
業余設計與專業作品的分水嶺,往往在于對排版原則的把握與字體搭配的功力。恰當的字體組合不僅能構建視覺層次引導閱讀,更能為內容注入獨特個性。
字體配對絕非單純審美選擇,而是直接影響可讀性、品牌識別與用戶體驗的核心設計技能。無論你使用Figma設計網頁、在InDesign中排版,還是制作演示文稿,掌握字體搭配法則都能讓作品煥然一新。
本指南將深入解析:
Jessica Hische等排版專家推崇的字體搭配黃金法則
運用Google Fonts和Adobe Fonts的實戰案例
建立和諧字體關系的分類系統
常見排版雷區及規避技巧
精通這些排版基礎,你就能為每個項目注入專業級的視覺協調性。
字體搭配核心原則
對比與和諧的平衡
成功的字體組合需要在差異性與協調性間取得微妙的平衡。參考TypeWolf的精選案例——那些風格迥異卻莫名登對的字體組合。
創造視覺對比有多種方式:
字體分類(襯線體與非襯線體混搭)
字重對比(細體與粗體)
比例差異(緊縮體與標準體)
結構對比(幾何體與人文體)
但單純追求對比會導致混亂。真正的和諧源于字體間隱秘的共性——或許是相似的字母比例,或許是相通的創作年代。Google Fonts的搭配建議正是基于此原理,而Adobe Fonts的精選合集也遵循同樣的平衡之道。
構建視覺層次

文字層級如同無聲的導覽員。主標題、副標題與正文需要通過字體關系清晰傳遞信息權重。
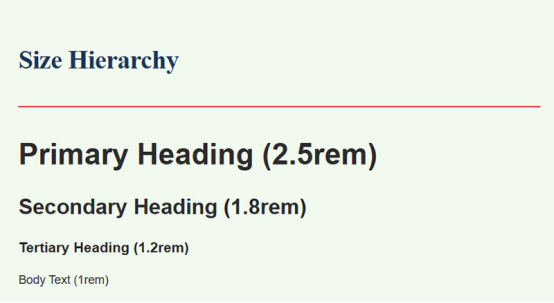
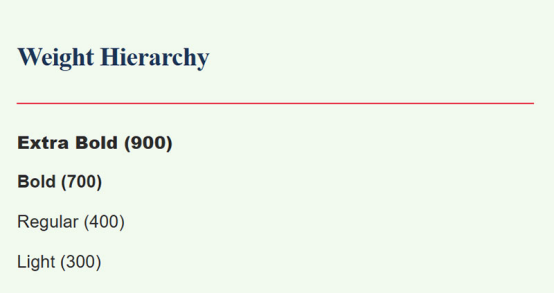
字號是最直白的區分方式,但僅依賴尺寸會令設計單調乏味。字重變化能顯著增強層次感——想象粗體標題與常規正文形成的視覺落差。

間距同樣是強化關系的秘密武器:緊縮的字距讓標題更醒目,寬松的間距提升正文可讀性。行距(Leading)也能區隔不同層級內容。Figma和InDesign為這些微調提供了精準控制。
場景化思維
字體選擇必須考慮媒介特性。印刷品可能使用精致的襯線字體,而這些細節在低分辨率屏幕上會消失殆盡;網頁字體則需兼顧多設備顯示效果。
受眾預期同樣關鍵。AIGA設計師深知兒童讀物字體與上市公司年報的天壤之別——前者需要活潑的字體個性,后者追求絕對的清晰專業。
內容調性應與字體性格相符。Ellen Lupton的排版課程強調這種內容-形式的共生關系。法律文件與婚禮請柬、音樂會海報需要截然不同的字體策略。Georgia和Verdana之父Matthew Carter的創作歷程證明:優秀的字體設計既要滿足功能約束,也要保持美學品格。
經典字體搭配公式
襯線體+非襯線體組合

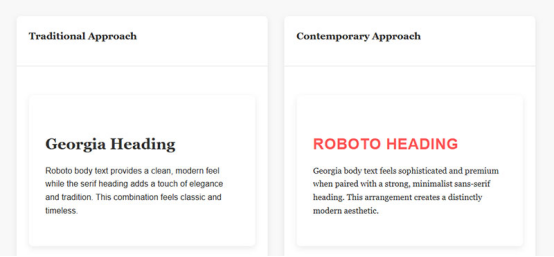
這對經典組合歷久彌新。Georgia(襯線體)與Roboto(非襯線體)的聯姻就是絕佳范例——前者圓潤的襯線與后者利落的無襯線形成巧妙呼應。
《Communication Arts》雜志中獲獎作品常采用此公式。有趣的是,襯線體作標題顯得傳統,角色互換則立刻現代感十足。這種靈活性正是其經久不衰的奧秘。
超級字族妙用

