今年對網頁設計師來說,這是有趣的一年,AI成為大多數設計師關注的焦點。雖然熱情依然高漲,但隨著對AI局限性的認識加深以及對倫理問題的關注,設計師們對AI的態度更加謹慎。但這一趨勢短期內不會消失。
今年的熱門設計話題中還有一些共同點。首先,人們明顯不再崇尚極簡主義,轉而關注大膽的字體、極繁主義以及自然靈感設計。此外,越來越多的設計師努力將視覺吸引力與性能相協調:用戶要求更快的加載時間,而不愿意在此過程中做出妥協,設計師一直在努力實現這一具有挑戰性的平衡。
那些妨礙可用性的元素正在逐漸消退。Neon Bright的首席轉化專家Alice Khau表示:“笨拙的界面、冗長的段落以及過度使用的設計噱頭正迅速失寵。”如今,用精心挑選、引人入勝的整體設計來吸引觀眾比以往任何時候都更加重要。你不必追隨每一個趨勢,但了解當前的趨勢有助于做出更明智的選擇。我們會先介紹最佳趨勢,然后再談談那些正在逐漸消退的元素。
最佳網頁設計趨勢
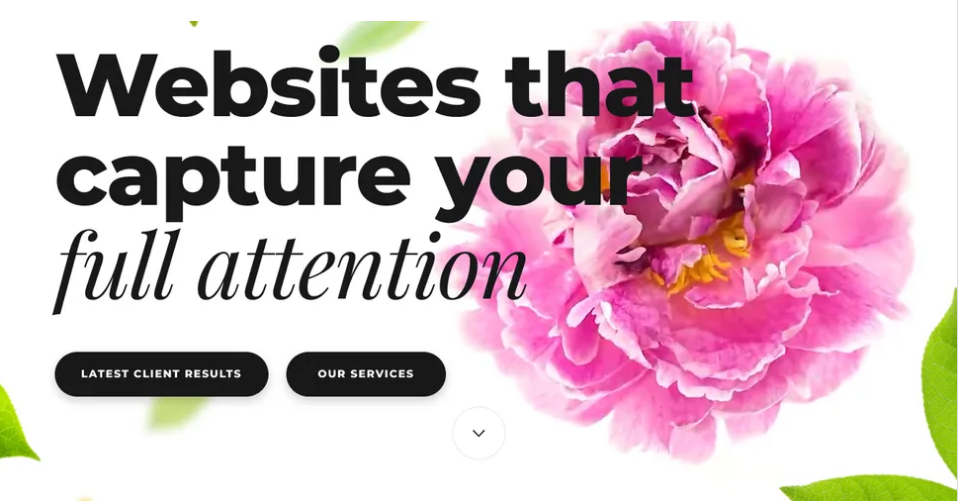
01. 實驗性排版
2024年,排版設計迎來了大膽的轉變。設計師們正使用引人注目的字體,將其作為文本和視覺藝術的雙重載體。無論是通過紋理、自定義創作、鮮艷的色彩、復雜的圖案、動態文本,還是獨特的布局,這一趨勢的核心在于為網站帶來個性化和令人驚喜的感覺。文本不再局限于靜態的線條,它可以流動、變形,并與頁面上的其他設計元素互動。這種風格非常適合那些希望脫穎而出的品牌,尤其是時尚、藝術、娛樂或其他創意行業的品牌。不過,記住要在創造力與可讀性之間找到平衡,這樣信息才能在趣味性和可訪問性之間取得理想的平衡。
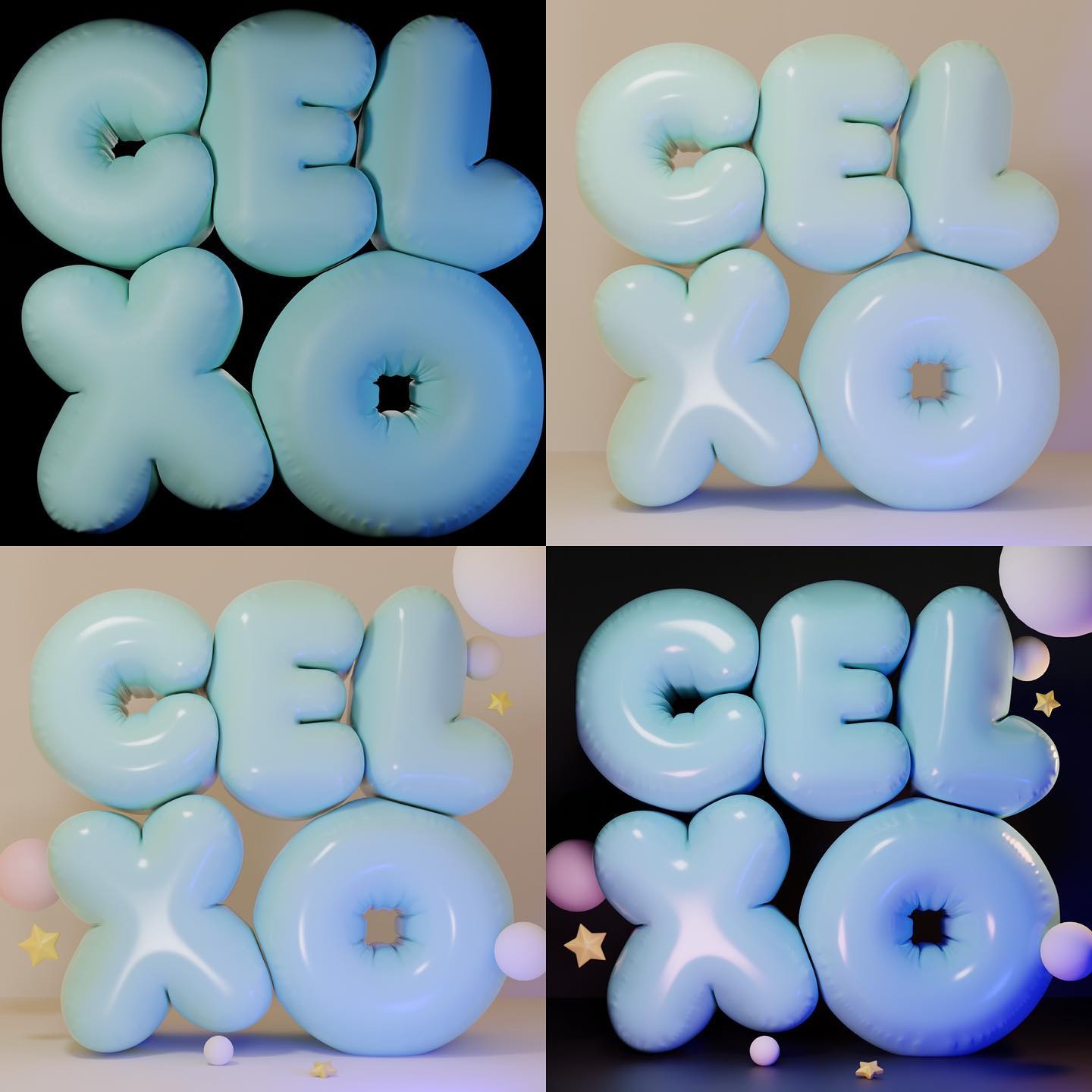
02. 3D字體

3D元素在網頁設計中已經出現了一段時間,但現在它們真正迎來了高光時刻。從3D圖形和動畫到交互元素,這一趨勢為網頁增添了深度和真實感,吸引觀眾的注意力并激發他們進一步探索的興趣。尤其是氣泡字體,因其能為設計增添趣味性和奇幻感,而備受青睞。
03. 70 年代色彩

曾經被認為“品味不佳”的70年代色調在2024年卷土重來。棕色、橙色和柔和的黃色以大規模的方式重新流行起來,特別是與復古條紋、花卉和其他獨特的圖案搭配時,帶來一種溫暖而懷舊的感覺。這些色彩非常適合那些希望喚起歷史感和傳統感的品牌,更不用說在當下時髦的AI驅動設計中脫穎而出了。這種風格溫暖而舒適,讓用戶聯想到一個更簡單的時代,即使他們可能沒有親身經歷過那個年代。
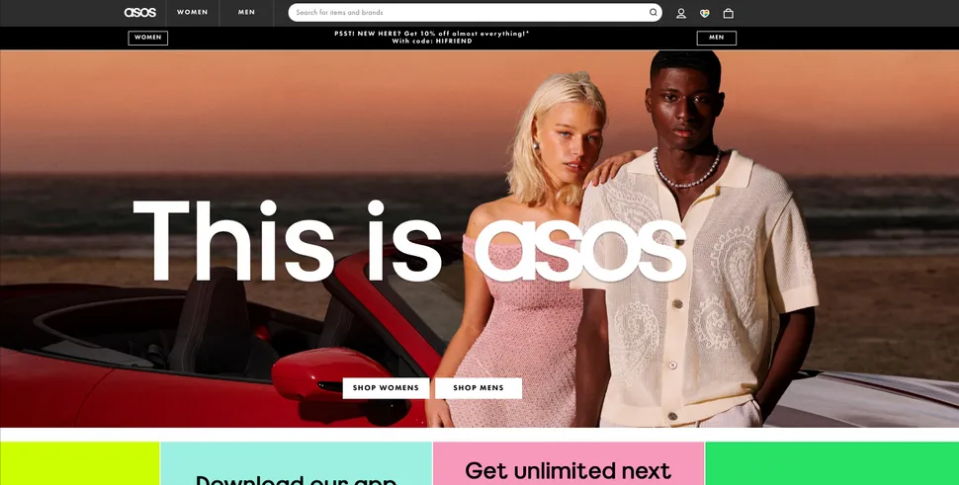
04. 轉換驅動設計

2024年,網頁設計的重點不僅僅是打造漂亮的外觀,更在于性能的卓越表現。雖然這一目標早已成為設計師的關注重點,但在2024年,設計師們更加重視這一點。他們專注于創建整體性的網站,以用戶體驗為核心,目標是提高至關重要的轉化率。這包括使用明確的行動號召、創建引人入勝的標題、優化登錄頁面長度,并運用數據驅動的策略來提升用戶參與度和留存率。最終目的是引導訪客順暢地完成用戶旅程,將隨意瀏覽的用戶轉化為忠實客戶。
05. 性能優化

曾經只注重外觀的時代已經一去不復返了。如今,網站速度和性能成為網頁設計的重中之重。用戶期待快速加載的網站,搜索引擎也會因此給予更高的排名。設計師們正采用精簡的開發實踐,壓縮圖像、最小化代碼,并使用高效的主機解決方案,以提供最佳性能。這一趨勢旨在提供無縫且快速的用戶體驗,確保用戶滿意并愿意再次訪問。
06. 動畫解說
如果說一張圖片能表達千言萬語,那么視頻能表達多少?根據Forrester Research的James McQuivey博士的說法,視頻的表達能力相當于180萬個字。
動畫解說能夠將復雜的概念簡化為引人入勝、易于理解的視覺內容,占用更少的網頁空間和認知處理能力。它們因能夠迅速吸引注意力、有效傳達信息以及留下深刻印象而備受歡迎。動畫解說不僅多功能且具成本效益,非常適合數字平臺,無論在哪個行業,它們都是教育和說服受眾的出色工具。
07. 反設計
雖然反設計乍看之下似乎是逆勢而行,但它的根源在于朋克文化——擁抱反叛精神,打破“規則”,通過顛覆常規來取悅用戶。這一趨勢擁抱混亂、不對稱、Y2K字體和非常規布局,核心在于挑戰預期,創造一種獨特且有時令人不安的用戶體驗,同時散發出一種漫不經心的諷刺幽默感。反設計最適合那些希望脫穎而出的青年文化品牌。
08. 漸變色

這一趨勢醞釀了幾年,但現在越來越多的大型組織開始接受漸變色的有趣和充滿活力的潛力,用以增加頁面的深度和趣味性。這個趨勢非常多樣化,適用于從科技到時尚的各個行業。使用漸變色可以突出重要元素,為網頁帶來運動感和能量感。或者,使用兩種不同的顏色來營造更具沖擊力和前衛感的效果。
09. 涂鴉
涂鴉是反AI潮流的產物之一。手繪元素和涂鴉為網站增添了一種俏皮、個性化的觸感。這一趨勢非常適合那些希望散發創造力和親和力的品牌。我們看到很多涂鴉被用作圖標、背景,甚至是動畫元素,所有這些都為設計增添了奇趣和個性,打破了過去過于精致、極簡的設計風格。
10. 親自然藝術
自然靈感的設計隨著親自然藝術的興起而越來越受歡迎,這部分歸因于我們對地球的日益關注和擔憂。公司們正利用這一點,選擇能夠傳達“環保”或“天然”理念的設計。融入植物插圖、自然色調和天然紋理等元素,可以打造出一種寧靜的氛圍,散發出健康與純凈的感覺。這種風格尤其吸引環保品牌和健康產業。
11. 極繁主義
我們已經達到了極簡主義的頂峰,隨著這一頂峰的到來,也出現了反彈。從網站設計到室內設計,極繁主義正逐漸占據主導地位。這一趨勢強調大膽的顏色、復雜的圖案和豐富的層次感……本質上,就是在各個方面追求過度。極繁主義旨在創造視覺沖擊和豐富的沉浸式體驗,非常適合那些希望傳達奢華與豐盈感的品牌。這個趨勢為創造性自由和表達性設計提供了空間,使網站充滿活力和生機。
12. 以SEO為先的設計
SEO不再是事后才考慮的因素;它從設計過程的第一天起就被整合進去。設計師與SEO專家密切合作,打造既美觀、又功能強大、同時容易被搜索引擎發現的網站。這包括優化網站結構、使用SEO友好的URL,以及自然地將關鍵詞融入內容中。
13. 無頭CMS
無頭CMS(內容管理系統)已經存在了一段時間,但今年它終于達到了值得關注的趨勢地位。無頭CMS將后端與前端分離,提供了更大的靈活性。這種方法意味著設計師可以跨多個平臺和設備交付內容。通過使用API管理和交付內容,無頭CMS提供了更好的可擴展性、安全性和性能,非常適合那些需要快速適應變化的公司。
14. 客戶評價
在一個虛假評論和偽造推薦充斥的世界中,信譽正面臨挑戰。我們看到客戶視頻推薦在B2B網站領域逐漸興起,這種趨勢超越了傳統的書面評論,將客戶體驗展示提升到了一個新高度。
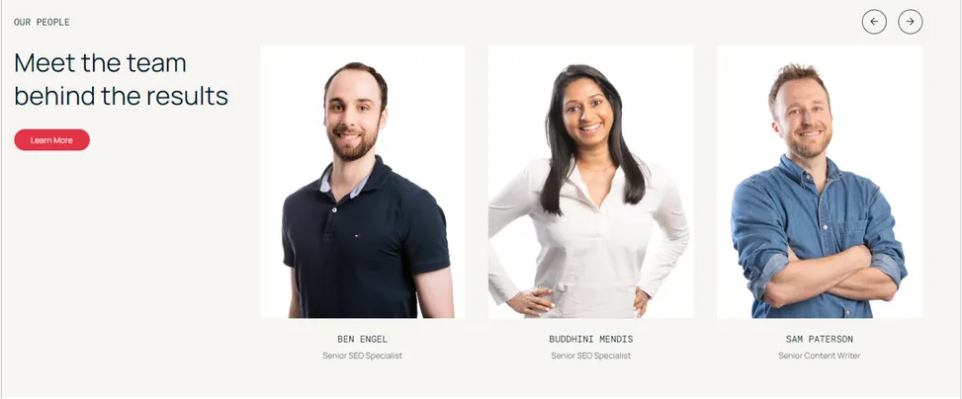
15. 個性化團隊攝影

展示團隊不僅能夠向客戶傳達你是一家合法的企業,還能展示團隊的樂趣與活力。通過展示真實的員工形象,你可以增強信任并與受眾建立更強的聯系。這是傳達真實性和專業性的絕佳方式。
“與其只是展示一系列的頭像,我們要求團隊成員擺出兩個姿勢:一個是專業的,一個是有趣的。將鼠標移到照片上就能看到后者。這不僅讓我們的品牌更具親和力,還讓團隊有機會享受樂趣并表達他們的個性。”Sixgun的創始人兼總經理David Pagotto說道。
16. AI設計
AI設計工具正在徹底改變網站的創建方式。從即時生成的DALL-E涂鴉到大段的網頁代碼,這些工具的潛力巨大,能夠以極少的努力創造無限的設計。這些工具可以生成布局、優化用戶體驗,并通過點擊按鈕生成獨特的內容。而且,由于AI可以處理重復性任務和數據分析,這使得設計師能夠專注于添加至關重要的人性化元素。
最糟糕的網頁設計趨勢
俗話說,不同的人有不同的愛好——我們絕不會束縛你的風格。但話雖如此,有些趨勢確實會讓訪客卻步,而當轉化率是關鍵時,這顯然不理想。我們列出的某些趨勢,要么是因為它們效果不佳,要么是因為它們已經被過度使用,是時候向前看了。
01. AI設計
AI設計是一把雙刃劍。過度依賴可能會導致生成出千篇一律、缺乏個性的網站,最終讓所有網站看起來都很相似。沒有人性化的閃光點,布局和內容很容易變得乏味,缺乏那些至關重要的情感連接機會。
解決方案:將AI的效率與人類的創造力相平衡。使用AI進行布局生成和優化等任務,但確保最終的設計具有人性化的細節和獨特元素,能夠反映品牌的身份。加入定制圖形、獨特的排版和個性化內容,以保持網站的吸引力和溫暖感。
02. 過多的動畫
過多的動畫會拖慢加載時間,并可能讓用戶感到不知所措。過多的動態元素會分散訪客對主要內容的注意力,造成混亂的瀏覽體驗。因此,如果你打算使用動畫,那么關鍵是要以一種能補充內容而不是掩蓋內容的方式來使用它們。
解決方案:謹慎使用動畫。專注于那些能夠增強用戶體驗的功能性動畫,比如加載指示器或微妙的懸停效果。如果你將動畫作為核心元素,重點放在一個大而大膽的特色上。同時,確保所有動畫都經過性能優化,以避免拖慢網站速度。
03. 視差滾動過載

視差滾動曾是2022年最喜愛的趨勢之一。它能夠為網站增加深度感,但過度使用可能會讓用戶感到暈眩。當使用過多時,它可能會引起混淆,導致導航變得困難。這個趨勢還可能導致頁面加載時間變慢,并對可訪問性產生負面影響:當頁面上有太多的動態效果時,用戶可能會難以專注于內容。
解決方案:適度使用視差滾動。將其保留在可以增強敘事或突出重要內容的關鍵區域。確保它不會干擾網站的整體可用性,并通過實際用戶測試設計,以找到適當的平衡點。
04. 過度使用菜單

菜單在移動設計中非常實用,但在桌面端網站上過度使用它可能會影響導航。用戶可能會錯過重要內容,對額外的點擊感到沮喪,或者根本沒有注意到菜單。桌面用戶通常更喜歡更直接和易于訪問的導航系統。
解決方案:將菜單保留用于移動設備。在桌面端網站上,你有足夠的空間,因此請使用清晰可見的導航欄。如果你確實選擇在桌面端使用菜單,確保它易于訪問,不要將重要鏈接隱藏在其中。可以考慮混合方法,將關鍵導航項顯示出來,將次要選項放在三條橫線的菜單中。
05. 大量使用庫存照片
我們都見過那些圍著筆記本電腦微笑的高管們,或者獨自笑著吃沙拉的女人。這些照片曾經流行過,但現在,它們已經被過度使用,實在沒有借口繼續依賴它們。過多依賴庫存照片會讓網站顯得不真實、不專業。用戶更喜歡原創的、高質量的圖片,這些圖片能夠反映品牌的獨特身份。真實的照片看起來很棒,能夠建立信任。
解決方案:謹慎使用庫存照片,并選擇那些與品牌聲音和信息契合的圖片。盡可能地投資定制攝影。
精選文章: