色塊排版即把色塊當作圖文框,然后把版面中的所有信息或部分信息放進這些圖文框里。這么做的好處是,不同層級的信息可以進行有效區隔,而且畫面的視覺沖擊力會比較強。當然,如果處理不當,也會容易出現呆板、很花的情況,在使用色塊排版的時候需要注意以下幾個問題:
??色塊要有明顯的主次,要有大小對比、色彩對比、輪廓對比等。


??色塊的數量要適當控制,太少了顯得單調,太多了會很碎。
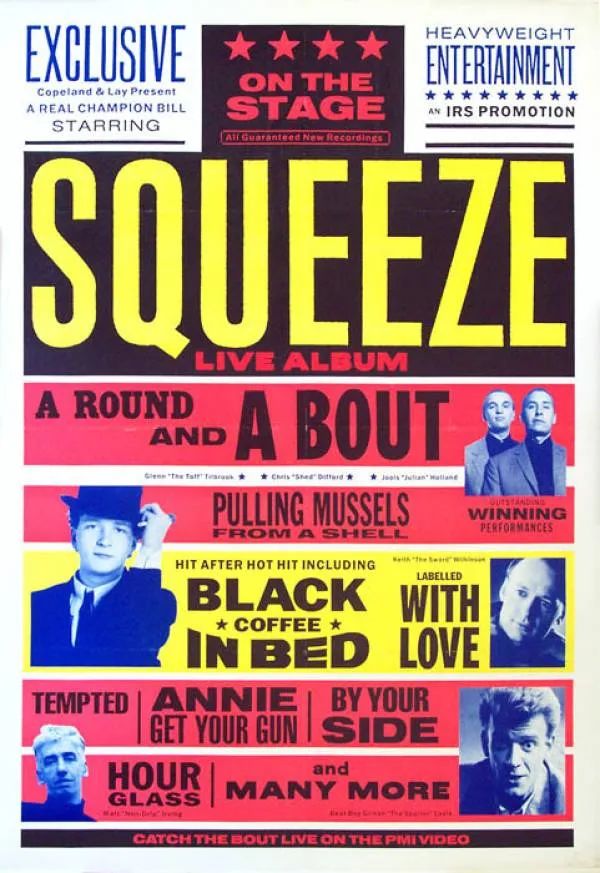
 ▲比如上圖的色塊就過于零碎了。
▲比如上圖的色塊就過于零碎了。
 ▲上圖就要好很多。
▲上圖就要好很多。
??不要把所有色塊都嚴格對齊,否則會很死板。


??由于幾何色塊本身比較單調、生硬,所以色塊內的信息和圖形可以靈活一點,可以增加一些細節,比如裝飾元素。

??不一定要把所有的信息都放進色塊里,把個別信息、元素放出來,可以使版面看起來更靈活。


下面給大家分享幾個案例,來看看色塊排版具體是怎么操作的。
案例一:服裝畫冊目錄設計
下圖是某服裝畫冊的目錄頁設計,其實也是用了色塊來排版,但是整體很混亂,信息分組不明確,而且很不精致,所以需要對它進行調整。

??原稿幾乎把所有信息都放在一個大色塊一中,這么做色塊就沒起到區隔信息的作用,所以我把背景分成了三塊(顏色全來自圖片),最上面的放標題,下面兩塊分別放兩組內容并對齊排版,使信息更清晰、更易讀。配圖保留原稿把圖片放入方形色塊的方式,只是去掉了多余的描邊。

??重新設計標題。黑色太過突兀,所以我把它改成了粉色,并給副標題也加了一個綠色塊,副標題與標題以及下方的綠色塊疊加,既增加了畫面的層次感和設計感,也加強了上下兩個空間的聯系。

??將內文排得更精致一點。首先,選了一個歐式風格的字體,給內文中的四組信息分別加上序號,在風格與排版上與其他元素形成鮮明的對比。其次,把內文的顏色從黑色改成與對應色塊的深色,融合性更好。最后,在小標題和正文之間加入短線條,做區隔和裝飾的作用,并適當調整正文的行距。


??用網格系統稍作規范就完成了。


方案二:兒童蛋白粉單張設計
下圖是該版面需要展示的主要內容,文字較多,而且基本上是大段大段的,但信息組別并不多,大概可以分為四五個部分。

??將屬于不同組別的信息和元素分別放入色塊中進行區隔,色塊顏色來自于品牌logo和包裝。

??這樣劃分色塊層級太少,而且矩形色塊太硬,不太適合兒童產品,所以把標題和小標題都單獨拿出來了,并把色塊做了圓角處理。色塊縮小后,產品圖片有一半露在外面,正好起到打破方塊的作用。

??標題需要突出設計一下,但由于左上角有Logo,所以如果把標題拉大,那么左邊就會有點擁擠,右邊則會比較空,所以把產品圖片和產品介紹的文字左右調換一下更好。功效證明的文字太多,句子也很長,所以我把它分成了兩欄,提高文字的易讀性。

??把標題字體改成宋體和襯線體,并把產品圖片下方的色塊改成圓形,加強視覺上的對比效果和靈活性。

??把標題的文字改成右對齊,并跟與下邊功效證明文字的右欄對齊,這樣左上角的留白會更舒服一些,平衡性也更好。

兩個正文的大色塊里全是文字所以略顯單調,于是我在文字上下加了一組波浪線,細節上會更精致一點,到這里這個單張就排完了。

方案三:移動寬帶海報設計
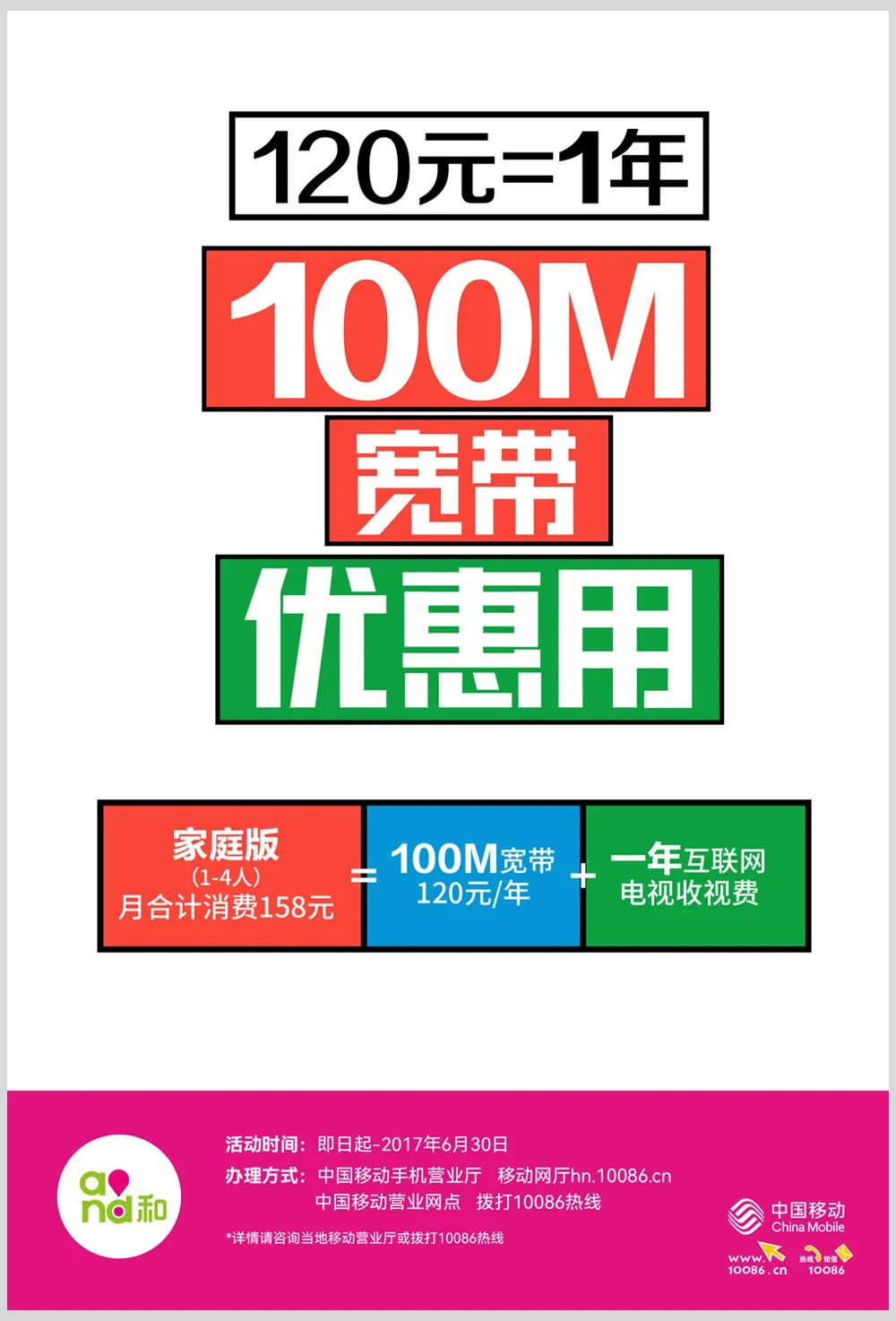
下圖是移動寬帶的一則促銷海報,也是用了色塊排版,該畫面中的信息其實挺清晰的,主次分明,也有一定的視覺沖擊力。問題在于美觀性不夠、形式過于普通不時尚、排版很呆板,下面我們來對它進行優化:

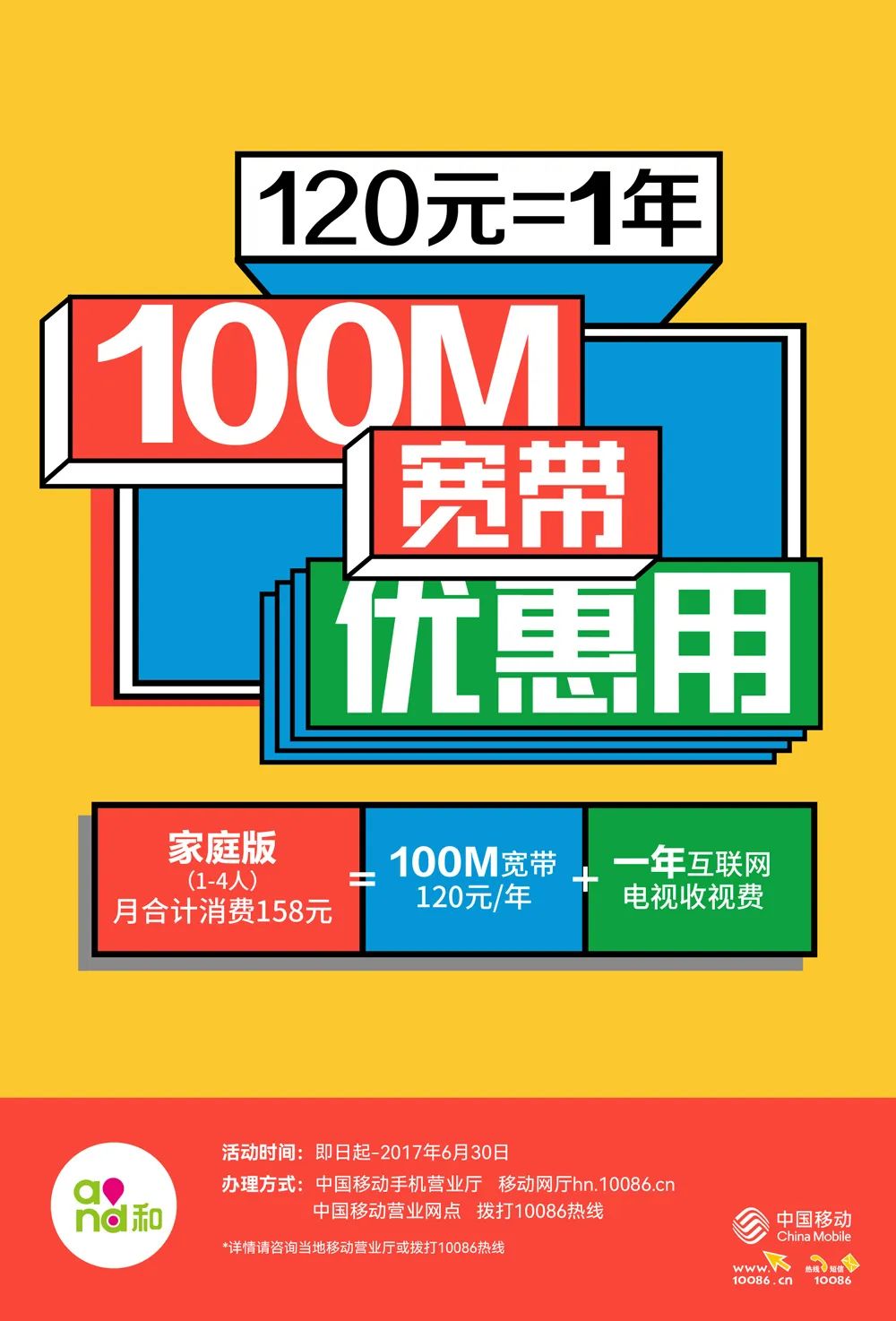
??將該畫面中的信息一一用色塊框起來,原方案把“100M寬帶優惠用”放在一個大色塊里,層級關系太少,視覺變化不夠豐富,所以我把它分成了三個色塊(由于移動的調性還是比較年輕的,所以我打算用孟菲斯風格來做)。另外,原方案中的優惠套餐被處理成三個很平均的色塊,看起來既分散又缺少變化,所以我把他們組合在了一起。

??將“100M寬帶優惠用”這幾個色塊進行適當錯位排版,并在其下面增加一個大的色塊(可以看作是電視機的屏幕),以使版面變得靈活且主次分明。

??給文字色塊加上立體效果,加強版面的空間感和信息之間的層次感。

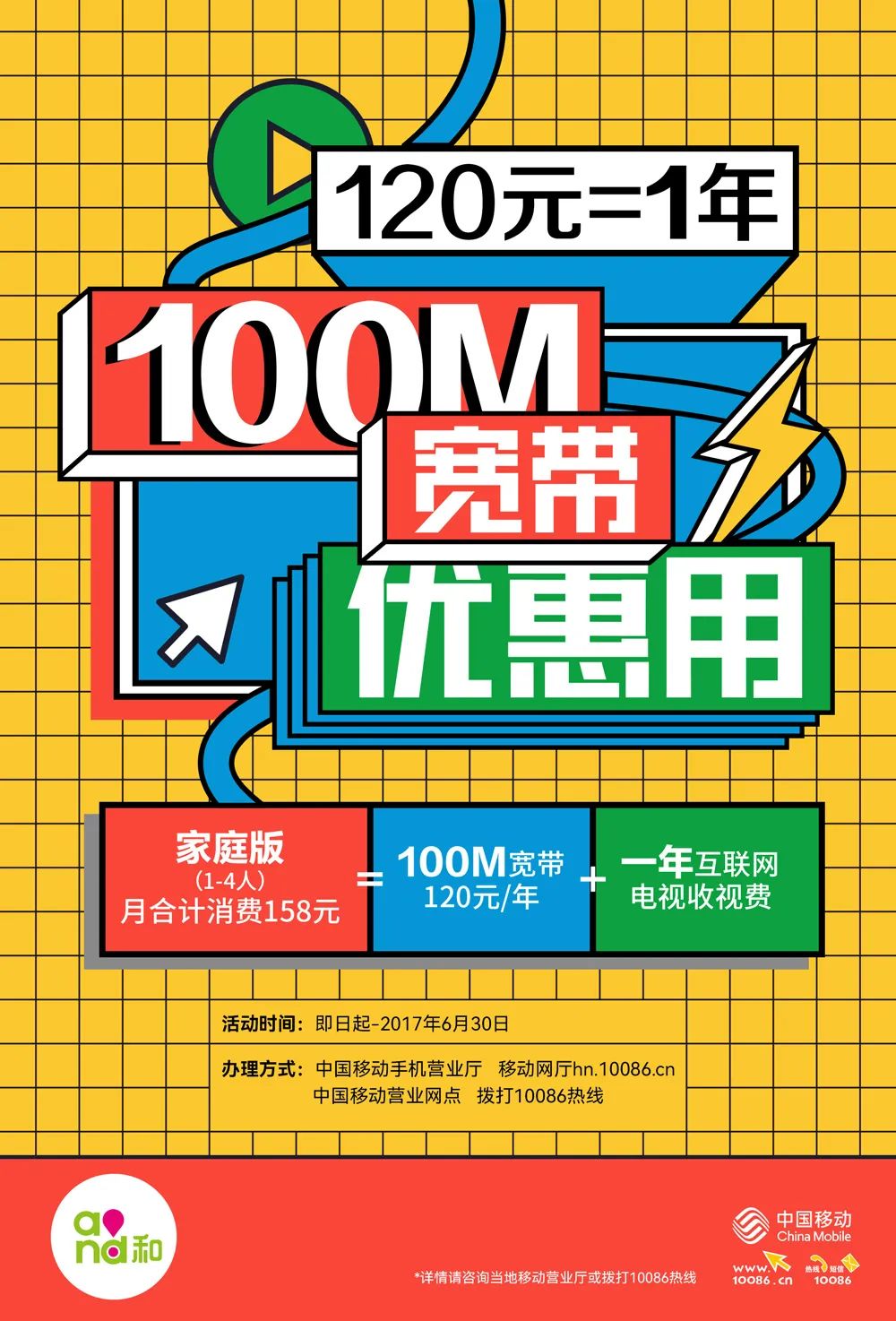
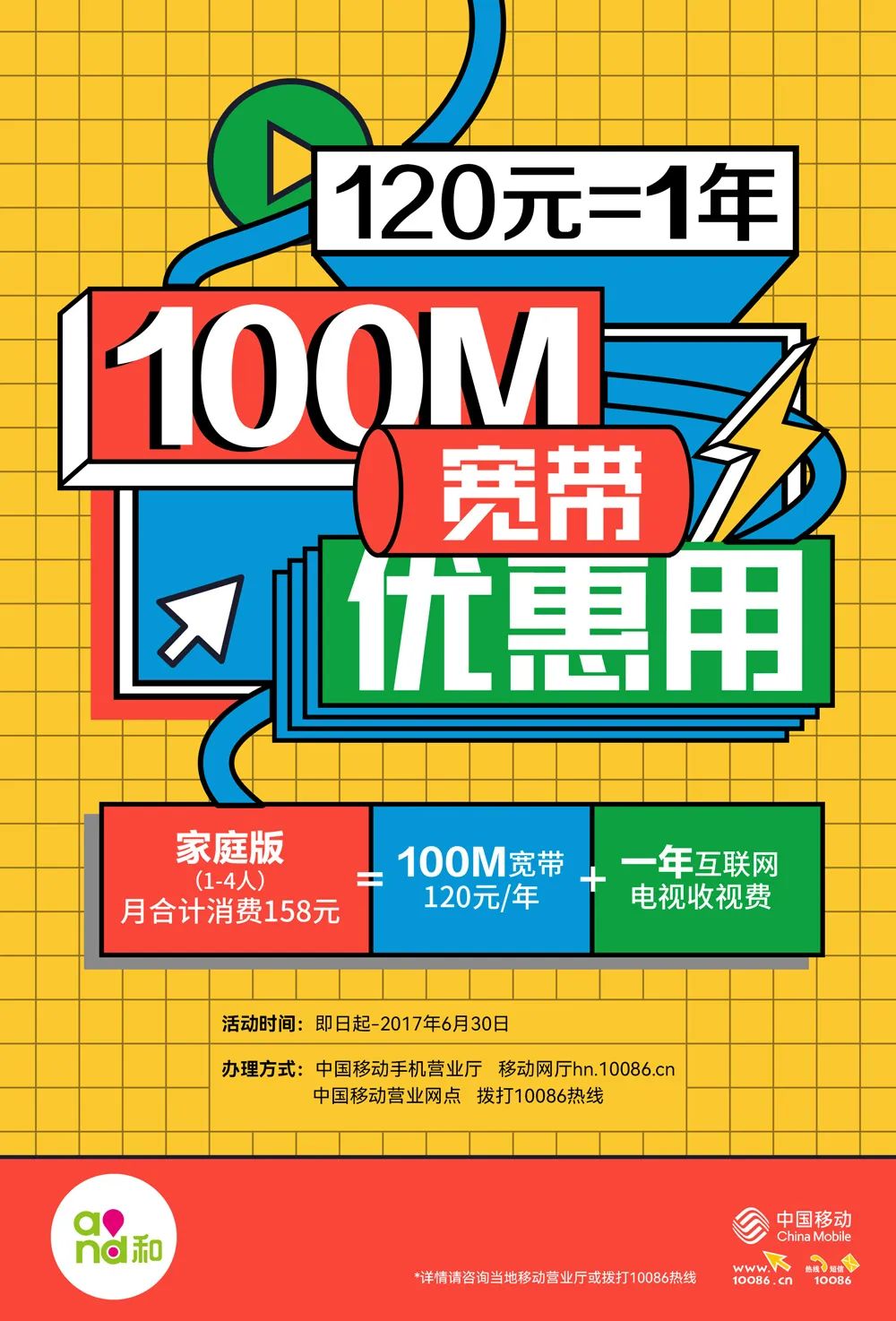
??只有文字和矩形色塊的畫面太過單調和生硬,所以我加了一些與寬帶相關的圖形元素進來,比如代表視頻的播放器符號、代表網速快的閃電符號、代表互聯網的箭頭、代表網線的曲線。整個版面變得生動、活潑了很多。

??在背景中加入網格底紋,使背景與主體形成呼應,視覺上也沒那么單調,并把活動時間和辦理方式從最下面的色塊中調出來放在視覺主體的下方,與其他的文字色塊形成對比,

? 再調整一點細節就做完了。


色塊排版的用法還有很多,通過改變色塊的風格、造型、組合方式等等,可以創造出非常多樣的效果,所以用色塊排版也不一定會很死板、很粗暴,比較適合表現時尚、沖擊力強的設計需求,但確實不太適合用于表現高端、高級的視覺,這點需要注意一下。
內容轉載自“蔥爺”
精選文章:
非特殊說明,本文版權歸原作者所有,轉載請注明出處:大作網