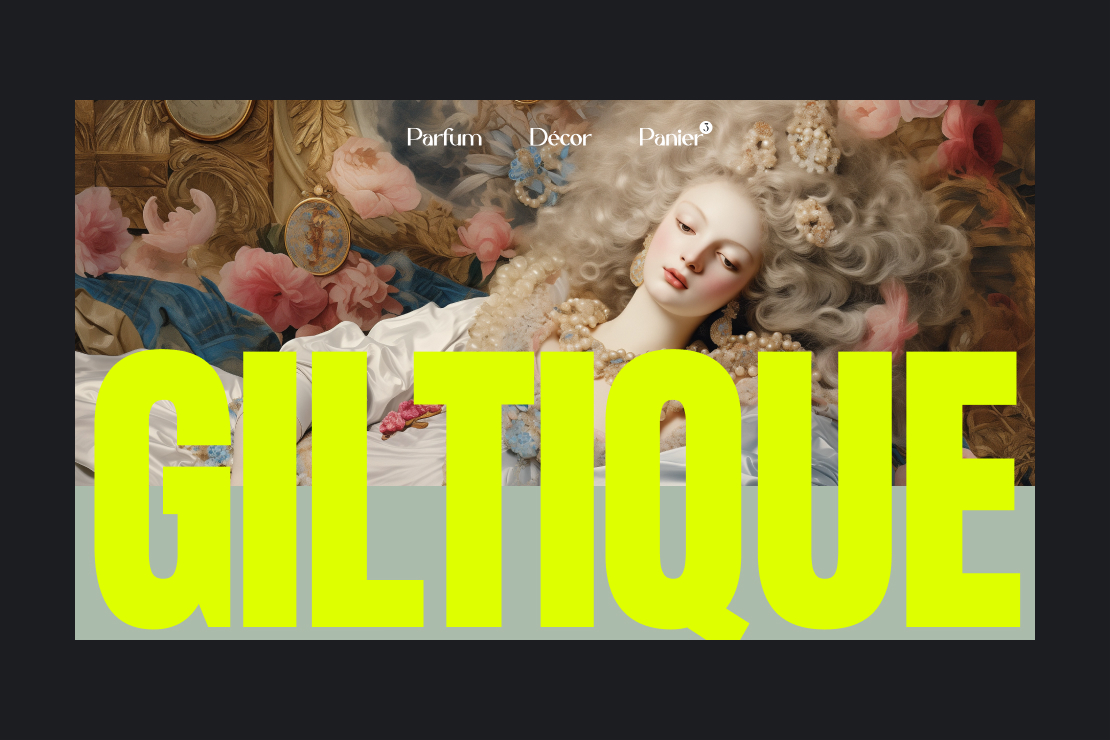
07. 文化遺產復興
這種極繁主義的設計子趨勢借鑒了17世紀和18世紀巴洛克及洛可可藝術運動的奢華、裝飾和微小細節。更廣泛地說,它源于一種不那么通用、數字優化的視覺遺產。這種復興的實現部分得益于技術的進步,如今的高分辨率和更大屏幕尺寸可以支持更多視覺細節。
2023年2月,Burberry的品牌重塑是這一趨勢獲得關注的早期信號。該品牌復興了其鈷藍色襯線字標和122年的騎士徽章,突破了奢侈時尚界無襯線字體的潮流。這一舉措曾是設計Twitter(現為X)上的熱門話題。
順應趨勢
? **古典字體:**選擇如Garamond或Caslon等字體,因其歷史意義和復古感,或者選擇具有裝飾性的字體包,帶有特殊字形和矢量元素,以創建獨特的字母組合標志。
? **豐富的寶石色調與柔和的中性色:**如酒紅、海軍藍和翡翠綠等色彩與奶油色、灰褐色和古董白色背景搭配,能增添優雅感。
? **圖案與插圖:**尋找復古花卉圖案、裝飾性邊框或Toile De Jouy圖案,以增加裝飾元素,喚起過去的奢華感。

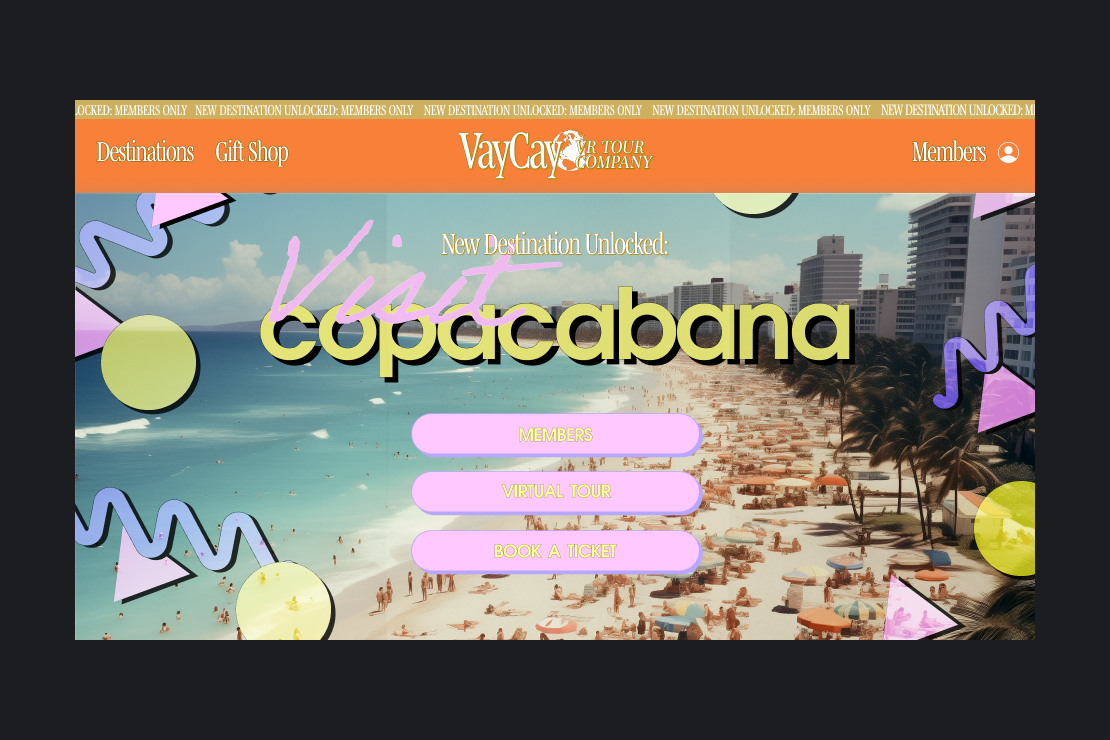
8. 80年代的奢華
另一種極繁主義的衍生趨勢傳達了80年代和早期90年代的奢華和排他性視覺風格。成功的創業公司如防曬品牌Vacation、“會員專享”酒莊Rochambeau Club以及設計友好的$1,500酒柜品牌Rocco,都體現了這種風格。
這種設計方法運用了幾種常見的元素,比如顆粒狀背景紋理、柔和的單色漸變以及大量使用復古攝影和造型。它還采用了老式雜志排版技巧,如細線條圖案和帶邊框的圖像。字體選擇上也充滿復古感:尋找中性半襯線體或細襯線體,搭配次要的手寫體。
但復古魅力不僅僅體現在80年代的印刷媒體。百事可樂在其125周年慶典上重新演繹了1980年代中期的視覺識別,采用了麥當娜的復古片段,而護膚品牌Billie則在最近的數字營銷活動中融入了過去的俗氣夸張的電視購物風格。
順應趨勢
? **顆粒狀背景紋理:**在背景中添加顆粒狀紋理,以營造復古感。
? **柔和單色漸變:**使用溫和的漸變色,如粉色到淺桃色,以增添復古氛圍。
? **雜志排版技巧:**用細線條框住圖像,并使用帶邊框的區域來增加設計感。
? **復古字體:**將緊湊的襯線字體與中性無襯線字體搭配,以平衡夸張的視覺效果與可讀性。

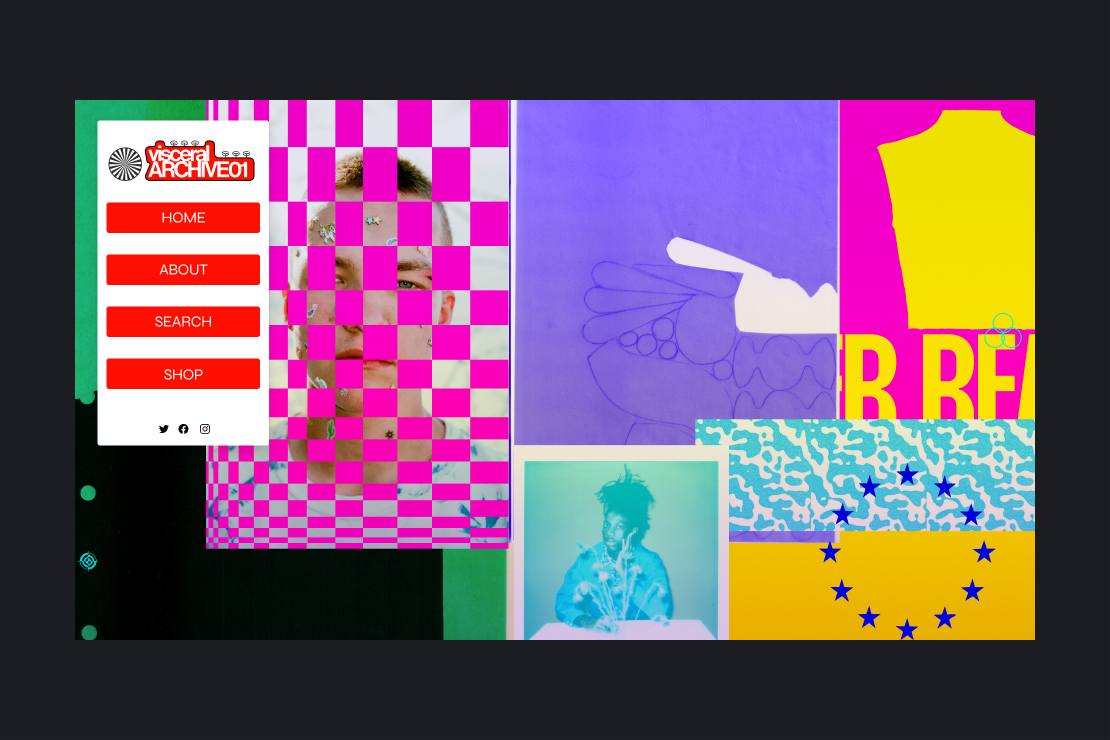
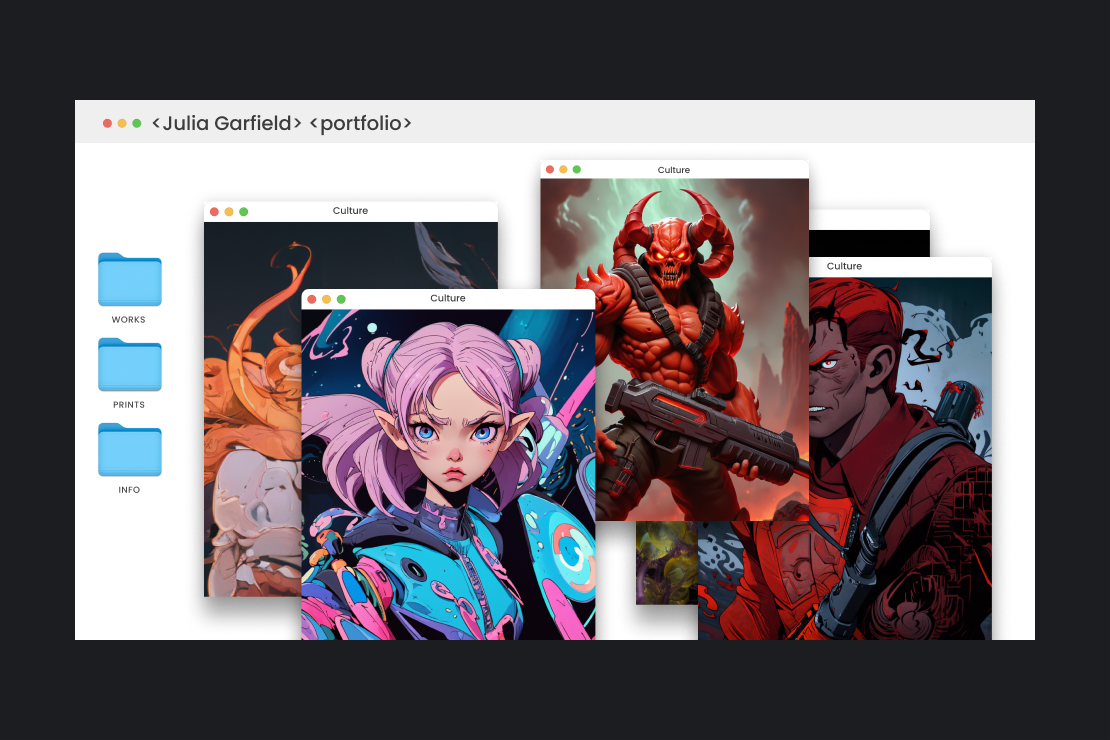
09. 撥號設計
早期的互聯網時代充滿了懷舊感,那時候有更多小眾的在線社區,品牌指南也較少。如今,網頁設計師們正在重新探索這種早期的實驗精神,運用低保真社交資產和Y2K風格的回顧元素來進行設計。
可以參考一些主要機構的社交素材,如Droga5和Wieden + Kennedy;剛剛上線的互聯網文化網站Byline;新興的以MySpace為靈感的Gen Z應用NoSpace;以及為“常在線”用戶提供內容的女性創辦媒體公司Boys Club。不得不提的還有Charli XCX的專輯《Brat》,其低分辨率無襯線字體配上激進的亮綠色背景,正是撥號設計美學的巔峰。這一切都是Y2K風潮的一部分,預示著這一設計風格將在明年繼續流行。
如今,一個優秀的迷因也可以作為設計資產,尤其是針對年輕的千禧一代、Z世代和Alpha世代。例如,可以關注Seamoss Girlies(Z世代的反Goop品牌)、之前提到的Boys Club、社交驅動的晨后藥品Julie和消息應用Ghost等社交媒體賬號。而在Instagram上滾動瀏覽,就能看到這一趨勢的真實體現。
品牌也通過運用低保真設計元素來迅速響應網絡上的短暫趨勢。一個意外的例子是Celestial Seasonings,這家經典的90年代茶葉公司將其Sleepytime Bear吉祥物轉化為今年的迷因,并通過在官方賬號上大量使用這一網絡名人圖標來加以利用。
順應趨勢
? 像素化字體: 使用像素字體,如Press Start 2P或Neue Pixel Grotesk,以模擬早期網頁設計的低分辨率文本風格。
? 明亮且沖擊力強的顏色: 選擇包括明亮霓虹色和對比背景的色彩方案,例如黑色配亮綠色或藍色配粉紅色 ,以反映90年代網站的生動且有時沖突的色調。
? **早期互聯網用戶界面:**采用復古風格的按鈕,帶有浮雕和陰影效果,使用大塊頭的按鈕并配有粗體大寫字母。融入動畫GIF和拼貼背景圖像,呈現真實的懷舊風格。

10. 復古未來女性風
這個趨勢專為“Dollz”設計。互聯網變得越來越可愛,得益于受Kawaii(日本可愛美學)啟發的網頁設計。它充滿了極具女性氣息的閃耀裝飾,以及心形、蝴蝶結和蝴蝶等元素。這一趨勢與如芭蕾核心和小巧核心的時尚潮流交織在一起,同時也與設計師如熱銷級別受歡迎的Sandy Liang的女性時尚一同流行。
2023年,女孩風格和女性化設計作為傳統企業網頁設計的有力對抗重磅回歸,這也表明消費者,尤其是年輕人,已經厭倦了老舊的無襯線字體。正如創意咨詢公司Digital Fairy所解釋的,早期互聯網的創意表達,如Myspace、Tumblr和Blingee等網站上的風格,依然在今天的設計師中引起共鳴,他們將繼續在2024年中運用這種可愛風格,為希望迎合年輕、在線活躍用戶的客戶服務。
順應趨勢
? **Y2K字體:**使用未來感字體,如Orbitron或Space Mono,并結合復古迷幻字體,如Cyber Angel,創造出既懷舊又現代的視覺效果。
? **柔和色調:**融入薄荷綠、嬰兒粉和柔和的薰衣草色等柔和的粉彩色調,并用銀色或玫瑰金等金屬色點綴,增添未來感。
? **裝飾按鈕:**設計按鈕時,可以結合霓虹光效或閃光效果,并使用復古靈感形狀,如圓角矩形或藥丸形狀,來融合舊與新。

精選文章: