今天來分享幾個非常實用的顏色知識點,上干貨
**01 鄰近色漸變不容易出錯 **
很多同學喜歡用漸變色,但是有時候會把顏色弄得有點臟。
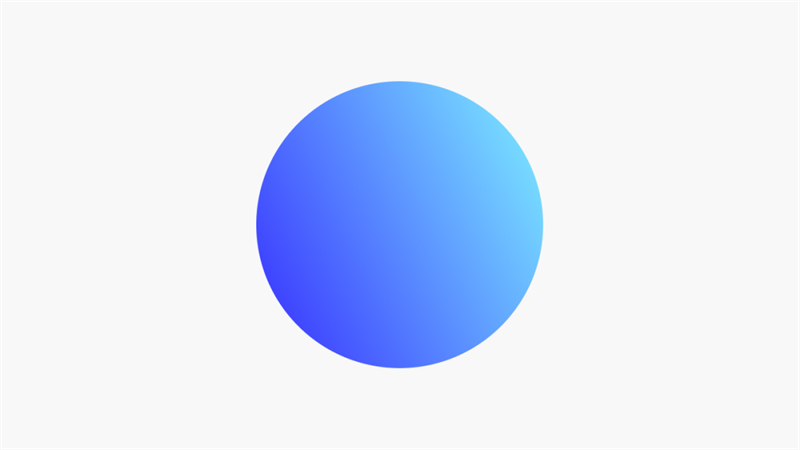
我一般建議新手在拉漸變的色的時候,首先盡量不用同色相漸變,比如這種都是藍色,會顯得比較呆板:

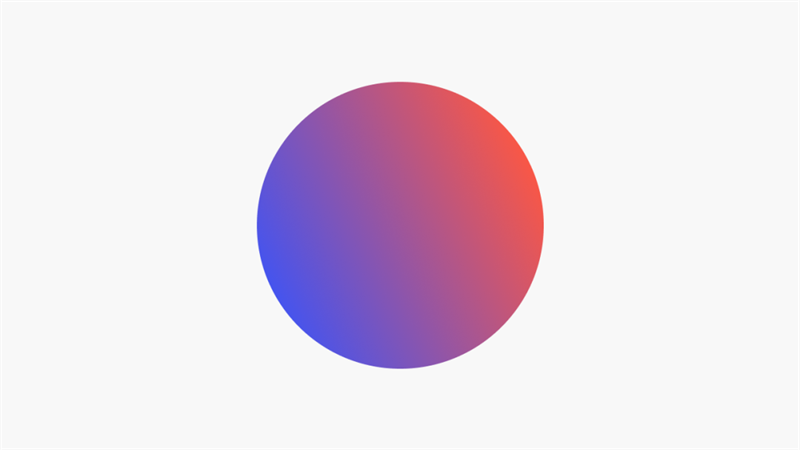
可以有一些色相的變化,像這種,暗處的藍色往紫色偏一偏就會豐富一些:

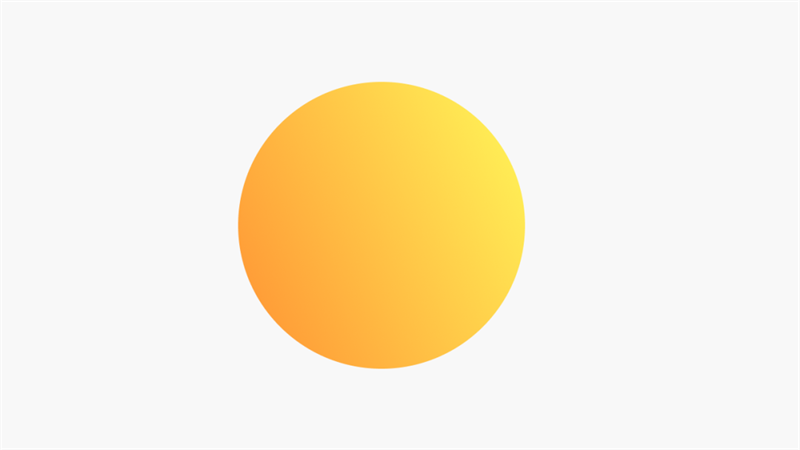
當我們拉鄰近色漸變的時候,比如從橙色變化到黃色(鄰近色)很自然:

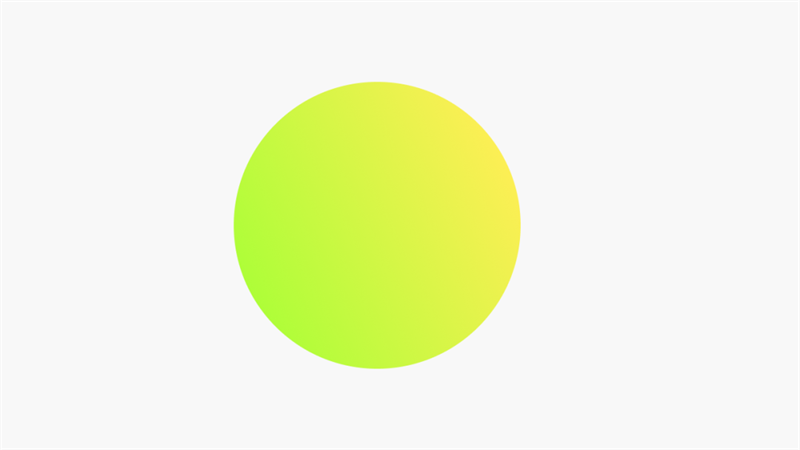
再比如從黃色變化到綠色(鄰近色)也還可以:

但是如果從橙色直接跳過黃色變到綠色,就顯得有點臟了:

當然,也不是非要鄰近色不可,因為像下面這種漸變也不是鄰近色漸變,也還是比較好看的:

只是建議新手的話,鄰近色漸變不容易出錯,其他大跨度的漸變盡量找找參考,不要自己亂配,不然就容易弄臟。
像下面這些都挺臟的:

大家一定要注意.
02 這個白色千萬別融進背景里
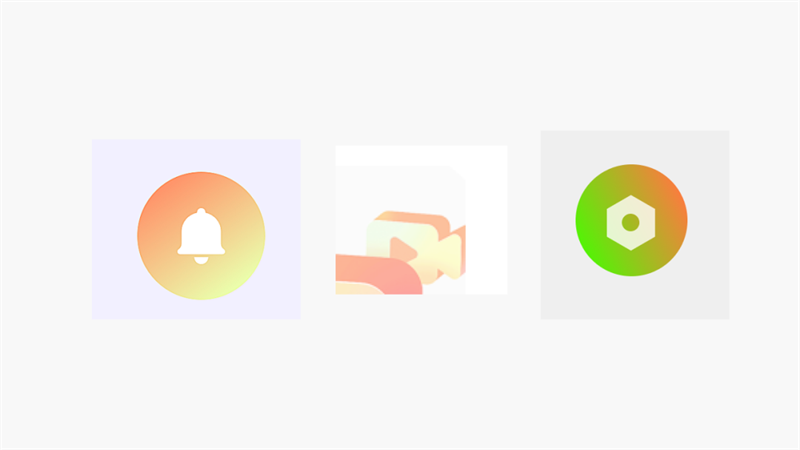
最近看到一位同學做的幾個圖標顏色有一些問題,類似下面這種:

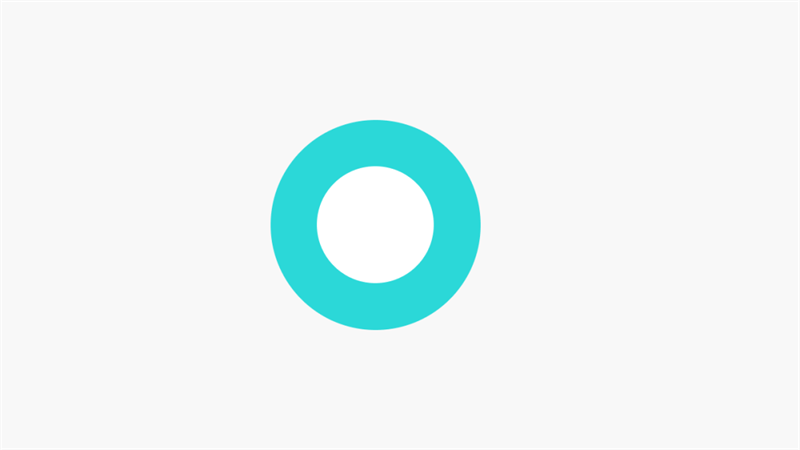
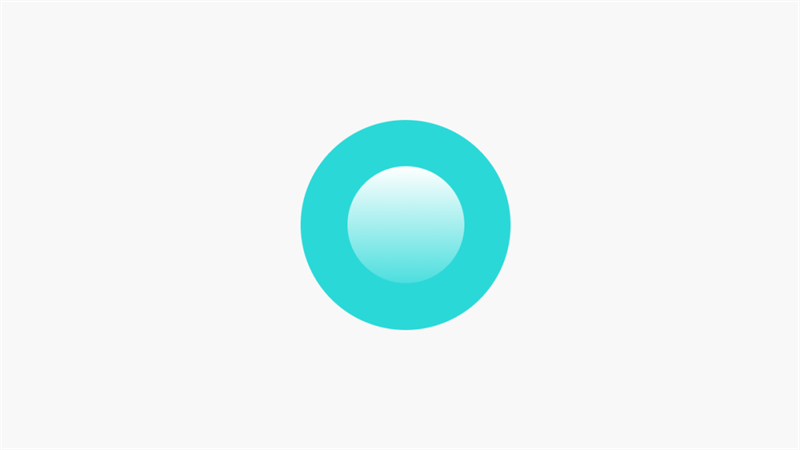
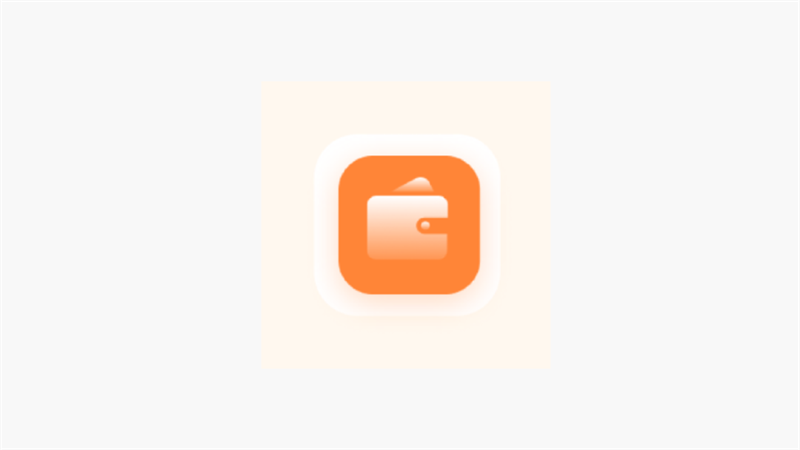
其實之前我也遇到過這種問題,白色圖形如果是純白色,會感覺有點硬,像下面這種:

于是就想讓一部分融到背景里,這樣會顯得高級一些,但很容易一不小心就融入太多:

就和剛才黃色的圖標是一個原理:

這樣會導致識別度不夠,還有就是顏色稍微有點臟了,所以我建議大家,要么不加透明度,要么只加一點點,不要太過,我們可以對比下:

下次再做的時候一定要注意哦。
03 你的暗色里有沒有低飽和度的顏色
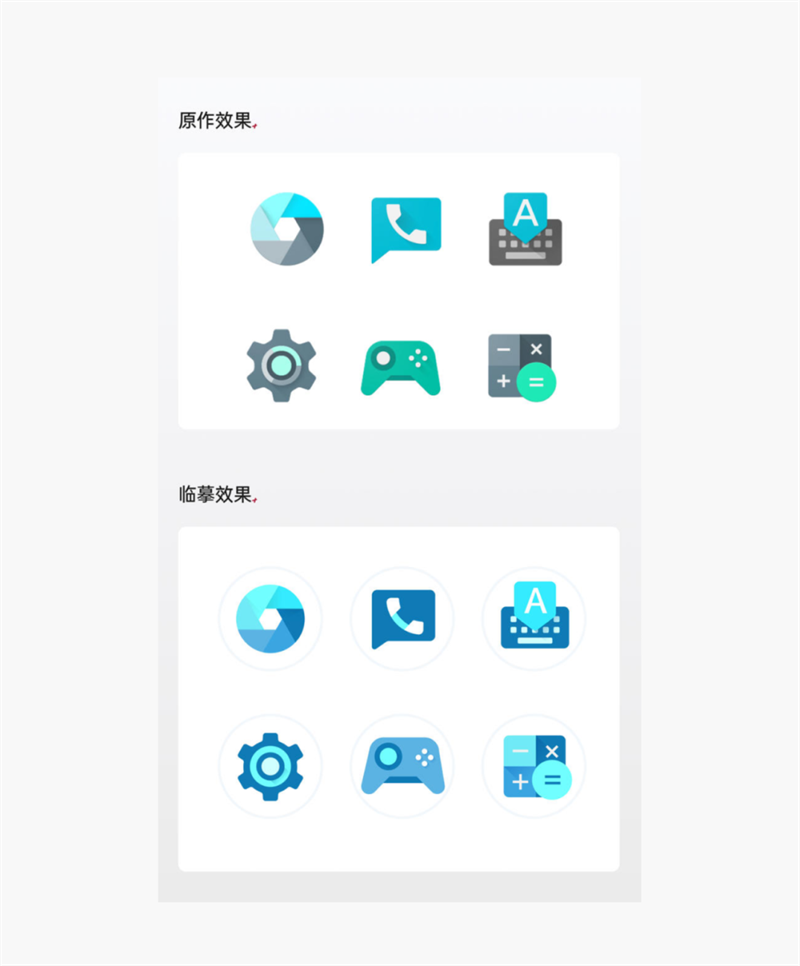
大家看下面這組練習,上面是谷歌的原版圖標,下面是練習作品,大家覺得哪組顏色更耐看?

有些同學會覺得下面的好,有些同學會覺得上面的好。
嚴格來講,其實是上面的耐看,挺我來講講里面的原理。
雖然兩組顏色都有明暗對比,但是原作除了明暗對比以外,他的暗色降低了飽和度,也就是除了明暗對比以外,還有飽和度的對比:

但是練習作品雖有明暗對比,但是都是高濃度顏色,這樣看起來就會有些油膩、刺眼,尤其是在手機這個場景下觀看,會非常的不友好:

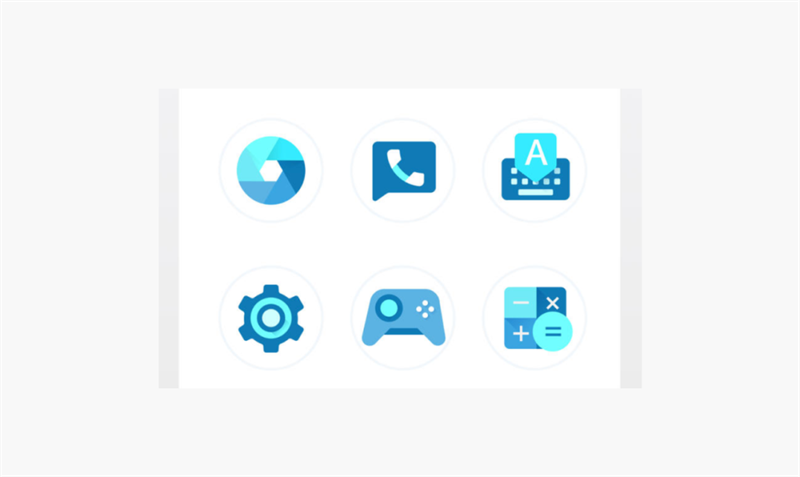
同樣的原理,還有這個練習,首先缺少暗色:

后來加入了暗色,但是是高飽和度暗色,還是不耐看:

我們可以觀察下他找的參考圖的暗色,都是飽和度非常低的,甚至都是灰色:

希望大家能夠記住這個原理,尤其是在大面積顏色使用的時候,最好可以融入一些低飽度的暗色,這樣會使畫面變得更加高級!
總結
好了,今天講的都是關于顏色的小知識點,希望對大家有所幫助,活學活用!
本文經授權轉載自菜心設計鋪
精選文章:
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網