
視覺疲勞是設計的天敵——這是每位設計師職業生涯初期就會領悟的真理。多樣性,即通過刻意運用差異化元素創造視覺趣味的手法,能將平庸設計轉化為引人入勝的視覺傳達作品。作為核心設計原則,多樣性與統一性相輔相成,在保持整體平衡的同時有效避免觀者審美疲勞。
多樣性的本質與價值
平面設計中的多樣性絕非簡單堆砌不同元素,而是通過色彩、形狀、肌理、字體等要素的差異化組合,在維持整體統一的前提下創造視覺趣味。優秀的多樣性設計就像精心調配的雞尾酒——各種成分比例恰到好處,既保持基酒風味又帶來層次豐富的味覺體驗。
多樣性的雙重作用
打破單調:人腦對新鮮刺激的本能反應能使觀者停留時間延長40%
強化記憶:差異化視覺元素能形成"記憶錨點",提升信息留存率
引導視線:通過建立視覺層次,自然引導觀者關注重點區域
"在電商設計中,通過控制按鈕區與次要區域的差異化程度,我曾將轉化率提升15-20%——這印證了多樣性程度與決策效率的微妙關系。"
多樣性的心理學基礎
認知機制解析

1注意力捕獲:人腦處理差異信息的速度比相同信息快200毫秒
2視覺路徑引導:Z型瀏覽模式與F型閱讀模式下的差異化觸點設計
3決策影響:適度的視覺變化能縮短決策時間,過度差異則導致選擇困難
情感連接構建
驚喜時刻:通過精心設計的"彩蛋式"元素激發多巴胺分泌
文化適配:東方受眾偏好和諧平衡,西方更能接受強烈對比
品牌粘性:社交媒體中具有計劃性差異的圖文分享率高出平均水平30%
多樣性四大核心要素
1色彩魔法

配色方案? ? ? 心理效應? ? ? ?適用場景
單色調漸變 ? ?精致專業感 ? ?高端品牌 ? ?
互補色對比 ? ?活力沖擊力 ? ?促銷活動 ? ?
近似色組合 ? ?和諧統一感 ? ?醫療教育 ? ?
專業技巧:采用主色(60%)+輔助色(30%)+強調色(10%)的黃金比例,配合Pantone色卡進行物理校色后再數字化應用。
2. 字體韻律

字體搭配:限制在2-3種字族內,如襯線體+無襯線體的經典組合
層級構建:采用1:1.5的比例遞進(如18pt/27pt/40pt)
樣式變化:通過字重(Light/Bold)、樣式(Italic/Small Caps)創造微妙差異
"瑞士風格設計證明:單一字族內的粗細變化比混用多種字體更能營造高級感"
3形態對比
幾何與有機形態:方與圓的剛柔并濟
尺度游戲:1:3的黃金比例差異最符合自然美學
變形技法:重疊/旋轉/扭曲等手法創造無限可能
保羅·蘭德通過基礎形狀的尺度變換,創作出既簡約又富有張力的平面作品。
4肌理語言
數字質感:顆粒效果/圖案疊加創造觸覺聯想
視覺重量:粗糙肌理顯厚重,平滑區域顯輕盈
奢侈品秘訣: subtle(微妙)的紋理變化比強烈對比更顯高端
行業應用實戰指南
品牌形象設計

成功公式:
2-3個固定元素(標志+主色+標準字) + 3-4個可變元素(輔助色+圖案+圖像風格)
典型案例:
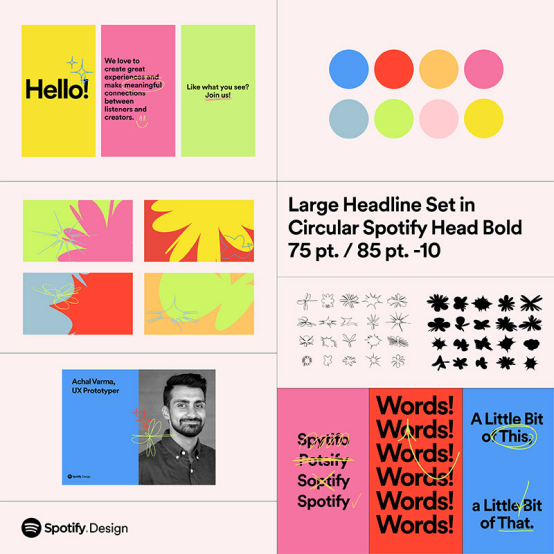
Spotify:固定logo與字體,動態變換圖形與色彩
Google:嚴格統一標志,靈活調整輔助視覺
包裝設計策略

貨架競爭三要素:
色彩突圍:與競品形成明顯色系區隔
形態識別:保持產品線統一輪廓
材質創新:特種紙張/環保材料創造觸覺記憶
"Method清潔用品通過'瓶型統一+色彩區分'的策略,既保持家族感又確保單品識別度"
編輯設計節奏
呼吸韻律:滿版圖片與留白頁面的交替編排
視覺交響:網格布局與自由版式的間隔出現
跨媒介適配:印刷品考慮紙張觸感,數字版注重響應式比例
常見誤區與解決方案
過度多樣化的警示信號

危險指標:
?使用超過3種字體家族
?配色超過5-7種顏色
?間距標準不統一
?多個焦點相互競爭
修正方案:
?建立視覺元素清單
?保留關鍵差異點
?簡化次要元素
系統性差異vs隨意變更
判斷三問:
該差異是否在相似場景中規律出現?
是否有明確的傳播目的?
移除會影響設計效果嗎?
品牌一致性守則:像Apple學習,固定核心要素(logo/字體/攝影風格),靈活調整輔助元素。

設計師必備工具包
工具? ? ? ? ? ? 多樣性創造功能
Photoshop ? ?圖層樣式/混合模式創造微妙變化 ? ?
Illustrator ? ?寬度工具調整線條有機變化 ? ?
InDesign ? ?段落樣式系統實現系統化字體變化 ? ?
Pantone色卡 ? ?確保色彩差異的精準協調 ? ?
關鍵要訣備忘錄
60/30/10法則:60%一致性+30%結構性變化+10%驚喜元素
焦點創造:單一顯著差異點比多個競爭焦點更有效
跨文化適配:東方設計偏好和諧,西方更能接受對比
材質語言:奢侈品適合微妙變化,年輕品牌可用強烈對比
掌握多樣性藝術的設計師,就像優秀的交響樂指揮——既確保每個樂器的獨特音色,又能將它們和諧統一成動人的整體樂章。這種平衡之道,正是普通設計與卓越作品的分水嶺。
精選文章: