
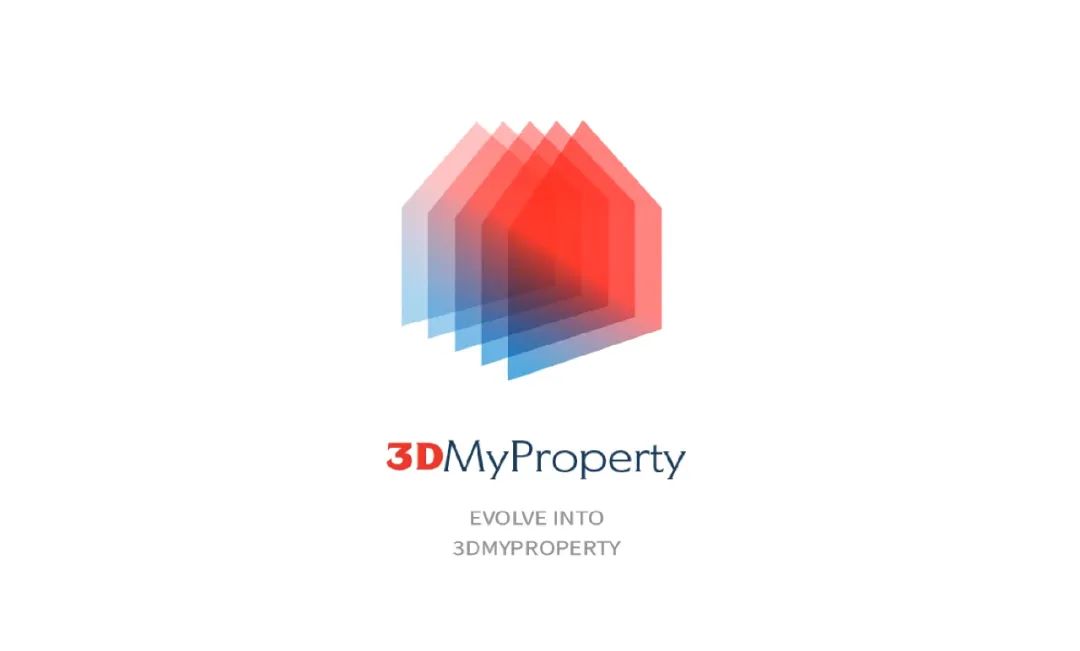
像這樣的夢幻色彩的LOGO是怎么做出來的?其實非常非常簡單,它的制作方法,沒有任何感情全靠 AI 技能。能夠熟練掌握 AI 工具對我們做 LOGO 的效率也會有大步的提升。今天我們就來分析一下如何借助 AI 的工具技能來設計 LOGO。

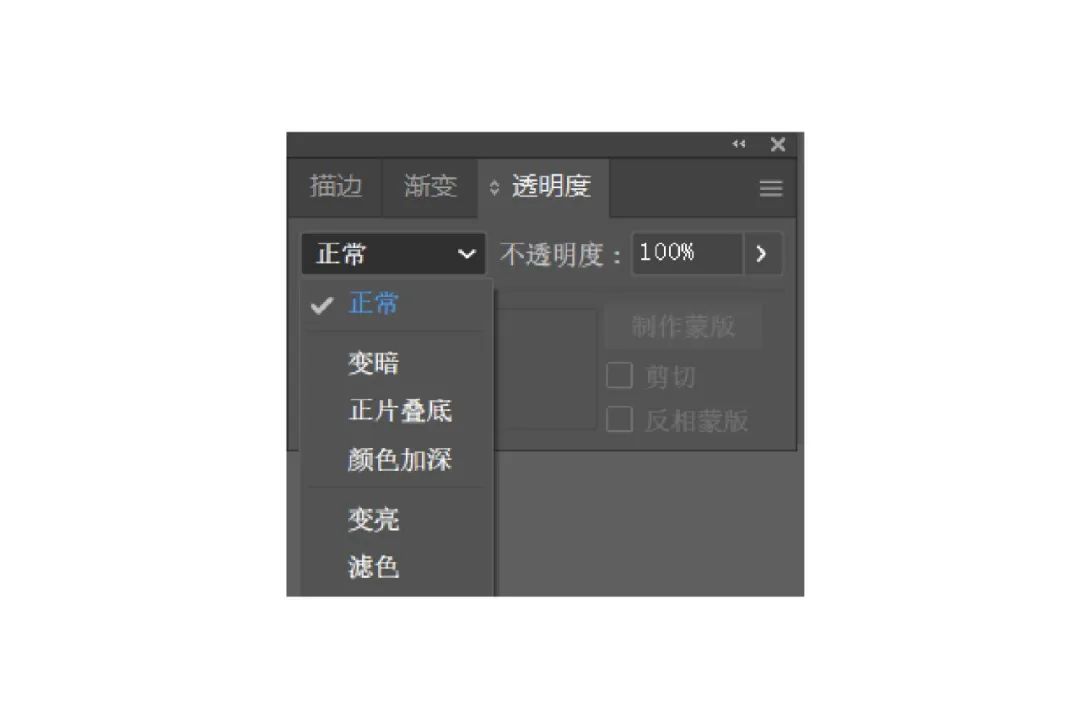
我們都知道 PS 的圖層混合模式有使當前圖層圖像的色彩與下層圖像的色彩進行混合的效果。很多同學不知道其實 AI 也有這個功能。在(窗口——透明度)里面就可以找到。

那現在我們就來分析一下這個 LOGO 是如何使用漸變的混合模式完成的。
首先仔細觀察這個 LOGO 由哪些元素組成。是由幾個小房子形狀的幾何圖形,以不同透明度的漸變色彩疊壓組成。其中的重點是色塊疊壓處的色彩是混合而成。
 圖形來源于網絡,版權歸原作者所有,本文借用分析AI技法
圖形來源于網絡,版權歸原作者所有,本文借用分析AI技法
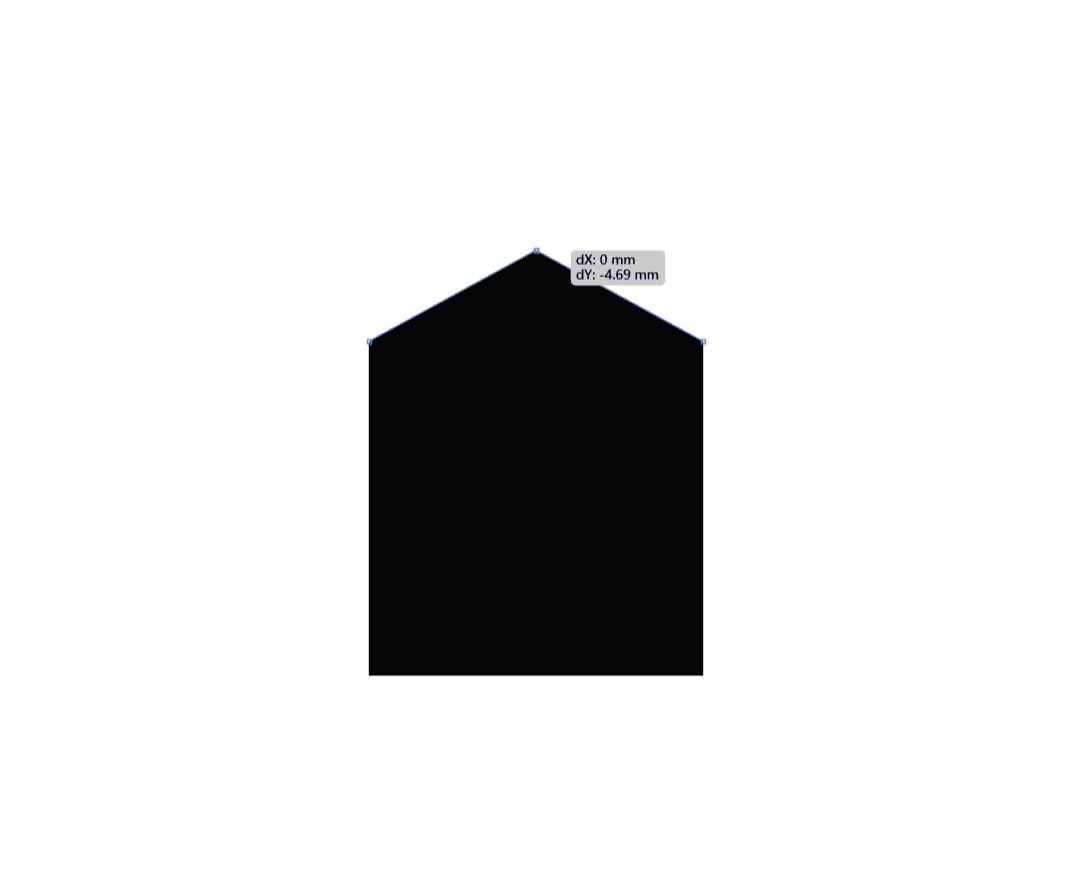
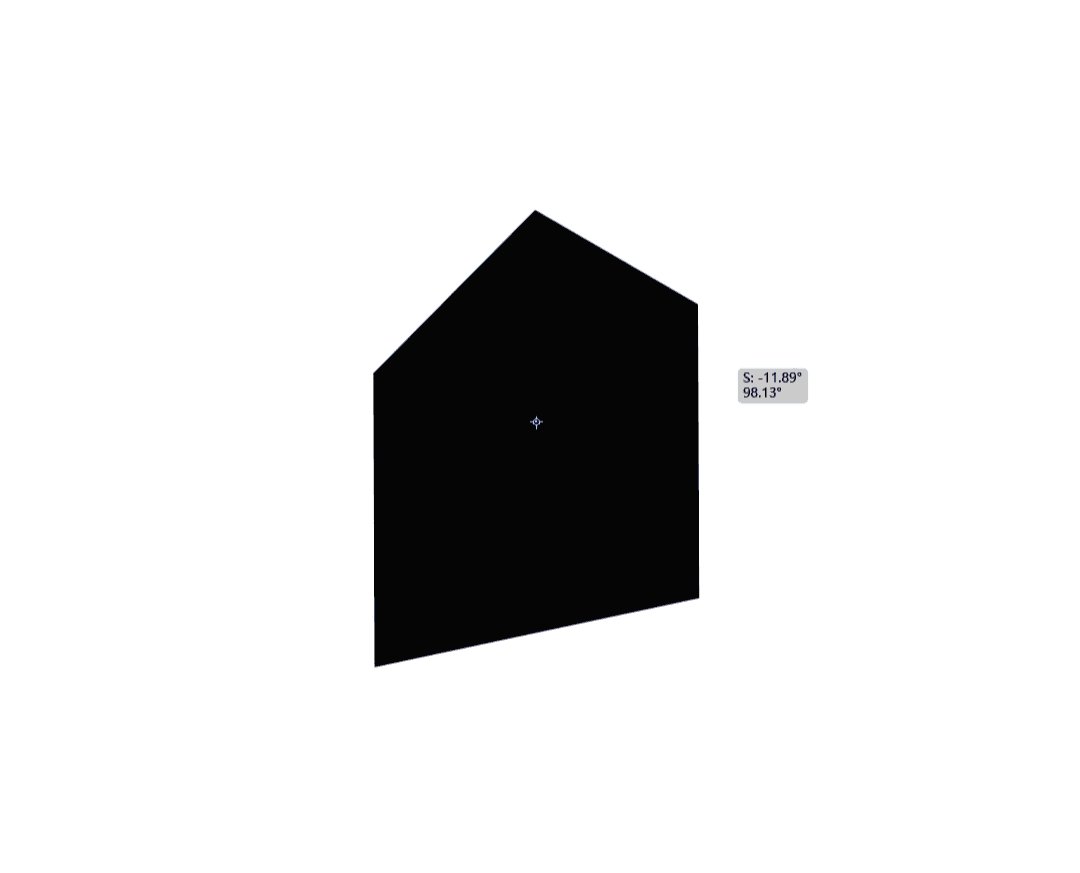
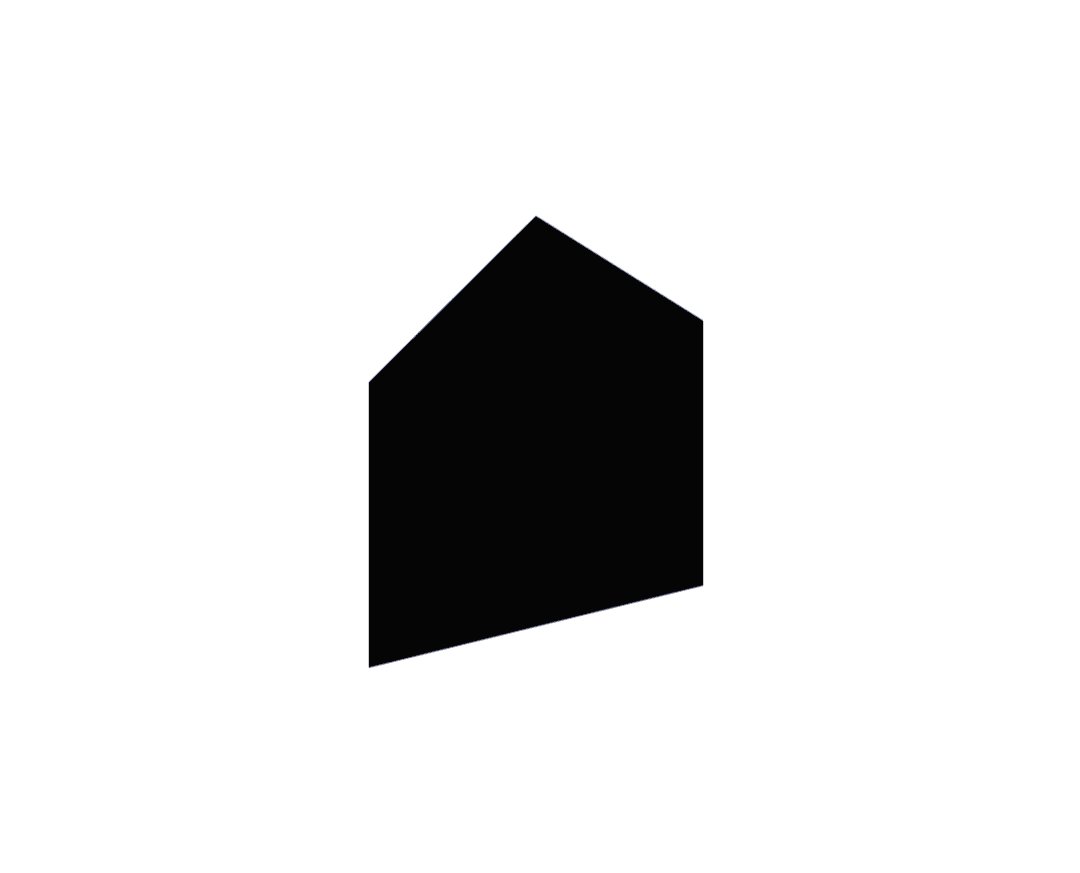
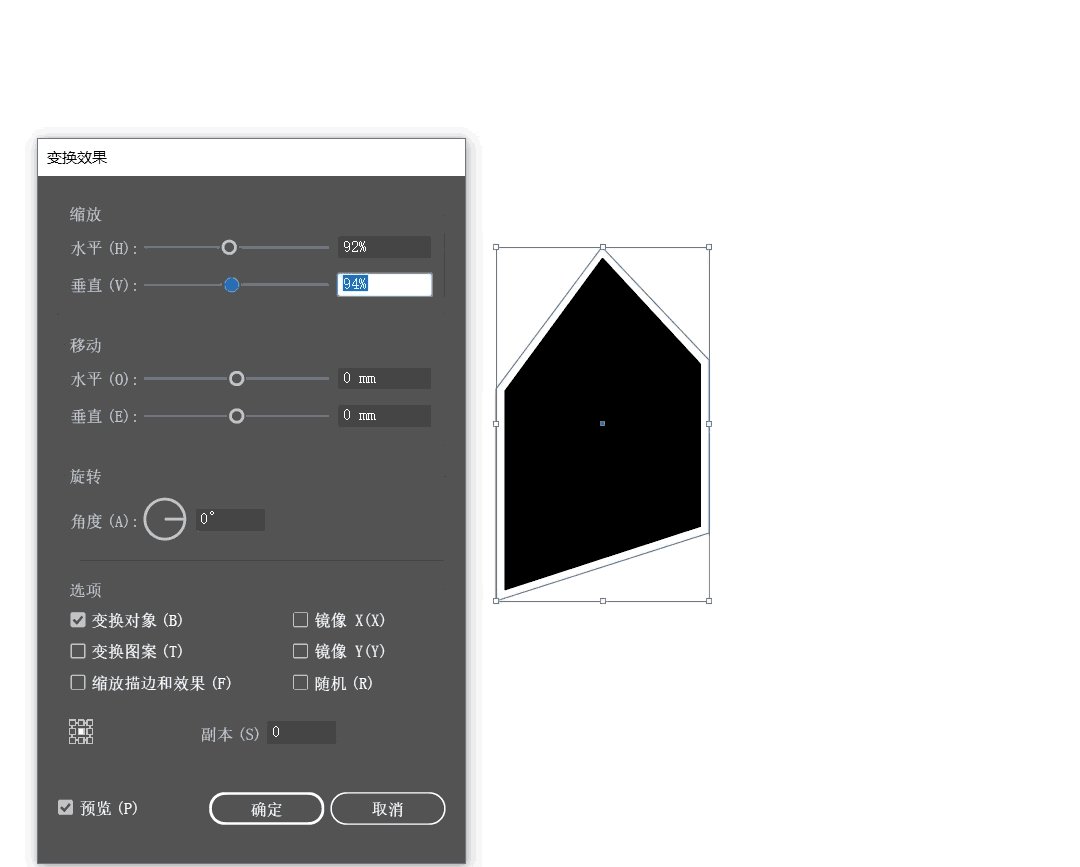
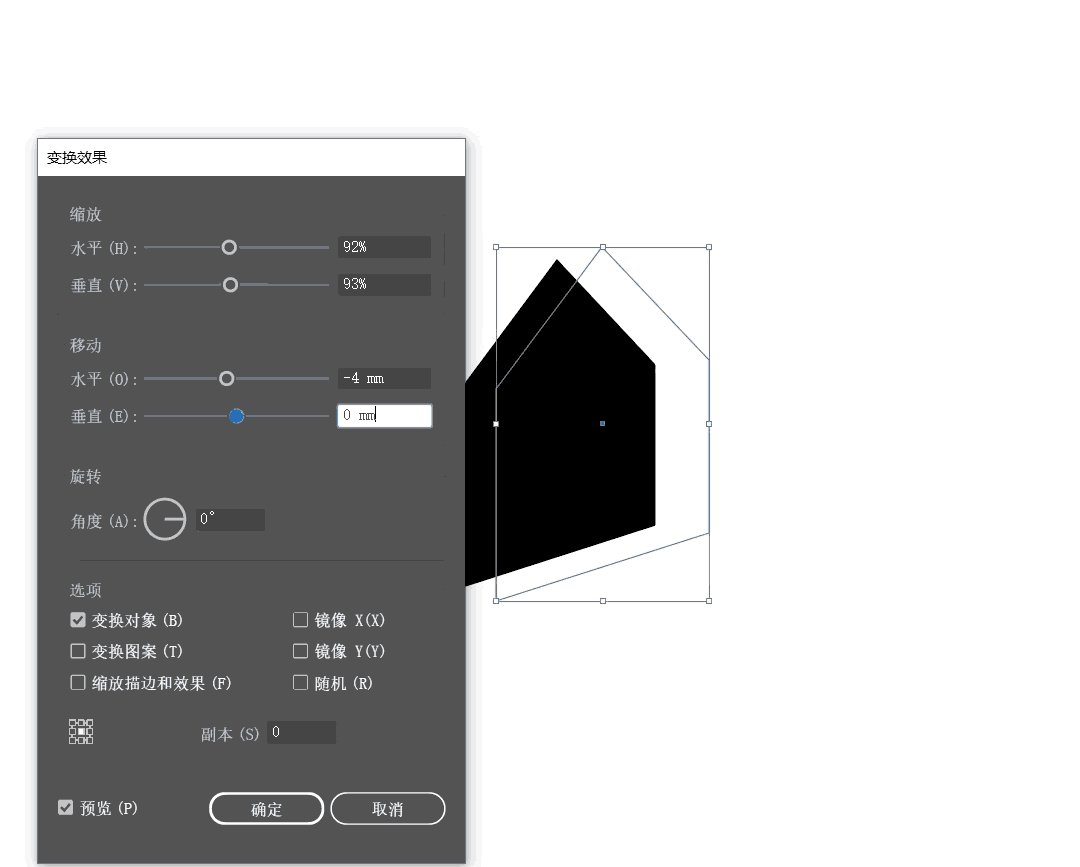
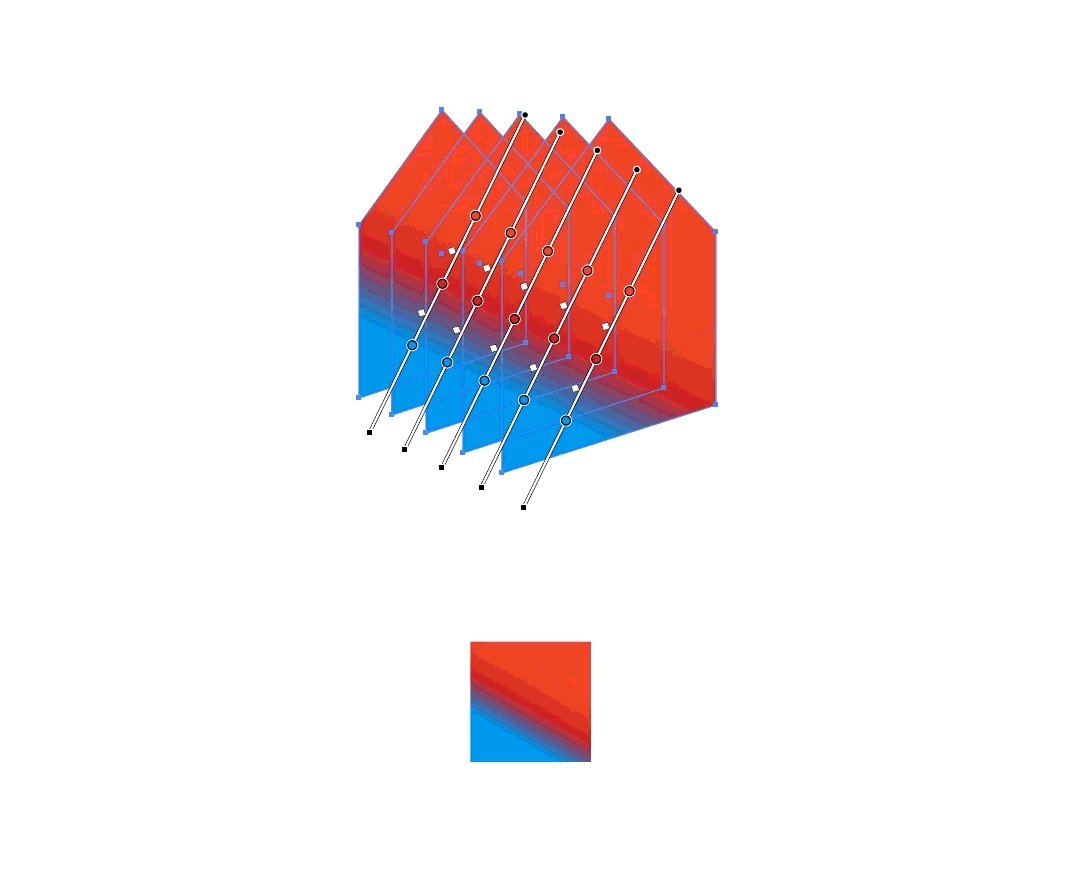
第一步:先繪制出一個小房子形狀,使用傾斜工具做出透視效果。

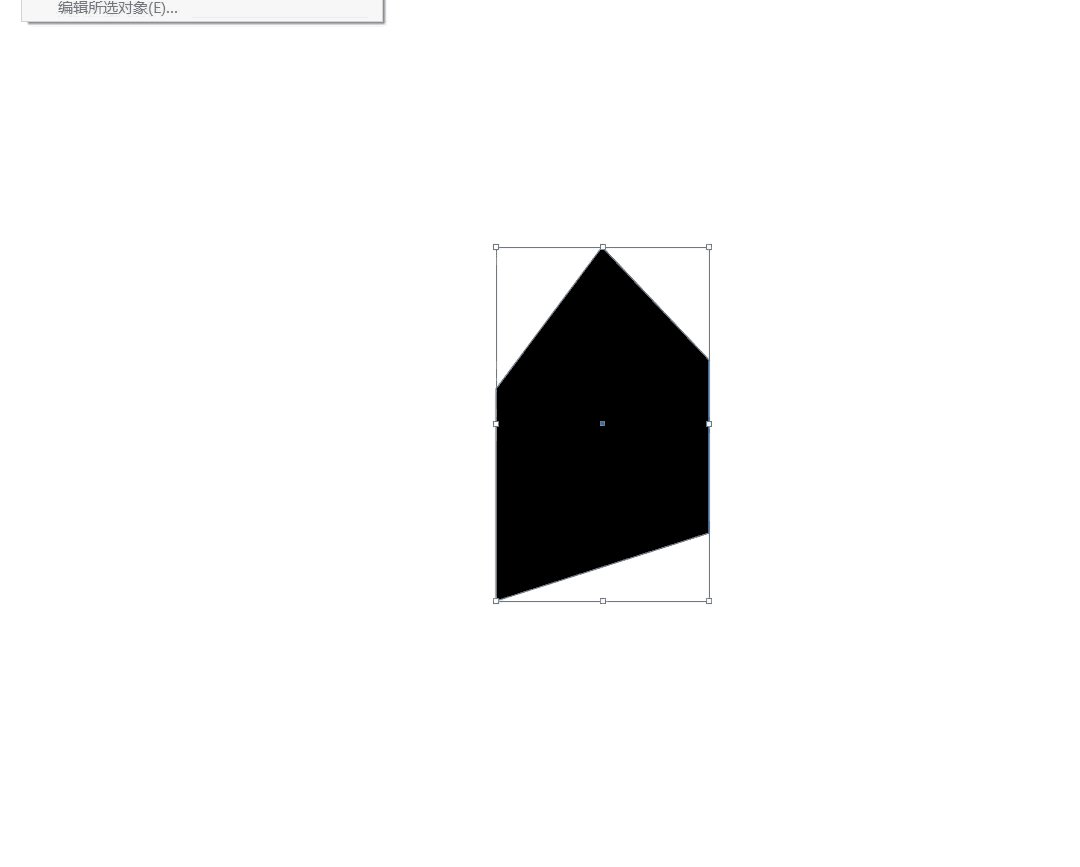
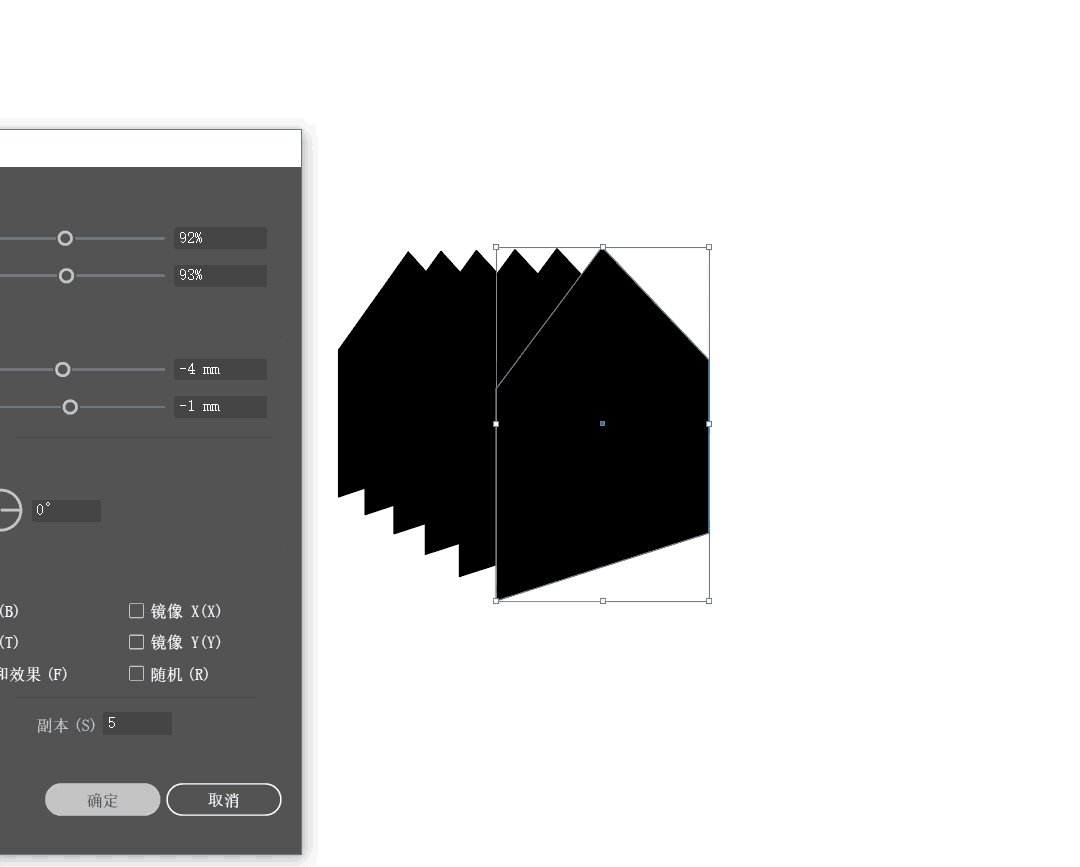
第二步:打開效果——扭曲和變換——變換,調整數值。

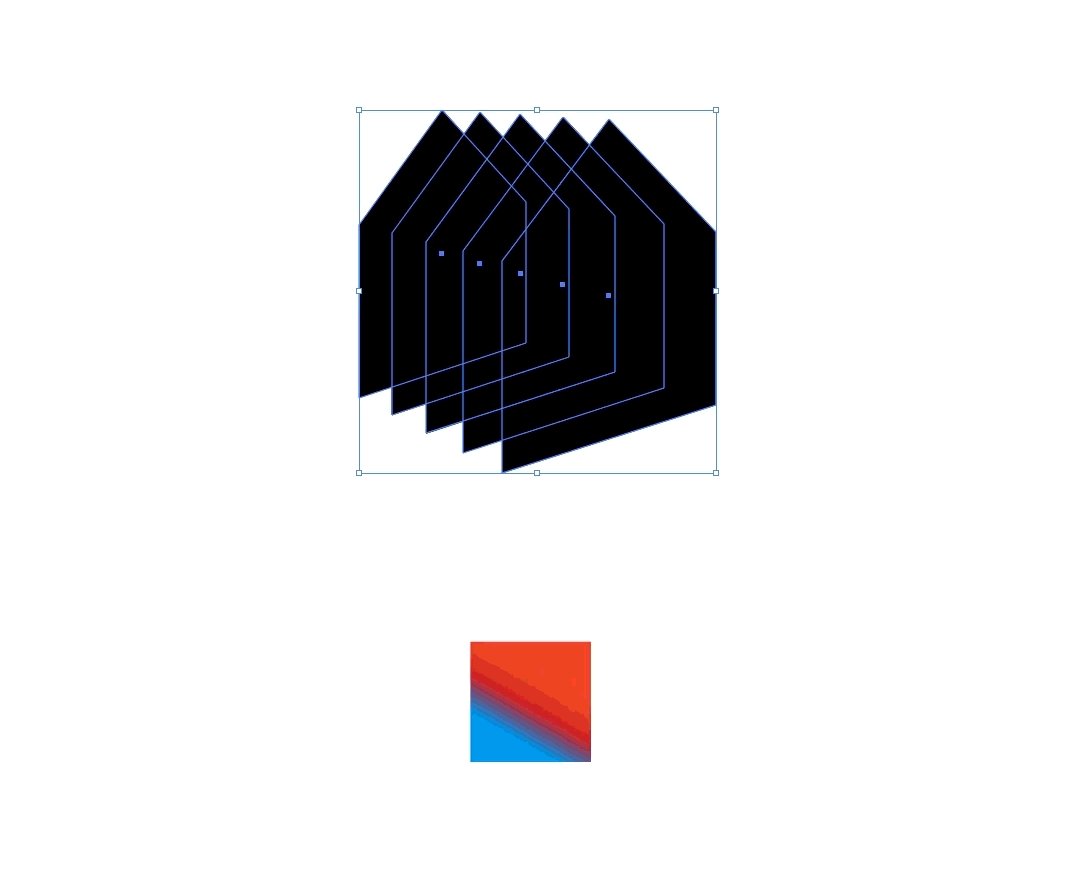
到這里圖形就繪制完了,可以開始上色了。
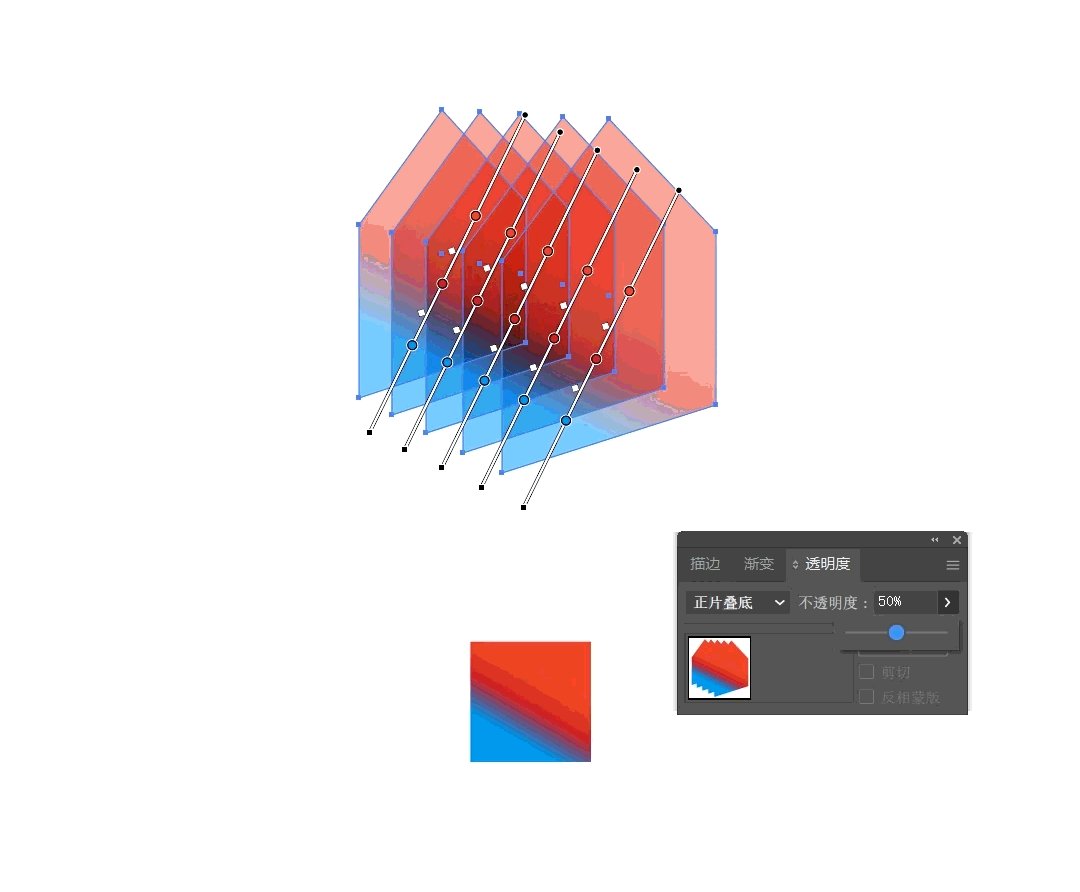
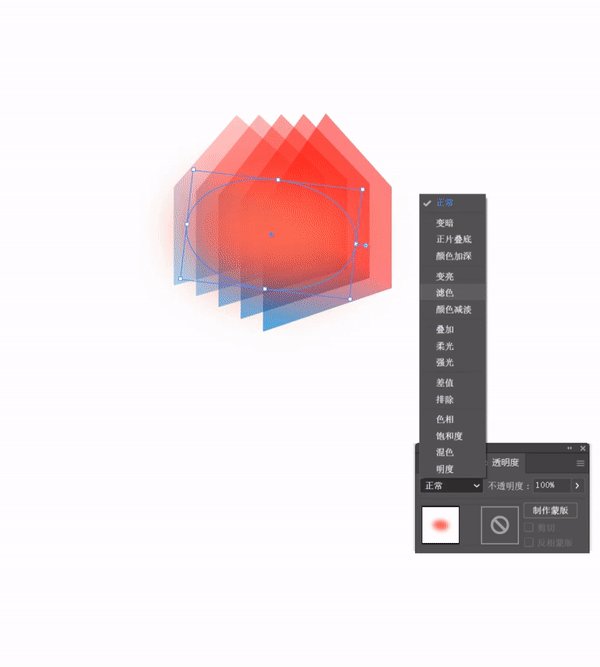
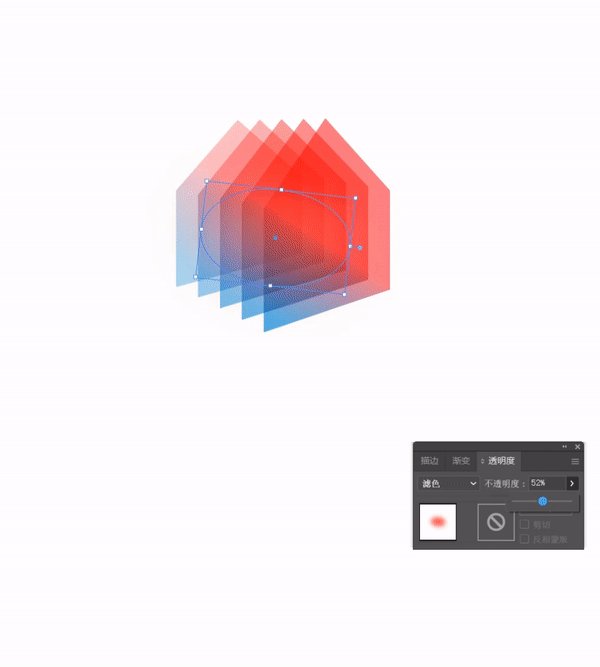
第三步:先把圖形取消編組,給圖形填充漸變色后調整透明度為 50%。將混合模式調整為正片疊底。(下圖展示的導出的漸變色圖片失真了,實際上是很絲滑的顏色)

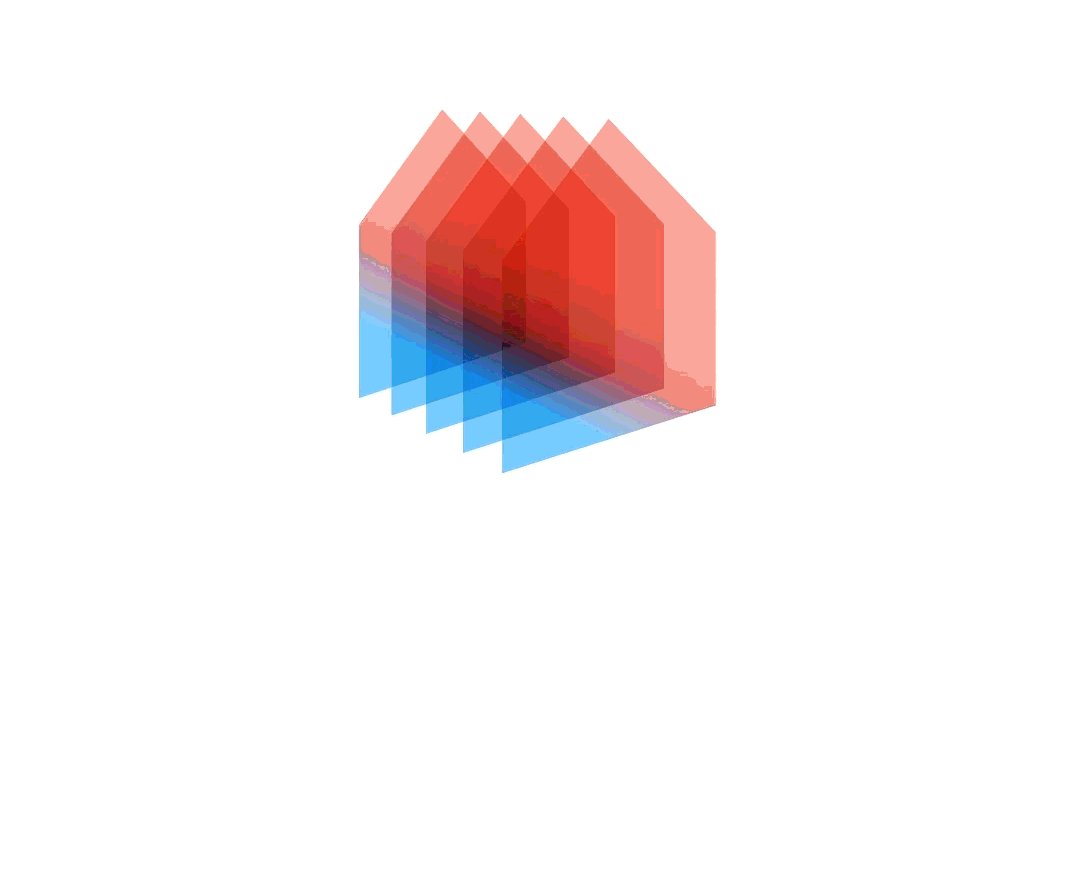
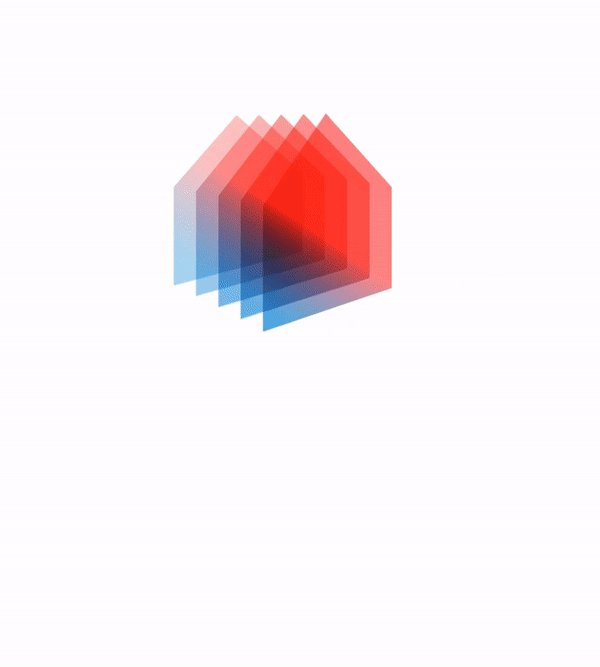
第四步:因為紅色與藍色疊加的關系,導致圖形的中間有些暗,我們可以給圖形添加一個高光。繪制一個圓形執行高斯模糊,將混合模式改為濾色,調整透明度讓高光更通透。

最后,再加上排版就完成啦。

看到這里是不是就明白了夢幻色彩是怎么做出來的了。其實就是不同顏色的漸變色塊的混合疊加。再按照物體的身體結構疊加上高光和陰影就可以了。是不是很簡單。

有時候做完圖形卻覺得缺少細節,這時候可以通過漸變效果塑造出 LOGO 的層次感。通過漸變色彩明暗的變化和角度的調整,可以將圖形刻畫出立體感,也可以通過多層漸變疊加的方式,刻畫出圖形的高光和陰影。
 圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
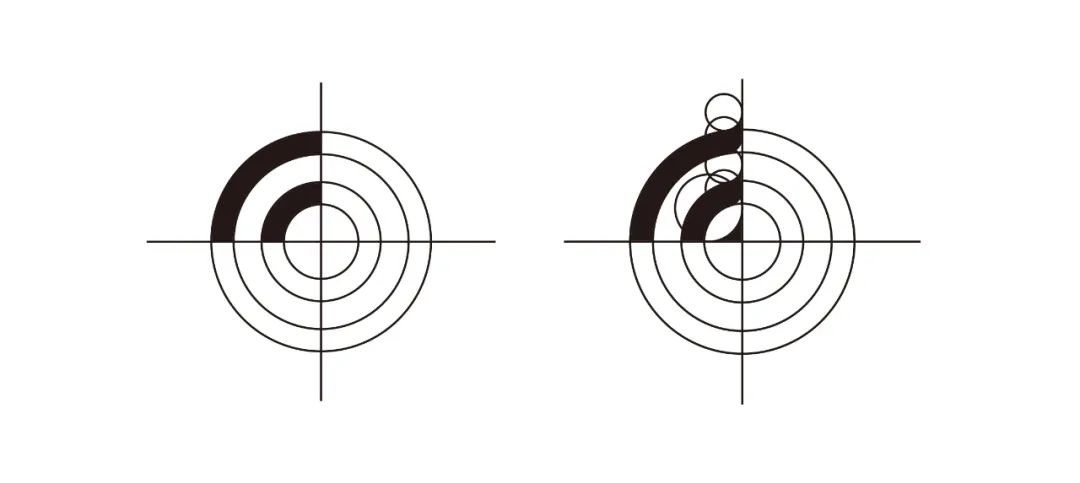
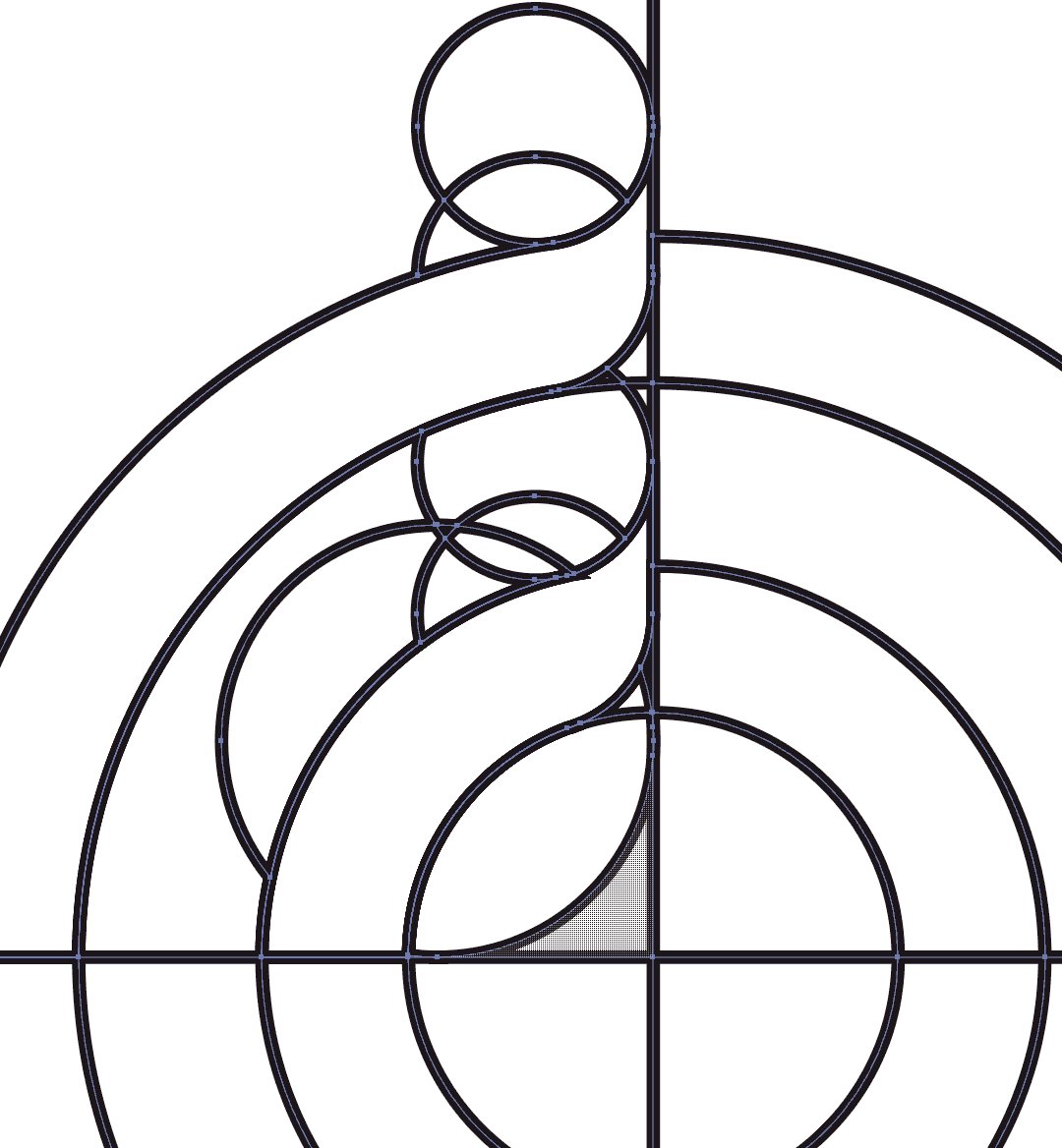
接下來我們來解析一下這個 LOGO 是怎么做出來的。看上去是一靶心一樣,但是其實非常簡單,只需要將其中四分之一做出來旋轉復制一圈就可以了。


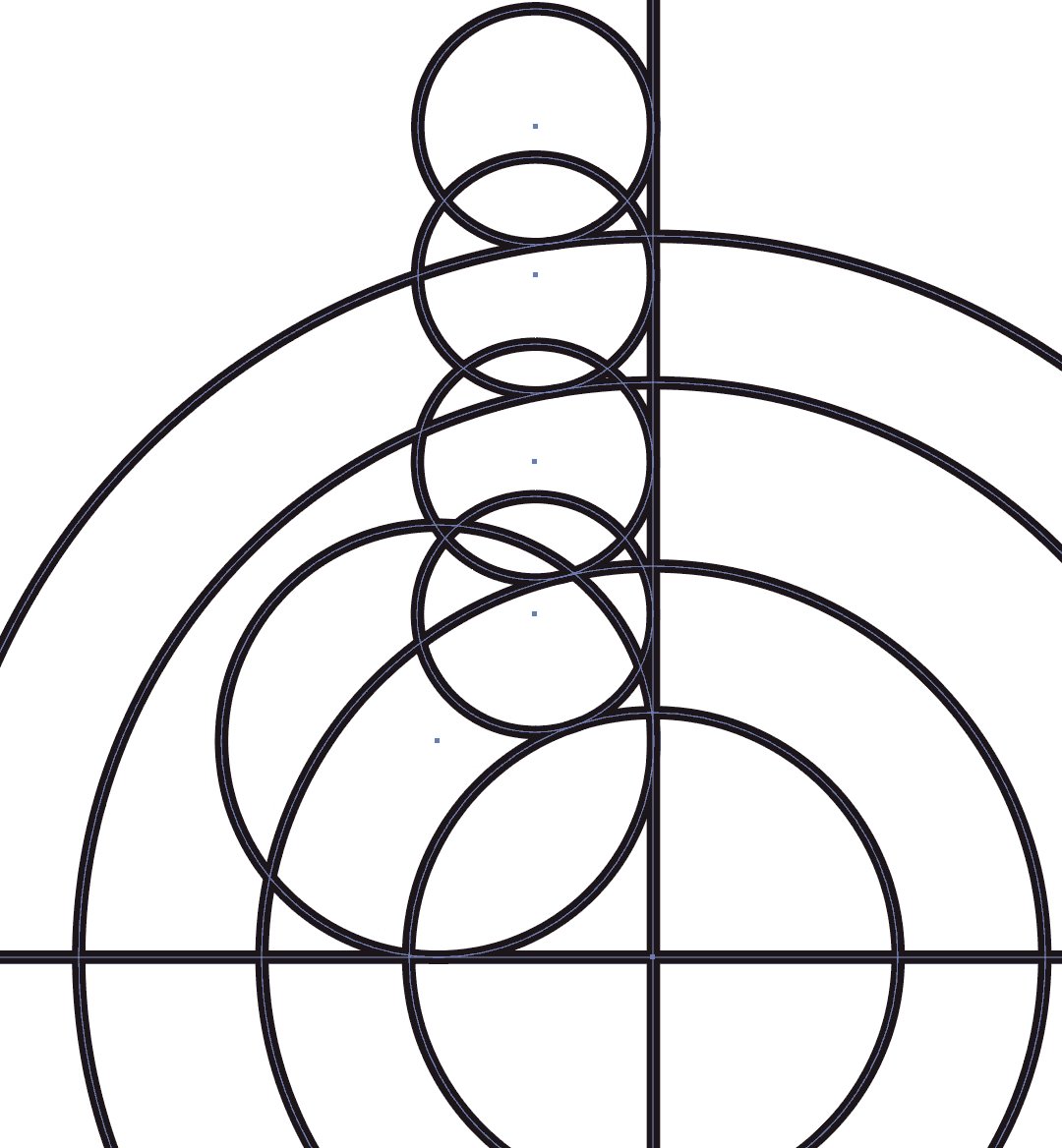
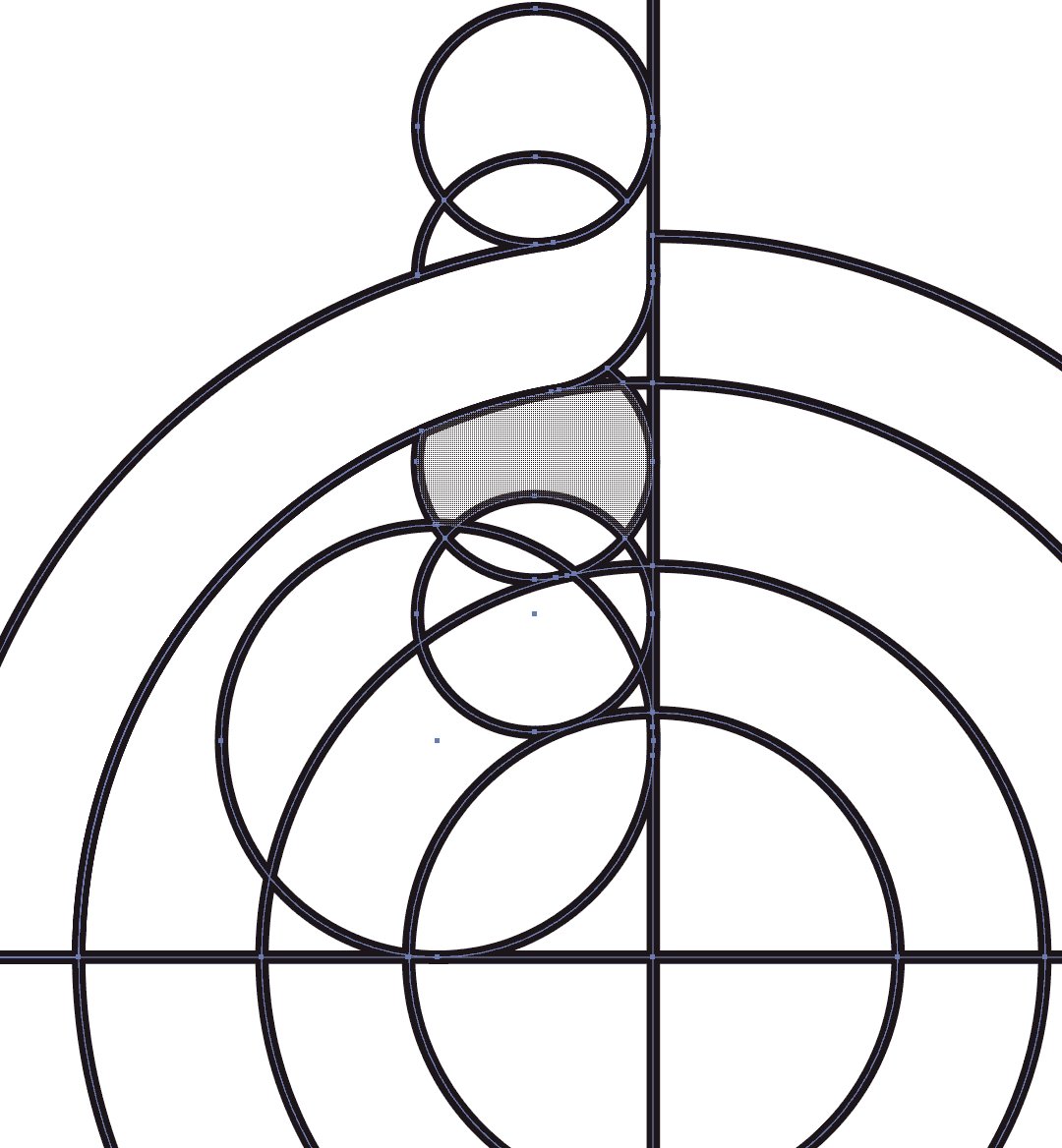
首先繪制出四個圓形和十字交叉線,這樣就切出兩個圓形的基本形。但是觀察圖形是有尖角的。所以再延著豎線繪制出幾個圓形,特別需要注意的是線與線之間必須相切,這樣就可以切出尖角了。

最后再旋轉復制一圈就可以了。

接下來我們再看一下這個案例,相對于上面那個會更復雜一點,除了普通漸變還使用漸變刻畫出高光和陰影效果。

最后將背景改為黑色效果更突出,再加上排版就完成了。

AI2022 對 3D 功能進行了升級,可以輕松地將 3D 效果(例如旋轉、繞轉、凸出、光照和陰影)應用到矢量圖稿 ,接下來我們就來解析如何使用 3D 效果設計出更有立體感的 LOGO。
 圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
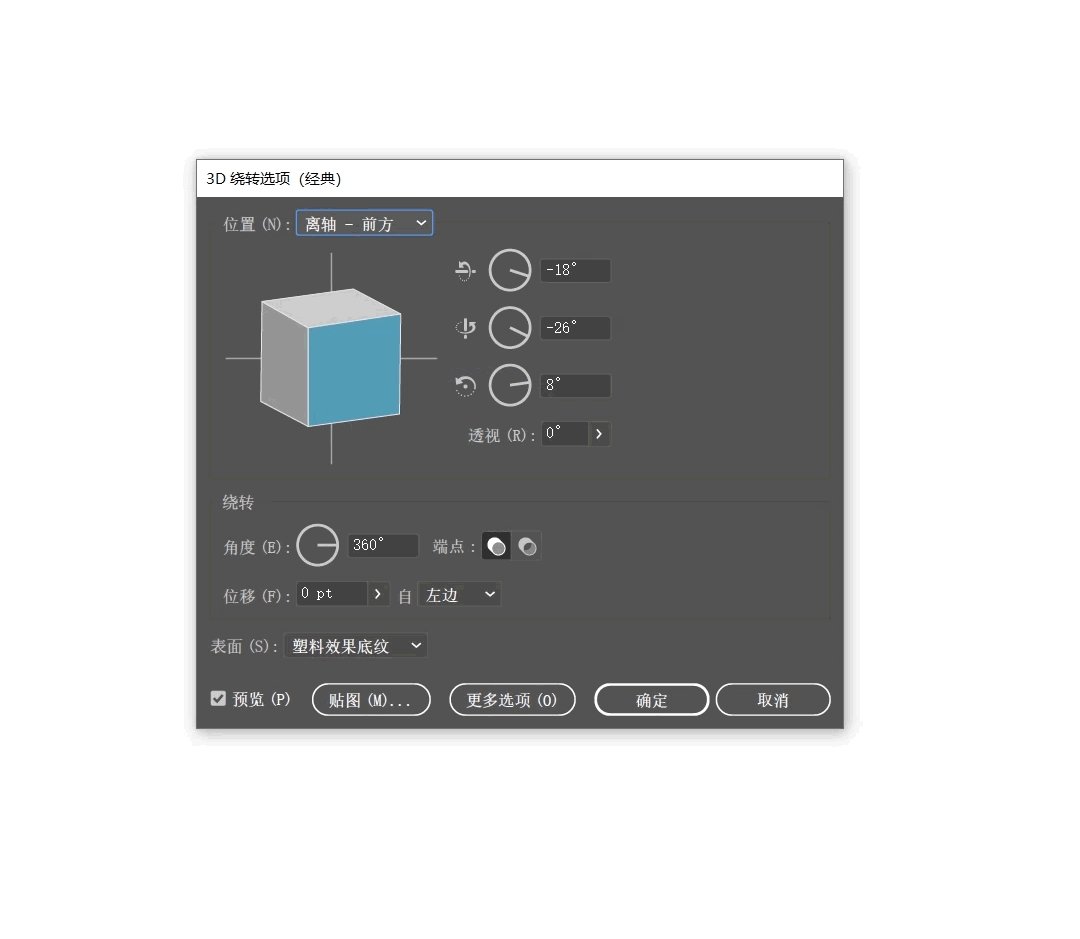
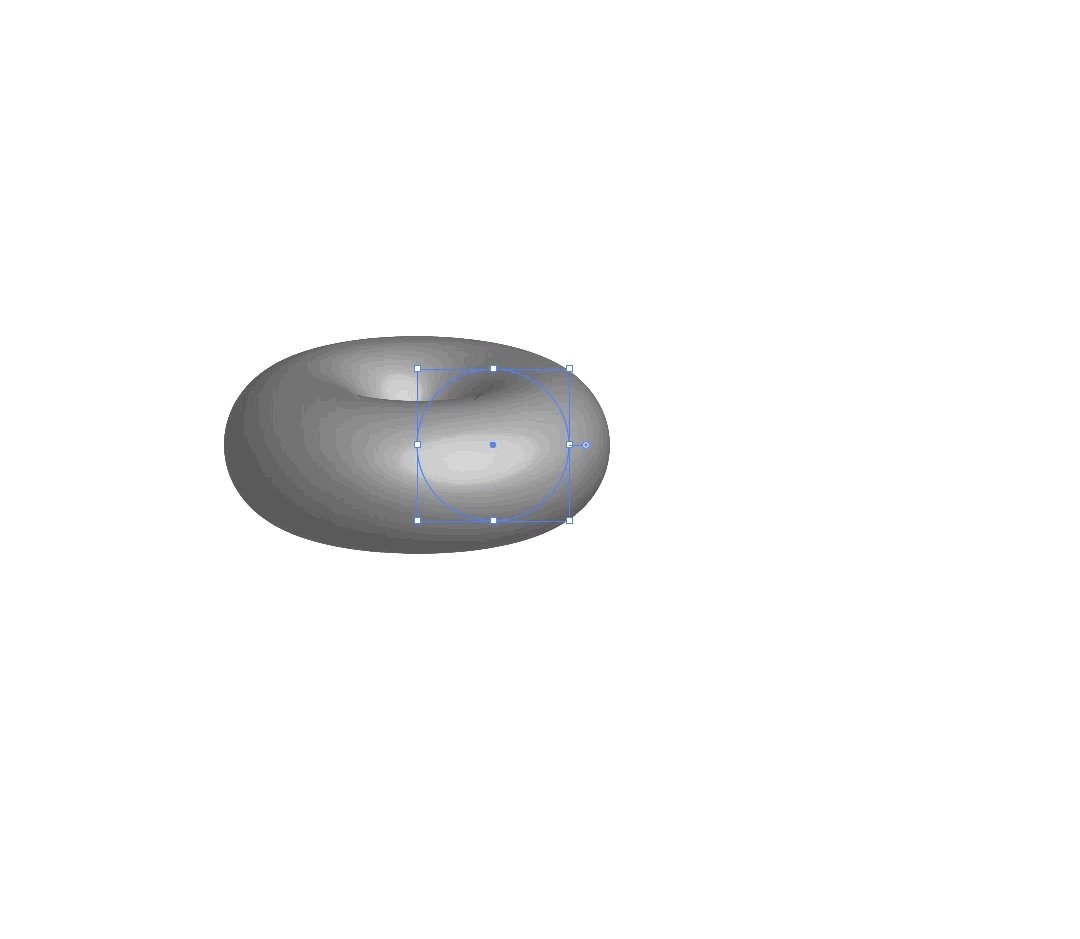
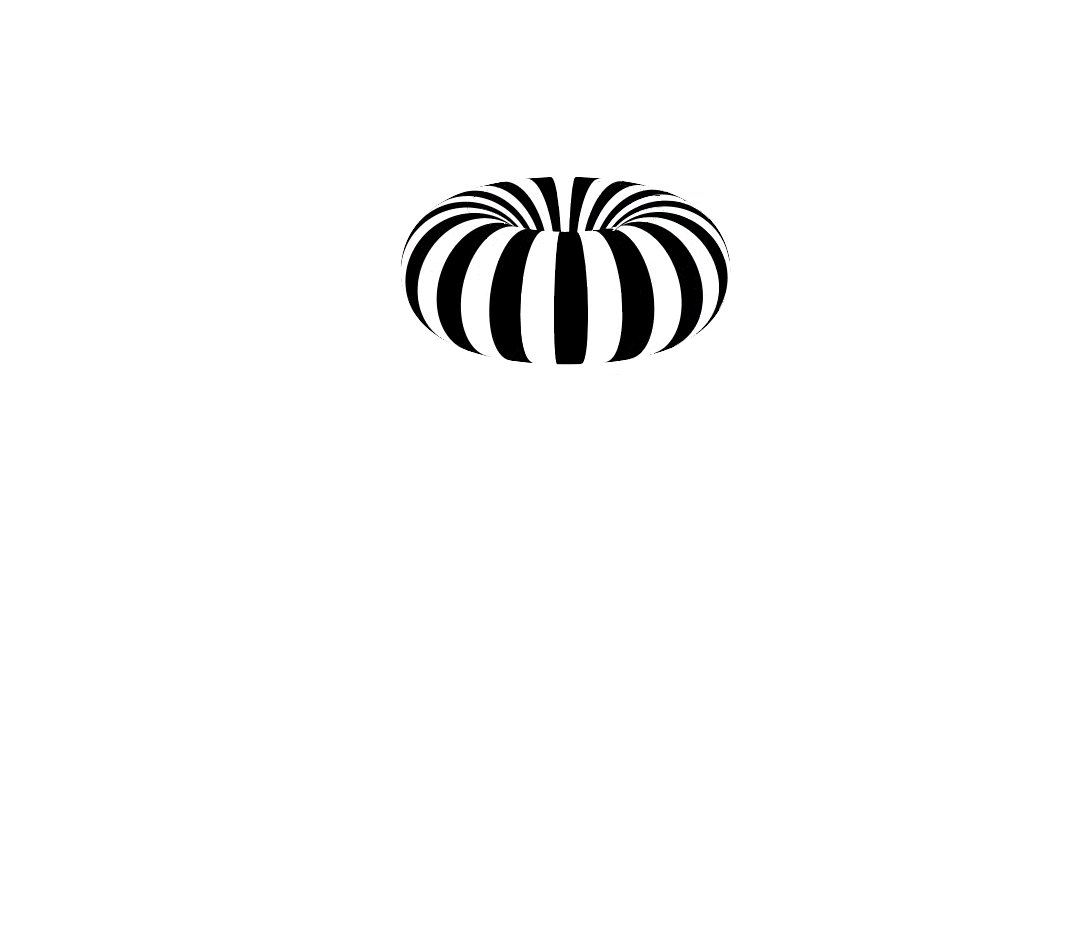
這個圖形雖然是噴泉的形態,但是撥開多余的線條我們可以清楚的看出基礎形其實是一個甜甜圈。甜甜圈的橫切面是一個圓形,由此可以得出第一步需要先畫一個圓形。再使用 3D 繞轉功能即可得到甜甜圈了。

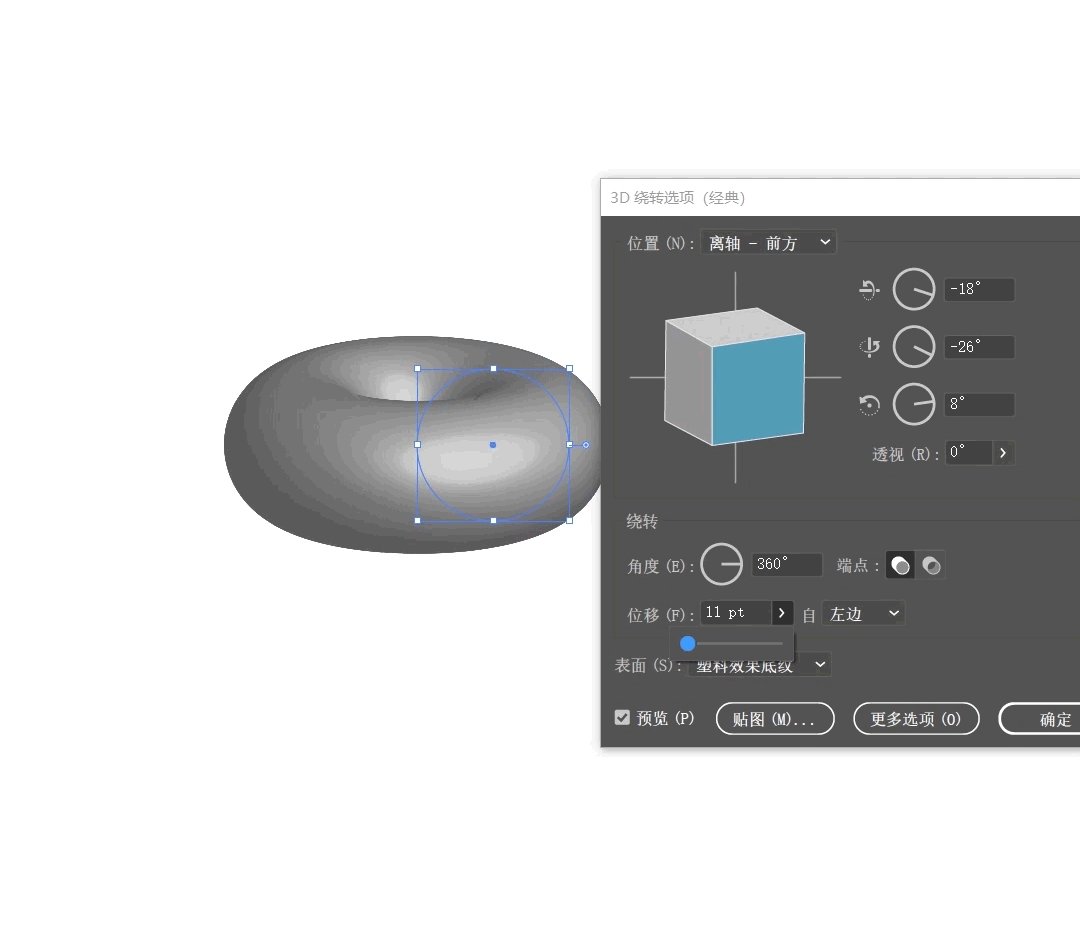
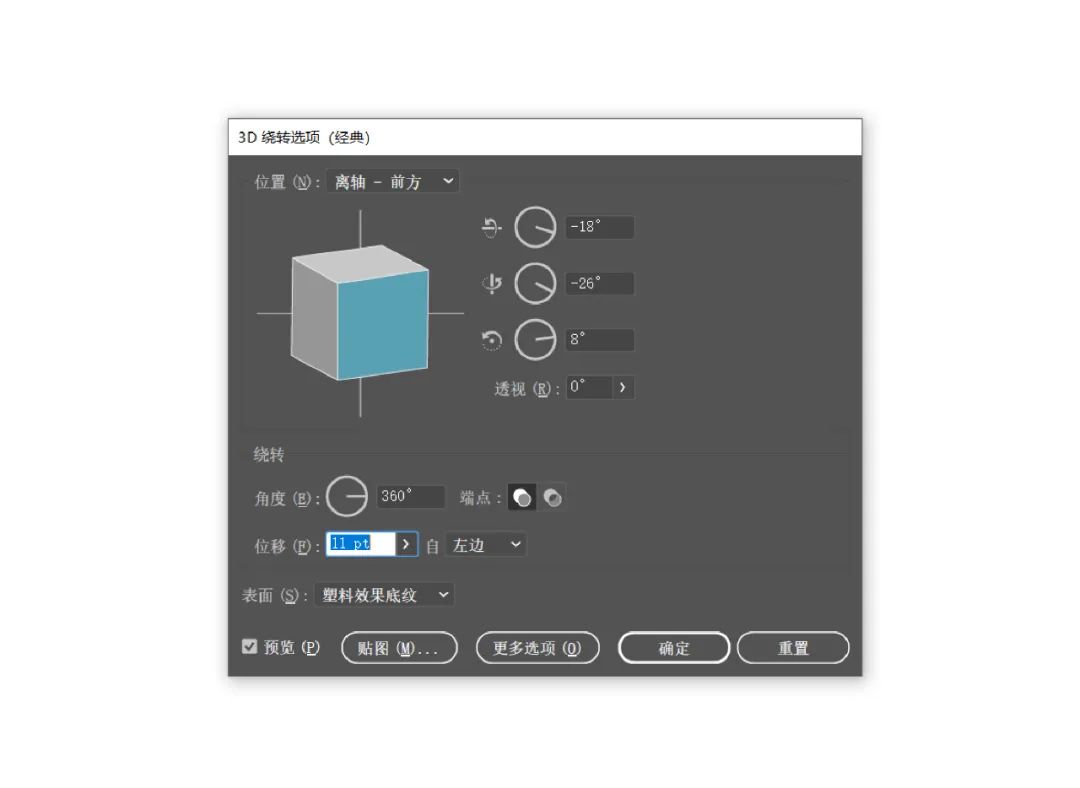
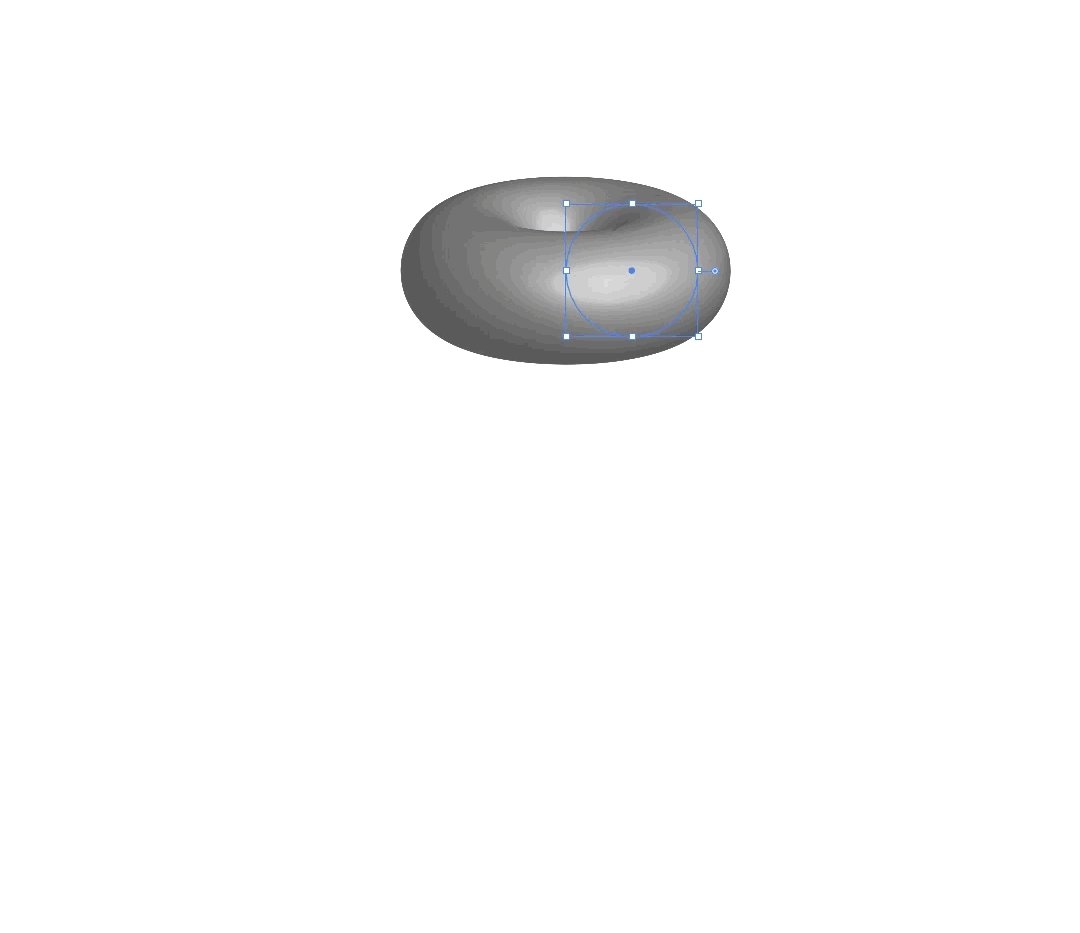
執行 3D 繞轉后調整數值 ,注意調整位移的數值來調整厚度。當然位移的數值由基礎圖形的大小決定。

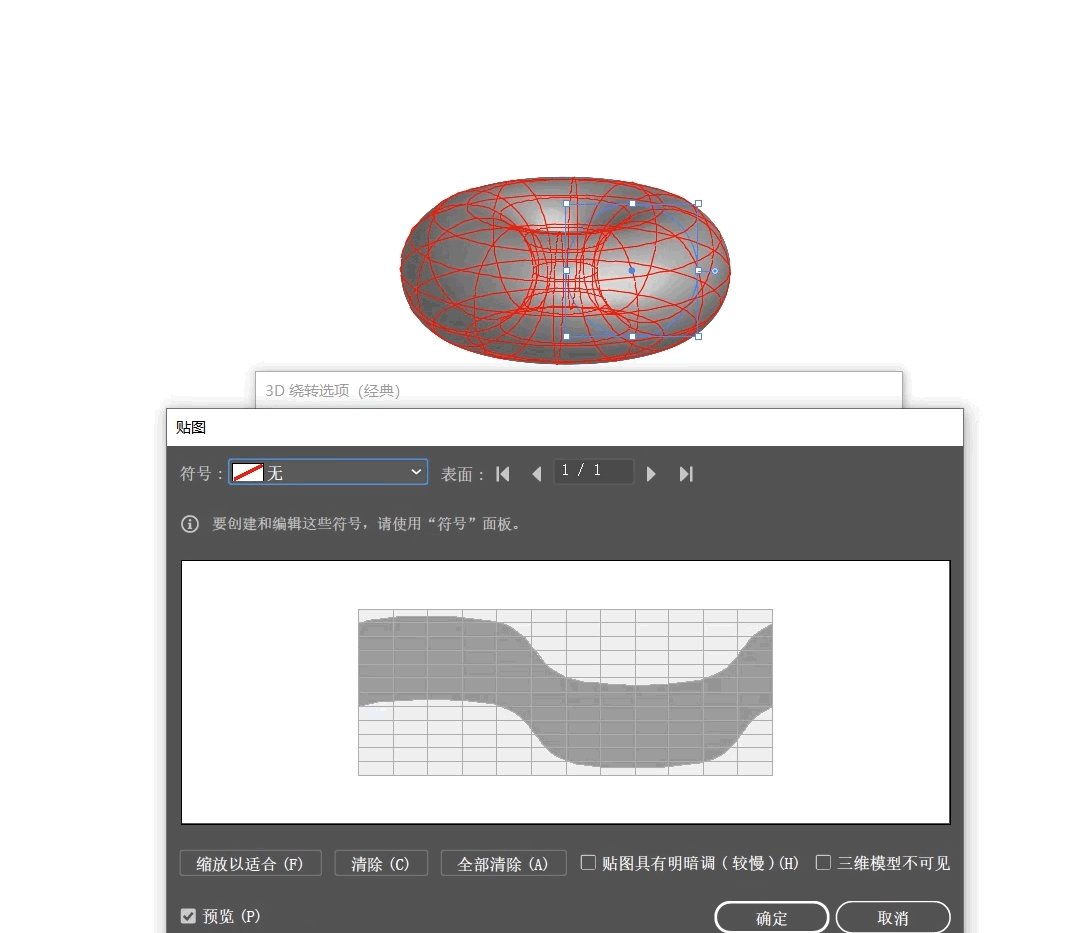
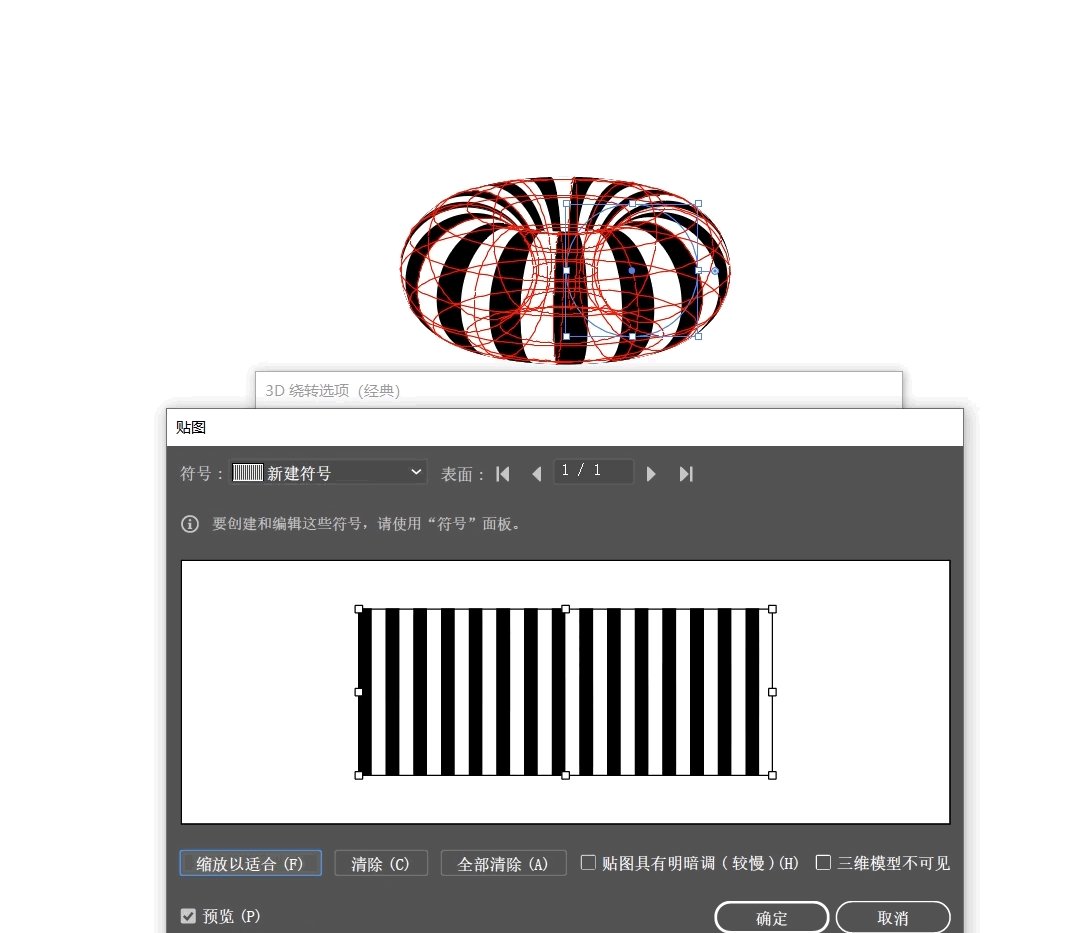
之后需要繪制出一排黑白相間的線條,并新建為符號。PS:把所有線條選中,直接拖入符號面板就可以新建符號了。新建為符號后就可以作為貼圖使用了。

繼續打開 3D 繞轉的面板,點擊貼圖按鈕,在符號處選擇剛才新建的符號,為每一個面貼圖,選完貼圖以后需要勾選(縮放以合適)和(三維模型不可見),這樣線條才能完全覆蓋圓環。

這樣 3D 繞轉加貼圖形就完了,然后再將圖形擴展。擴展后就可以隨意調整線條了。將線條延長并且調整長度,做出參差不齊的效果模仿水流的狀態,然后將延長的圖形拉出圓角就可以了。

最后調整一下細節,再給圖形加上排版就完成了


上一個案例使用了 3D 繞轉功能,接下來這個案例就使用了 3D(經典)里面的另一個功能,3D——凸出和斜角。
 圖形來源于網絡,版權歸原作者所有,本文借用分析AI技法
圖形來源于網絡,版權歸原作者所有,本文借用分析AI技法
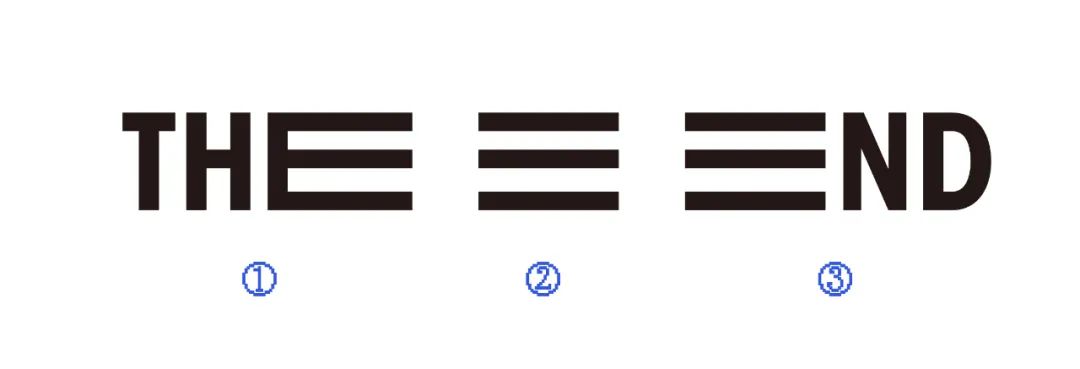
首先打出字母,當然做這種類型的 LOGO 時候對字母的選擇有一定的限制 。需要選擇兩個字母可以連接不突兀的才行。比如這兩個 E 就可以完全的鏈接在一起。打好字母后將 E 字母適當變形,再復制一組線條,作為中間的連接線。將三組圖形分別新建為符號(前面講解過怎么新建符號,這里就不重復了)。

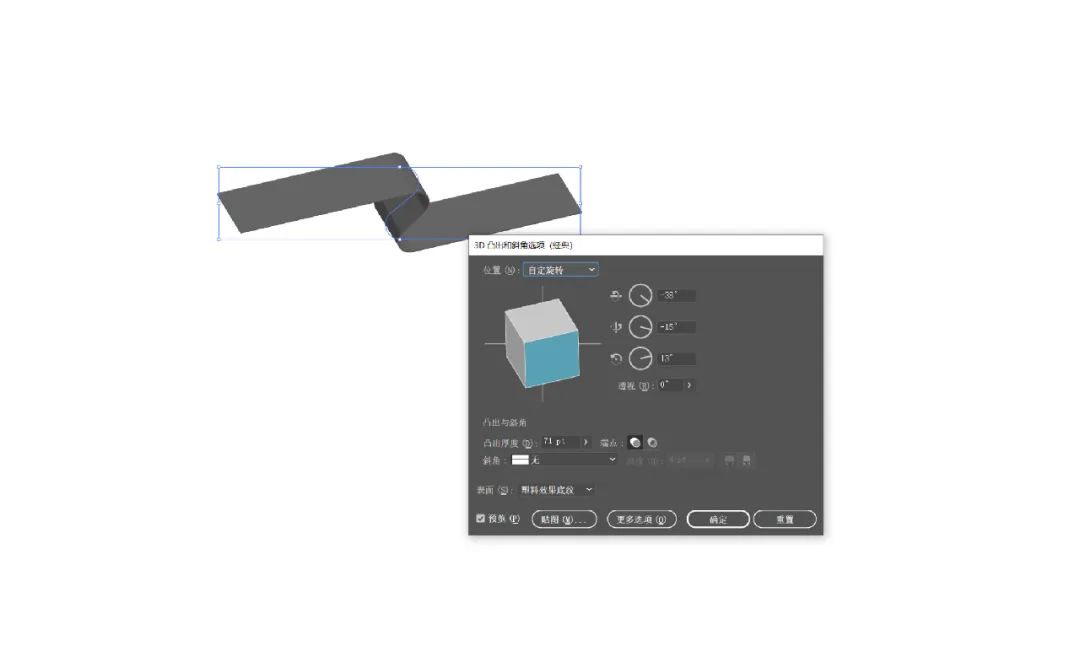
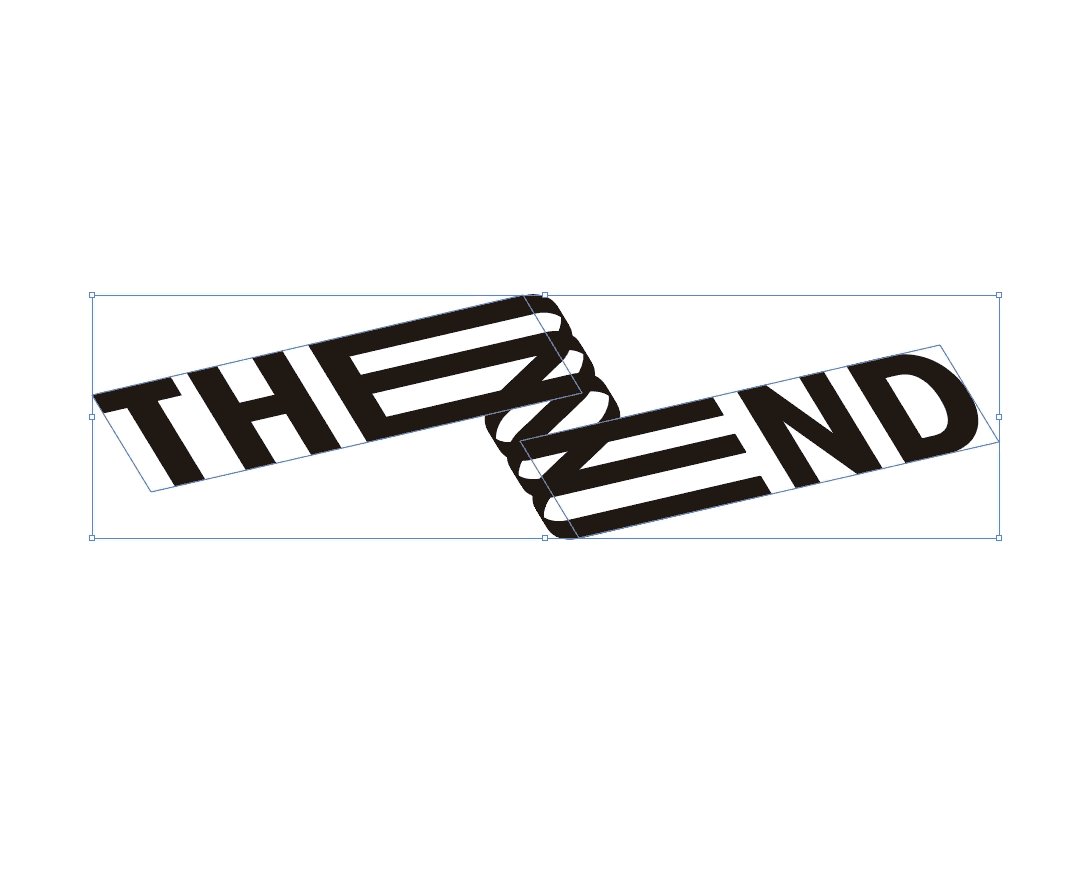
接下來繪制路徑,作為橫切面。然后打開效果——3D(經典)——凸出和斜角。打開預覽,調整數值和角度。


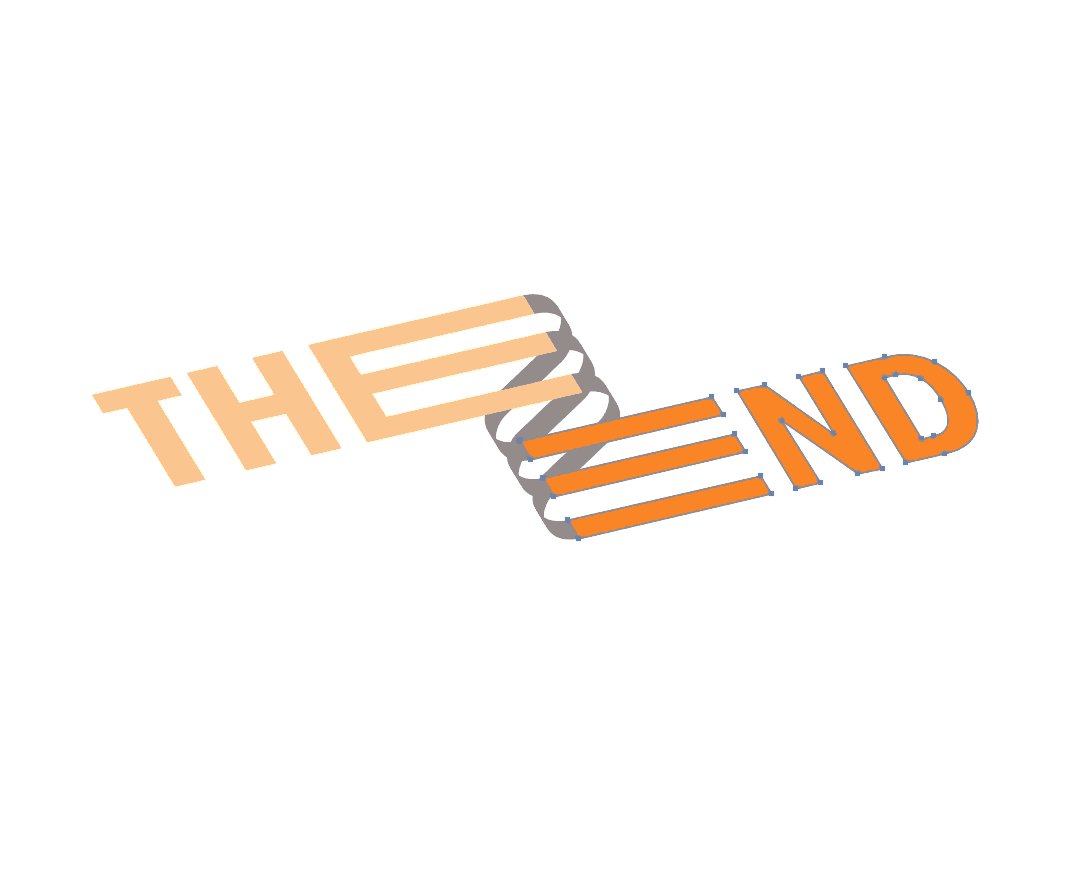
再打開貼圖,選擇剛才新建的符號,把圖形的每個面貼上對應的符號。可以先選擇縮放以適合,再根據實際預覽效果進行調整至最佳效果。
最后將得到的圖形進行擴展,取消編組后,為圖形填充不同顏色增強圖形的立體感。


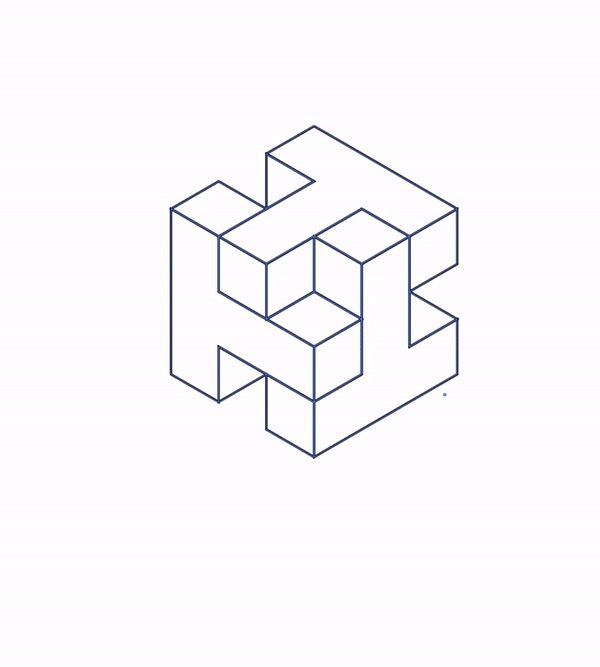
第一次見這樣的立體感 LOGO,還以為是 3D 軟件做出來的。后來發現 AI 一樣也可以完成。只需要用簡單的網格就可以繪制出立體的效果。
 圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
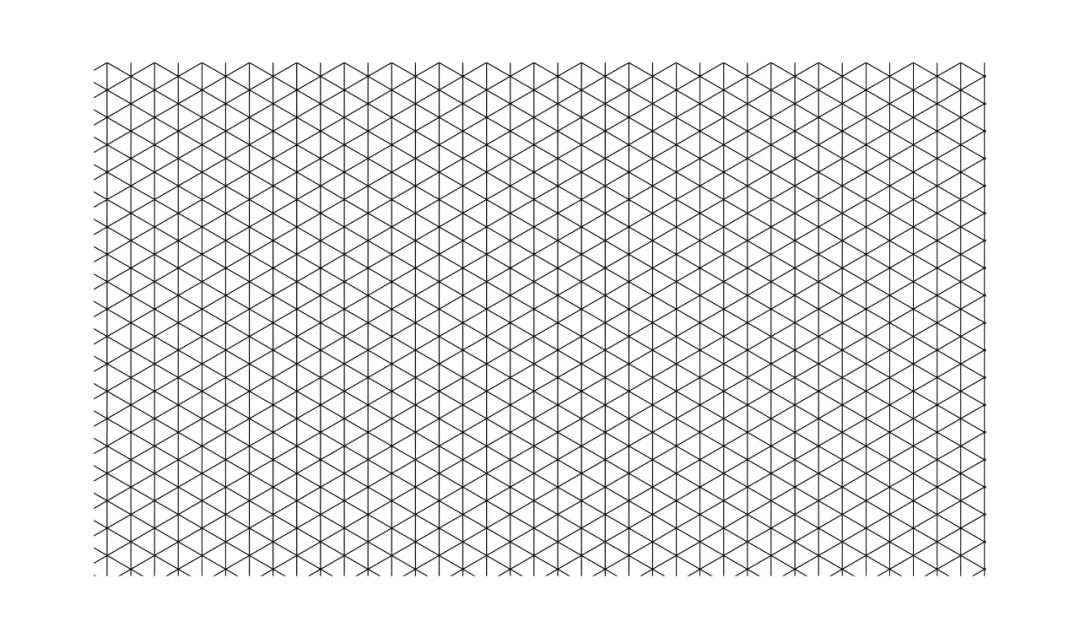
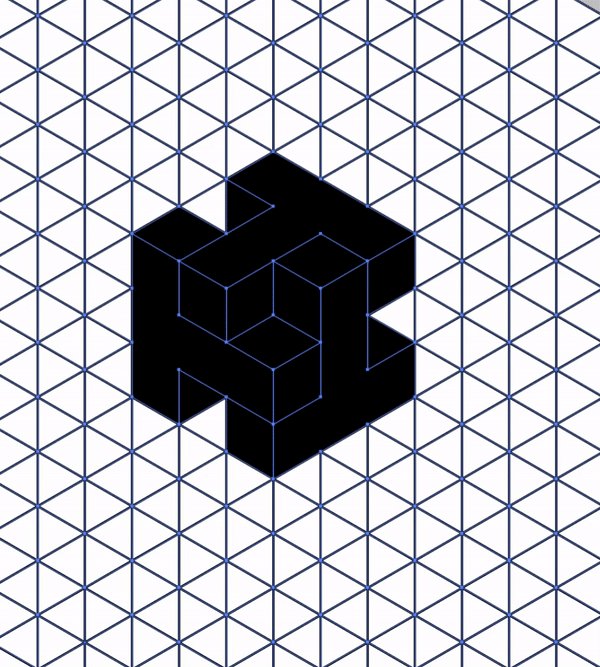
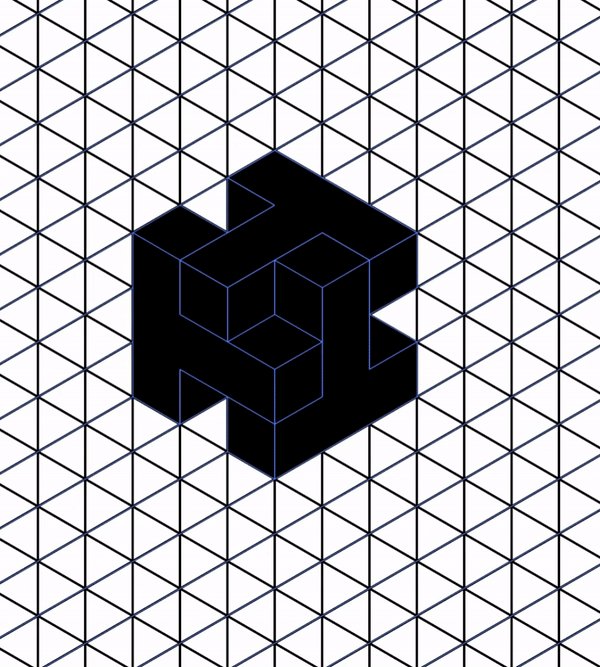
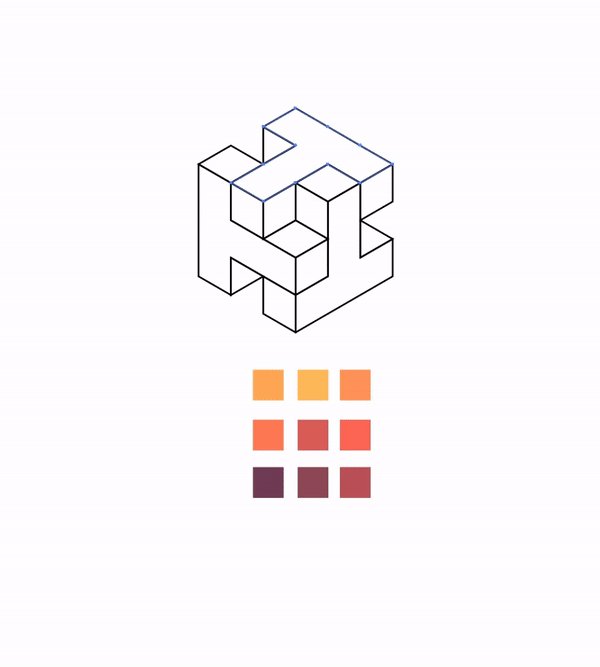
第一步繪制出菱形網格。網格的繪制方法也非常簡單,可以用線條建立,先畫出一排豎線,然后旋轉 120 度并復制,再重復復制就可以了。也可以使用等邊三角形連續復制進行搭建。

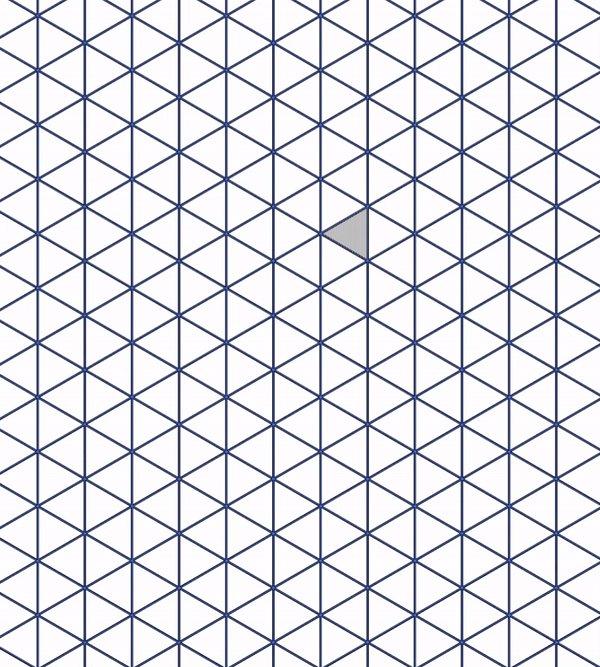
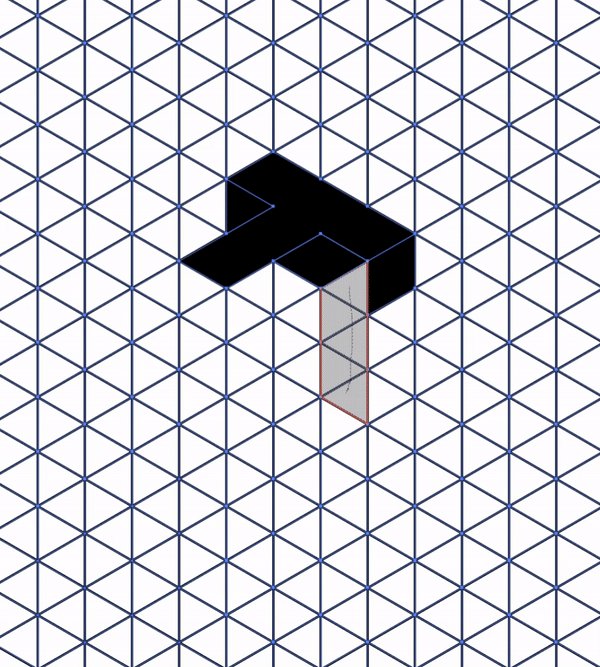
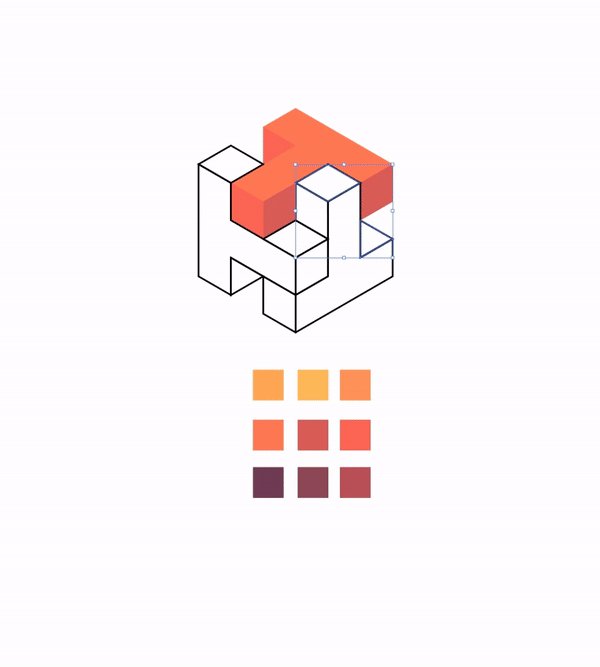
第二步使用形狀生成器延著網格的方向合并圖形,形成立體感的造型。兩個格子組成一個正方形,再用一個一個的正方形組成想要的幾何圖形。

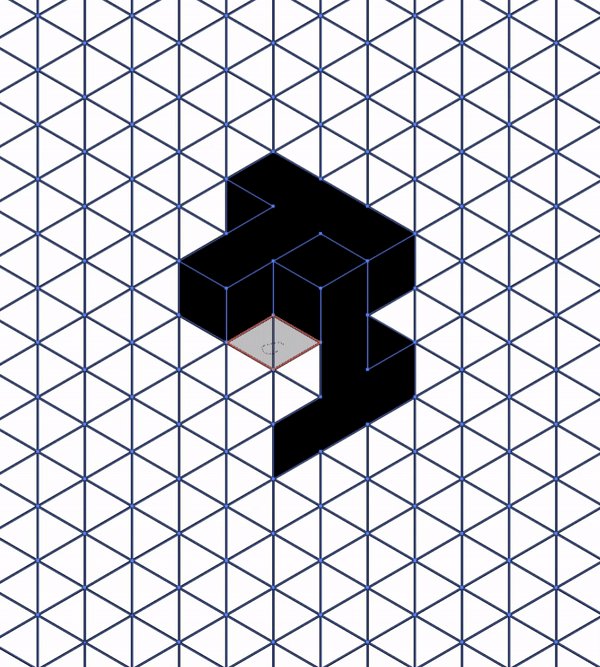
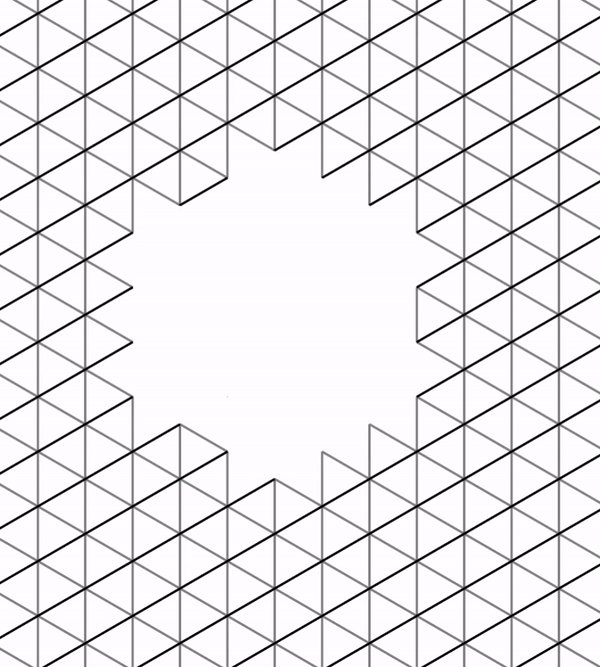
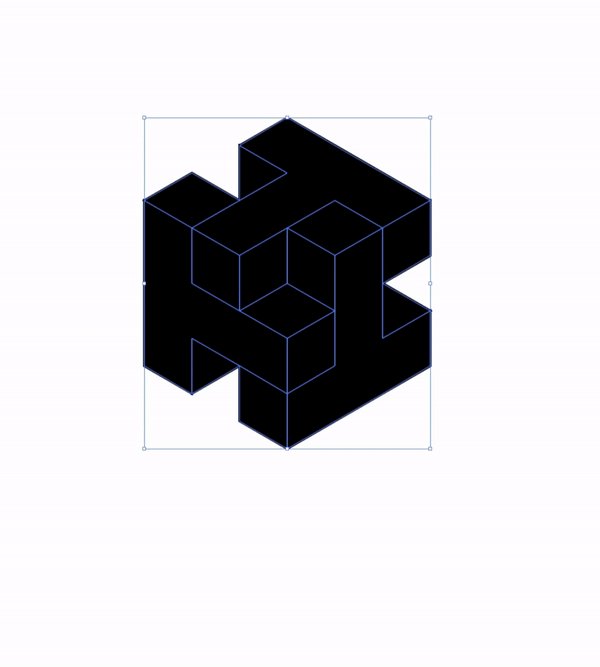
第三步將生成的圖形提取出來。

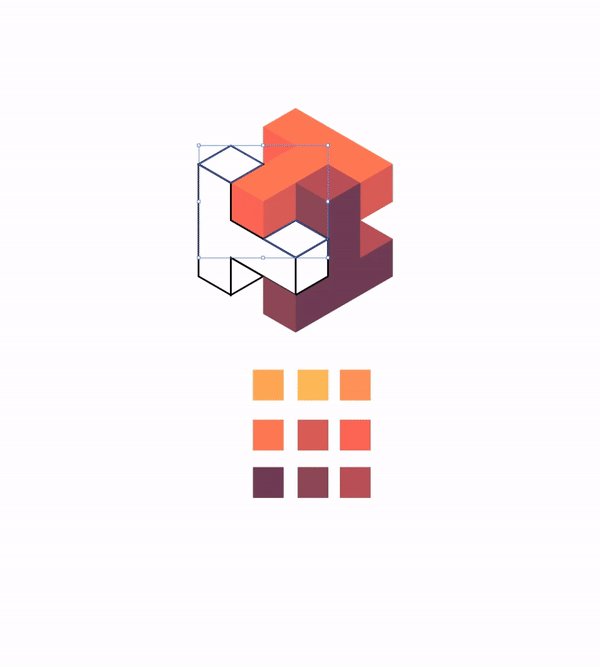
第四步為圖形上色。上色的時候需要設定一個光源,根據光打過來的方向,設定每個面的顏色。通過每個方向的塊面的深淺變化,強化圖形的立體感。

最后再加上排版就完成了,是不是超級簡單。


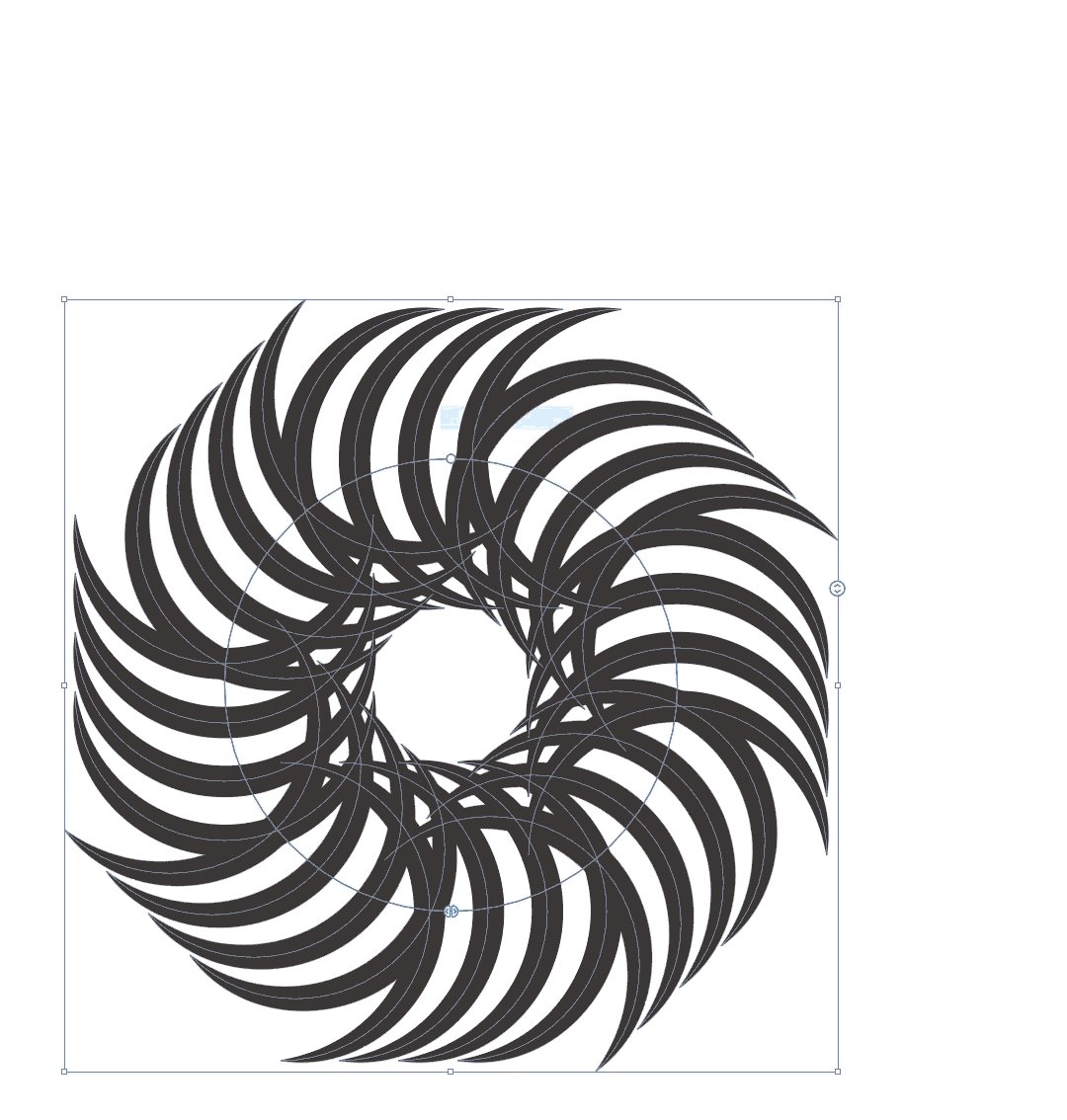
AI2022 新增了一個重復功能。尤其是徑向重復,簡直太好用了。學會這個功能分分鐘做出一個 LOGO。接下來我們就嘗試使用重復工具做出下面這個 LOGO。
 圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
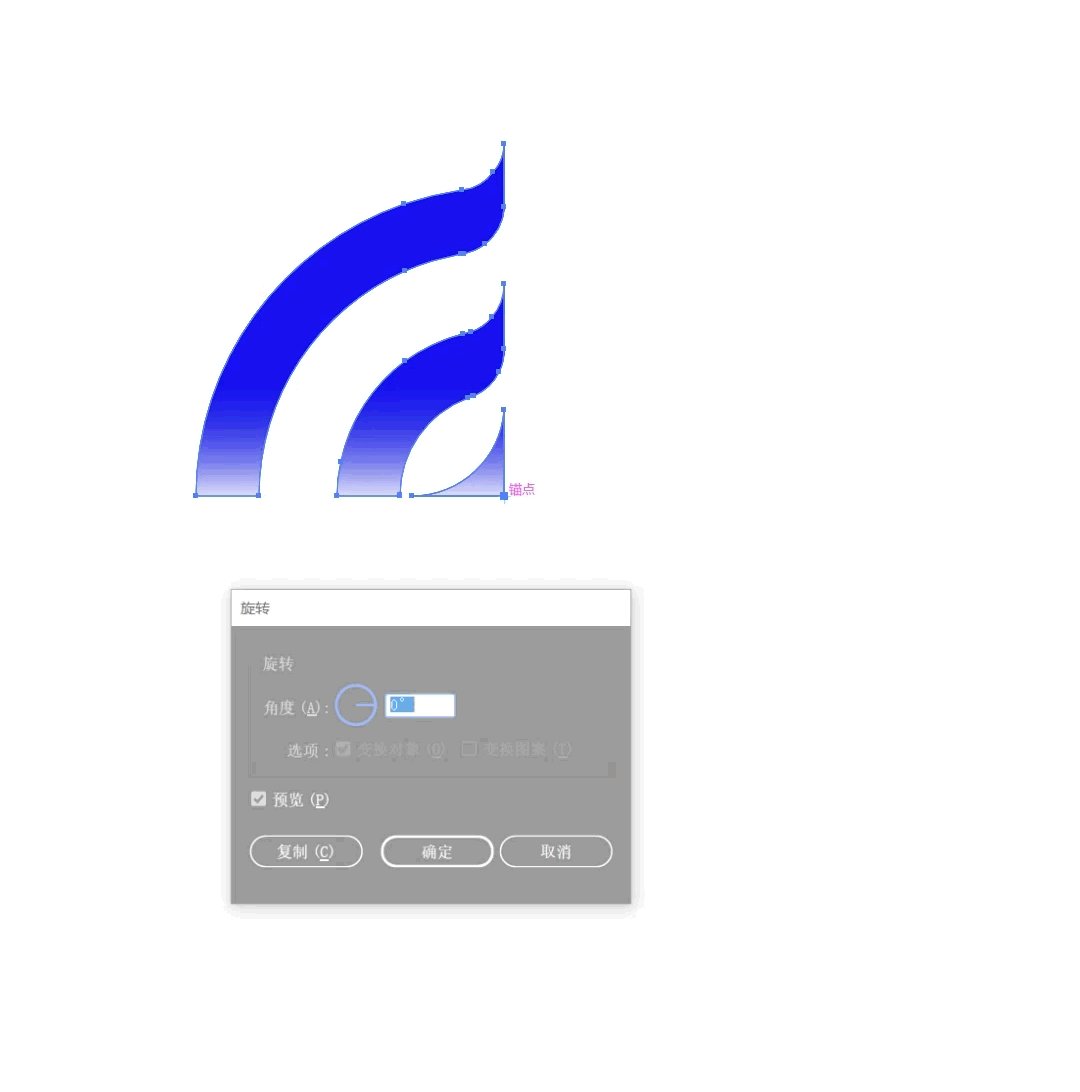
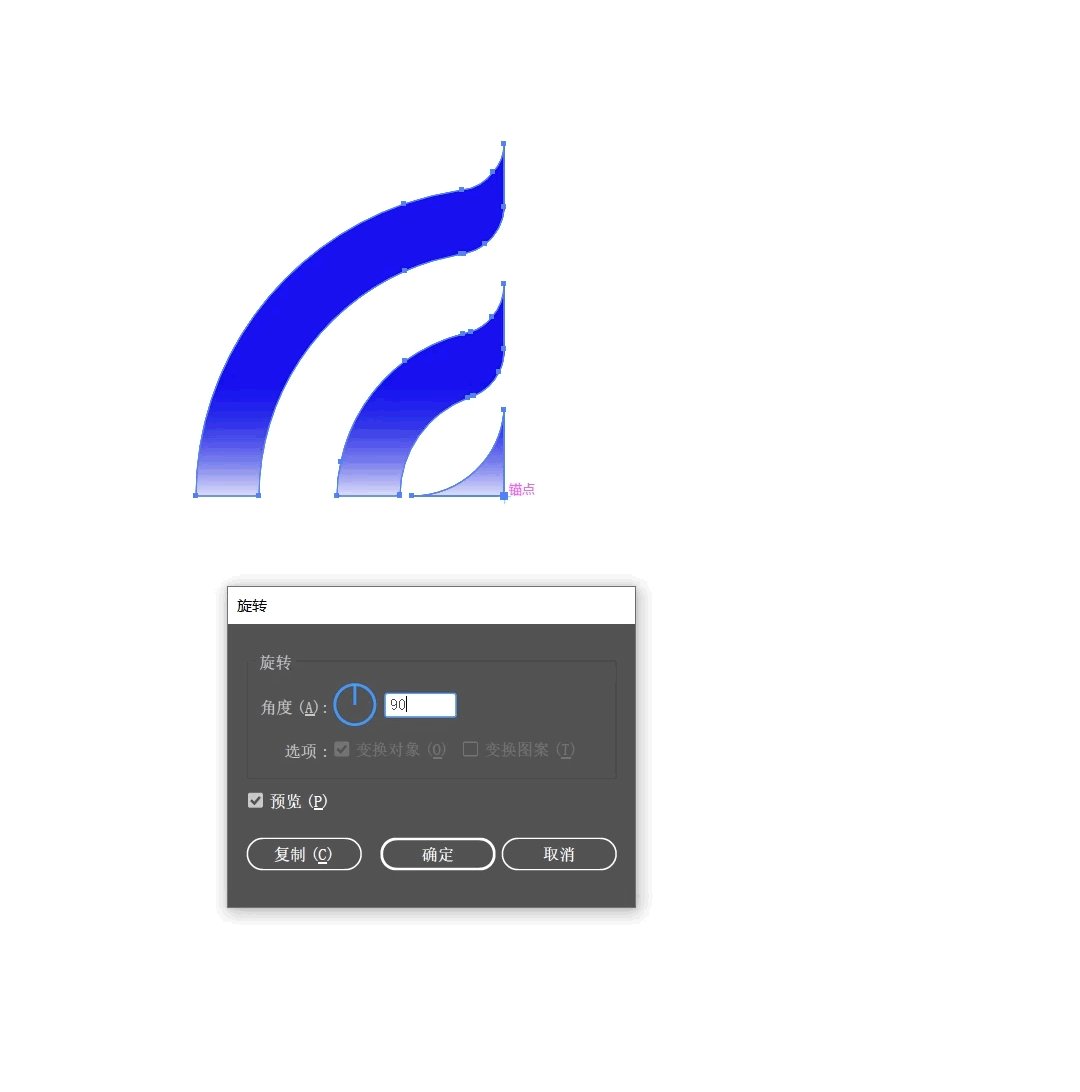
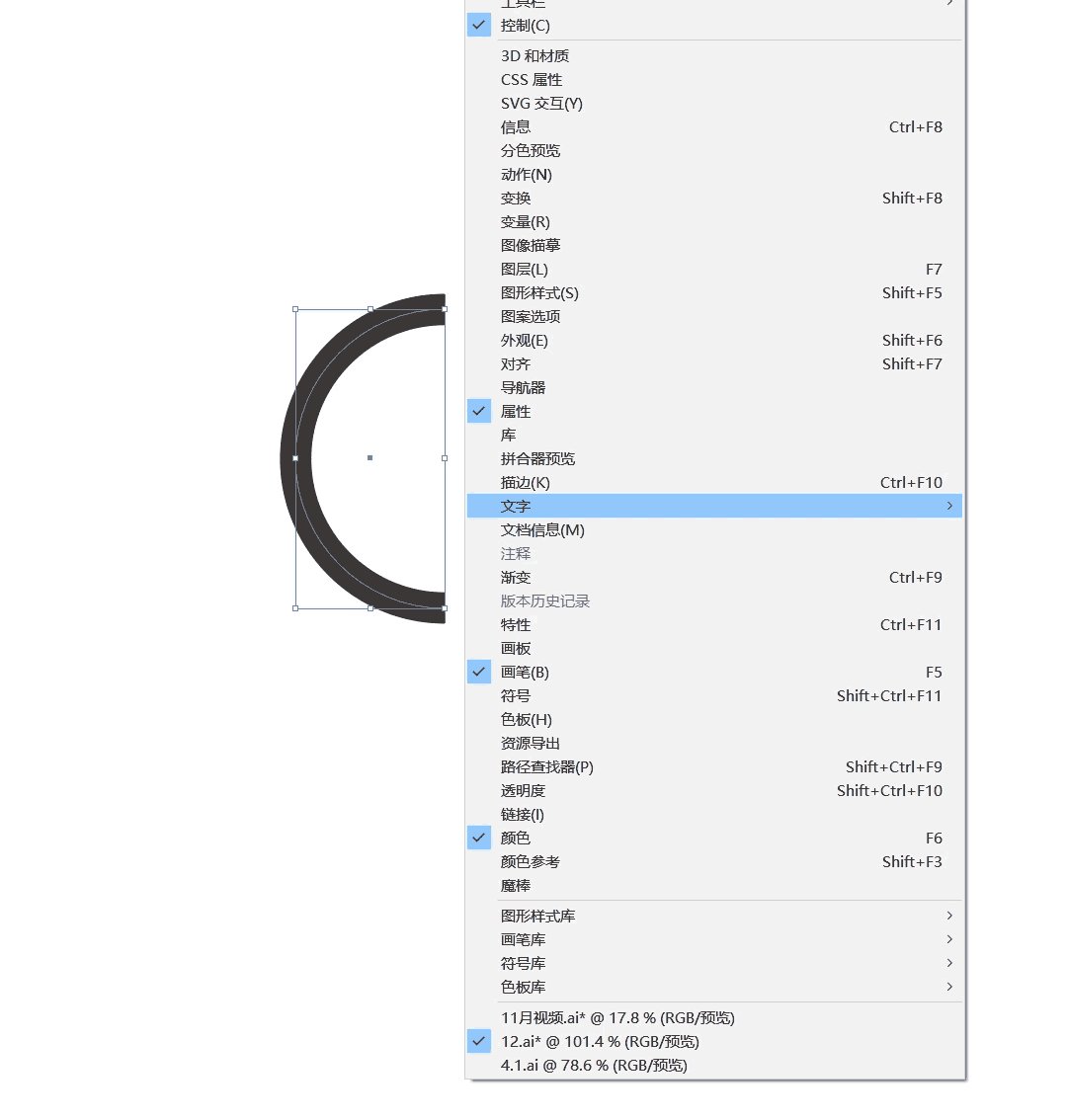
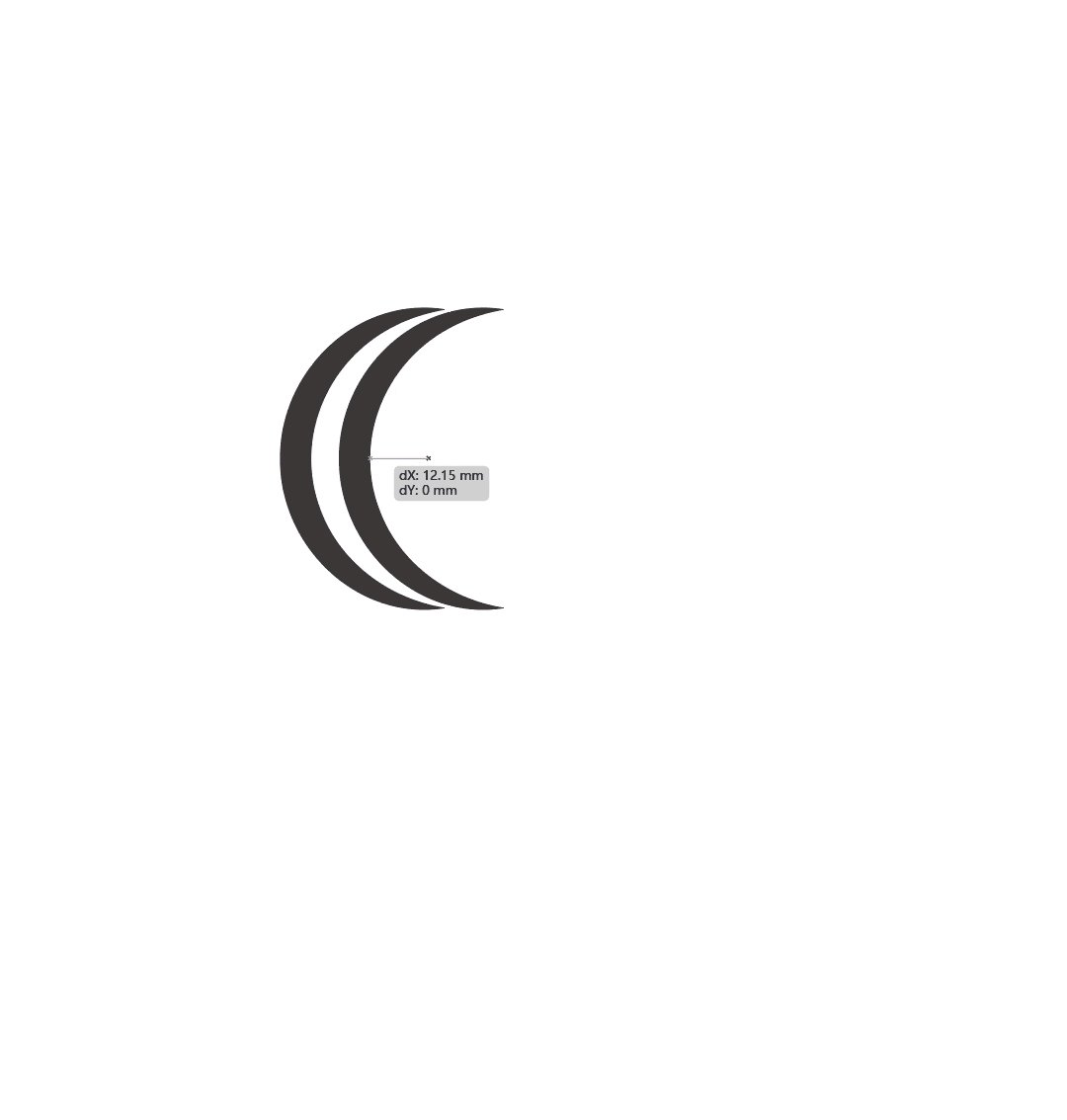
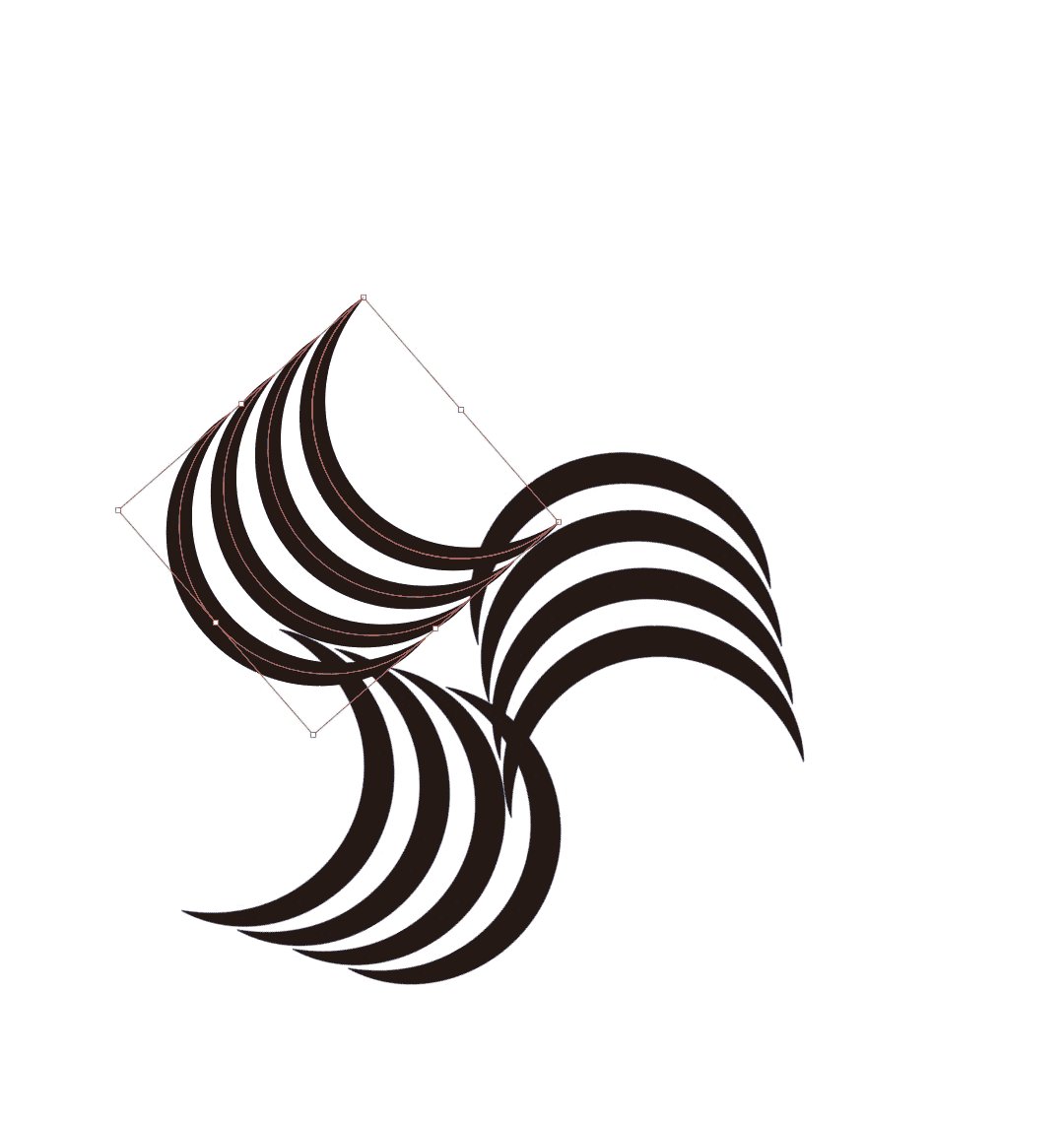
先繪制一個圓形一半,將描邊模式改為尖角。復制出四個。

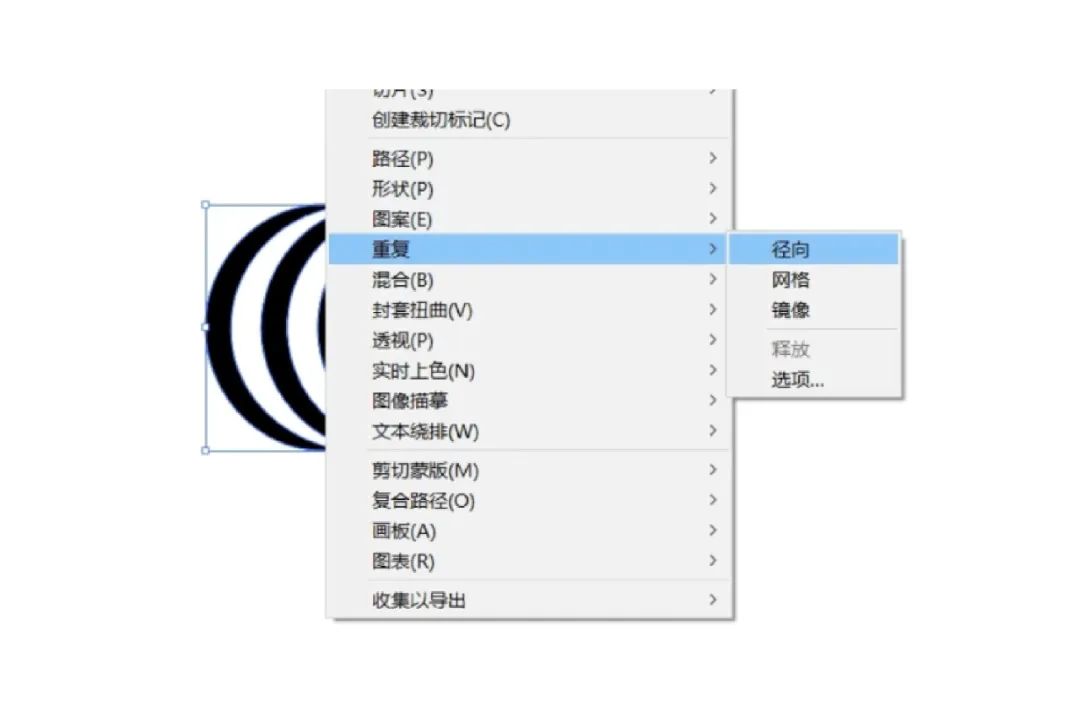
打開對象——重復——徑向。

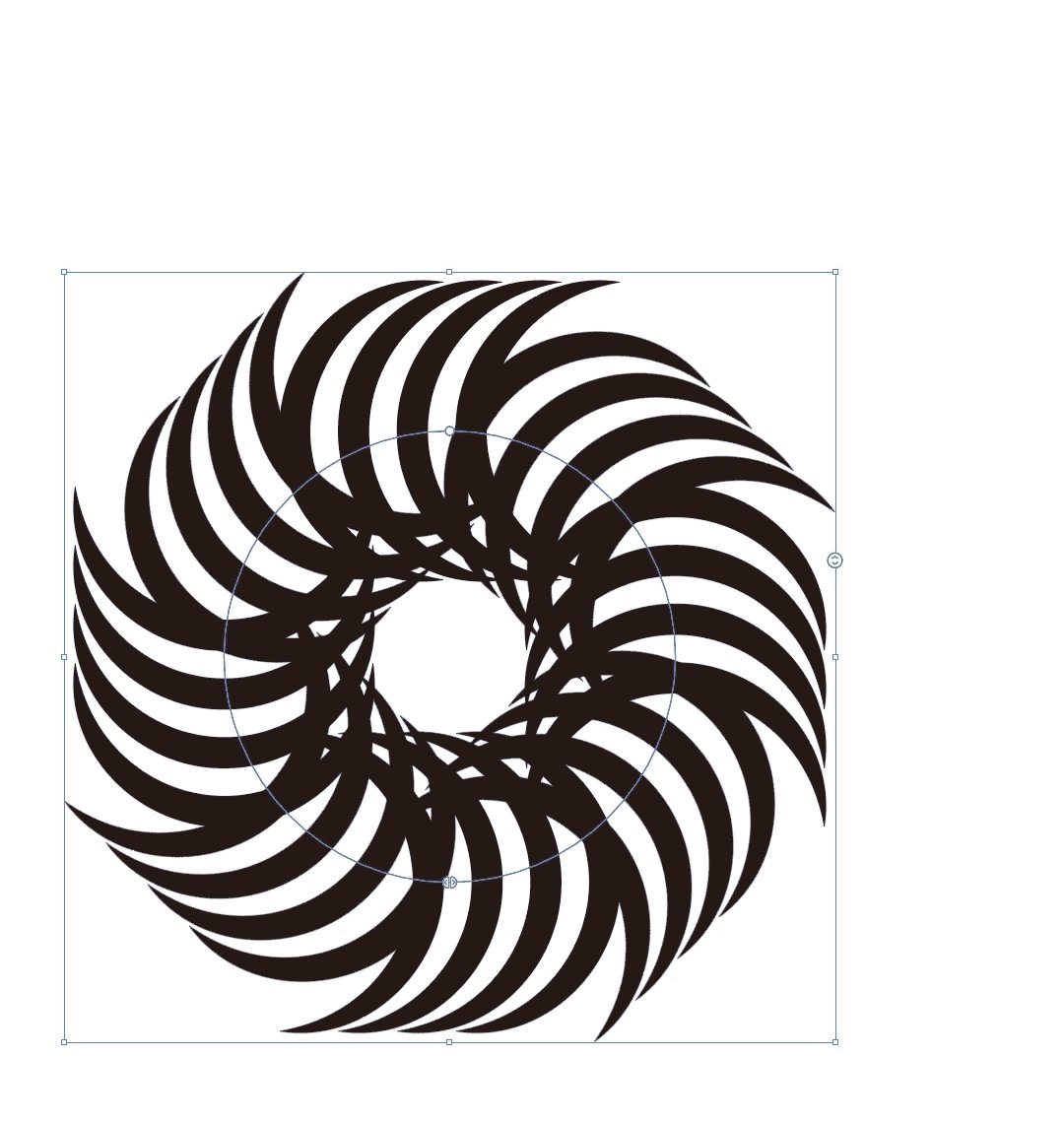
拖動按鈕即可調整數量和距離。左邊的按鈕可以調整重復數量,中間的圓形按鈕可以調整元素的距離,中間的另一個按鈕可以調整重復的范圍。另外雙擊進入隔離模式可以調整單元素的方向和形態,其它的元素也會隨著單元素的變化產生實時變化。

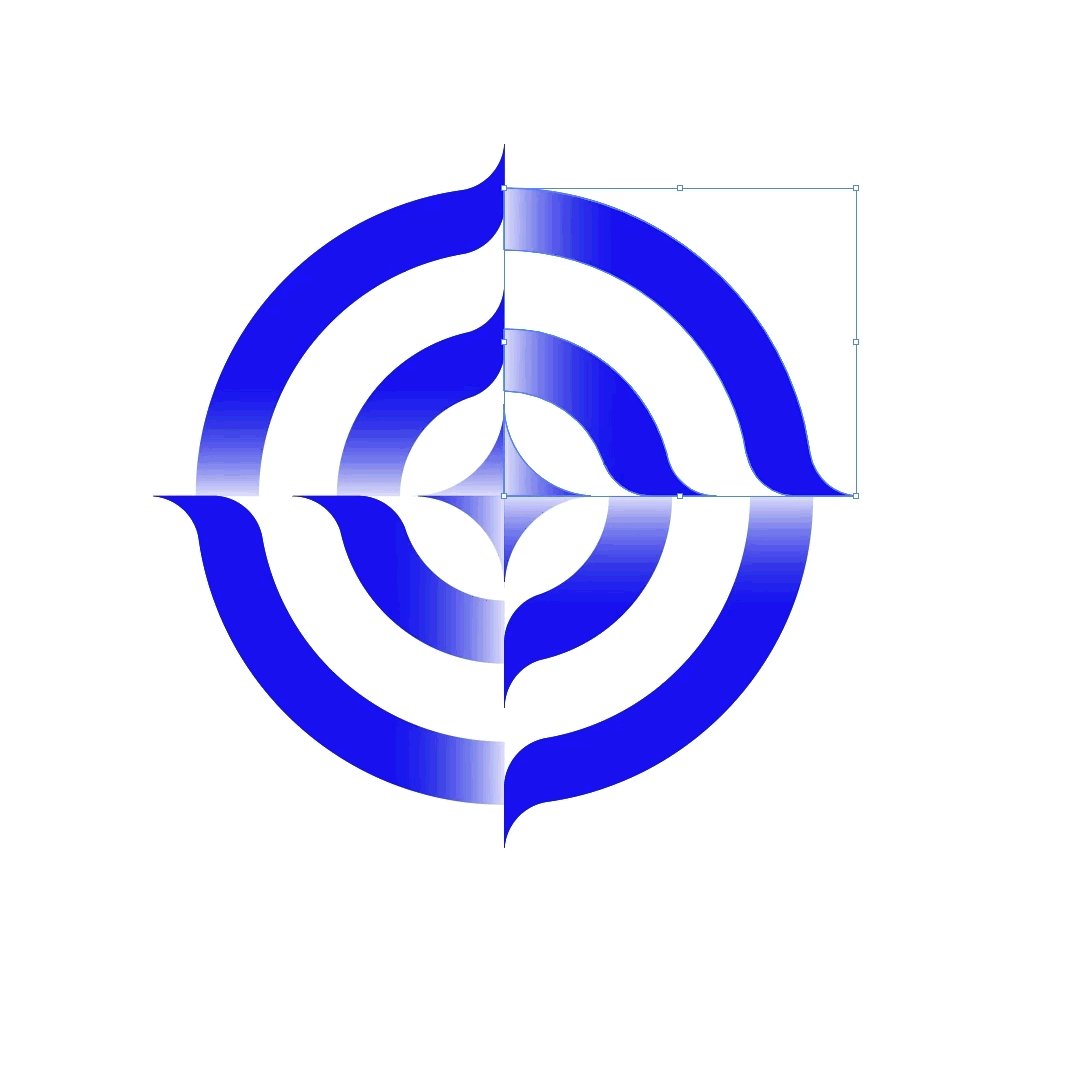
得到想要的圖形后,將其擴展,使用形狀生成器進行修剪。最后再給圖形填充顏色就完成了。
最后配色再加上簡單的排版就可以了!


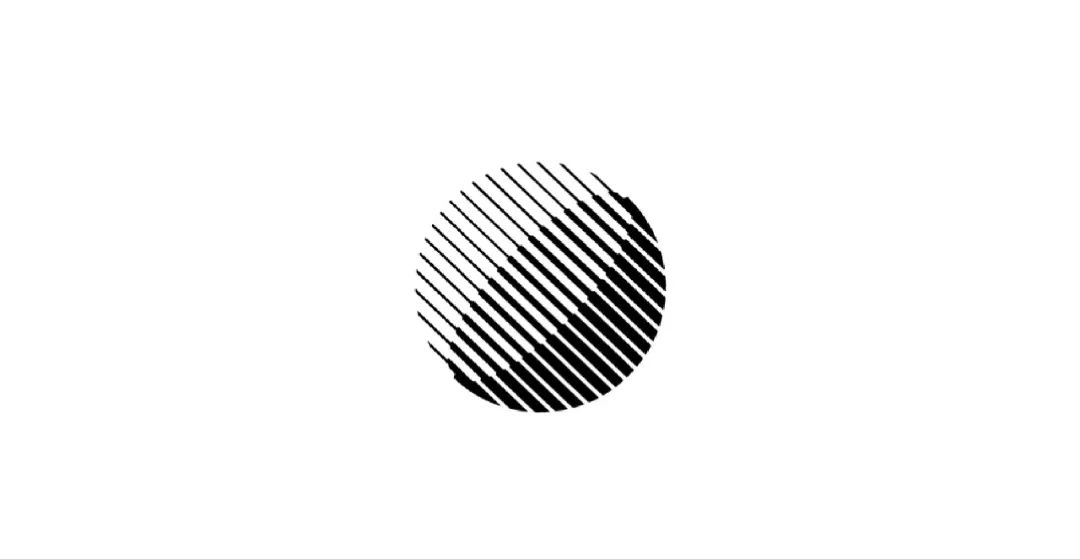
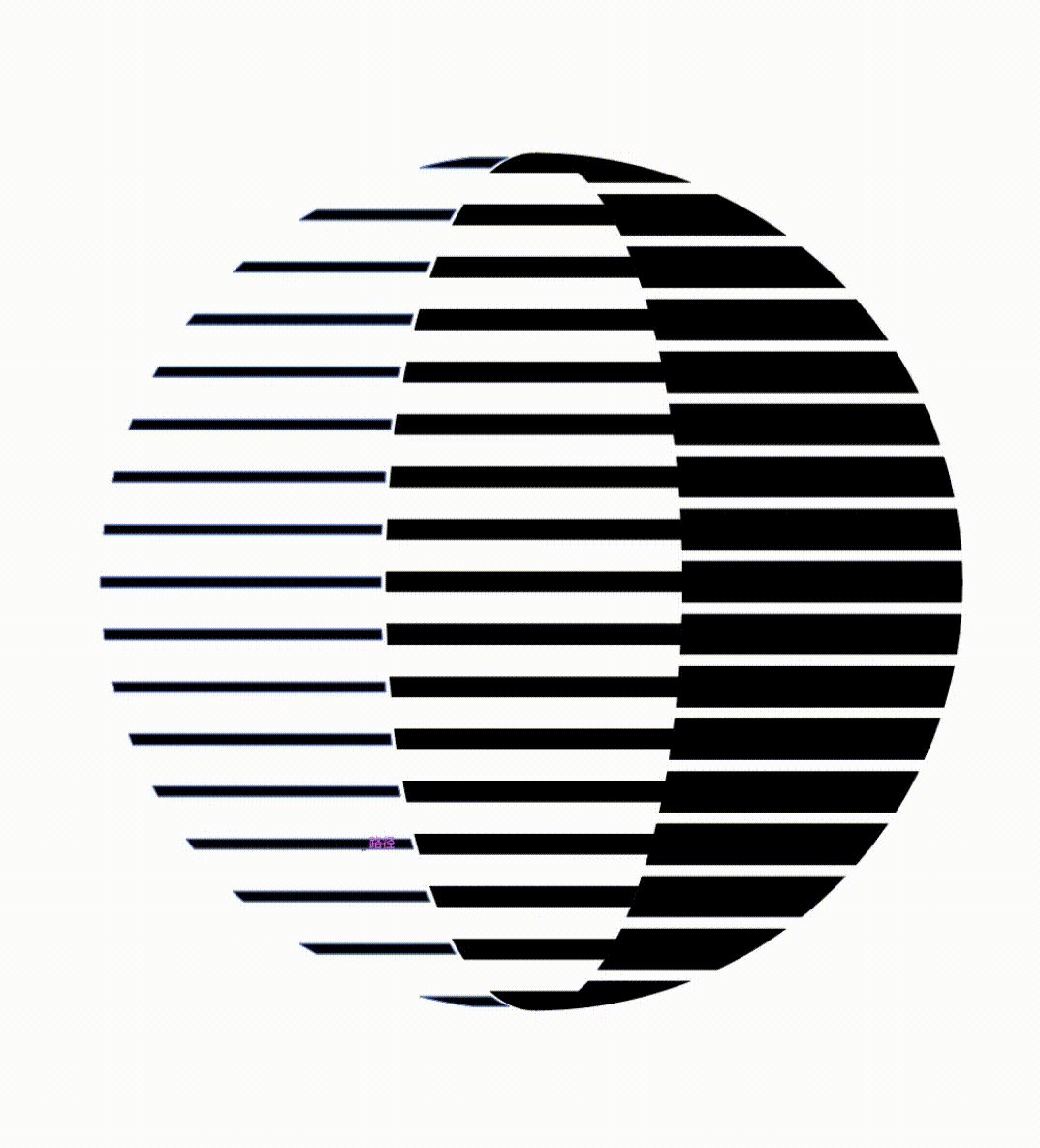
是不是有很多同學好奇像這樣復雜又有規律的線條圖形是怎么做出來的,其實也是非常簡單。接下來我們就來分析一下如何簡單快速地做出復雜的線條漸變圖形。
 圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
圖形來源于網絡,版權歸原作者所有,本文借用分析 AI 技法
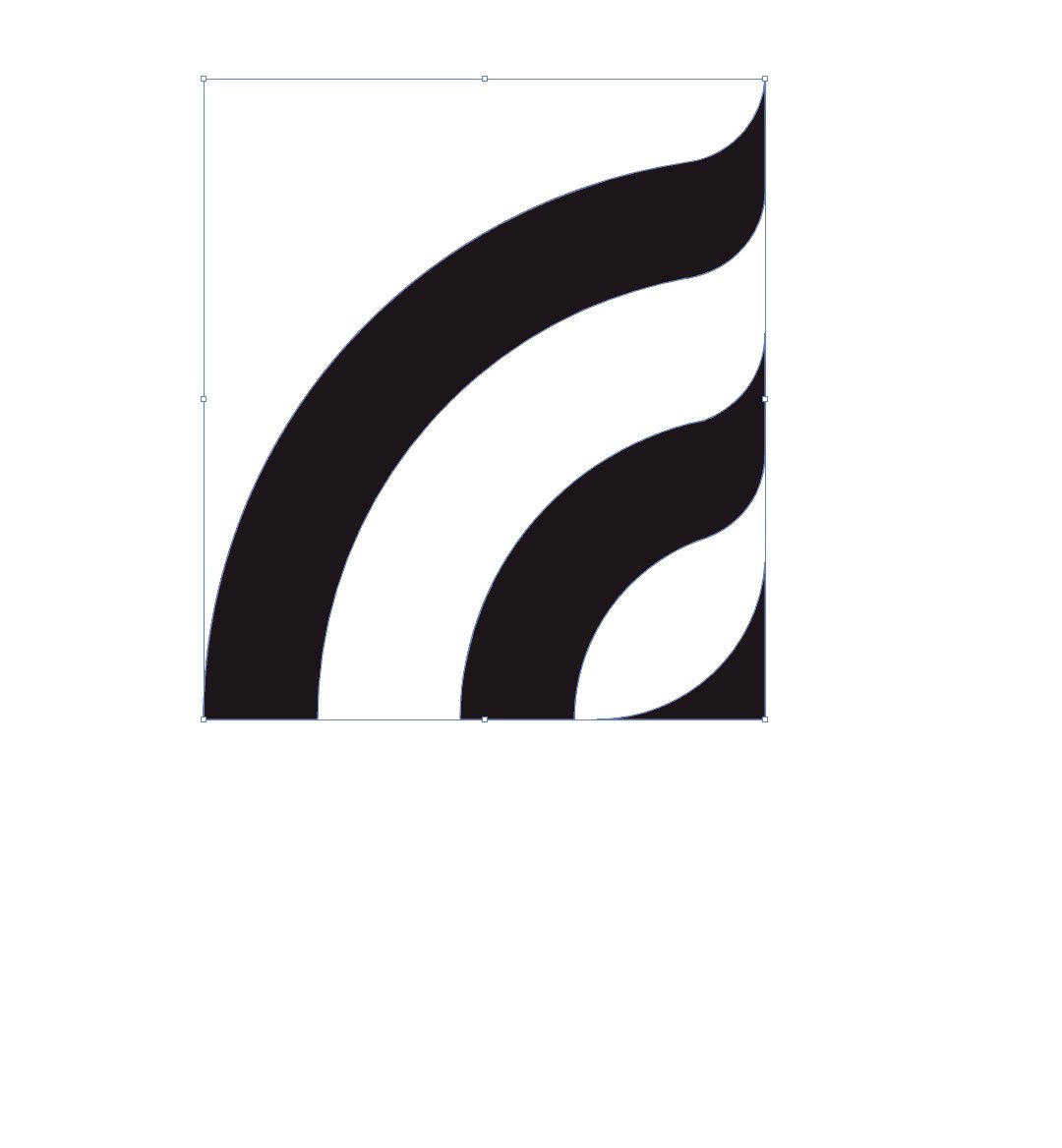
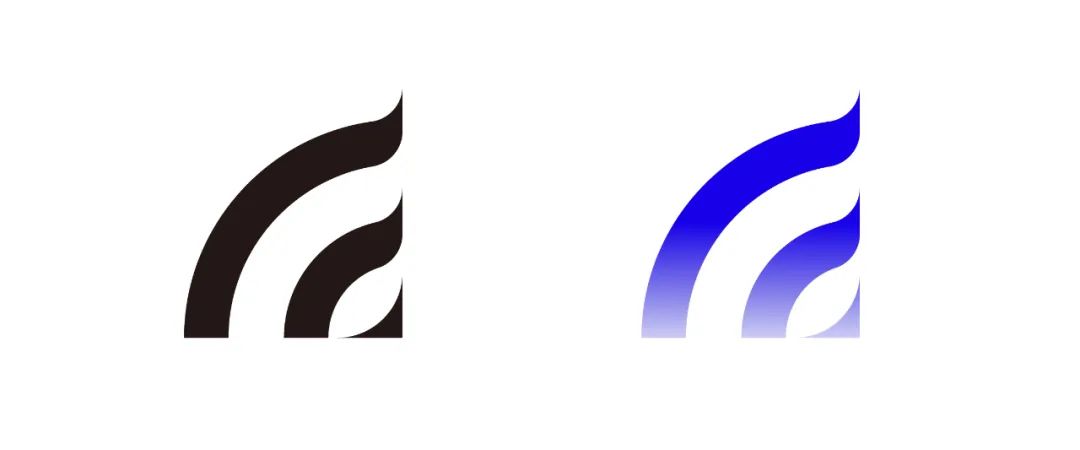
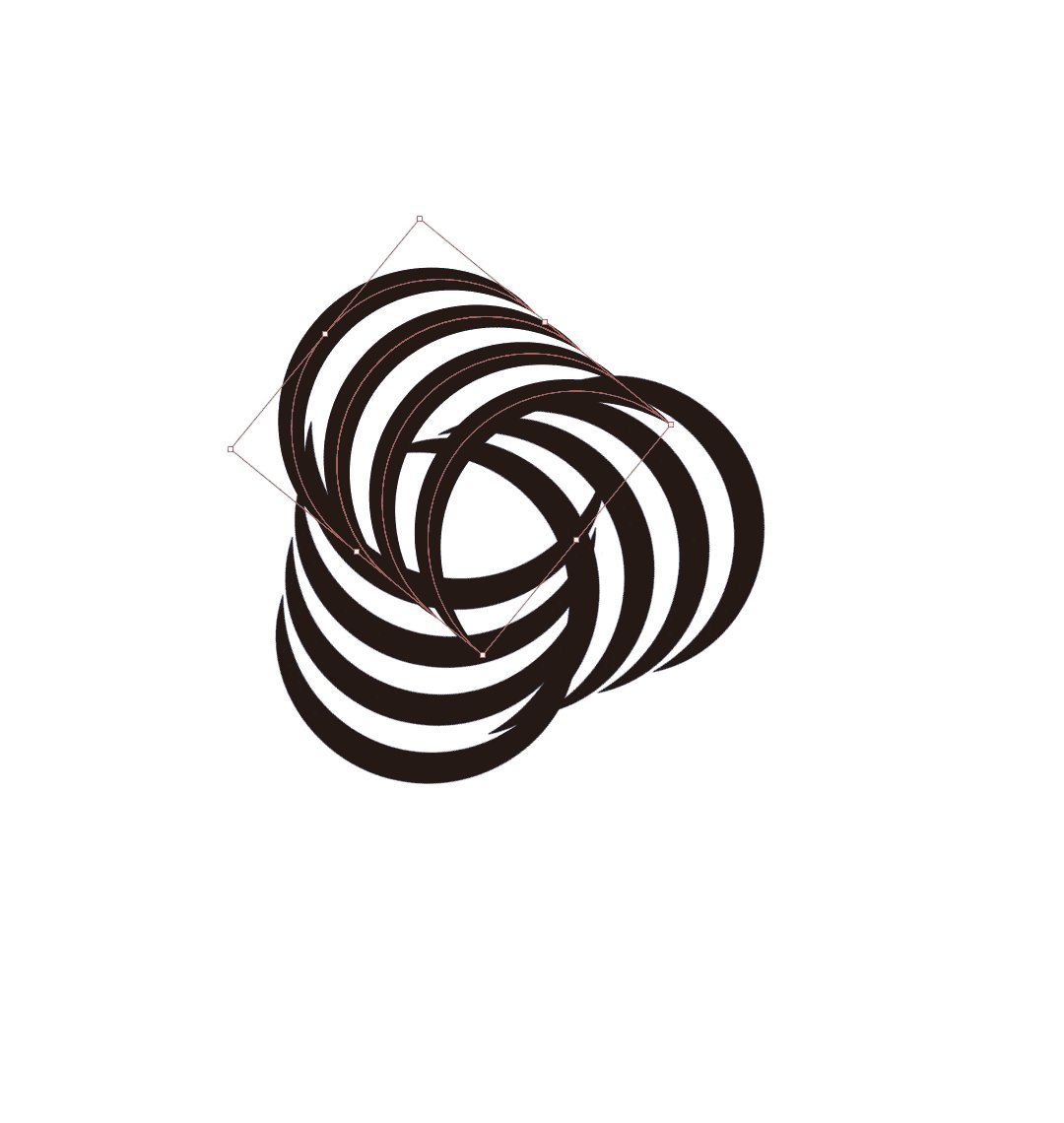
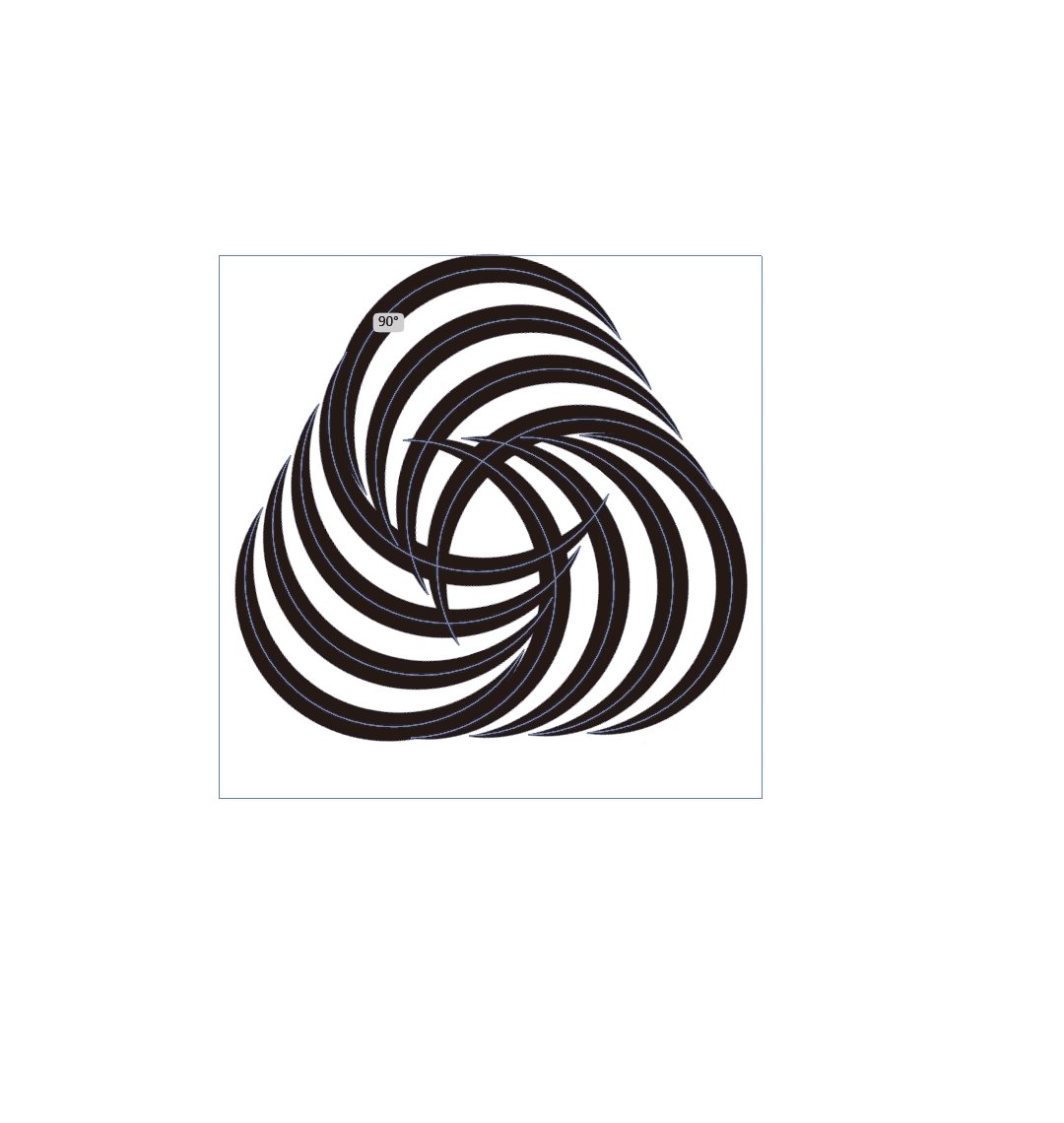
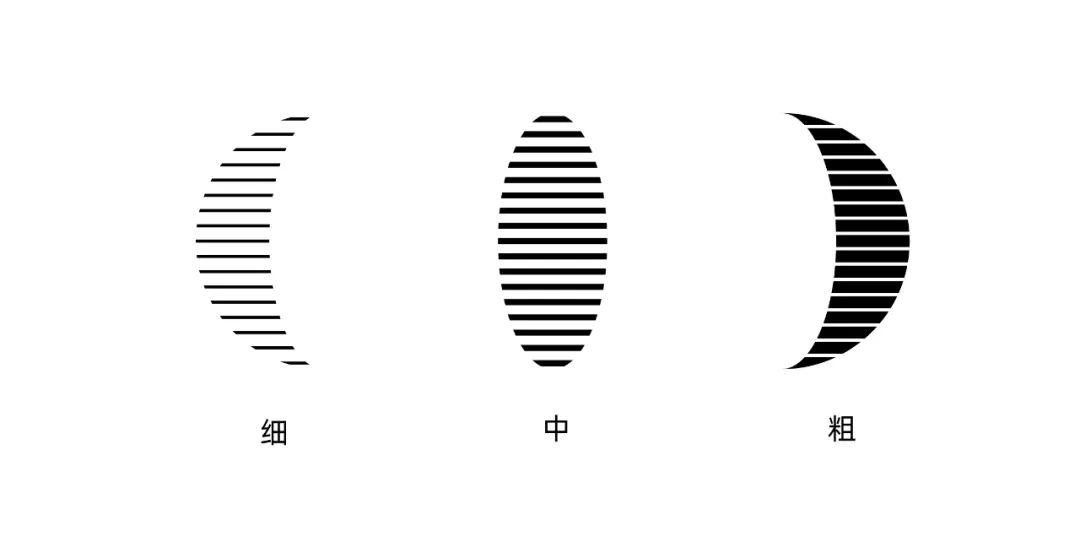
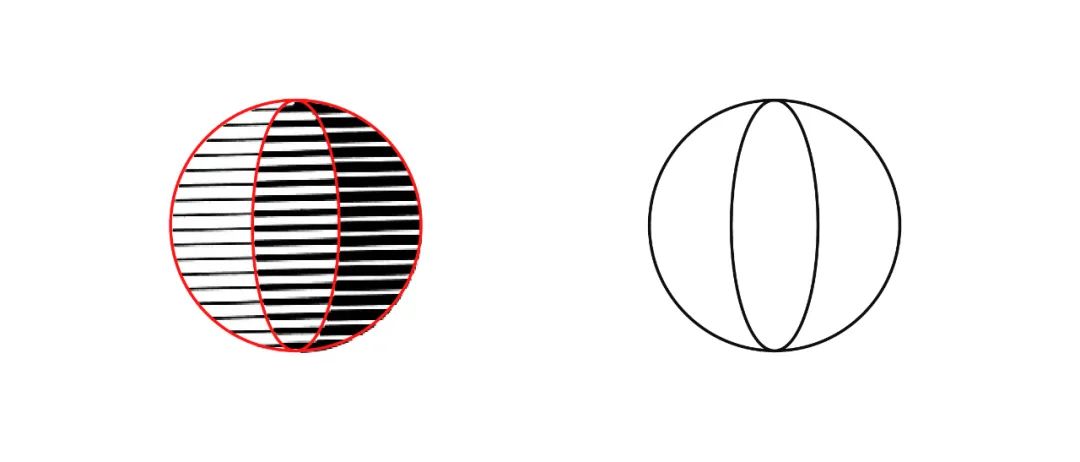
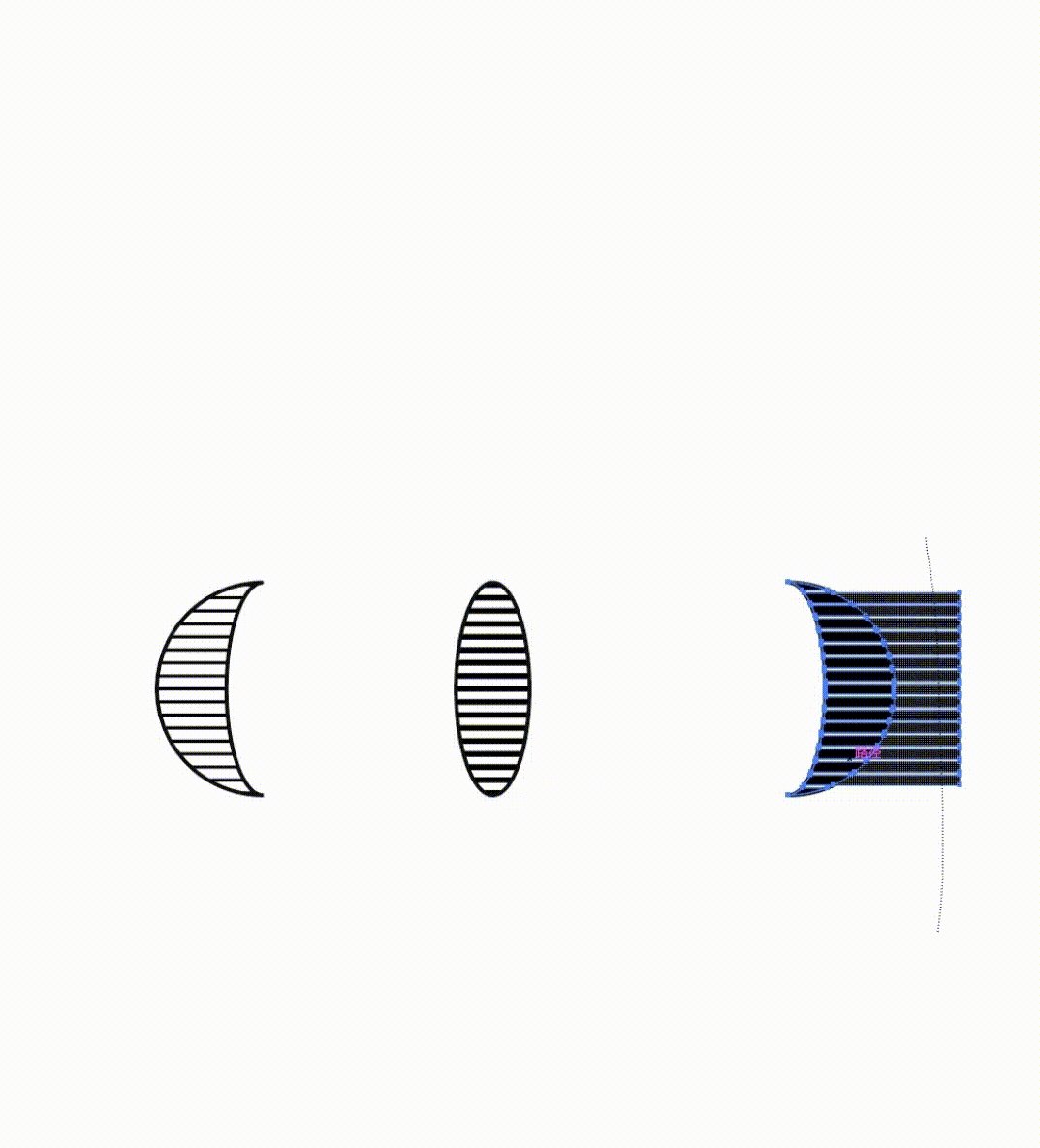
我們先看這個簡單一點的線條漸變圖形應該如何做。首先還是先分析解構圖形,將它旋轉 45 度后,將線條折分開,是由細、中、粗三種粗細不同的線條組合而成一個圓形。

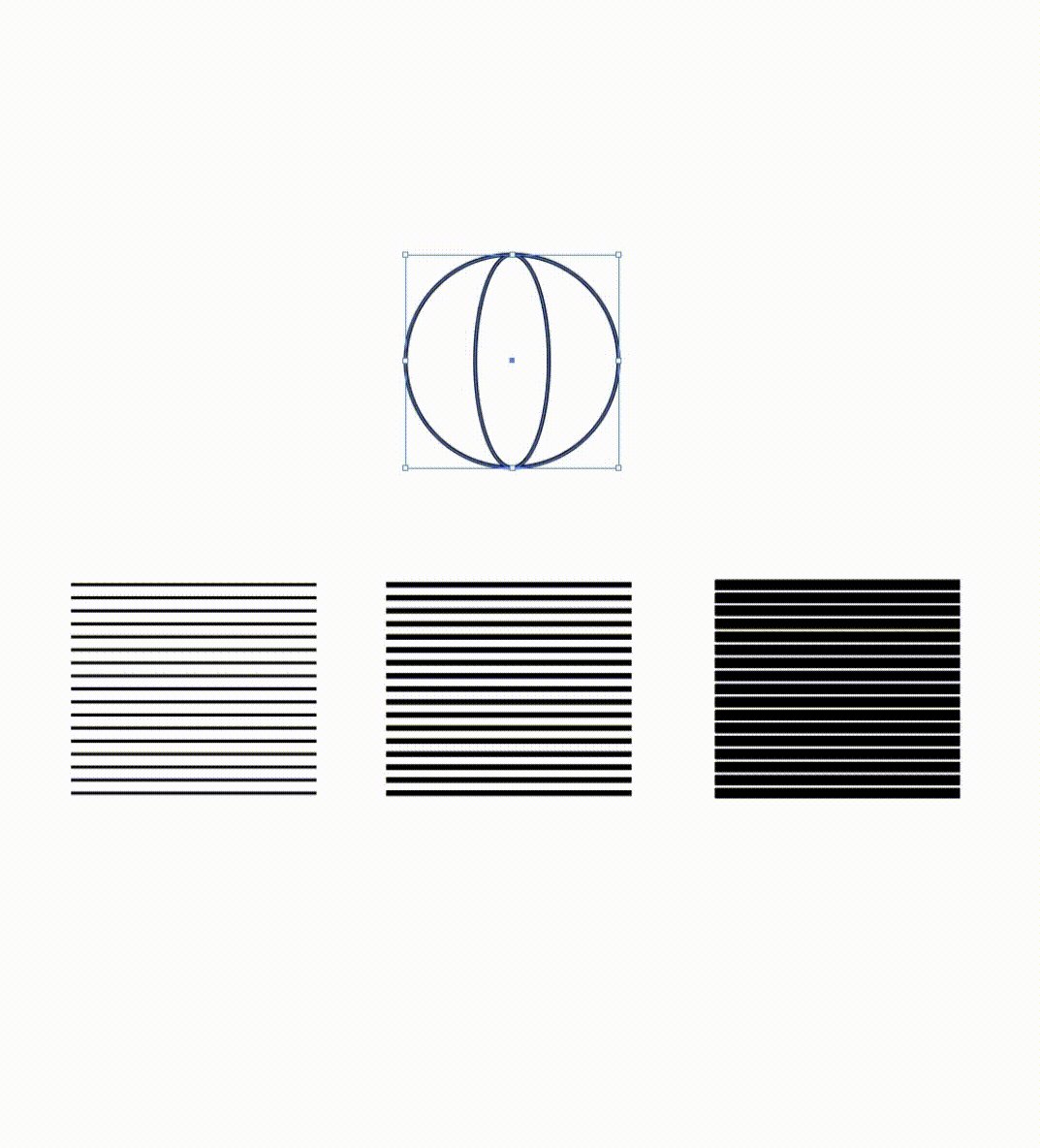
那么我們就先畫出三種粗細不等的線條。

再畫出三個部分的外輪廓。

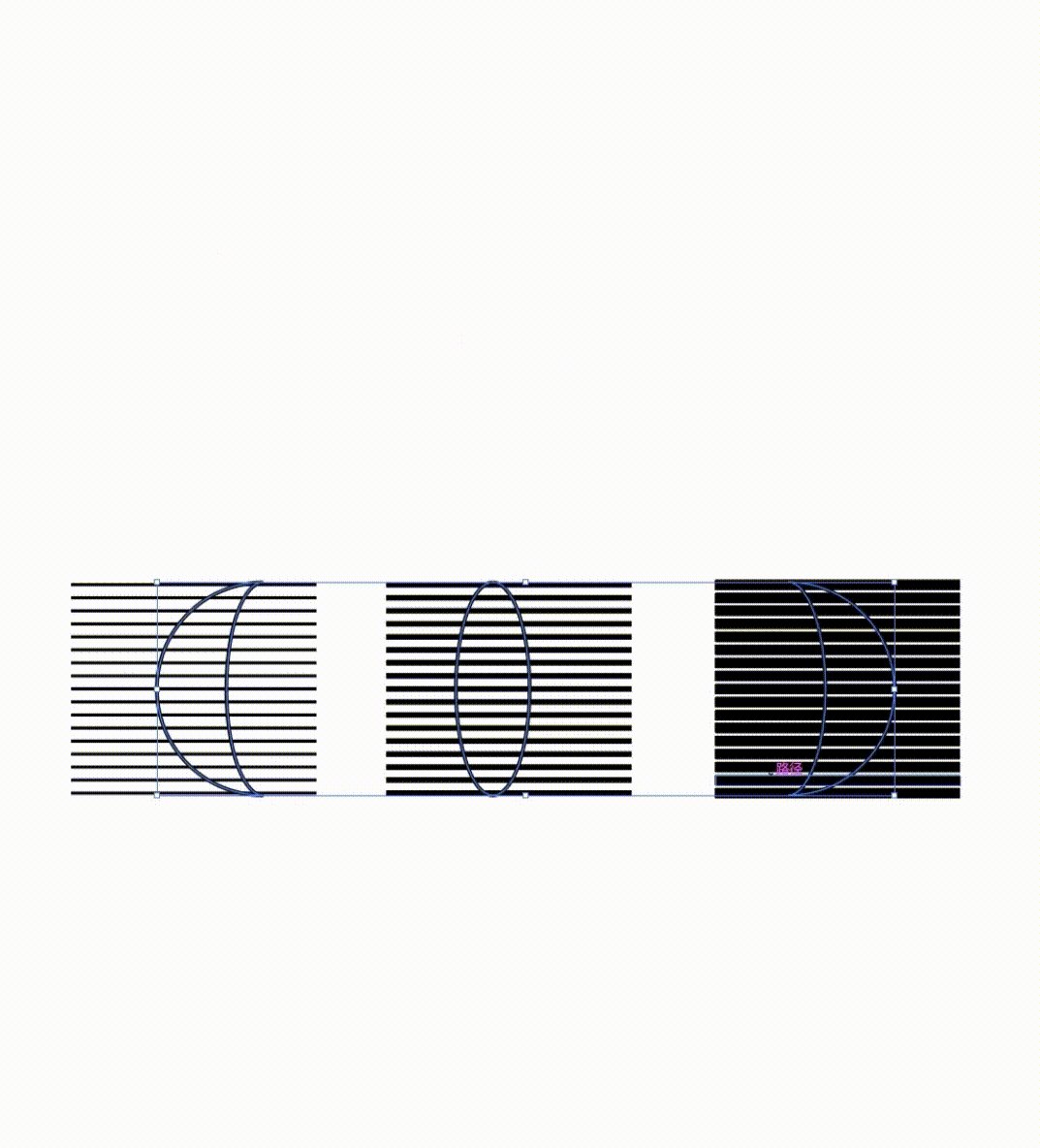
將三個部分分別與剛才繪制的條紋進行剪切。使用形狀生成器,按住 alt 健減掉不需要的部分即可。

將得到的三個圖形拼合在一起后,合并所有圖形,再在相交處拉出圓角,增加細節同時也讓圖形之間更有整體感。
最后將圖形傾斜 45 度讓圖形更有張力,再加上排版就完成了。


AI 的混合工具可以將兩個形狀或者顏色創建平滑的過渡,步數越多過渡也就過平滑。快捷健是 ctrl+alt+b。

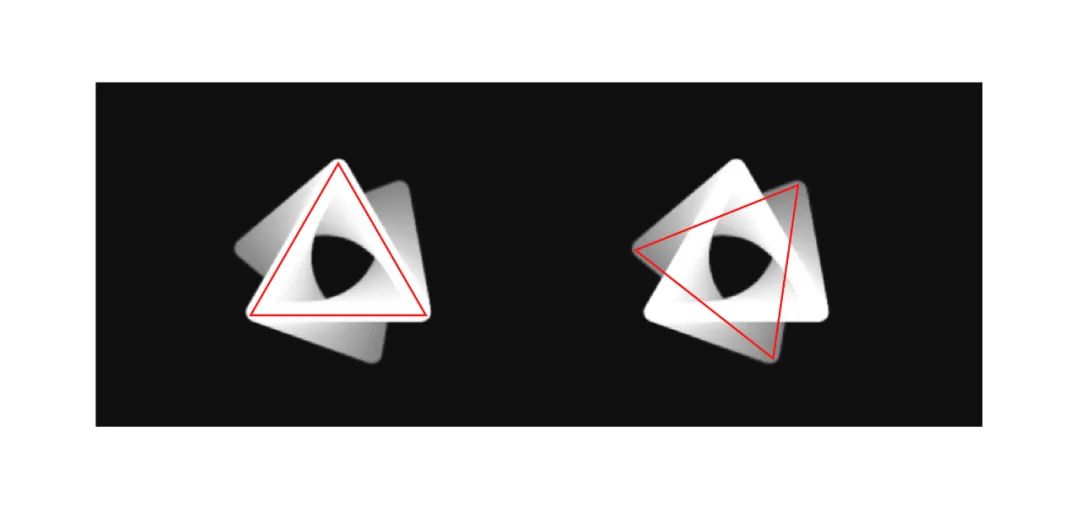
首先我們來分解一下這個 LOGO 的圖形,先拋開色彩,只看圖形。

我們可以看出這個圖形的基礎圖形其實由兩個三角形的混合而成。還需要注意的是,三角形的頂點需要設置為圓角。

接下來我們將兩個三角繪制出來,注意線條的粗細并且選擇圓角的形式。

將兩個圖形進行混合,注意按順時針方向進行混合,圖形會更飽滿些。
是不是特別簡單,那么快去舉一反三,別光讓眼睛學會了,也照顧照顧“手”,讓它也學學。
本文經授權轉載自景觀邦
精選文章:
被稱為最離經叛道的景觀設計師,卻為北美建造了許多好玩兒的公共空間
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網