我們在做設計的時候老是覺得自己的畫面沒有視覺沖擊力,畫面常規平平的沒有層次感,那可能是沒有運用排版和透視的技巧,巧妙的排版設計與透視技巧可以讓自己的畫面更加具有設計感。
今天就給大家總結整理了排版與透視的7種方式,希望能夠給大家更多的可能與方向,大綱如下:
1.底角仰視
2.字體穿插
3.斜切排版
4.錯位拼合
5.字體定位
6.字型疊影
7.紋理空間
看完之后一定記得多多練習運用哦!
01 底角仰視

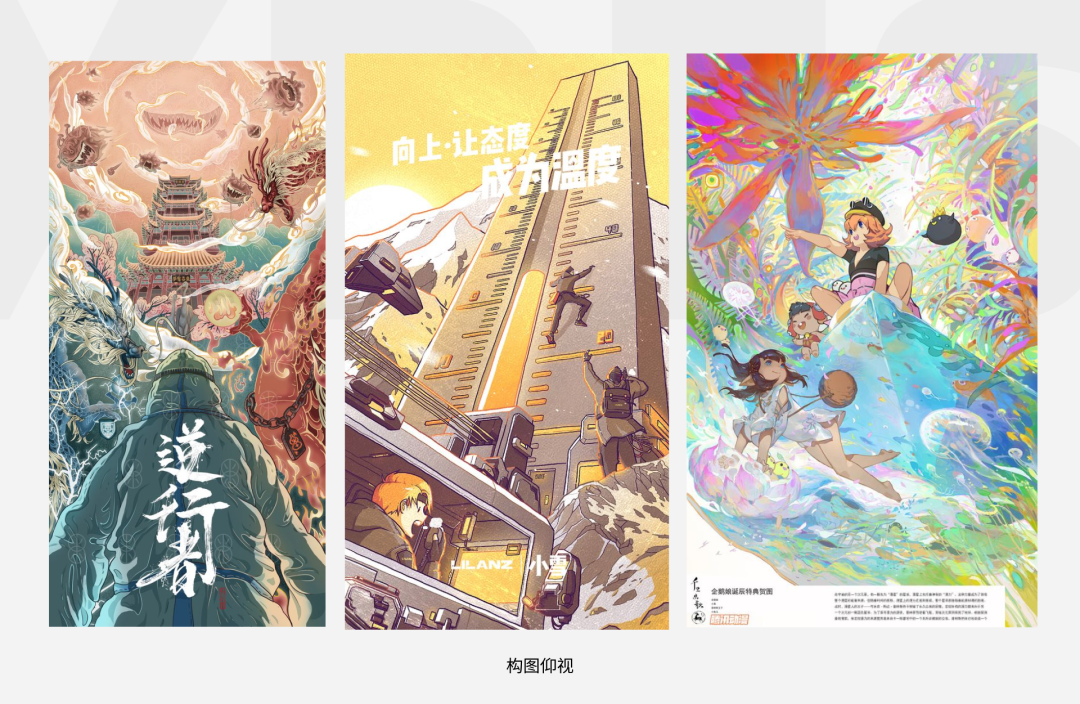
一般這種方式,都是視角在底部仰視天空的位置,在通向天空的過程中,增加了很多的層次,空間層次直接拉滿,想下面這些案例都是這種手法:

包括這種也是:

非常適用于有點神圣的主題,像什么大佛啊,神殿啊之類的,包括一些夢想、夢幻的主題都可以嘗試用這種透視角度,非常出彩!
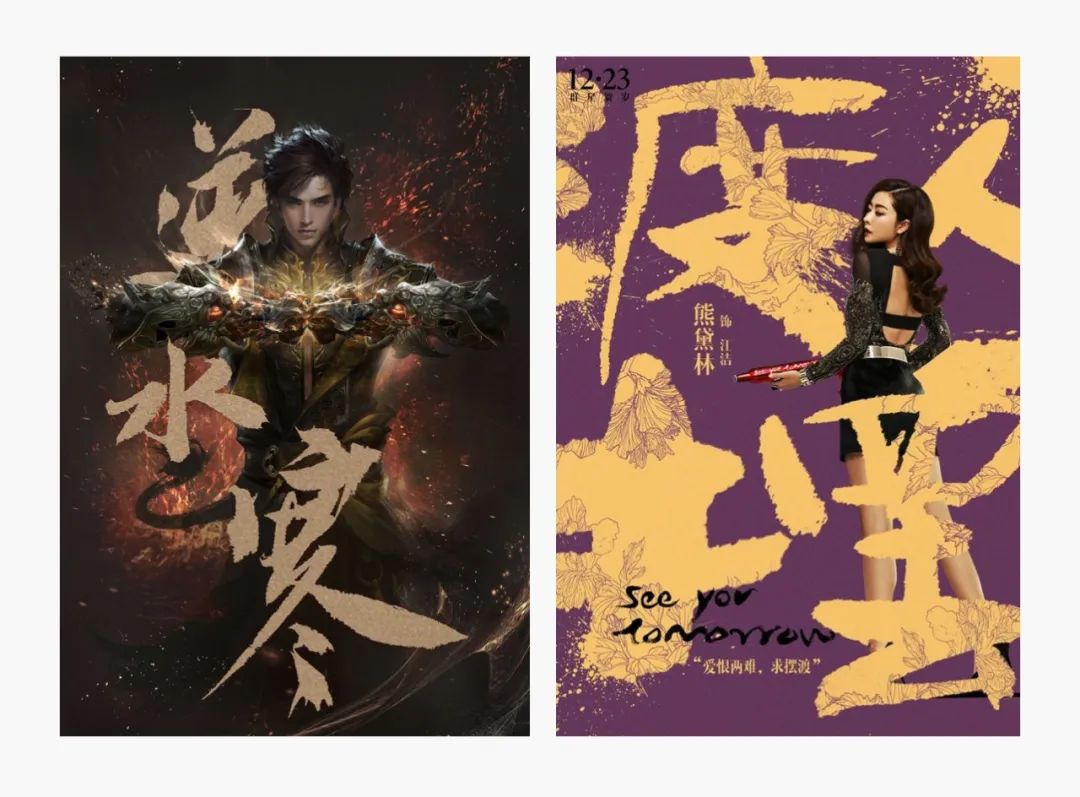
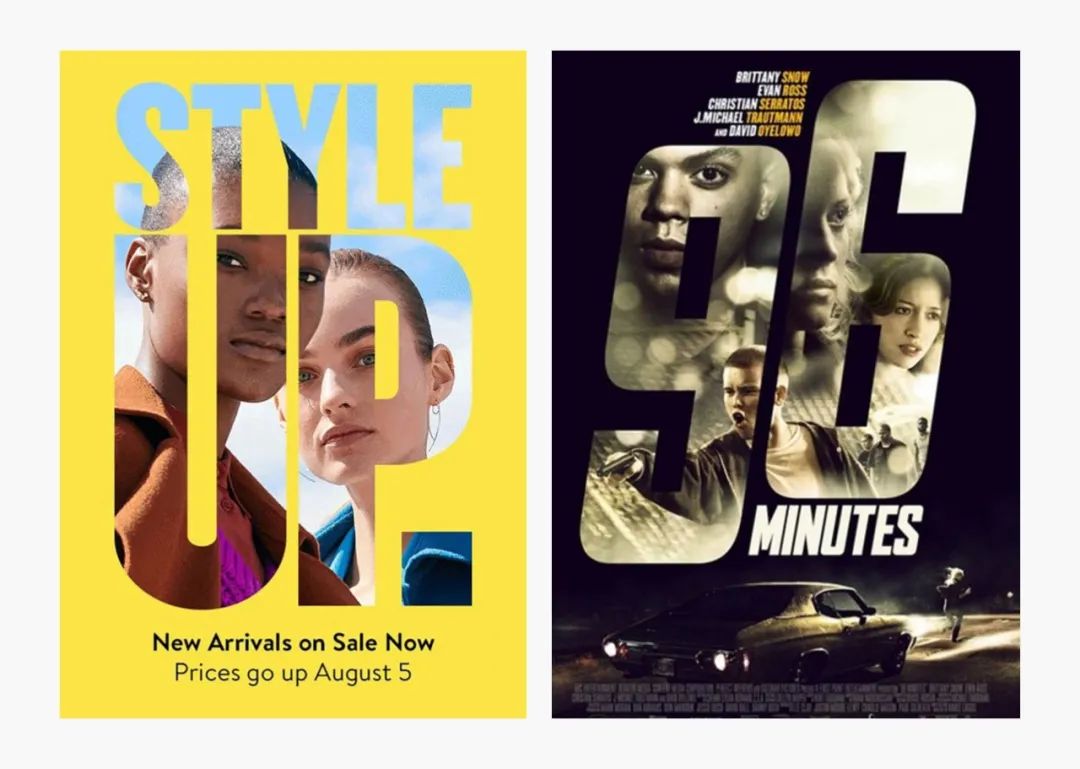
02 字體穿插

我們利用字體與主體物前后遮擋的關系來營造畫面的空間感,也增加了畫面的錯落感,如下圖所示:

我們左圖把人物主體放置中央,文字與人物穿插處理,這樣就做出了三個層次,前“水寒”中“人物”后“逆”,主體物與字體有聯系,這樣視覺空間不就出來了嗎?
我們再看右圖把字體放大,再把人物融入進去咔咔一穿插,遮擋層次不就有了嗎?空間效果不就出來了嗎?
就是這種字體穿插,把人物往這個字體里咔咔一穿插,就產生了很強烈的層次感,所以它就會非常的有沖擊力!有木有?
03 斜切排版

我們來看斜切版式,這種方式帶給我們一種偏運動的既視感,把這種感覺融入到我們的設計中,那畫面就附有運動的屬性。

兩張圖都帶有運動的張力,正是運用了斜切的方式。我們把斜切的元素與主體物進行穿插融合,就可以得出非常不錯的穿插關系與層次,再結合點線面的元素;
點就代表畫面中比較小的元素;線就是細長的斜切圖形,面就是比較大塊的元素,這樣畫面的沖擊力一下就出來了!
04 錯位拼合

方方正正規則的排版給我們呆呆的感覺,我們只要將元素進行錯位,那畫面是不是就不一樣了呢?如圖所示:

我們見過中規中矩的排版太多了,左圖打破常規的排版方式進行錯位,一下子就讓我們的視覺一亮,就帶給我們不一樣的感覺;
右圖打破常規一下進行錯位拼合,在融入日常生活中撕紙的效果,視覺效果是不是又不一樣了?設計來源于生活。
把這種人物用錯位的方式拼合起來,不管是多人的還是雙人的都非常好用!
05 字體定位

這種排版方式用于畫面內容較少時,畫面就很容易營造出輕飄飄的感覺,或者畫面細小的元素較多時,我們就可以用這種方式:

咱們分析一下這兩張圖,如果沒有四角字體坐鎮的話第一視覺是不是偏輕或者亂?有了四角字體定位之后畫面就被壓住了,畫面重心也就有了,就有質量感,不會感動輕飄飄的感覺;這樣的方式也會增加畫面的錯落層次。
把字母或者文字,分散到你的整個畫面海報里面,讓它產生一種錯落的設計感,咔咔有效!
06 字型疊影

這種方式還可以進一步的融合畫面,讓畫面更加和諧,我們一步到位直接把字型變成圖片:

如圖所示,我們直接把人物或者素材疊入字體字母字型里面,產生一種遮罩的既視感,有遮擋的關系,遮遮掩掩神秘感不是不就有了,畫面層次是不是就豐富了?這種效果百試不爽,學會了嗎?
07 紋理空間

這種方式也是我經常使用的一種方式,通過一圈一圈的紋理,讓畫面產生層次細節,從而讓畫面沒那么平淡,比如像這種:

再比如像這種:

都是一樣的原理,只是每個畫面的紋理圖形不太一樣,根據自己的畫面調性增加層次和空間即可。
總結
好啦,以上就是今天跟大家分享的這7種排版透視的小技巧,畫面的層次感尤為重要,層次就代表空間,我們利用各種的元素進行穿插,去營造畫面的空間層次,讓整個畫面豐富起來。從而不讓畫面常規平庸!
趕緊練習消化運用起來吧!
內容轉載自“菜心設計鋪”
精選文章:
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網