新擬物主義是一種旨在將現實主義與極簡主義相融合的設計趨勢。它賦予用戶界面元素一種柔和、立體的外觀,使其同時呈現出維度感和扁平化的視覺效果。
本文將探討這一設計趨勢的起源、演變與衰落,并討論在擬物主義之后,設計界將迎來何種新風尚。
新擬物主義的起源與興起
新擬物主義大約于2019至2020年間作為用戶界面設計趨勢嶄露頭角,主要在Dribbble和Behance等設計社區內獲得了廣泛關注。當時,許多設計師已對半扁平化設計感到厭倦,渴望創造出新穎獨特的美學風格。盡管蘋果iOS 6.0的擬物化設計在視覺美學上已顯過時,但設計師們卻為這一概念注入了新的活力。
在iOS 7之前,蘋果iOS系統通過運用真實世界的紋理和陰影,使UI元素模仿實體對象(例如,皮質封面的日歷和光澤按鈕)。由于蘋果在21世紀初推出了iPhone,當時觸摸屏UI的概念對許多人來說還相當新穎,因此擬物化設計對于指導新用戶如何使用UI非常有幫助。人們可以在使用數字界面的同時,依靠對實體世界的已有認知。然而,一旦用戶習慣了這些新概念,繼續使用擬物化設計便沒有太多實際意義了。因此,隨著iOS 7的發布,蘋果用扁平化美學取代了擬物化UI。

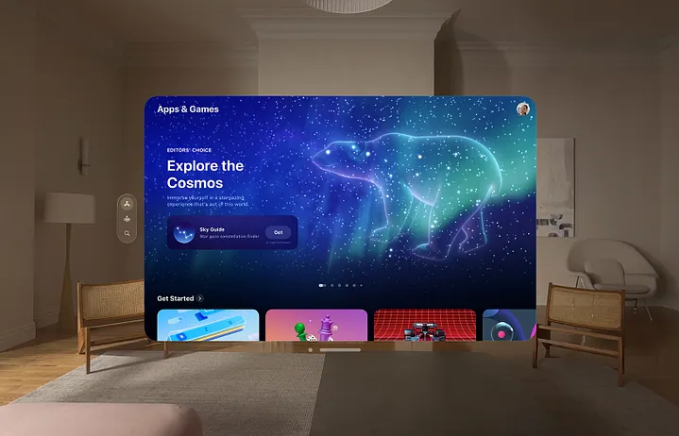
時至今日,半扁平化的用戶界面仍然是視覺設計師們最為青睞的美學風格。就連蘋果最新推出的產品——Vision Pro,也采用了這種美學設計。

盡管半扁平化美學具有諸多優點,但它也存在一個顯著的缺點,即半扁平化UI缺乏鮮明的視覺特征。這并不意味著所有采用半扁平化UI的產品都看起來一模一樣,但它們確實缺乏令人難忘的細節。
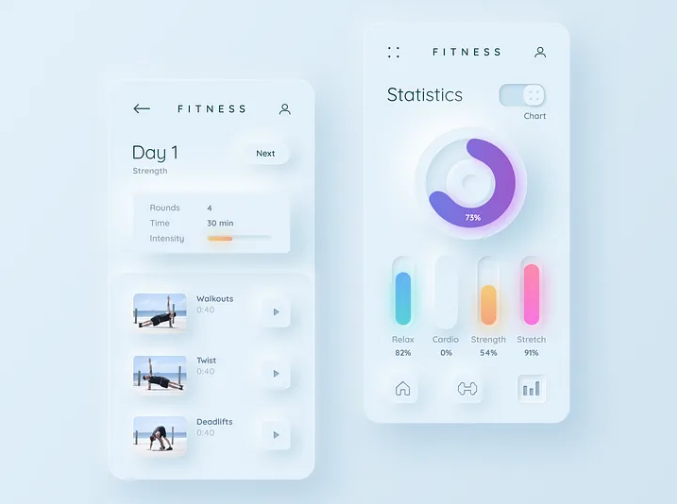
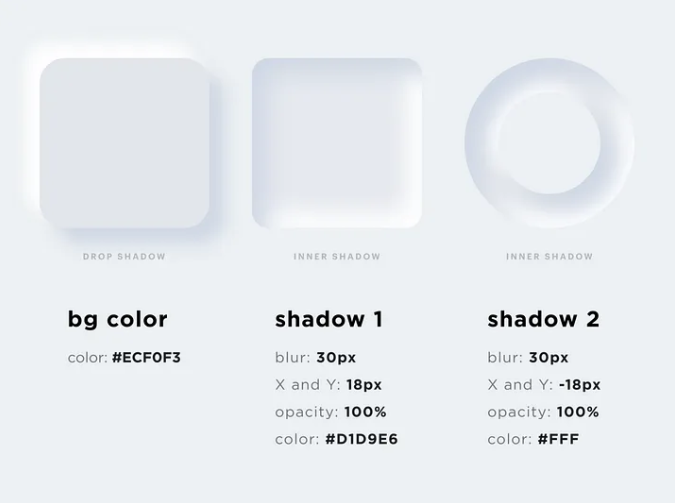
新擬物主義正是為解決這一問題而誕生的。設計師們旨在創造出既新穎又吸引人的UI,同時這些UI又能讓許多人感到非常熟悉。擬物主義的現代演變將現實主義元素與更為微妙、極簡的美學相結合。如果你觀察下面的圖片,你會發現它非常注重陰影、高光和偽3D深度。這些元素共同作用,使UI元素看起來像是從背景中嵌入或擠壓出來的。

新擬物主義的衰落
新擬物主義巧妙地融合了現實主義與極簡主義的精髓。它賦予設計一種現代、雅致且充滿未來感的外觀,與柔和的粉彩色調和簡潔的用戶界面相得益彰。然而,盡管擁有諸多優勢,為何擬物主義主要局限于概念設計、儀表板和實驗性用戶界面的應用之中呢?

答案——缺乏實用價值。除了讓UI在視覺上更具吸引力之外,創建擬物主義UI并沒有太多價值。在移動設計領域,擬物主義給開發者帶來了很大的困擾,因為他們無法使用蘋果和谷歌提供的現有組件和模式。最后,擬物主義還存在無障礙性問題:
? 低對比度問題——元素難以突出,導致無障礙性方面的擔憂。
? 可用性問題——按鈕和交互元素可能不那么直觀。
? 不適用于深色模式——擬物主義的效果依賴于光影,這在深色主題中難以實現。
新擬物主義之后的設計趨勢
在新擬物主義之后,玻璃擬態和擬物化 2.0(也稱為超現實主義)成為了兩大設計趨勢。
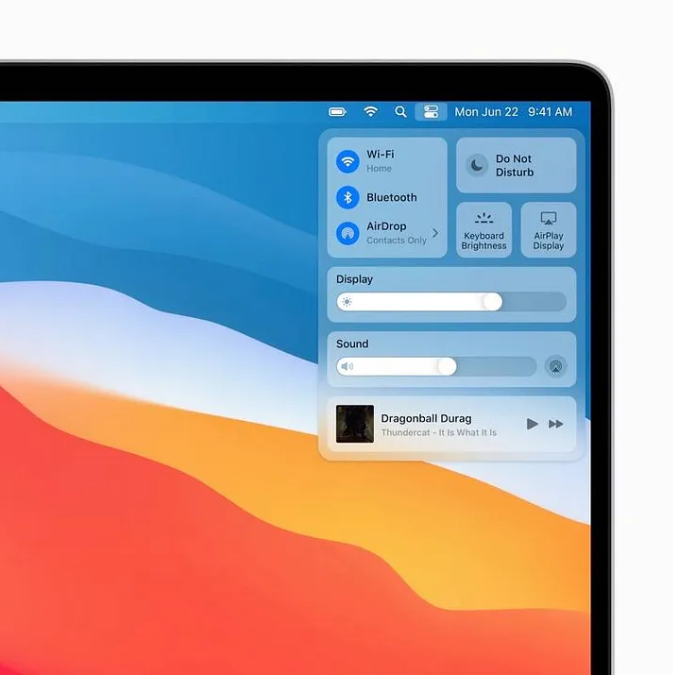
玻璃擬態的設計靈感來源于macOS Big Sur和Windows 11中常見的磨砂玻璃效果。它運用模糊的透明度、柔和的陰影以及鮮艷的背景色彩,營造出一種未來感和高科技感,同時提高了可讀性。

擬物化 2.0 的根源在于,一些UI元素正在回歸現實主義,而不是扁平或柔和的設計。它運用高保真度的3D元素,這些元素具有交互性和觸覺感。隨著虛擬現實(VR)和元宇宙應用的興起,這種美學很可能成為大眾市場的主流。正如2007年首次使用蘋果iPhone的用戶在探索初代iOS時需要學習新概念一樣,首次使用元宇宙的用戶也將面對新一代的用戶界面。

精選文章: