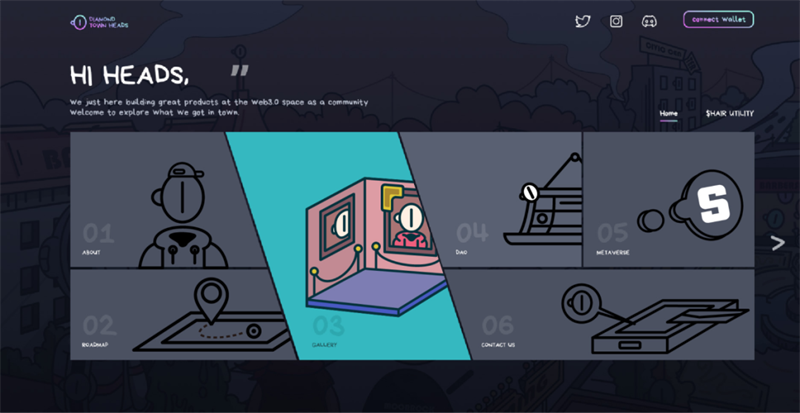
今天來聊一個需求,本來以為是插畫需求,但后來發現不僅僅只是插畫,里面還有很多圖標的知識可以用到。
這是最開始插畫師畫的一版效果:

整體節奏有點亂,而且有一個比較致命的問題,就是插圖整體有點太滿了。
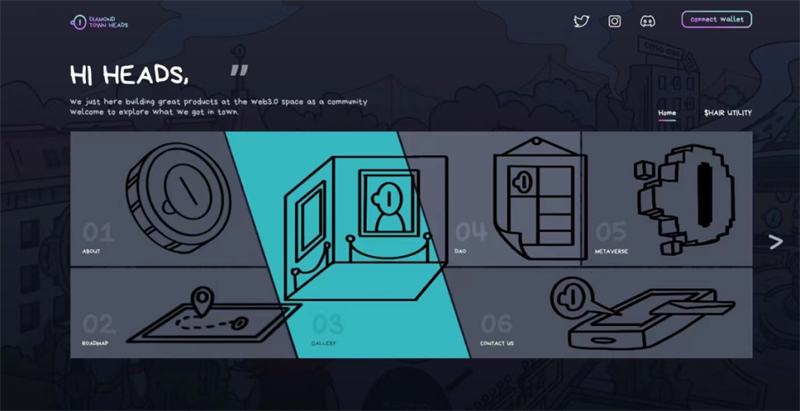
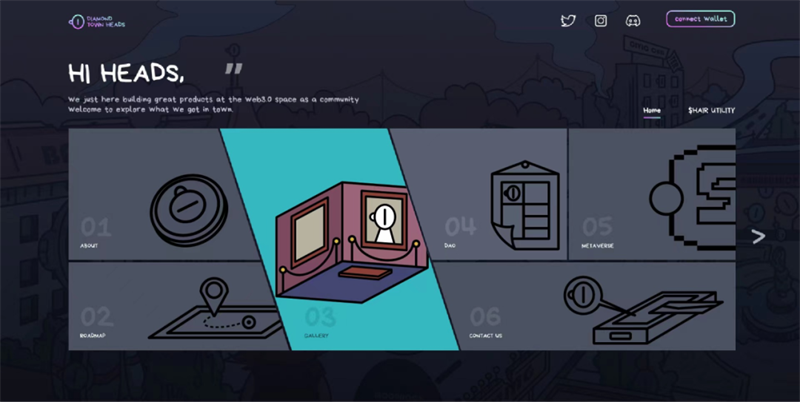
于是后來調整了插圖的大小:

這樣看起來就稍微舒服一些了。但是還有有很多問題,比如第一個的節奏有點密集:

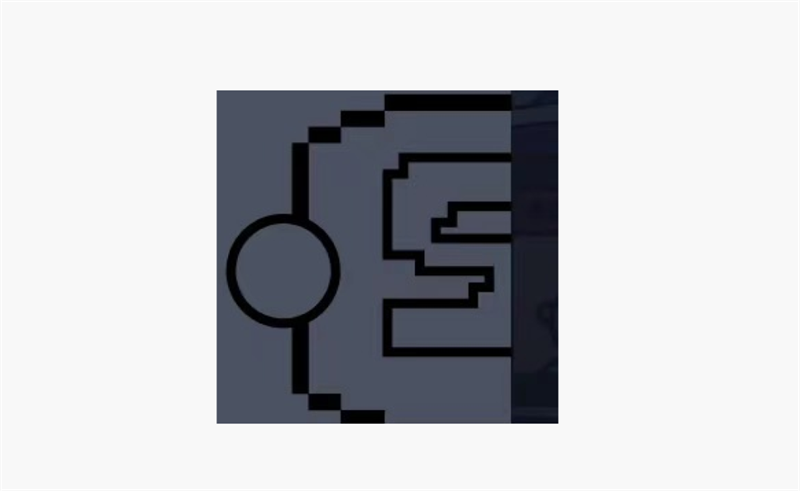
再比如最右上角的像素感有點重,和整體風格不是很搭:

帶著這樣的思路又優化了一遍,效果如下:

這一版就相對好很多了。
但是為了更加精致,我們又讓視覺設計師和ui設計師都進行了調整和優化。
后面的調整有如下幾個比較重要的知識點,比如,
01 如何在簡單的插圖圖標上增加細節:
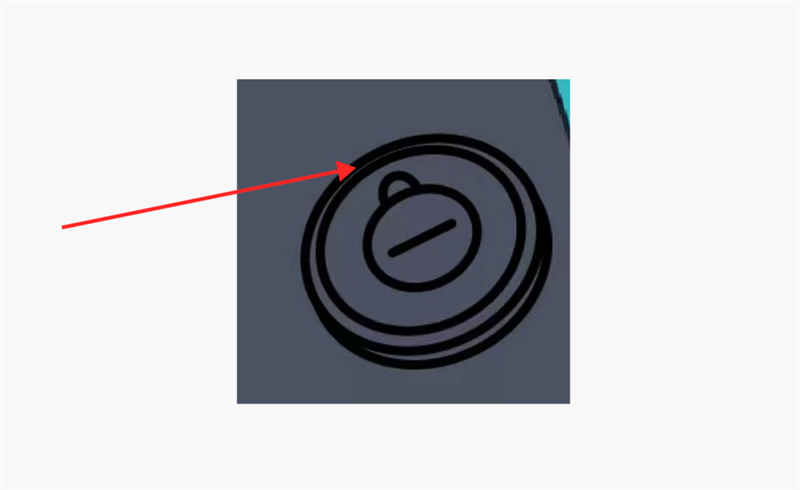
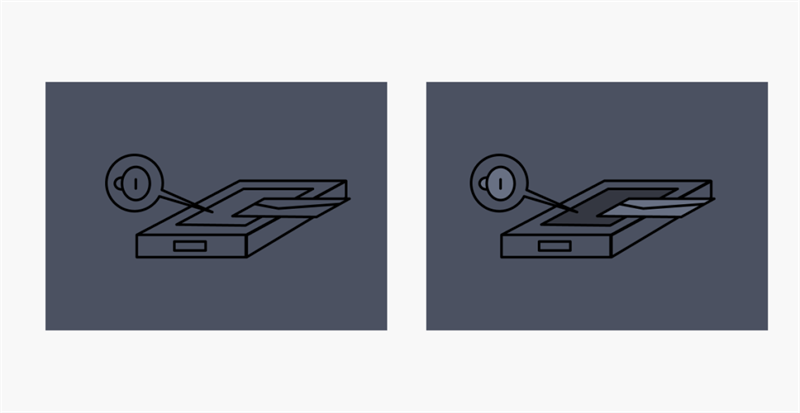
我們的插畫圖標是相對簡化的,但是如何在保證簡單造型的同時豐富細節呢,其實最好的辦法就是添加明暗,比如像這種:

右側的就會豐富很多。
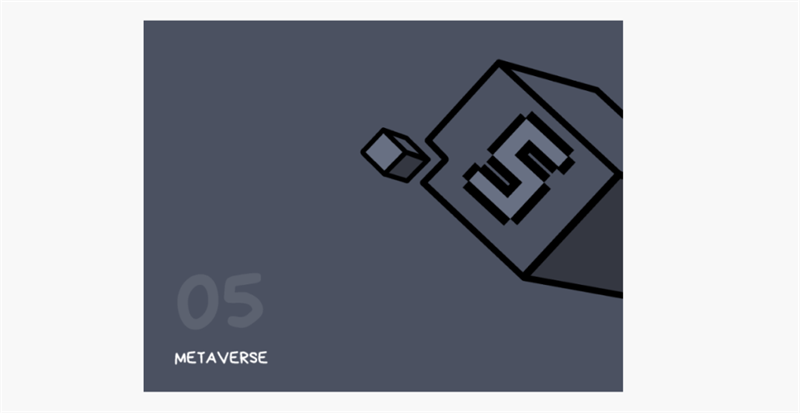
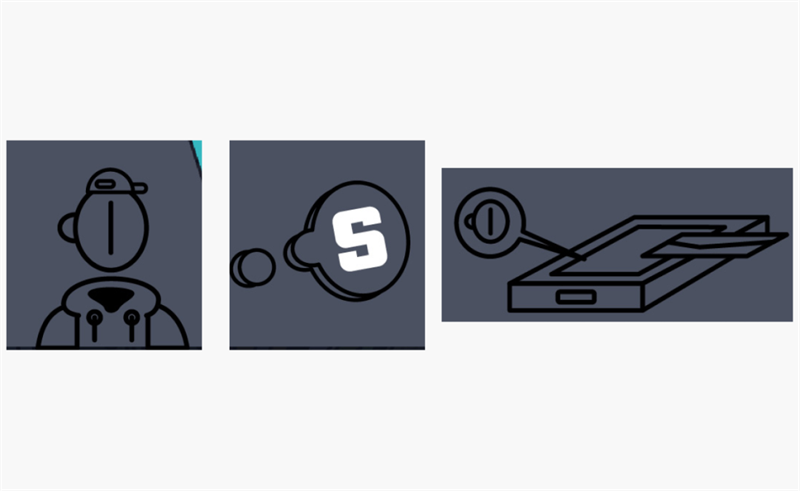
還有一種豐富細節的方式,就是讓主體旁邊多幾個修飾元素,當然,最好與主體產生聯系,比如像這個與像素游戲相關的,可以讓單個方塊的主體,分裂出一個小方塊:

再比如,手機可以分裂出一些與手機相關的元素,就像郵件啊、信息啊等等:

這些小細節都可以豐富整體的細節,讓整體變得更加耐看。
02 整體的語言語言統一性
最開始的時候,我們可以發現很多設計語言不統一的地方,比如像前面說的,這種像素風格有點太過于夸張,導致整體不夠統一:

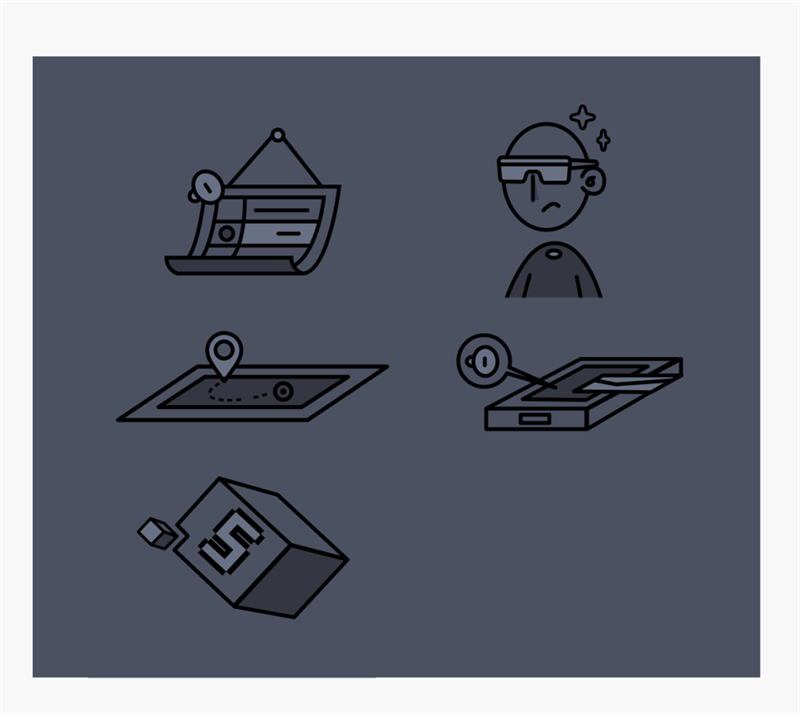
再比如,我們看這幾個插圖,有的有黑色,有的有白色,有的卻沒有顏色,這也是非常不統一的:

于是后來我們統一了語言,每一個插圖都是有重色、亮色、固有色的:

這種設計語言的統一也是非常重要的。
03 整體疏密度的調整
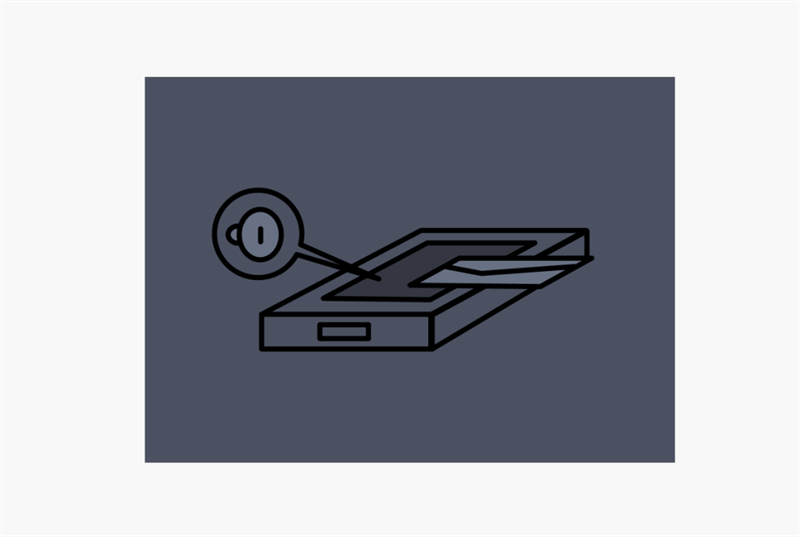
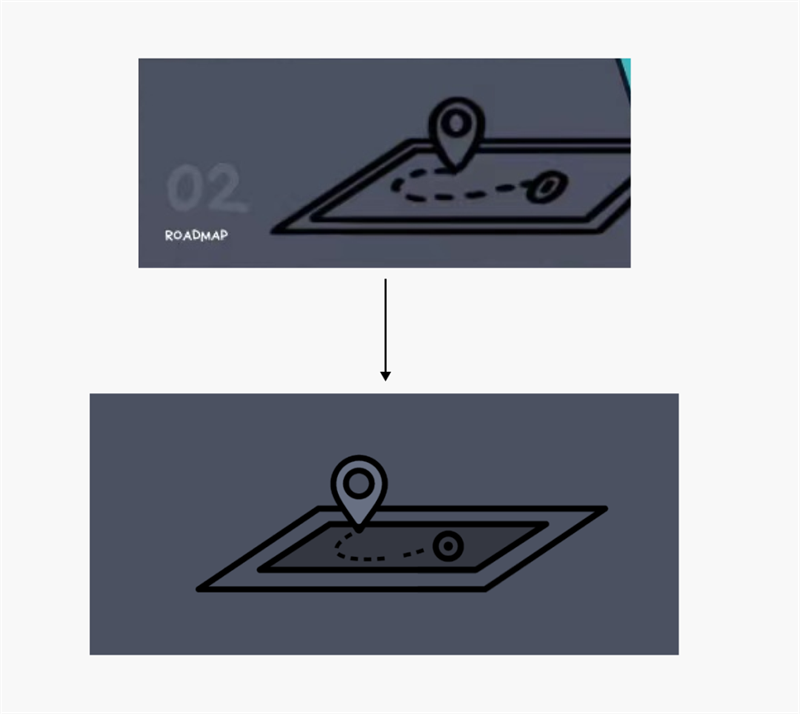
疏密度其實經常用在圖標設計上,但其實插圖也是可以應用的。 我們在后期優化的時候,也是一直注意疏密度的這個點,舉幾個例子,像這個地圖,最開始就有點密集,優化之后節奏就好很多:

再比如,像下面這些,疏密都有點難受:

整個畫面,只要你的疏密稍微有點問題,就會導致整體看起來差點意思,所以一定要重視整個知識點。
最后我們來看下調整前后的效果:

還是比較明顯的。
總結
以上就是今天和大家分享的一個小需求。希望可以對大家有所啟發,我們下期再見啦!
本文經授權轉載自菜心設計鋪
精選文章:
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網