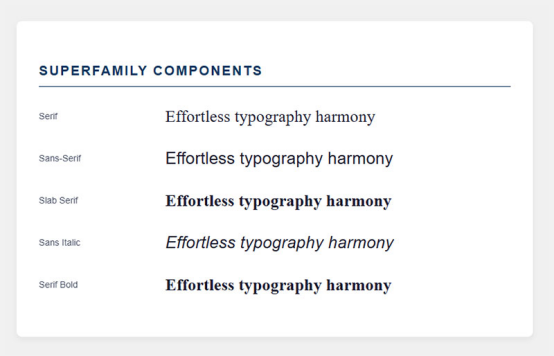
Lucida、Museo等超級字族包含襯線、非襯線乃至粗襯線變體,天生就是完美拍檔。這種"家族式"搭配正成為設計趨勢——它們提供豐富變化,同時保持統一的設計基因。
微軟字體庫中有許多優秀案例:一致的x高度、協調的字寬、細節的呼應。即便是設計新手,也能用超級字族打造專業的"排版色彩"。
單字體多字重方案

極簡主義場景下,單一字體的多字重變體是最安全的選擇。字體心理學研究證實:統一的字型能降低閱讀認知負荷。
通過字重(粗體標題、中等副標題、常規正文)搭配字號與色彩,就能建立清晰的視覺層次。Ellen Lupton常向新手推薦此法,既能學習層級原理,又免于搭配煩惱。
項目專屬搭配策略
網頁設計

網頁排版需平衡美學與性能。TypeWolf的流行組合往往是:非襯線體正文保證屏幕可讀性,搭配特色標題字體。
技術考量至關重要:
選擇x高度較大的字體
控制字體數量提升加載速度
確保文字與背景的對比度
建立響應式字號階梯
設置合適的回退字體
印刷物料

印刷品享有屏幕無法企及的分辨率優勢。Font Squirrel等資源能幫你找到適合不同印刷場景的字體。
手冊與名片設計需要兼顧品牌個性與多尺寸可讀性。書籍排版則需特別注意:襯線字體引導視線的優勢、合理的行長與行距等細節。
品牌視覺系統

品牌字體需要體系化思維。從標志到包裝,一致的排版語言能強化識別度。
選擇標準應包括:
全媒介兼容性
多尺寸適應性
足夠的風格變化空間
鮮明的個性記憶點
抗過時能力
成功品牌通常限定2-3款核心字體,再加一款特色裝飾字體。這種克制反而能構建強大的視覺語言。
分步搭配指南
需求分析
在FontJoy或Typography.com瀏覽前,先明確:
內容層級結構
閱讀環境(設備、光照)
品牌人格畫像
技術限制(如網頁字體許可)
列出所有文本元素及其功能,避免憑感覺選擇字體。
選擇策略
反直覺建議:先從正文字體著手。AIGA設計大會上的專家強調,正文才是內容的基石。
數字項目可考慮:
屏幕優化字體(如Source Serif Pro)
建立基礎后再選互補標題字體
搭配方法包括:
分類對比(襯線/非襯線混搭)
字重對比(同字族不同粗細)
比例對比(懸殊的字號差異)
樣式對比(常規體配斜體/緊縮體)
最終精選2-3款字體為佳,過多會導致視覺混亂。
精細調整
真正的和諧藏在細節里:
傳統印刷采用1:2的字號比例(12pt正文配24pt標題)
標題行距通常緊于正文
實際應用測試至關重要
字體配對案例可能紙上談兵,真實場景才會暴露問題。建議:
按實際尺寸打印樣本
多設備預覽
測試長短文本表現
不同背景色驗證
微調字距能讓字體更權威或更親和。當讀者專注于內容而非字體時,你就成功了。
常見問題解答
基礎搭配原則是什么?
創造對比中的和諧。襯線體與非襯線體混搭是經典開局。FontPair和TypeWolf有大量范例。
一個設計用多少字體?
限制在2-3款。Erik Spiekermann等專家推崇此約束。標題、正文、裝飾各一款足矣。
正文字體怎么選?
優先考慮易讀組合。Monotype的襯線體或中等x高度的非襯線體都是安全牌。
品牌字體如何搭配?
讓字體個性呼應品牌價值。Matthew Carter建議選擇比例相似但分類不同的字體。
有哪些搭配工具?
Google Fonts內置推薦
FontJoy的AI搭配
Adobe Fonts精選合集
Canva預設組合
Practical Typography免費指南
標題該用襯線體嗎?
無絕對規則!傳統做法是襯線標題,現代設計常反其道而行。關鍵是有意識地建立字體關系。
如何判斷搭配是否專業?
專業的組合會展現明確的排版原則:平衡的字重、統一的情緒。多研究Fonts In Use的案例。
常見錯誤有哪些?
分類過于相近的字體
忽視間距與比例
裝飾字體用于正文
忽略字體授權
不考慮響應式需求
單設計中使用過多字體
網頁字體怎么搭?
考慮加載速度與響應式適配。Figma等工具可測試效果。優先選擇網頁安全字體或Adobe Fonts等可靠來源。
如何深入學習?
推薦資源:
Ellen Lupton著作
主流學習平臺排版課程
排版主題播客
《Communication Arts》雜志
字庫廠商教育資源
TypeWolf靈感庫
Typographica年度字體評鑒
結語
掌握字體搭配的本質是打造有共鳴的視覺傳播。排版決策既影響情感響應,也關乎信息傳遞效率。
成為搭配高手需要:
通過字體史理解分類脈絡
在InDesign中實踐組合
建立優秀案例庫
使用字體管理工具整理收藏
記住:出色的字體組合既彰顯對比又保持統一。當你開始不自覺分析雜志版式與包裝設計的排版時,這門藝術就已融入你的設計基因。
精選文章: