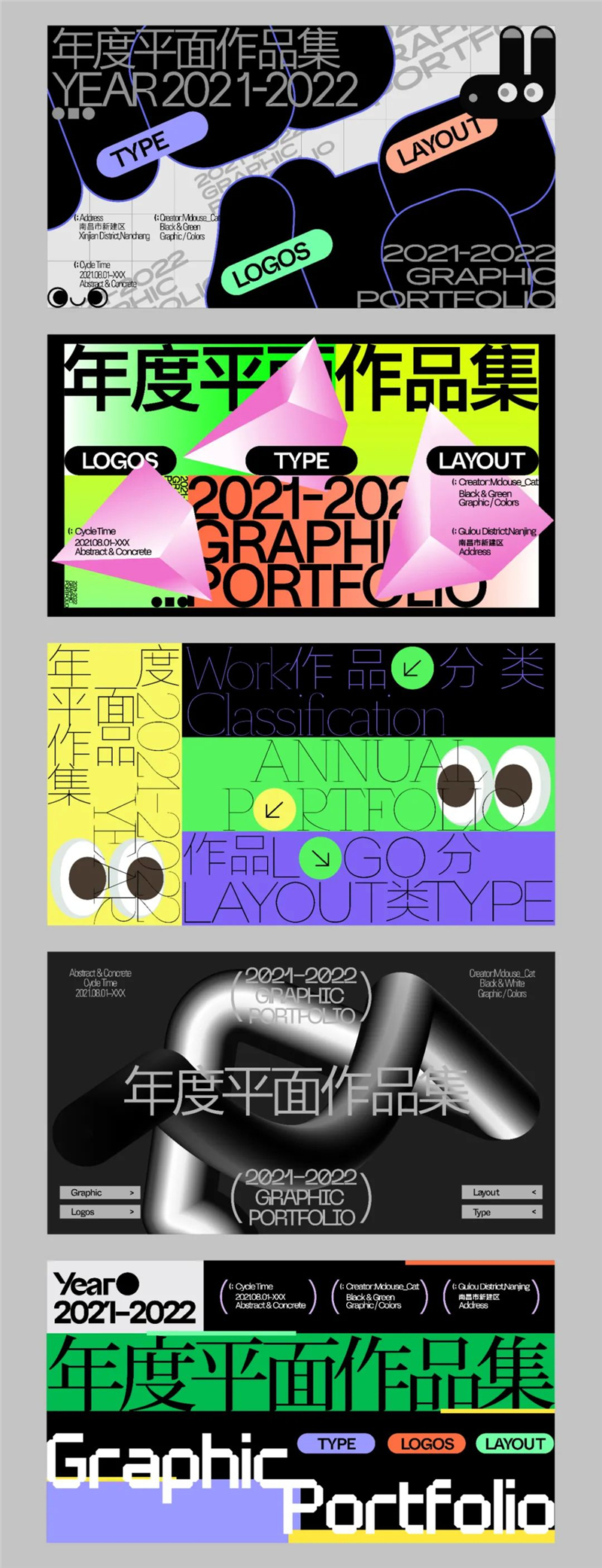
Hello 大家好。今天給大家?guī)淼陌咐顷P于作品集封面的一些制作思路的分享,看完文章后記得不要放進收藏夾吃灰。先看看五個案例長啥樣~

那么提到封面,封面和作品集相對來說同樣的重要,就好比女孩子化妝一樣也要打扮的漂漂亮亮的,哈哈哈~
在別人看不到作品是什么樣子的時候,封面是第一個能傳達出好與壞的關鍵,信息的準確傳達至關重要,從封面來看也能很直觀的體現(xiàn)這個設計師的能力。當然今天的案例純屬分享一些排版上的制作思路以及在當你為封面發(fā)愁的時候提供的幾種思路方法,希望對大家有幫助。
 從個人的角度分析來看適合自己作品集的封面才是最佳的,封面其實大概也能看出設計師的一些風格調性。就像穿著一樣給人的感受是不同的,是潮流的還是簡約或者是簡潔干凈的,而這外在的氣質表現(xiàn)將在你的封面中都會體現(xiàn)出來,使用的字體,版面的元素搭配,色彩搭配,版式的呈現(xiàn)方式等等......
從個人的角度分析來看適合自己作品集的封面才是最佳的,封面其實大概也能看出設計師的一些風格調性。就像穿著一樣給人的感受是不同的,是潮流的還是簡約或者是簡潔干凈的,而這外在的氣質表現(xiàn)將在你的封面中都會體現(xiàn)出來,使用的字體,版面的元素搭配,色彩搭配,版式的呈現(xiàn)方式等等......
最后再說一下每個人的審美不同,看待事物的方式不同,封面要與自己作品的風格相匹配,適合自己的才是最好的。話有點多回歸正題。我們看案例吧。
 封面呈現(xiàn)的玩法還有很多,這里我做了五種思路制作的分類。
封面呈現(xiàn)的玩法還有很多,這里我做了五種思路制作的分類。
1、以字體為主體形象
2、以圖形為主體形象
3、以純文字編排(色塊拼接)為主
4、以漸變/圖形為主體
5、以某一類設計風格呈現(xiàn)
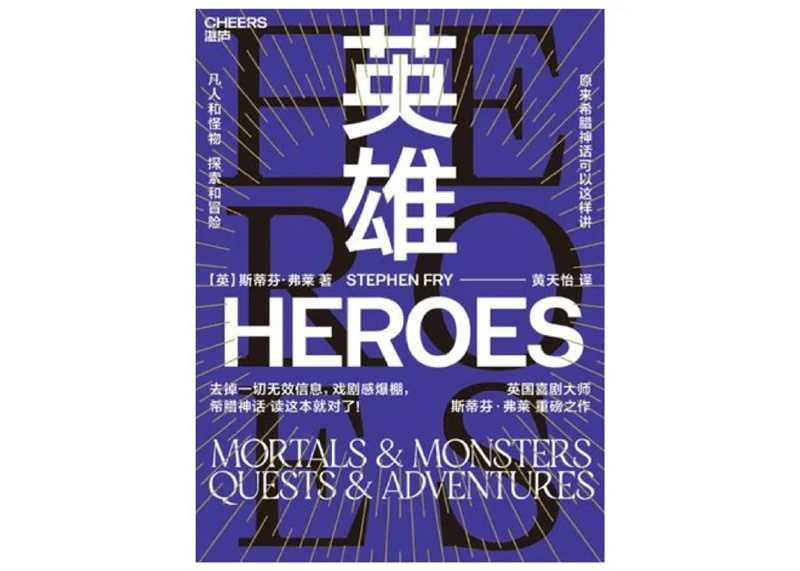
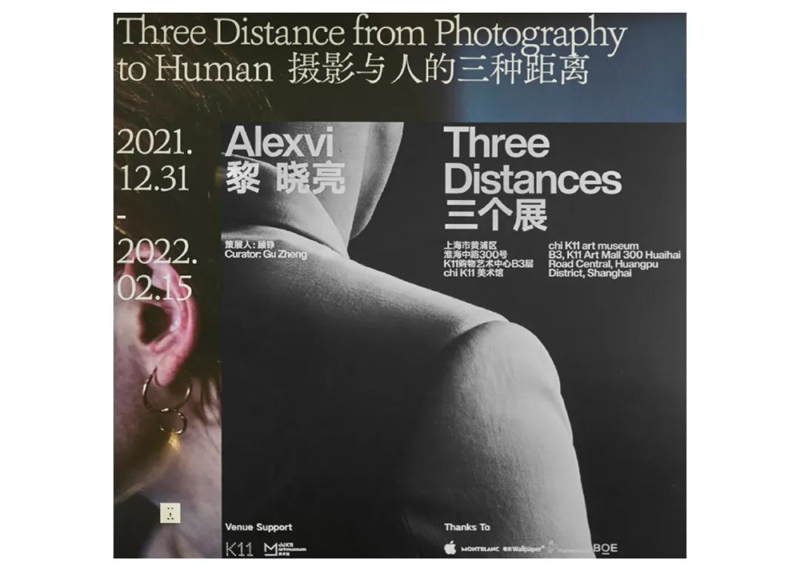
一、以字體為主體形象的作品集封面
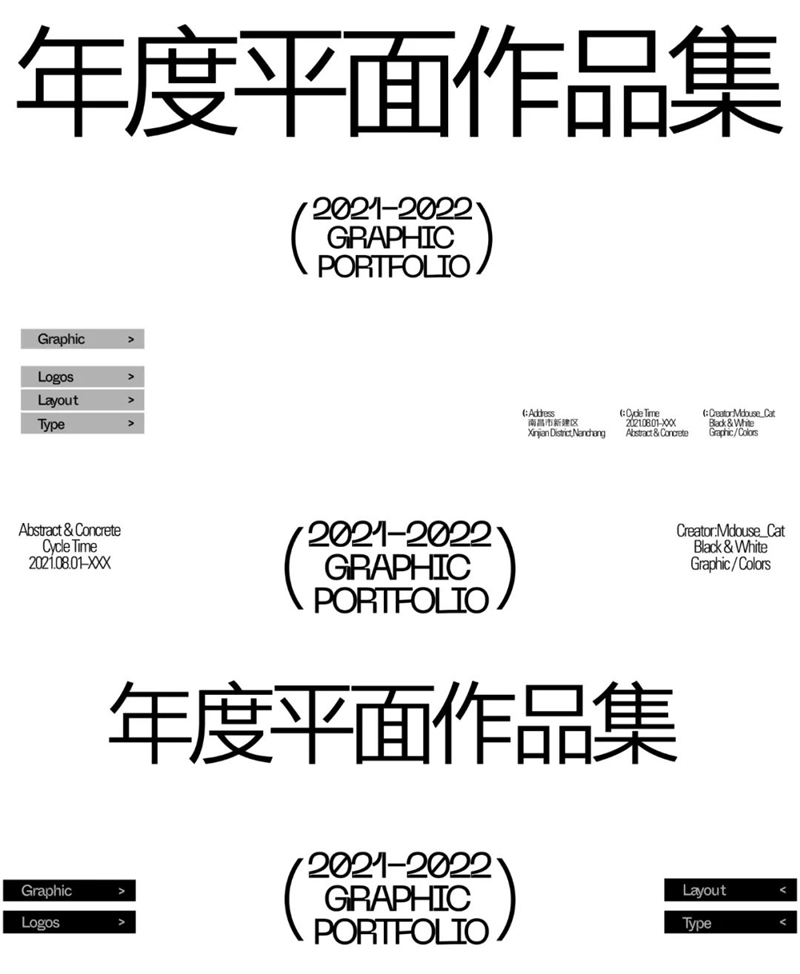
我們看一下以文字為主體的案例,下面是找的一些情緒版。


這是封面的主要文案,文案僅供參考。

這是封面的次要文案,文案僅供參考。

字體搭配、基礎字段排版 、斷行節(jié)奏。



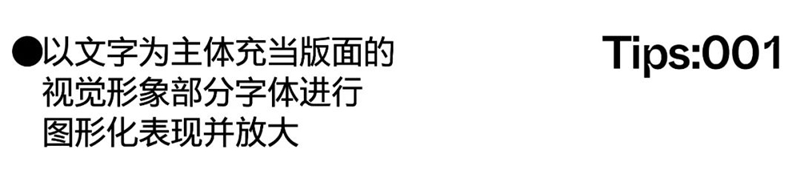
接下來我們開始規(guī)劃版面的構圖關系,我這里使用的對角式構圖,首先提取關鍵詞放大,以文字為主體形象來做作品集封面,包括基礎字段、排版(版面的文案或者要表達的主題)。作品這里用到的字體是胡曉波正圓體。

確定好版面的文字和構圖比例之后,按照從上往下的閱讀順序編排,可以做一下文字組的斷行。

然后確定好版面的文字和構圖比例,描邊加粗形成面狀感,作為版面的主題形象。

給文字換色。

將放大的文字擴展,取消編組,做一些文字之間的筆畫穿插關系,內部換成和底色一樣的顏色。

將主體形象傾斜,使畫面更具形式美感,富有表現(xiàn)力。

接著把主體形象剪切蒙版并放大至合適位置,加入裝飾圖形,以及符號,或者抽象圖形來豐富畫面。以及想要展示的作品的種類是哪些,也可以用標簽的方式分類,并根據(jù)個人喜好加入色彩區(qū)分。

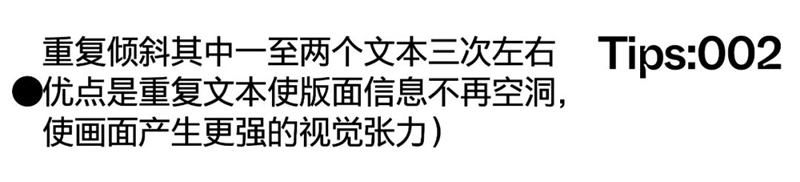
復制文案和主體傾斜相同的角度 ,調整版面的文字比例,梳理好層級關系和邏輯,加入輔助文案編排進入版面(這里可以是你的姓名、電話、聯(lián)系方式、過往職業(yè)等等)。
我們發(fā)現(xiàn)上方的主體形象有點太直接了,進行優(yōu)化,我們講主體形象再次視覺圖形化表現(xiàn),可以加入描邊并做一些穿插關系。
設計要點:傾斜一定的角度 重復復制截取部分對角分布,這里也滿足的我們的構圖關系即對角式構圖。

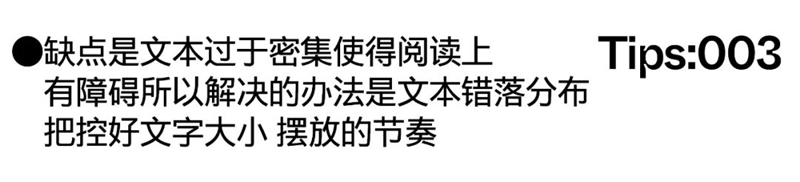
然后加入背景網(wǎng)格豐富畫面表現(xiàn)(看個人需求加不加都可以),旋轉想要展示作品分類的文案放大,節(jié)奏錯落有序即可。

最后調整整體的文字組的比例關系 ,Tips:包括文字的層級關系、字體的搭配、畫面的配色、文字組的編排節(jié)奏等等。右下角也順帶著加入裝飾圖形與右上角形成圖形的呼應關系,既不顯的空洞又增加了趣味性。




二、以圖形為主體形象的作品集封面





先用幾何色塊布局版面上下比例,1:2 矩形色塊長短節(jié)奏有序即可 。




將文字按照色塊的面積大小編排文本,色塊最大的放置標題,依照層級關系,依次編排下去并調整字間距、組間距。文本與文本之間的大小比例按視覺美觀度來即可,每個人的審美不同,對文字編排的表現(xiàn)也不太一樣,大家也不必像我這樣,按照個人習慣就好,怎么舒適怎么來。

然后放置最低層級的文案,依據(jù)版面所剩的空間合理擺放即可。

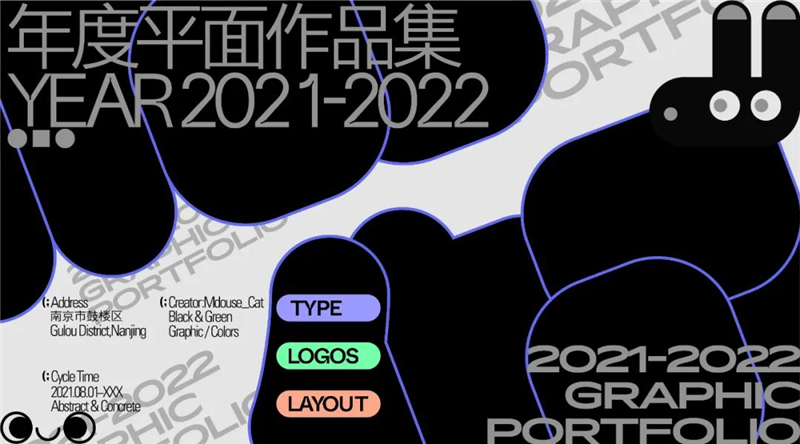
最后置入圖形以及裝飾圖形點綴版面,整體的編排就完成了~一張具有互聯(lián)網(wǎng)潮流傾向的作品集封面就做好了!下面是版式相同的版面,只是對圖形文本做了一些適當?shù)恼{整,僅供參考。





三、以文字編排色塊拼接為主的作品集封面
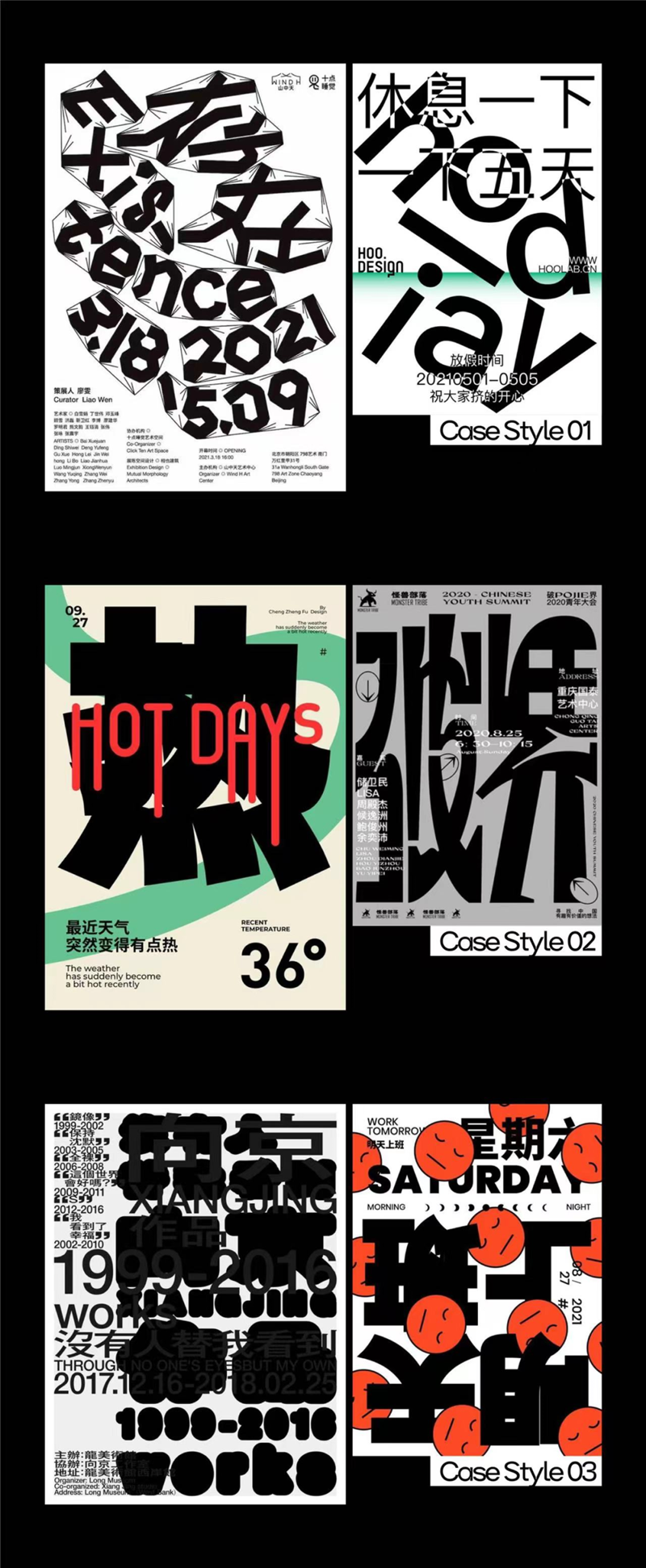
以下 4 張案例來源于網(wǎng)絡,我們可以看到下圖雖然只是純文字編排,但也是非常的好看。
不難發(fā)現(xiàn)這 4 張案例在文字編排上就中英文的適配做出了高度的匹配,即文字的粗細和灰度關系極其的吻合,這是很見細節(jié)的地方。也就是只使用字號的對比,但不常見的是只存在字號對比。
從層級上來看第一張版面中只存在兩種層級的對比,但是文本編排的區(qū)域劃分的很明確,即紅色色塊標出的地方,第二張案例也只是字號上的對比,中英文的文字的大小和粗細高度吻合。

同理第三第四也是一樣的,劃分區(qū)域去編排文本,只存在字號對比。

一個版面中存在兩種不同風格的字體,這種我們稱作為字型混搭,此處我們暫時不講。想告訴大家的是互聯(lián)網(wǎng)上已經(jīng)有這樣的的字體搭配的組合形式,下面的演示案例的作品中也是上面所講到的字型混合搭配,版面中只存在著字號的對比。


我們按照版式的構圖,這里用分欄式網(wǎng)格去處理版面的結構,文字編排部分由 2 種字體混合搭配,如果覺得版面空洞缺乏趣味性,不如加入一些 Emoji 表情豐富版面。


我們按照版式的構圖處理成三欄網(wǎng)格。

接著我們按照左右構圖,按照文本閱讀習慣置入一張黃色矩形,注意的是這里的色彩搭配和諧即可,可以是漸變色塊,也可以是純色色塊。

按照上面的構圖編排文本這是已經(jīng)編排過的。

西文襯線字體 Cako 與方正蘭亭超細黑進行混合搭配。

同樣的道理我們處理其他的文字組,只需要做到粗細一直即可,字型混搭的水很深。好奇的盆友們可以多去嘗試,這里的搭配僅供參考。笑哭......

然后依次在對應的色塊上編排出文本即可。

接著調整文字的大小灰度做到視覺上一致就好,加入 Emoji 表情就完成啦!




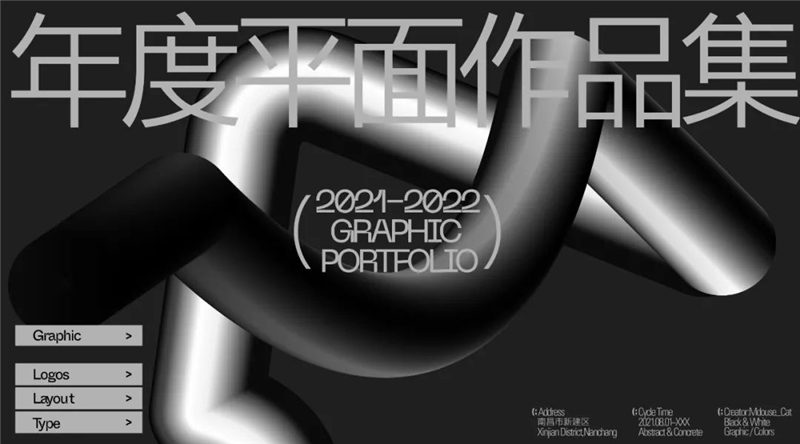
四、以漸變/圖形為主體的作品集封面


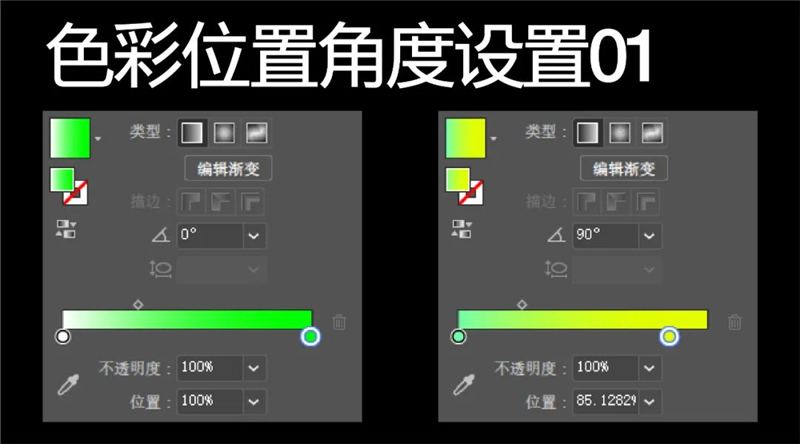
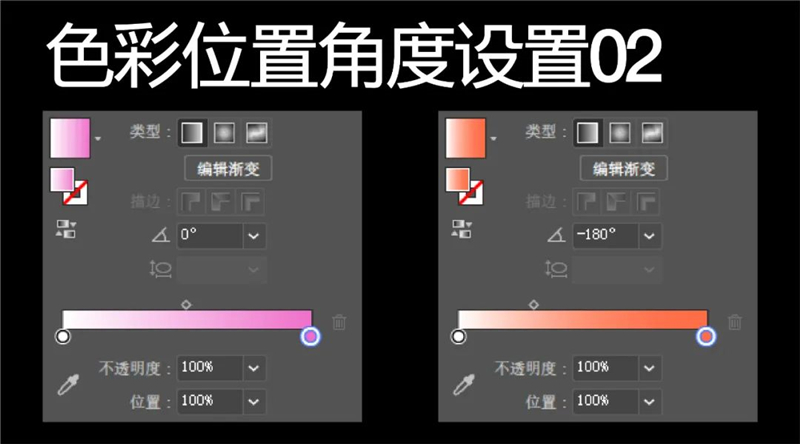
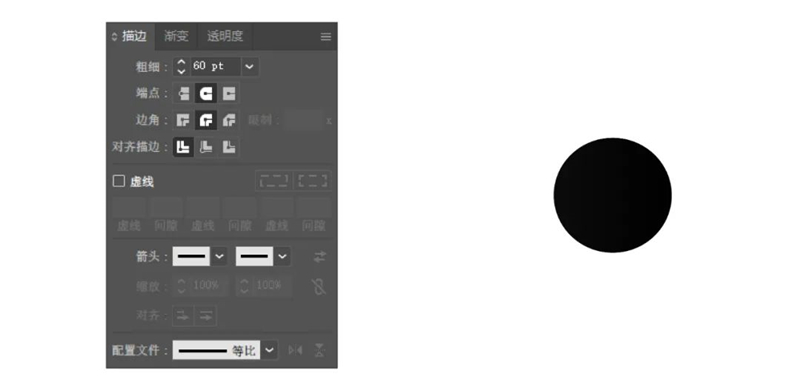
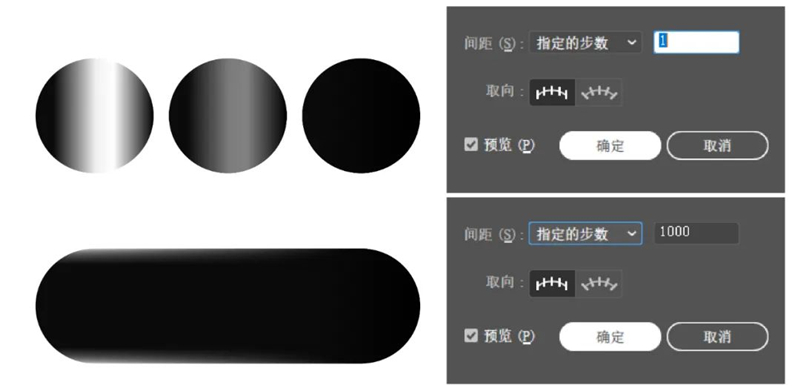
類似這種抽象的圖形有很多,我這邊是用描邊,然后進行混合做的,有時候技法不是很重要,主要還是看自己的思維方式能不能把想到的給實現(xiàn)出來。將 1pt 描邊放大至看不到中間的空心,部分然后進行混合描邊,參數(shù)如下圖僅供參考,具體還要以實際情況為準。

我們可以看到混合的步數(shù)越多,效果越好,越趨向于由點到線的感覺,具體大家可以后面去嘗試下。

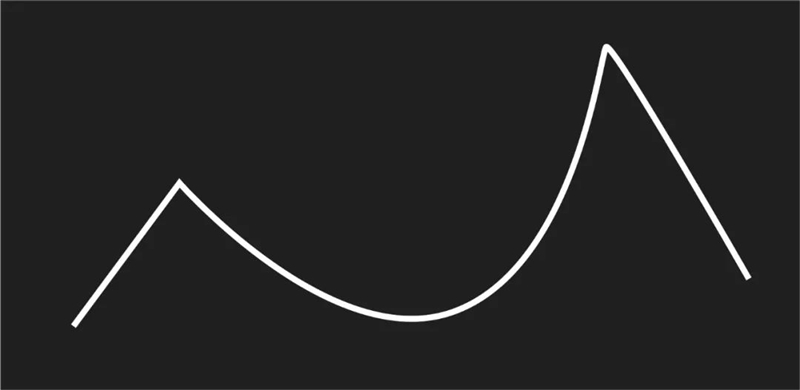
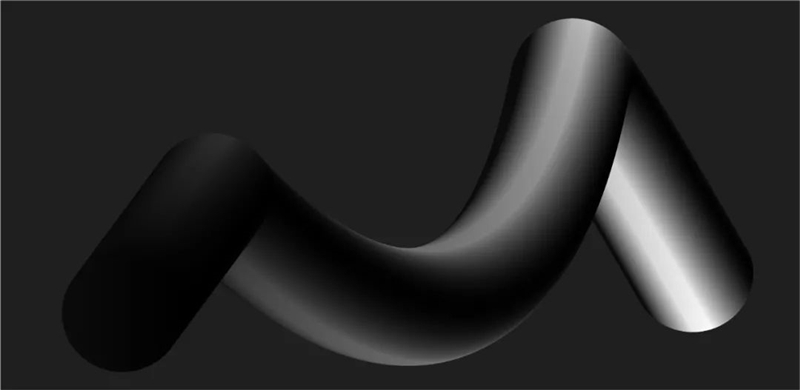
菜單欄對象-混合-替換混合軸的路徑。

看到混合之后的效果還是比較好的。

相同的方法做出。

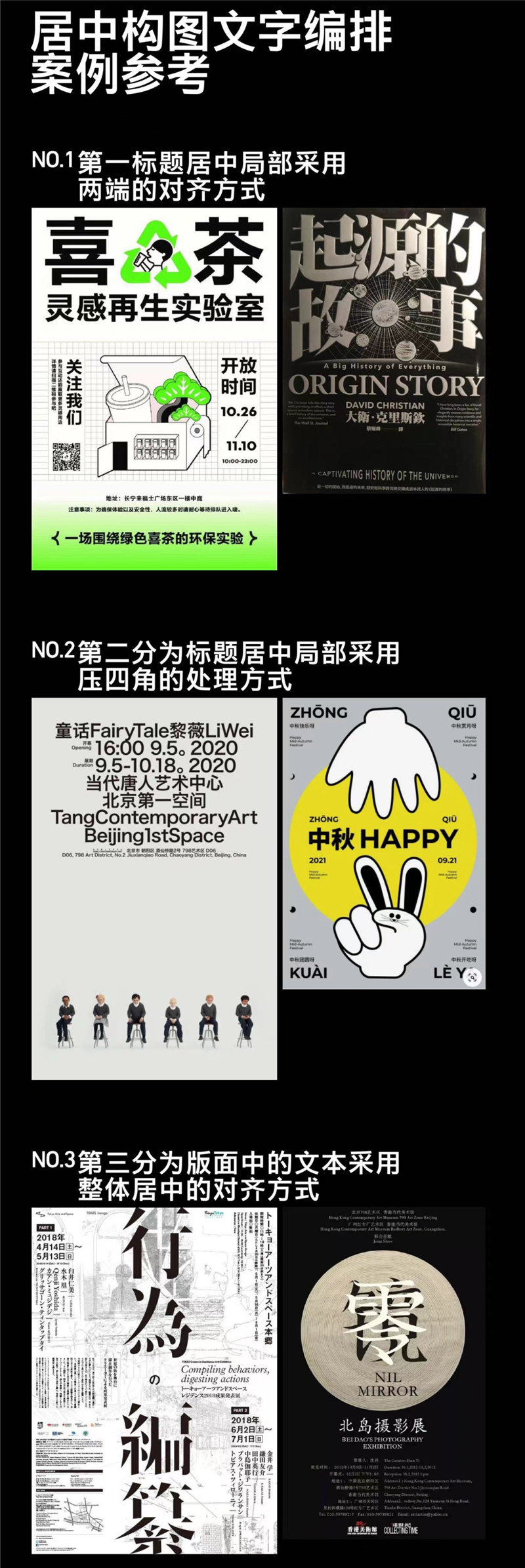
接著我們看下文字編排部分,這是一個常規(guī)的居中構圖,只需要根據(jù)層級依次處理文本就好了。這里做了 2 種樣式居中不同的文字編排,僅供參考(說到居中我們需要整體思維,即把一個整體看作居中依照層級關系編排好文字組)。

找了幾個案例給大家參考下居中的構圖大致的文本分類,給大家提供一些編排上的思路。

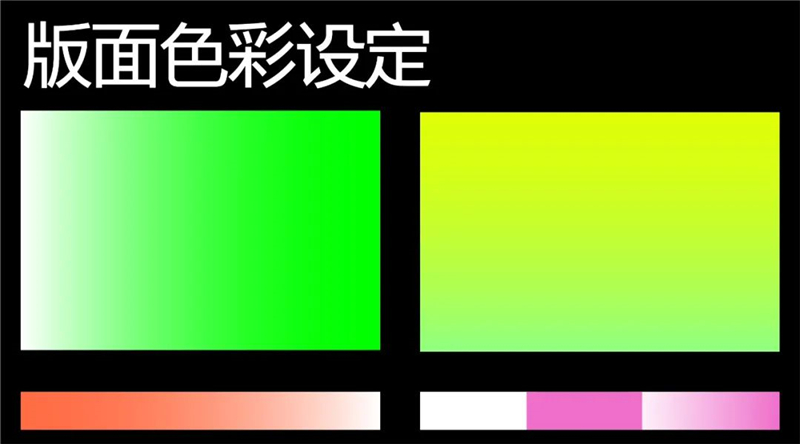
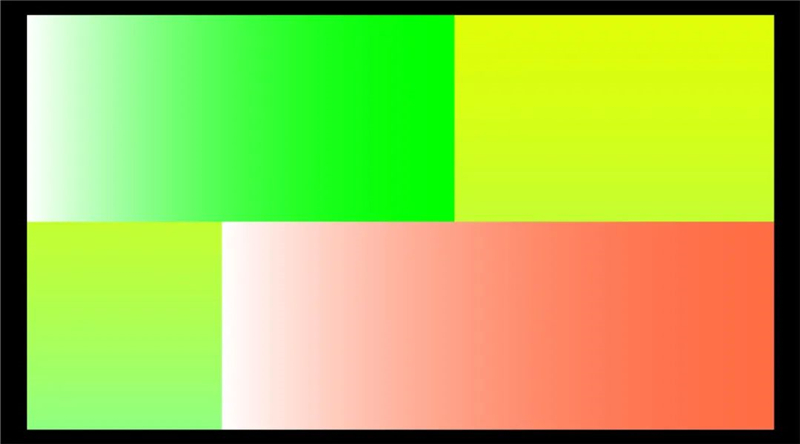
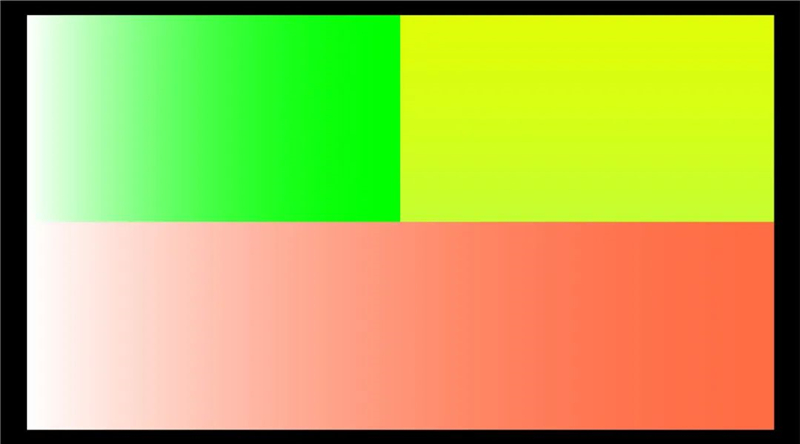
來看看圖形漸變類的海報,下面做了一些分類希望對你有所幫助。

五、以某類設計風格為主的作品集封面
什么是國際主義風格?
國際主義設計風格,又稱為瑞士風格(Swiss Style),是 1920 年代在俄羅斯、荷蘭、德國萌芽,最終于 1950 年代在瑞士興起的一種平面設計風格。它是俄羅斯建構主義、手工藝品、攝影和包豪斯建筑的高潮,可以通過醒目的標題、鮮明的構圖和簡單的方式來識別瑞士風格。
瑞士風格更加強調干凈、易讀、客觀,這個風格最大特點就是抽象幾何、大間距、網(wǎng)格運用、使用無襯線字體和簡約攝影等,典型的極簡主義風格代表。


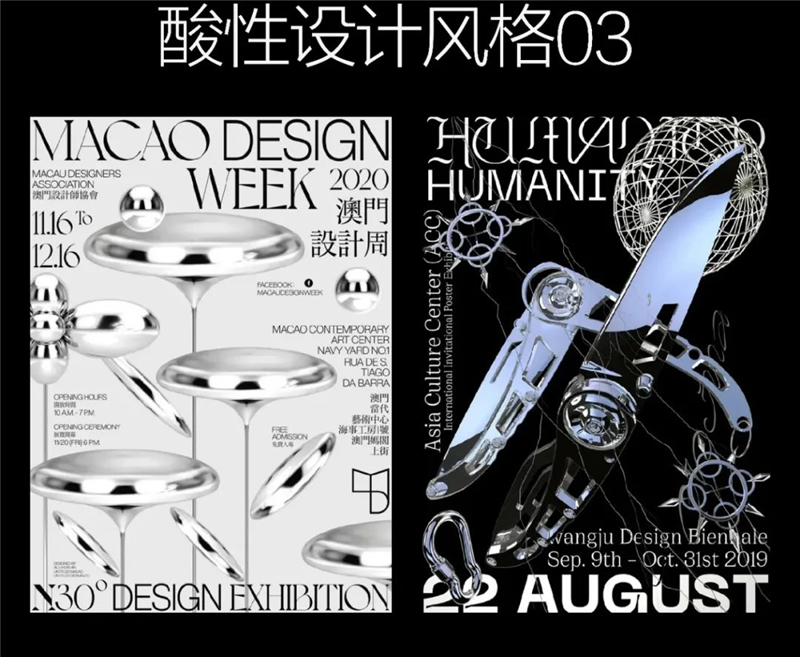
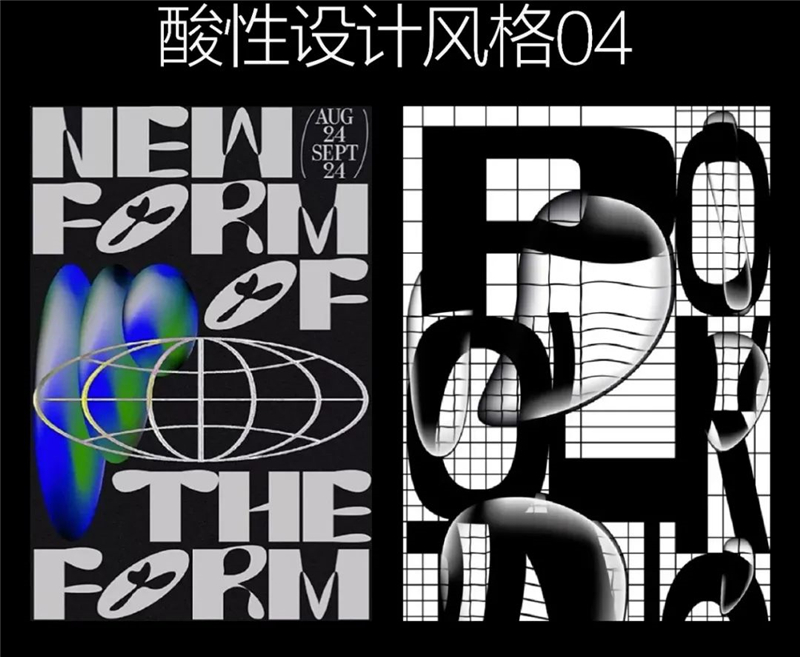
什么是酸性設計風格?
酸性風格作為一種視覺性強極其夸張的風格類型,酸性這個詞大家會想到什么?味覺嗎?并不是。哈哈哈~惡臭?精神病?充滿上世紀的味道?酸性設計風格翻譯 “Acid Graphic” 一種充滿奇幻神秘的感覺。
光看視覺風格就很懷舊古老的感受,其實這只是表面呈現(xiàn)出來的狀態(tài)。從設計美學上講,這風格更迷幻和抽象風格,充滿無限想象,具有高度失真或超現(xiàn)實的視覺效果。
酸性風格在字體的風格呈現(xiàn)大多為一些襯線體,裝飾特征強的字體(尖銳為主)。以及一些奇特怪狀的西文字型,更容易的去適配酸性風格的夸張視覺。除了字體之外還有一些流體漸變、液態(tài)金屬、砂石玻璃等材質, 這種風格在配色上追求高飽和度、撞色、對比強烈、熒光漸變反射等。


什么是新丑設計風格?
“新丑風”早在前幾年就為人所熟知,不少品牌都嘗試過這種設計風格,“新丑風”逐漸成為設計風格的另一種潮流趨勢。
說到“新丑風”,大家會想到的典型代表人物高田唯。他開拓了一種新的審美趨勢“新丑風”,他的設計風格大多以矛盾感強的顏色、簡潔丑陋的圖形、隨意的字體和混亂的排版最為突出。
排版上的顏色大多以高亮的顏色,紅黃綠為主等一些其他的顏色以及簡單的幾何圖形和簡單的無襯線字體。


什么是孟菲斯設計風格?
“孟菲斯”的設計都盡力去表現(xiàn)各種富于個性化的文化內涵,從天真滑稽到怪誕、離奇等不同情趣。在色彩上常常故意打破配色規(guī)律,喜歡用一些明快、風趣、彩度高的明亮色調,特別是粉紅、粉綠等艷俗的色彩。
“孟菲斯”的核心人物是索特薩斯。后現(xiàn)代網(wǎng)絡及平面藝術中,誕生了“孟菲斯風格”。孟菲斯平面設計特征可以歸納為:
1、高明度的色彩組合;線條、圖案的隨機排列搭配;幾何元素的大量運用和空間填充。
2、各式各樣的幾何圖案是“孟菲斯設計”經(jīng)典元素之一,以正方形、圓形或三角形這類規(guī)則圖形為主。
3、與傳統(tǒng)設計強調有序不同,“孟菲斯”的設計背景喜用凌亂與自由的組合方式。
不管是細瘦的直線、粗體的波浪線、還是點狀圖案亦或 3D 結構圖形,你都能在孟菲斯作品里找到。


這個案例我足足憋了一天,想著用簡單實用操作難度低的案例給大家展示,實在是頭疼啊,希望大家看完教程多多實操,對得起我這死去的腦細胞,好吧回歸正題。
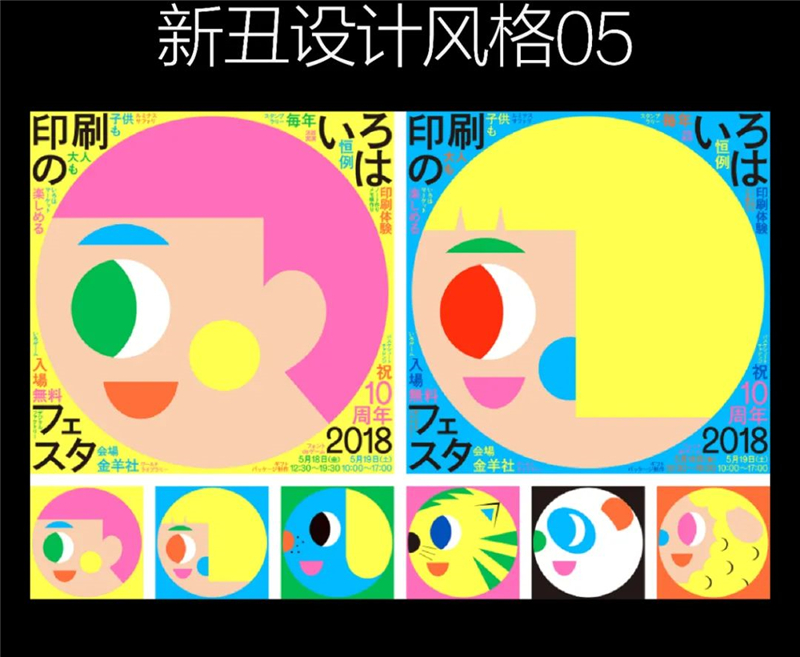
我們模擬一下新丑風,簡單點來說就是色塊之間的組合、明亮刺眼的配色、無襯線字體的選擇、簡單的幾何拼接,直接上案例,就長這樣。

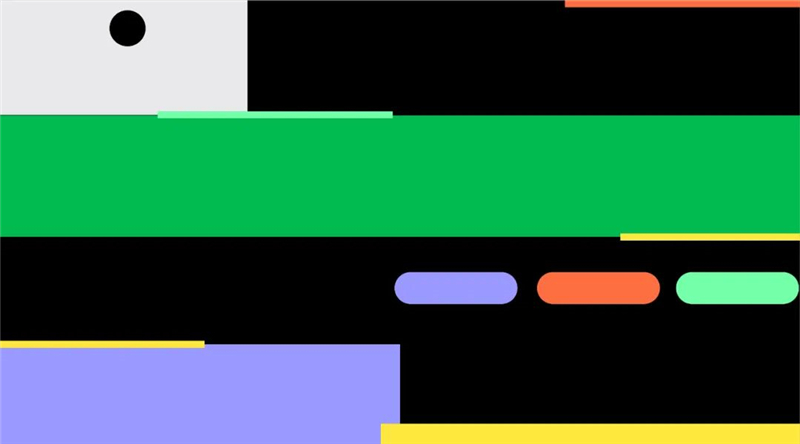
為了方便看懂我單獨提取出了圖形部分以及給它們填充顏色,顏色的選擇我們也要盡可能的符合新丑風的配色。

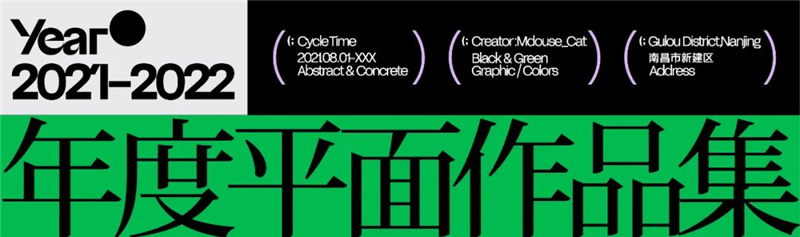
這里是文字編排部分,下面我用色塊區(qū)分了一下,首先我們先確定大致的構圖,相信大家也能看出這是一個上下構圖,之前講到的閱讀順序的問題從上往下依次編排就不會出什么大的問題(層級區(qū)分明確)。
通過觀察發(fā)現(xiàn)整個版面中也存在著幾種不同字型,也就是前面案例提到的字型混搭,那么字型混搭在版面中發(fā)揮什么樣的作用呢?對比無處不在,這里我們通過不同的字型之間的對比給版面帶來視覺張力和形式感,當然這種難度也會隨著版面中字體存在的多少而提升,字體越多,矛盾感也就越強設計的難度也就越大。
我用色塊區(qū)分版面的同時也相對應產(chǎn)生了構圖的關系,那么使用字型混搭在這里也起到了區(qū)分層級的作用。

為了方便大家看懂我將版面拆分開來,可以看到每一塊區(qū)域對應著不同的字體通過色塊大小區(qū)分主次。

為了讓文字組的編排不顯得呆板單調缺乏靈動性,下方給文字做了適當?shù)腻e位。


接著加入色塊,注意的是這里色塊的大小不要加,要多讓其在版面中產(chǎn)生負空間 即自然留白。

最后的最后懂的都懂,將拆開的 2 個部分組合就完成了,希望這樣的思路能給你帶來啟發(fā),大家多動動自己的小手吧,一看就會,一做就廢,哈哈哈。這次的分享就到這了~

最后的最后我又默默的打開了某音樂 APP 聽著杰倫的歌,每當沒靈感的時候我就會多聽青花瓷。
給自己挖個坑,我將做一些關于字型混搭的案例詳細地介紹給大家,其實也是想挑戰(zhàn)下自己,嘗試不同的版式風格。
辛苦大家觀看本次教程,下回再見。

內容轉載自胡曉波工作室
精選文章:
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網(wǎng)